css简单学习属性3---css属性选择器
1:通配符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[id*=div] {
color: lime;
}
/*^首字符*/
[id^=div] {
color: darkblue;
}
/*$结束字符*/
[id$=ym] {
color: crimson;
}
</style>
</head>
<body>
<div id="mydiv1">示例文本1</div>
<div id="div2">示例文本2</div>
<div id="div3">示例文本3</div>
<div id="div4">示例文本4</div>
<div id="my">示例文本5</div>
</body>
</html>
2:UI伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 鼠标经过有效 */
input[type="text"]:hover{
background-color: darkviolet;
/* 鼠标焦点有效 */
input[type="text"]:focus{
background-color: darkviolet;
}
</style>
</head>
<body>
<input type="text" name="name">
<input type="text" name="name">
</body>
</html>
3:结合元素选择器:
例如: a.class{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a.div{
color: red;
}
</style>
</head>
<body>
<div class="div">
wowowotest
</div>
/* 只对下面有效 */
<a class="div"> wowowotest</a>
</body>
</html>
4:多类选择器
例如: .class.class{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
color: blue;
}
.div2{
font-size: 30px;
}
.div1.div2{
font-style: italic;
}
</style>
</head>
<body>
<div class="div1">wowowo test</div>
<div class="div2">wowowo test</div>
/* 拥有上面所有属性 */
<div class="div1 div2">wowowo test</div>
</body>
</html>

5:属性选择器
例如: [title]{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[title]{
color: aqua;
}
[href]{
font-size: 30px;
} [title="p2"]{
color:red;
}
</style>
</head>
<body>
<p title="">hello</p>
<p title="p2">hello2</p>
/* <href=""未带参数,如果带参数。<style>必须一致>*/
<a href="">wowowo</a>
</body>
</html>
A:在css中定义图片相对路径
#primary-nav {
//相对路径
background: url(../images/alert-overlay.png) repeat-x;
height: 35px;
font-size: 10px;
color: #fff;
line-height: 34px;
background-color: #;
margin: auto;
max-width: 1128px;
font-weight: bold;
font-family: Verdana,Arial,Helvetica,sans-serif;
box-shadow: 1px 2px 5px 1px #;
}
B.对应文件结构


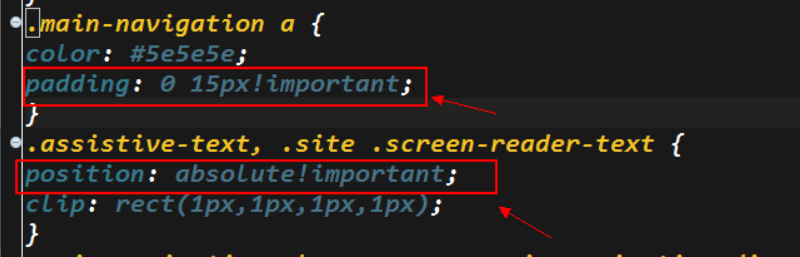
C:下面display为什么要加important
.main-navigation a {
color: #5e5e5e;
//为什么要加!important
padding: 15px!important;
}

加!important就表示提升这个属性的优先级 比如说你如果在其它地方又写了一个display:inline之类的 还会按照你这里的block进行解释
另外IE6是不认!important的 可以利用这个特性来给不同的浏览器做不同的css设置
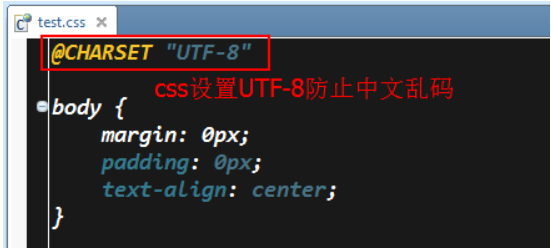
D.css防止中文乱码

