第2组 Alpha冲刺(3/4)
17-材料-黄智(252342126) 22:10:46
队名:十一个憨批
组长博客
作业博客
- 组长黄智
- 过去两天完成的任务:写博客,复习C语言
GitHub签入记录

- 接下来的计划:构思游戏实现
- 还剩下哪些任务:敲代码
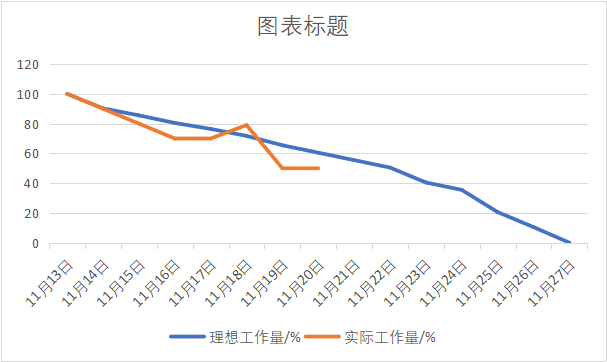
燃尽图

- 遇到的困难:Alpha冲刺时间间隔太短了
收获和疑问:暂无
- 张诗栋
过去两天完成的任务:复习c++知识
接下来的计划:继续学习
剩下的任务:暂无
遇到了哪些困难:作业多,时间紧
有哪些收获和疑问:巩固学习相关知识 吴超望
过去两天完成的任务:对素材的整理。
接下来的计划:对素材进行修改。
剩下的任务:暂无
遇到的困难:素材太过杂乱
收获和疑问:暂无吴长星
过去两天完成的任务:完成物体的碰撞检测
接下来的计划:无
剩下的任务:学习线程操作
遇到了哪些困难:算法不够精确
有哪些收获和疑问:无林闽沪
过去两天完成的任务:学习了easyx库的使用。
接下来的计划:敲代码。
剩下的任务:实现人物的控制。
遇到的困难:不用多进程的话不好控制人物。
收获和疑问:锻炼了分析问题的能力。赵镇
过去两天完成的任务:跟队友讨论了游戏的具体实现。
接下来的计划:敲代码
剩下的任务:实现游戏
遇到的困难:时间太紧
收获和疑问:解决了游戏实现上的难点叶梦晴
过去两天完成的任务:继续了解了游戏相关的UI设计,大概找到适合本项目的界面
接下来的计划:继续完成游戏界面的设计
剩下的任务:学习完善UI设计
遇到了哪些困难:对需求不够明确,界面设计没有头绪
有哪些收获和疑问:了解了很多游戏设计相关的知识颜志鹏
过去两天完成的任务:构思人物造型
接下来的计划:画图
剩下的任务:绘制人物
遇到了哪些困难:事情扎堆在一起
有哪些收获和疑问:收获了灵感,提高了合作能力潘松波
过去两天完成的任务:复习python知识
接下来的计划:继续深入学习
剩下的任务:继续深入学习
遇到了哪些困难:考试、作业各种事情凑一起时间太紧
有哪些收获和疑问:提高自己合理协调时间、完成任务的能力翁正凯
过去两天完成的任务:练习ps画图
接下来的计划:把图画好
剩下的任务:绘制人物
遇到了哪些困难:没有时间,要准备一些课程的课程设计以及做实验。
有哪些收获和疑问:合理安排时间,加大投入力度,早日完成任务。
组内最新成果



