Qt编写自定义控件52-颜色下拉框
一、前言
这个控件写了很久了,元老级别的控件之一,开发之初主要是自己的好几个项目要用到,比如提供一个颜色下拉框设置对应的曲线或者时间颜色,视频监控项目中经常用到的OSD标签设置,这个控件的难度系数接近0,初学者都会,其实网上搜索也很多人提供了绘制的方法,就是枚举QColor::colorNames()拿到所有的内置的颜色,然后生成对应的图片作为icon设置到下拉框的item中去,对应icon的宽高由控件本身的宽高决定,本控件继承自qcombobox控件,完全保留了该控件的所有特性,同时新增了颜色改变信号,以便用户使用。
二、实现的功能
- 1:可设置下拉框元素高度
- 2:可设置下拉框元素宽度
- 3:可设置是否自动调整下拉框元素宽度,根据元素宽高自动调整
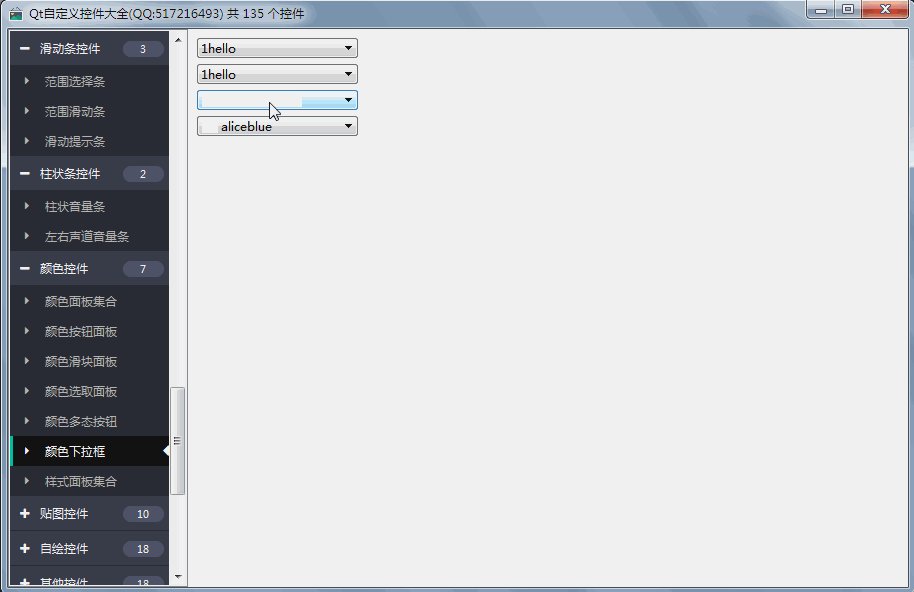
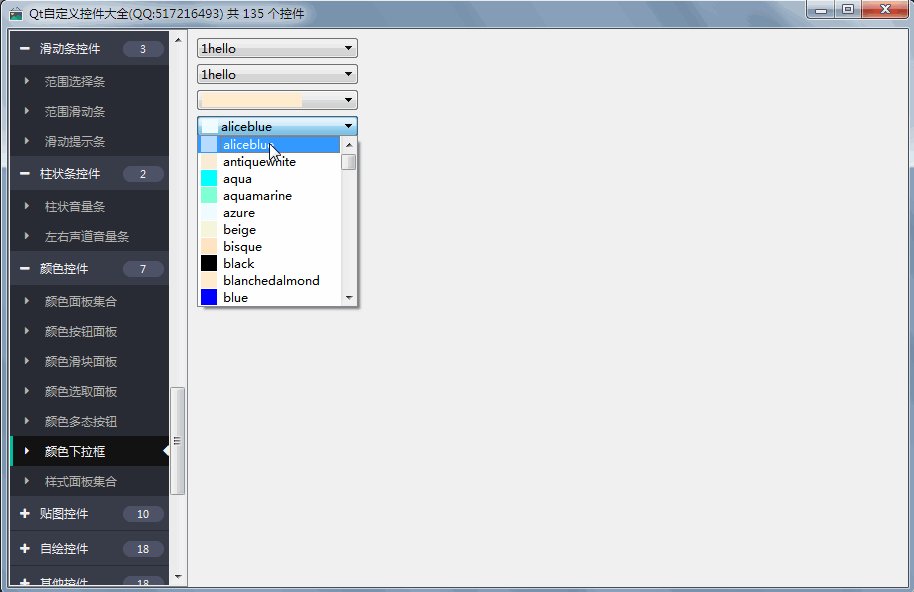
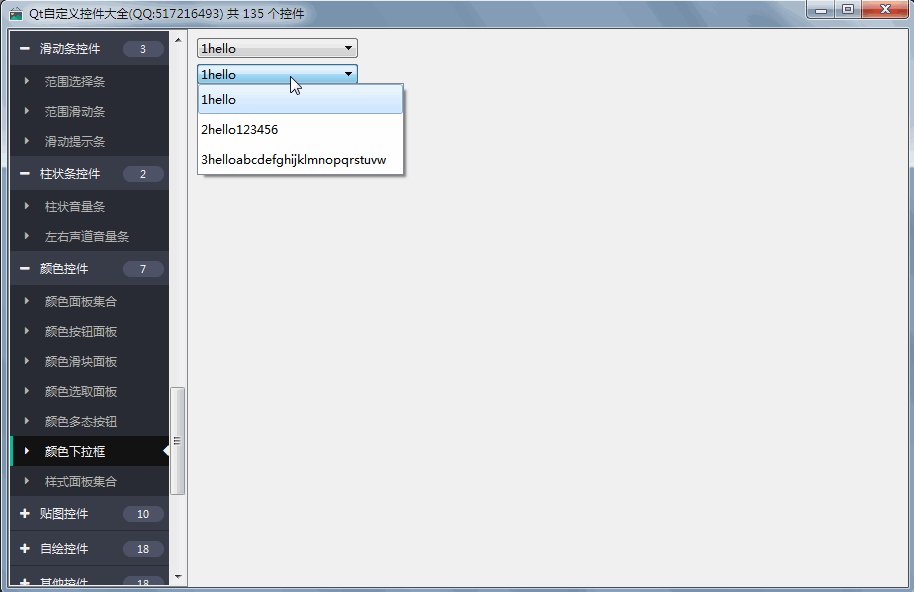
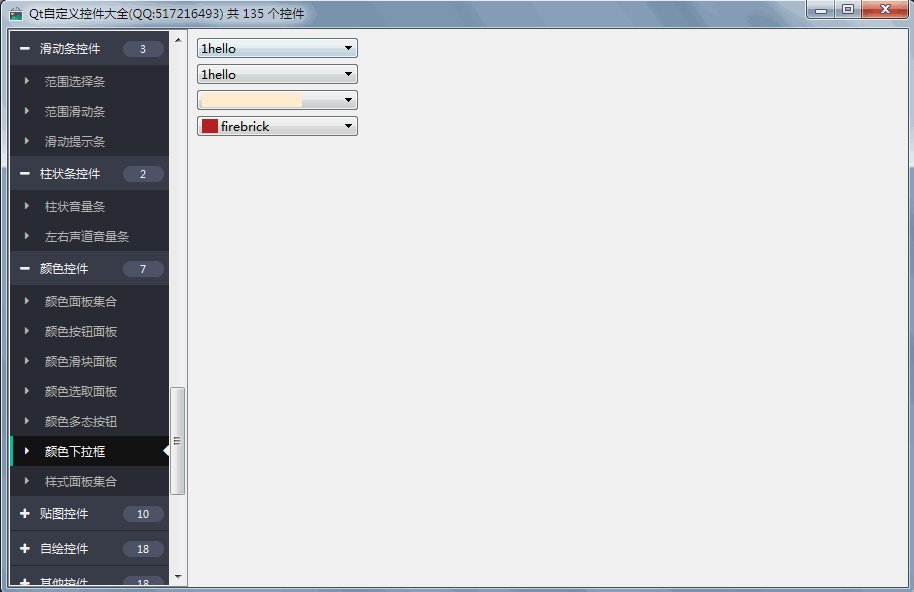
三、效果图

四、头文件代码
#ifndef COMBOBOX_H
#define COMBOBOX_H
/**
* 自定义宽高下拉框控件 作者:feiyangqingyun(QQ:517216493) 2017-4-11
* 1:可设置下拉框元素高度
* 2:可设置下拉框元素宽度
* 3:可设置是否自动调整下拉框元素宽度,根据元素宽高自动调整
*/
#include <QComboBox>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ComboBox : public QComboBox
#else
class ComboBox : public QComboBox
#endif
{
Q_OBJECT
Q_PROPERTY(int itemWidth READ getItemWidth WRITE setItemWidth)
Q_PROPERTY(int itemHeight READ getItemHeight WRITE setItemHeight)
Q_PROPERTY(bool autoWidth READ getAutoWidth WRITE setAutoWidth)
public:
explicit ComboBox(QWidget *parent = 0);