E.<div style="clear:both;"></div>
<div style="clear:both"></div>
clear:both该属性的值指出了不允许有浮动对象的边。
通俗的讲:这段代码的做用是:清除同行元素,不允许其它元素与之在一行内。
css简单学习属性3---css属性选择器的更多相关文章
- css布局学习笔记之position属性
position属性用于定位元素,它的几个值分别如下: 1,static static 是默认值.任意 position: static; 的元素不会被特殊的定位.一个 static 元素表示它不会被 ...
- css简单学习属性
1:内联元素和块级元素 1).块级元素,默认是:内联元素可以变成块级元素,块级元素可以变成内联元素. <!DOCTYPE html> <html lang="en&qu ...
- css简单学习属性2---背景图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Css的学习之旅-css的选择器(2)
1.最常用的是派生选择器:eg:ul li{ color:red} 2.id选择器:eg:#id{color:red} 3.类选择器:设置标签的class = "",类似id.用点 ...
- HTML&CSS基础学习笔记1.33-元素选择器
元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器: p { text-indent:10px; color:blue; } 什么情况下使用元素选择器,一般我们这 ...
- CSS入门级学习
css入门学习1:认识CSS 1.1:css简介,css全称是层叠样式表,Cascading style sheets 1.2:css的作用,主要是用于定义html内容在浏览器内的显示样式,如文字大小 ...
- HTML和css简单日常总结
今天主要学习了两个部分:第一部分html:在w3school学习了一些标签的使用和一些属性和方法,例如一些标签<a>,<h1><h6><from>< ...
- [Codecademy] HTML&CSS 第七课:CSS: An Overview
本文出自 http://blog.csdn.net/shuangde800 [Codecademy] HTML && CSS课程学习目录 --------------------- ...
- 学习css常用基本层级伪类属性选择器
常见的css选择器包含:常用选择器.基本选择器.层级选择器.伪类选择器.属性选择器,其中常用选择器分为:1.html选择符*{}//给页面上所有的标签设置模式:2.类选择符.hcls{}//给clas ...
随机推荐
- 14 webpack中url-loader的使用
默认情况下,webpack无法处理css文件中的url地址,不管是图片还是字体库,只要是URL地址,都处理不了,需要第三方loader 1.安装loader cnpm i url-loader fil ...
- 创建型模式(一) 单例模式(Singleton)
一.动机(Motivation) 在软件系统中,经常有这样一些特殊的类,必须保证它们在系统中只存在一个实例,才能确保它们的逻辑正确性.以及良好的效率. 如何绕过常规的构造器,提供一种机制来保证一个类只 ...
- h5触摸事件-判断上下滑动
// 判断上下滑动 var startX = 0, startY = 0; function touchStart(evt){ try{ var touch = evt.touches[0], //获 ...
- Java锁--CountDownLatch
转载请注明出处:http://www.cnblogs.com/skywang12345/p/3533887.html CountDownLatch简介 CountDownLatch是一个同步辅助类,在 ...
- 并发编程大师系列之:wait/notify/notifyAll/condition
1. wait().notify()和notifyAll()方法是本地方法,并且为final方法,无法被重写. 2. 调用某个对象的wait()方法能让当前线程阻塞,并且当前线程必须拥有此对象的mon ...
- Codeforces Global Round 2 E. Pavel and Triangles(思维+DP)
题目链接:https://codeforces.com/contest/1119/problem/E 题意:有n种长度的棍子,有a_i根2^i长度的棍子,问最多可以组成多少个三角形 题解:dp[i]表 ...
- Sql Server (MSSQLSERVER) 服务无法启动
北京的冬天特别干燥,大清早的一同事就和服务器擦出了爱的火花,结果没想到竟导致服务器无法开机了,这可尴尬了,代码可都在服务器上托管着呢,一会还等着上线呢,必须得修啊.他们说是主板坏了,就另外找了一台电脑 ...
- 建立component的多种方法
vue之component 在Vue.js中定义组件模板的七种方式 终于搞懂了vue 的 render 函数(一) Vuejs2.0学习(Render函数,createElement,vm.$slot ...
- 008_硬件基础电路_RC消火花电路分析方法和思路
如上图所示是一种RC消火花电路.电路中,+V是直流工作电压,S1是电源开关,M是直流电机,R1和C1构成RC消火花电路. 1.电路分析需要了解火花产生的原因直流电机的内部是一个线圈结构,根据线圈的有关 ...
- JAVA的选择结构
1.基本选择结构if 案例:如果Java考试成绩大于98分则奖励MP4 public class Demo02 { public static void main ...