站立最新合照

会议耗时记录
| 第N周 | 耗时(分钟) | |
|---|---|---|
| 1 | 30 |
个人PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) |
|---|---|---|
| Planning | 计划 | 10 |
| Estimate | 估计这个任务需要多少时间 | 300 |
| Development | 开发 | 0 |
| Analysis | 需求分析 (包括学习新技术) | 200 |
| Design Spec | 生成设计文档 | 0 |
| Design Review | 设计复审 | 0 |
| Coding Standard | 代码规范 | 0 |
| Design | 具体设计 | 100 |
| Coding | 具体编码 | 0 |
| Code Review | 代码复审 | 0 |
| Test | 测试 | 20 |
| Reporting | 报告 | 30 |
| Test Repor | 测试报告 | 0 |
| Test Repor | 计算工作量 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 |
| 合计 | 340 |
学习进度条
| 第N周 | 新增代码 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 4 | 150 | 150 | 90 | 90 | 学会很多新东西 |
第2组 Alpha冲刺(3/4)的更多相关文章
- 第05组 Alpha冲刺(4/4)
第05组 Alpha冲刺(4/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了 ...
- 第05组 Alpha冲刺(3/4)
第05组 Alpha冲刺(3/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了 ...
- 第05组 Alpha冲刺(2/4)
第05组 Alpha冲刺(2/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了 ...
- 第02组 Alpha冲刺(3/6)
第02组 Alpha冲刺(3/6) 队名:無駄無駄组长博客作业博客 组员情况 张越洋 过去两天完成了哪些任务 摸鱼 提交记录(全组共用) 接下来的计划 沟通前后端成员,监督.提醒他们尽快完成各自的 ...
- 第11组 Alpha冲刺(6/6)
第11组 Alpha冲刺(6/6) 队名 不知道叫什么团队 组长博客 https://www.cnblogs.com/xxylac/p/11913626.html 作业博客 https://edu ...
- 第11组 Alpha冲刺(5/6)
第11组 Alpha冲刺(5/6) 队名 不知道叫什么团队 组长博客 https://www.cnblogs.com/xxylac/p/11898559.html 作业博客 https://edu ...
- 第11组 Alpha冲刺(4/6)
第11组 Alpha冲刺(4/6) 队名 不知道叫什么团队 组长博客 https://www.cnblogs.com/xxylac/p/11884529.html 作业博客 https://edu ...
- 第11组 Alpha冲刺(3/6)
第11组 Alpha冲刺(3/6) 队名 不知道叫什么团队 组长博客 https://www.cnblogs.com/xxylac/p/11872098.html 作业博客 https://edu ...
- 第11组 Alpha冲刺(2/6)
第11组 Alpha冲刺(2/6) 队名 不知道叫什么团队 组长博客 https://www.cnblogs.com/xxylac/p/11860949.html 作业博客 https://edu ...
- 第04组 Alpha冲刺(4/4)
队名:斗地组 组长博客:地址 作业博客:Alpha冲刺(4/4) 各组员情况 林涛(组长) 过去两天完成了哪些任务: 1.分配展示任务 2.收集各个组员的进度 3.写博客 展示GitHub当日代码/文 ...
随机推荐
- (二十四)JSP标签之基本标签(<jsp:标签名>)
一.常用标签 1.1 jsp中标签一共有8中,其中常用的有6中,本文将介绍这6种常用的标签. 1.2 6种标签 1. <jsp:include> <jsp:include>标签 ...
- .Net Core Swagger:Actions require an explicit HttpMethod binding for Swagger 2.0
添加完Swagger包引用后运行报错:Actions require an explicit HttpMethod binding for Swagger 2.0 第一时间想到了父类控制器 没有添加 ...
- JS 长按 移动端
实质上,长按的时间不应该过长,因为这有可能与手机系统的部分长按手势产生冲突,但也不宜过短,因为长按时间过短与点击没有任何区别, 理论上,判断长按结束,在手机端上仅设置mouseup动作就可以, < ...
- 常用shell命令积累
把学习工作中见到的shell命令积累下来 创建文件夹 mkdir 创建文件 touch 发送get请求 curl xxxxx 发送post请求 curl -d xxxxx
- http协议与soap协议之间的区别
http是标准超文本传输协议.使用对参数进行编码并将参数作为键值对传递,还使用关联的请求语义.每个协议都包含一系列HTTP请求标头及其他一些信息,定义客户端向服务器请求哪些内容,服务器用一系列HTTP ...
- sql 视图的好处
第一点:使用视图,可以定制用户数据,聚焦特定的数据. 解释: 在实际过程中,公司有不同角色的工作人员,我们以销售公司为例的话,采购人员,可以需要一些与其有关的数据,而与他无关的数据,对他没有任何意义, ...
- php实现命令行里输出带颜色文字
今天执行composer的时候看到命令窗口出现的提示里面有的关键性部分带有颜色,于是很好奇研究了一下,在这里记录下来 其实在命令行输出带颜色字体主要是使用的 ANSI 转义字符实现的,我们先看个例子: ...
- Java后端HttpClient Post提交文件流 及服务端接收文件流
客户端将文件转换为流发送: 依赖的包: <dependency> <groupId>org.apache.httpcomponents</groupId> < ...
- LINUX档案权限
一.ls命令显示目录详细信息 列表显示目录内容 : ls drwxr-xr-x. 4 root root 4096 Jun 26 02:07 acpi -rw-r--r--. 1 ...
- css 布局方式
布局方式 1 布局:设置元素在网页中的排列方式及显示效果 2 分类: 1 标准流布局(文档流,普通流,静态流) 是默认的布局方式 特点:将元素按照书写顺序及元素类型,从上至下,从左至右排列 2 浮动布 ...