protected:
void showEvent(QShowEvent *);
private:
int itemWidth; //元素宽度
int itemHeight; //元素高度
bool autoWidth; //是否自动调整元素宽度
int maxItemWidth; //最大元素宽度
public:
int getItemWidth() const;
int getItemHeight() const;
bool getAutoWidth() const;
public Q_SLOTS:
void setItemWidth(int itemWidth);
void setItemHeight(int itemHeight);
void setAutoWidth(bool autoWidth);
};
#endif // COMBOBOX_H
五、核心代码
#pragma execution_character_set("utf-8")
#include "combobox.h"
#include "qlistview.h"
#include "qdebug.h"
ComboBox::ComboBox(QWidget *parent) : QComboBox(parent)
{
itemWidth = 5;
itemHeight = 20;
autoWidth = true;
this->setView(new QListView());
}
void ComboBox::showEvent(QShowEvent *)
{
if (autoWidth) {
//自动计算所有元素,找到最长的元素
QFontMetrics fm = this->fontMetrics();
int count = this->count();
for (int i = 0; i < count; i++) {
int textWidth = fm.width(this->itemText(i));
itemWidth = textWidth > itemWidth ? textWidth : itemWidth;
}
//宽度增加像素,因为有边距
this->view()->setFixedWidth(itemWidth + 20);
}
}
int ComboBox::getItemWidth() const
{
return this->itemWidth;
}
