SpreadJS 纯前端表格控件 V12.2 发布更新
用不到100行代码,在前端实现Excel的全部功能
千万前端开发者翘首企盼,SpreadJS V12.2 终发布更新:六大功能特性,带来更多便利,用不到100行代码,在前端实现Excel的全部功能!
SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,以“高速低耗、高度类似Excel、可无限扩展”为产品特色,提供移动跨平台和浏览器支持,同时满足 .NET、Java、App 等应用程序中的 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景,为您带来亲切的 Excel 体验。
在此前的新版本前瞻中,我们已经为大家介绍了 SpreadJS V12.2新增的六大核心特性,点击此处即可快速查看,这些新特性包括:
l 打印增强 (Print Enhancements)
l 拖拽增强 (Drag-Fill Enhancements)
l 多语言包 (Language Packages)
l 自定义本地化 (Custom Localization)
l 图表符号增强 (Chart Symbol Enhancements)
l 第三方前端开发框架支持增强 (3rd Party Library Support Enhancements)
打印增强(Print Enhancements)
SpreadJS中的打印功能已通过新事件、打印预览行、页面打印信息和背景水印图像得到了增强。
- 使用新的BeforePrint事件,可以在启动后取消打印
- 对于打印预览行,在工作簿中绘制虚线以显示打印时页面的结束位置
- 打印信息现在包括用于显示每页单元格打印范围的API
- 可以在打印页面时添加背景水印图像

点击链接,了解更多有关SpreadJS V12.2打印增强(Print Enhancements)的新特性
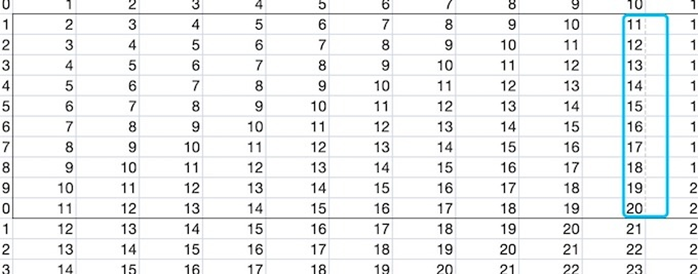
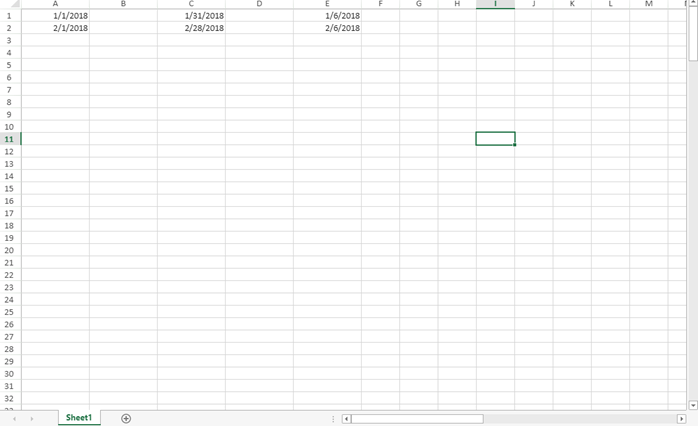
拖拽增强(Drag-Fill Enhancements)
SpreadJS的拖动填充功能得到了增强,支持时间日期选择、包含数字的字符串以及自定义列表。
- 通过拖动,单元格将自动按日期规则进行填充
- 在开头或结尾有数字的字符串可以按顺序正确填充
- 使用自定义列表,开发人员可以创建一组特定的数据来拖动填充一系列单元格

点击链接,了解更多有关SpreadJS V12.2拖拽增强(Drag-Fill Enhancements)的新特性
多语言包(Language Packages)
SpreadJS中的计算引擎添加了18个新的语言包,包括了针对特定语言环境下,电子表格结构化所引用的本地化函数名称以及语法。
支持的语言包如下所示:
- England/english ('en')(default)
- China/Chinese ('zh')
- Japan/Japanese ('ja')
- korea/Korean ('ko')
- French/français ('fr')
- Dutch/Nederlands ('nl')
- German/Deutsch ('de')
- ……
点击链接,了解更多有关SpreadJS V12.2语言包(Language Packages)的新特性
自定义本地化(Custom Localization)
通过自定义本地化资源,用户可以使用特定的语言,定义SpreadJS实例中显示的属性和字母。默认情况下,SpreadJS中内置语言是中文、英语、日语和韩语,但借助“自定义本地化”功能,开发人员可以自由地控制语言显示风格。

点击链接,了解更多有关SpreadJS V12.2资源自定义(Custom Localization)的新特性
图表符号增强(Chart Symbol Enhancements)
SpreadJS V12.2增加了对图表符号的支持,允许开发人员选择显示符号的类型来代替Line、Scatter和Radar等图表的标记。标记可以更改为圆形、菱形、正方形和三角形:

