css3正方体
使用animation和调整页面角度做出来
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
html{
background: #;
height: %;
}
/*最外层容器样式*/
.wrap{
position: relative;
position: absolute;
top: ;
right: ;
bottom: ;
left: ;
width: 200px;
height: 200px;
margin: auto;
/*改变左右上下,图片方块移动*/ }
/*包裹所有容器样式*/
.cube{
width: 200px;
height: 200px;
margin: auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
}
@-webkit-keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.cube div{
position: absolute;
width: 200px;
height: 200px;
/*opacity: 0.2;*/
transition: all .4s;
}
/*定义所有图片样式*/
.pic{
opacity: 0.2;
width: 200px;
height: 200px;
border: 1px solid red;
background-size: % %;
}
.pic:hover{
opacity: 0.9;
}
.cube .out_front{
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back{
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left{
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_top{
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 100px;
height: 100px;
border: 1px solid red;
background-size: % %;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back{
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back{
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
} </style>
</head>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<div class="pic"> </div>
</div>
<!--后面图片 -->
<div class="out_back">
<div class="pic"> </div>
</div>
<!--左图片 -->
<div class="out_left">
<div class="pic"> </div>
</div>
<div class="out_right">
<div class="pic"> </div>
</div>
<div class="out_top">
<div class="pic"> </div>
</div>
<div class="out_bottom">
<div class="pic"> </div>
</div>
<!--小正方体 -->
<span class="in_front">
<div class="in_pic"> </div>
</span>
<span class="in_back">
<div class="in_pic"> </div>
</span>
<span class="in_left">
<div class="in_pic"> </div>
</span>
<span class="in_right">
<div class="in_pic"> </div>
</span>
<span class="in_top">
<div class="in_pic"> </div>
</span>
<span class="in_bottom">
<div class="in_pic"> </div>
</span>
</div>
</div>
</body>
</html>
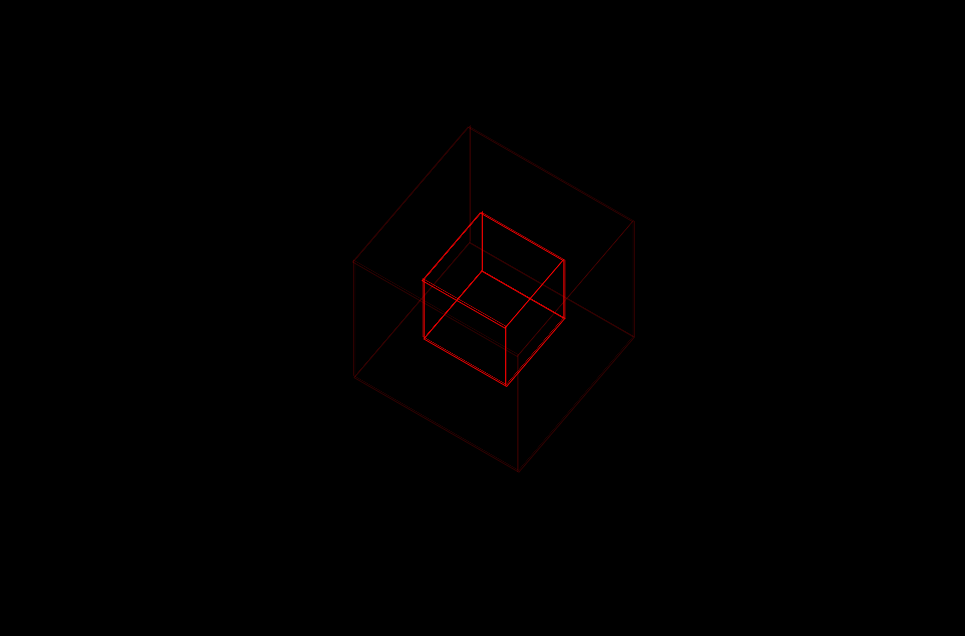
页面效果:

css3正方体的更多相关文章
- 纯手写的css3正方体旋转效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- css3 正方体旋转
<div class="contain"> <div class="box"> <div class="face one ...
- CSS3 正方体
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- css3正方体效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- css3实践之摩天轮式图片轮播+3D正方体+3D标签云(perspective、transform-style、perspective-origin)
本文主要通过摩天轮式图片轮播的例子来讲解与css3 3D有关的一些属性. demo预览: 摩天轮式图片轮播(貌似没兼容360 最好用chrome) 3D正方体(chrome only) 3D标签云(c ...
- 从零开始的全栈工程师——利用CSS3画一个正方体 ( css3 )
transform属性 CSS3的变形(transform)属性让元素在一个坐标系统中变形.transform属性的基本语法如下: transform:none | <transform-fun ...
- css3 利用perspective实现翻页效果和正方体 以及翻转效果
要点: 1 实现3D效果就需要使用perspective属性 1 页面旋转使用css3的rorate 2 使用backface-visibility 实现正面元素翻转之后背面不可见,显示出反面的元素 ...
- CSS3 制作正方体
一.预备知识 变形属性 2D变形属性 transform:他是css3中的变形属性: 通过transform(变形) 来实现2d 或者3d 转换,其中2d 有,缩放 scale(x, y) ,移动 t ...
- 用css3做一个正方体
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- flex 遇上white-space:nowrap的2种解决方法
需求:使用flex布局,超出部分想使用点点点显示 一.方法1使用min-width:0 效果: HTML代码如下: <div class="team-body"> &l ...
- sass与less对比学习
参考链接:https://blog.csdn.net/luluan_lin/article/details/83749176
- GCD和LCM
GCD _ LCM 是给你两个数A B 的最大公约数, 以及最小公倍数 the greatest common divisor and the least common multiply ! 最大公约 ...
- ffmpeg AVFrame结构体及其相关函数
0. 简介 AVFrame中存储的是原始数据(例如视频的YUV, RGB, 音频的PCM), 此外还包含了一些相关的信息, 例如: 解码的时候存储了宏块类型表, QP表, 运动矢量等数据. 编码的时候 ...
- 【Python基础】03_Python中的命名和关键字
1.Python中的关键字: ['False', 'None', 'True', 'and', 'as', 'assert', 'break', 'class', 'continue', 'def', ...
- Redis分布式锁解决抢购问题
转:https://segmentfault.com/a/1190000011421467 废话不多说,首先分享一个业务场景-抢购.一个典型的高并发问题,所需的最关键字段就是库存,在高并发的情况下每次 ...
- 2 - sat 模板(自用)
2-sat一个变量两种状态符合条件的状态建边找强连通,两两成立1 - n 为第一状态(n + 1) - (n + n) 为第二状态 例题模板 链接一 POJ 3207 Ikki's Story IV ...
- VPS磁盘划分建立新磁盘
今天我们来教下大家拿到VPS后,如何划分电脑内的磁盘空间.很多朋友可能遇到拿到VPS,为什么会打开电脑后在电脑盘那看到就一个C盘.还有些用户以为怎么只有那小的磁盘空间啊!怎么和卖的不一样啊!其实了我们 ...
- 【ES6 】var/let/const的区别
var 声明变量 没有区级作用域 可以预解析 可以重复定义 声明的全局变量属于顶层对象(window)的属性 let 声明变量 有块级作用域 没有预解析 不可以重复定义 声明的全局变量不属于顶层对象( ...
- python中获取当前位置所在的行号和函数名(转)
http://www.vimer.cn/2010/12/%E5%9C%A8python%E4%B8%AD%E8%8E%B7%E5%8F%96%E5%BD%93%E5%89%8D%E4%BD%8D%E7 ...