int ComboBox::getItemHeight() const
{
return this->itemHeight;
}
bool ComboBox::getAutoWidth() const
{
return this->autoWidth;
}
void ComboBox::setItemWidth(int itemWidth)
{
if (this->itemWidth != itemWidth) {
this->itemWidth = itemWidth;
if (!autoWidth) {
this->view()->setFixedWidth(itemWidth);
}
}
}
void ComboBox::setItemHeight(int itemHeight)
{
if (this->itemHeight != itemHeight) {
this->itemHeight = itemHeight;
this->setStyleSheet(QString("QComboBox QAbstractItemView::item{min-height:%1px;}").arg(itemHeight));
}
}
void ComboBox::setAutoWidth(bool autoWidth)
{
if (this->autoWidth != autoWidth) {
this->autoWidth = autoWidth;
}
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
Qt编写自定义控件52-颜色下拉框的更多相关文章
- Qt颜色下拉框
上周为了用Qt写一个类似颜色下拉框的东西,查阅了网上的多数相关资料,依然没有我想要的.终于在周四的时候下定决心重写QCombobox类来实现功能,现在把它贴出来,望看到的人,批评指正.废话不多说,先上 ...
- 编写自动匹配的下拉框(已解决IE8兼容)
如何制作一个带匹配功能的下拉框? 之前看见layui有相关组件,但是发现,如果输入的内容在下拉框中没有相应的匹配,就会清空当前值,搞得我很不满意.有些代码是从网上扒下来的,但是找不到原地址了,凑合看吧 ...
- Vue使用枚举类型实现HTML下拉框
下拉框包含option中的Value和用来显示的选项, 一般后台都是使用的Value值,而不是显示在前台的选项 第一步: 编写下拉框需要的枚举类型 StatusEnum.java public enu ...