深度集成 Vue、Angular、React 框架(3rd Party Library Support Enhancements)
SpreadJS此前已经可以与Angular、Vue和React一起使用。在 SpreadJS V12.2中,我们更进一步,在这些框架中集成SpreadJS时,添加了更多选项,允许用户实现比以前更多的功能。
以上就是 SpreadJS 纯前端表格控件V12.2的主要更新内容,要体验这些新功能,或了解更多SpreadJS的产品特性,请访问SpreadJS产品官网并下载试用!
|
立即下载试用 SpreadJS V12.2 |
关于SpreadJS 纯前端表格控件
SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,以“高速低耗、高度类似Excel、可无限扩展”为产品特色,提供移动跨平台和浏览器支持,同时满足 .NET、Java、App 等应用程序中的 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景,可为您带来亲切的 Excel 体验。
SpreadJS 纯前端表格控件 V12.2 发布更新的更多相关文章
- 【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性
新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布! 作为一款备受华为.招商银行.中国平安.苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子 ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
- 纯前端表格控件SpreadJS以专注业务、提升效率赢得用户与市场
提起华为2012实验室,你可能有点陌生. 但你一定还对前段时间华为的那封<海思总裁致员工的一封信>记忆犹新,就在那篇饱含深情的信中,我们知道了华为为确保公司大部分产品的战略安全和连续供应, ...
- 纯前端表格控件SpreadJS V12.1 隆重登场,专注易用性,提升用户体验
一款优秀的开发工具,在更新迭代中,除了要满足不同场景的业务需求,也需不断优化已有功能,尤其是细节方面,要能为用户带来使用体验和开发效率的提升. 作为一款备受业界专家和开发者认可的纯前端类Excel ...
- Spread.NET 表格控件 V12.0 Update2 发布更新
Spread.NET表格控件V12.0 Update 2 已经正式发布,本次发布主要针对WinForm平台下客户反馈的产品使用功能进行优化,并修复了已知问题,具体修复情况见下方说明. Spread.N ...
- 从 .NET 到 JavaScript —— 纯前端报表控件 ActiveReportsJS 焕新登场
报表工具的发展史,最早可以追溯到微软报表SSRS(SQL Server Reporting Services)时期.最初,报表工具主要应用于报表的定制.呈现和输出.经过几十年的发展,随着各种业务系统功 ...
- Spread.NET 表格控件 V12.1 正式发布
Spread.NET 表格控件 V12.1 正式发布 加入动态数组,让公式运算更具效率 Spread.NET 是一个在功能和布局上与 Excel 高度类似的 .NET表格控件,目前已广泛应用于财务.预 ...
- 基于纯前端类Excel表格控件实现在线损益表应用
财务报表也称对外会计报表,是会计主体对外提供的反映企业或预算单位一定时期资金.利润状况的会计报表,由资产负债表.损益表.现金流量表或财务状况变动表.附表和附注构成.财务报表是财务报告的主要部分,不包括 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
随机推荐
- 用electrion打包angular成桌面应用
用electrion官网的不行. 还好,可以直接照搬 https://github.com/maximegris/angular-electron 安装必要的库 npm i --save-dev el ...
- Python3学习笔记(十八):文件上传和下载
文件上传 以人人网上传头像为例,用Fiddler抓取的上传头像接口报文如下 上传头像图片代码: import requests upload_url = 'http://upload.renren.c ...
- Android_(控件)使用ListView显示Android系统SD卡的文件列表_02
使用ListView显示Android SD卡中的文件列表 父类布局activity_main.xml,子类布局item_filelayout(一个文件的单独存放) 运行截图: 程序结构 <?x ...
- Partial Dependence Plot
Partial Dependence就是用来解释某个特征和目标值y的关系的,一般是通过画出Partial Dependence Plot(PDP)来体现. PDP是依赖于模型本身的,所以我们需要先训练 ...
- 基于Redis的分布式锁安全性分析-转
基于Redis的分布式锁到底安全吗(上)? 2017-02-11 网上有关Redis分布式锁的文章可谓多如牛毛了,不信的话你可以拿关键词“Redis 分布式锁”随便到哪个搜索引擎上去搜索一下就知道了 ...
- VirtualBox更改虚拟硬盘 VDI文件空间大小的方法
cmd执行 C:\Oracle\VirtualBox\VBoxManage.exe modifyhd
- Oracle 字段监控 ( column monitor)
Oracle 字段监控 ( column monitor) */--> Oracle 字段监控 ( column monitor) Table of Contents 1. 开启与关闭 2. 字 ...
- matplotlib展现混淆矩阵
1.展现混淆矩阵 import matplotlib.pyplot as plt import itertools def plot_confusion_matrix(cm, classes, tit ...
- 数据中心网络架构的问题与演进 — CLOS 网络与 Fat-Tree、Spine-Leaf 架构
目录 文章目录 目录 前文列表 CLOS Networking Switch Fabric 胖树(Fat-Tree)型网络架构 Fat-Tree 拓扑示例 Fat-Tree 的缺陷 叶脊(Spine- ...
- Ubuntu16.04中安装VirtualBox及简单配置
sudo apt-get -y install virtualbox 注:将该图表拖到桌面上即可 往下的过程都不变..... 将左边的菜单栏移动到下面 打开一个终端输入:gsettings set c ...