- Qt编写自定义控件53-自定义宽高下拉框
一.前言 默认的qcombobox控件,如果元素item中的内容过长超过控件本身的宽度的话,会自动切掉变成省略号显示,有些应用场景不希望是省略号显示,希望有多长就显示多长,还有一种应用场景是需要设置下 ...
- 基于jquery封装的颜色下拉选择框
应同事要求,花了半个小时,写了一个简单的选择颜色的下拉框控件,可以控制输入框指示结果颜色 也贴出来,说不定哪天有用 if (typeof jQuery === 'undefined') { throw ...
- android实现下拉框(spinner),自己定义大小颜色背景位置,去掉默认样式黑边
1. 实现最简单的spinner xml文件,有一个TextView,一个Spinner: <RelativeLayout xmlns:android="http://schemas. ...
- NPOI 生成Excel (单元格合并、设置单元格样式:字段,颜色、设置单元格为下拉框并限制输入值、设置单元格只能输入数字等)
NPIO源码地址:https://github.com/tonyqus/npoi NPIO使用参考:源码中的 NPOITest项目 下面代码包括: 1.包含多个Sheet的Excel 2.单元格合并 ...
- android+myeclipse+mysql自定义控件下拉框的数据绑定
原创作品,允许转载,转载时请务必声明作者信息和本声明.http://www.cnblogs.com/zhu520/p/8031936.html 本人小白,那个大神看到有问题可指出,谢谢.... 这个是 ...
- actionMode-theme中修改actionmode中more下拉框的背景颜色
今天在做图库修改是,需要修改图库的actionbar某个按钮弹出来的下拉框的背景颜色,在网上找了个方法尝试下,没有打到自己的要求,不过阴差阳错的却修改了more下拉框的背景,再次记录下,也许以后能用的 ...
随机推荐
- 剑指Offer(三十):连续子数组的最大和
.# 剑指Offer(三十):连续子数组的最大和 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https://blog.csdn.net ...
- Airtest---UI自动化测试项目
Airtest Project是网易游戏团队新开源出来的一款用于UI自动化测试的项目. testerhome中的文档介绍:https://testerhome.com/topics/12486 官方链 ...
- [bzoj 1471] 不相交路径 (容斥原理)
题目描述 给出一个N(n<=150)N(n<=150)N(n<=150)个结点的有向无环简单图.给出444个不同的点aaa,bbb,ccc,ddd,定义不相交路径为两条路径,两条路径 ...
- sql server if exists用法
if exists用法 if exists 判断表中的内容是否存在 IF EXISTS(SELECT FROM proprice_sheet WHERE vndcode = @vndc ...
- 利用webuploader实现超大文件分片上传、断点续传
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- 二分算法题目训练(一)——Shell Pyramid详解
HDU2446——Shell Pyramid 详解 Shell Pyramid 题目描述(Google 翻译的) 在17世纪,由于雷鸣般的喧嚣,浓烟和炽热的火焰,海上的战斗与现代战争一样.但那时,大炮 ...
- (7)打造简单OS-加载内核
一.简要说明 我们在第五讲[(5)打造简单OS-进入保护模式]中的mbr.S 汇编文件有段这样的代码 mov eax, 0x2 ; 起始扇区lba地址,从间隔第二个扇区开始 mov bx, 0x900 ...
- P1966 火柴排队——逆序对(归并,树状数组)
P1966 火柴排队 很好的逆序对板子题: 求的是(x1-x2)*(x1-x2)的最小值: x1*x1+x2*x2-2*x1*x2 让x1*x2最大即可: 可以证明将b,c数组排序后,一一对应的状态是 ...
- 编程用sort进行排序,然后从最后一个元素开始判断,去重
a=[,,,,,,,,,,,,,,] a.sort() last=a[-] ,-,-): if last==a[i]: del a[i] else: last=a[i] print(a)
- 更加方便的使用git上传自己的代码
经过以上的培训,同学们肯定对git的基本使用没有什么问题了.但是每次代码有更改后,依旧需要 git add * git commit * git 打开vim编辑器,编辑提交信息 或者 git ...
