初次Java web项目的建立以及与数据库的连接
题目要求:

1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;(1分)
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。(1分)
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;(1分)
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;(1分)
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;(1分)
6点击“添加”按钮,将学生个人信息存储到数据库中。(3分)
7可以演示连接上数据库。(2分)
思路:
先建立一个web项目,制作网页。然后在src目录下建立四个包。
第一个包,bean包,包括userbean类,代码如下,主要进行,数据的声明,和get()、set()、有参构造方法和无参构造方法
package com.user.bean;
public class UserBean {
private String id;
private String pass;
private String sex;
private String name;
private String xue;
private String e_mail;
private String yuan;
private String xi;
private String ban;
private String nian;
private String di;
private String bei;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPass() {
return pass;
}
public void setPass(String pass) {
this.pass = pass;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getXue() {
return xue;
}
public void setXue(String xue) {
this.xue = xue;
}
public String getE_mail() {
return e_mail;
}
public void setE_mail(String e_mail) {
this.e_mail = e_mail;
}
public String getYuan() {
return yuan;
}
public void setYuan(String yuan) {
this.yuan = yuan;
}
public String getXi() {
return xi;
}
public void setXi(String xi) {
this.xi = xi;
}
public String getBan() {
return ban;
}
public void setBan(String ban) {
this.ban = ban;
}
public String getNian() {
return nian;
}
public void setNian(String nian) {
this.nian = nian;
}
public String getDi() {
return di;
}
public void setDi(String di) {
this.di = di;
}
public String getBei() {
return bei;
}
public void setBei(String bei) {
this.bei = bei;
}
public UserBean() {}
public UserBean(String Id,String Pass,String Sex,String Name,String Xue,String E_mail,String Yuan,String Xi,String Ban,String Nian,String Di,String Bei)
{
this.id=Id;
this.pass=Pass;
this.sex=Sex;
this.name=Name;
this.xue=Xue;
this.e_mail=E_mail;
this.yuan=Yuan;
this.xi=Xi;
this.ban=Ban;
this.nian=Nian;
this.di=Di;
this.bei=Bei;
}
}
第二个包,dao层封装方法
package com.user.dao;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import com.user.bean.UserBean;
import com.util.DBUtil; public class UserDao {
public static void main(String[] args) {
// List<UserBean> users=new ArrayList<UserBean>();
// UserBean user=new UserBean();
// user=list("1");
// System.out.println(user.getId_zaibu());
// checkLogin("root","root"); } /**
* 注册
* @param userBean
*/
public void reg(UserBean userBean) {
String sql = "insert into login(Id,Pass,Sex,Name,Xue,E_mail,Yuan,Xi,Ban,Nian,Di,Bei) values('"+userBean.getId()+"','"+userBean.getPass()+"','"+userBean.getSex()+"','"+userBean.getName()+"','"+userBean.getXue()+"','"+userBean.getE_mail()+"','"+userBean.getYuan()+"','"+userBean.getXi()+"','"+userBean.getBan()+"','"+userBean.getNian()+"','"+userBean.getDi()+"','"+userBean.getBei()+"')";
Connection conn = DBUtil.getConn();
Statement state = null;
try {
state = conn.createStatement();
state.executeUpdate(sql);
} catch (Exception e) {
e.printStackTrace();
}finally{
DBUtil.close(state, conn);
}
}
}
第三个包,servlet层,连接页面和数据库;
package com.user.servlet; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession; import com.user.bean.UserBean;
import com.user.dao.UserDao; /**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
HttpSession session=req.getSession(); String Id = req.getParameter("Id");
String Pass = req.getParameter("Pass");
String Name = req.getParameter("Name");
String Sex = req.getParameter("Sex");
String Xue = req.getParameter("Xue");
String Di = req.getParameter("Di");
String Yuan = req.getParameter("Yuan");
String E_mail = req.getParameter("E_mail");
String Xi = req.getParameter("Xi");
String Ban = req.getParameter("Ban");
String Nian = req.getParameter("Nian");
String Bei = req.getParameter("Bei"); UserDao adminDao = new UserDao();
UserBean a=new UserBean();
a.setId(Id);
a.setPass(Pass);
a.setName(Name);
a.setXue(Xue);
a.setSex(Sex);
a.setDi(Di);
a.setXi(Xi);
a.setBan(Ban);
a.setNian(Nian);
a.setBei(Bei);
a.setE_mail(E_mail);
a.setYuan(Yuan);
adminDao.reg(a);
resp.sendRedirect(req.getContextPath() + "/Sussess.jsp");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
第四个包,封装工具层
package com.util;
public class Constants {
public static final String SESSION_LOGIN_BEAN="loginbean";
}
package com.util; import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement; /**
* 数据库的工具类
* @author zm
*
*/
public class DBUtil {
//eshop为数据库名称,db_user为数据库用户名db_password为数据库密码
public static String db_url ="jdbc:mysql://localhost:3306/daer?&useSSL=false&serverTimezone=UTC";
public static String db_user = "root";
public static String db_password = "root";
public static Connection getConn() {
Connection conn = null;
try {
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection(db_url, db_user, db_password);
} catch (Exception e) {
e.printStackTrace();
}
return conn;
} public static void close(Statement state, Connection conn) {
if(state!=null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
} public static void close(ResultSet rs, Statement state, Connection conn) {
if(rs!=null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(state!=null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
package com.util; import java.util.ArrayList;
import java.util.List;
import java.util.Random; public class StringUtil { /**
* @param str
* @return
*/
public static int StringToInt(String str) {
int result = 0;
try {
result = Integer.parseInt(str);
} catch (NumberFormatException e) {
result = 0;
//e.printStackTrace();
}
return result;
}
/**
* @param length
* @return
*/
public static String getRandomString(int length) {
String base = "abcdefghijklmnopqrstuvwxyz0123456789";
Random random = new Random();
StringBuffer sb = new StringBuffer();
for (int i = 0; i < length; i++) {
int number = random.nextInt(base.length());
sb.append(base.charAt(number));
}
return sb.toString();
} public static List<String> splitProperties (String properties){
List<String> options = new ArrayList<String>();
String option = null;
String[] strings = properties.split(",");
for (String string : strings) {
if(!"0".equals(string)){
option = string.charAt(3)+"";
options.add(option); }
}
return options; }
/**
* @param str
* @return
*/
public static float strToFlo(String str) {
float i = 0;
try {
i = Integer.parseInt(str);
} catch (Exception e) {
}
return i;
}
}
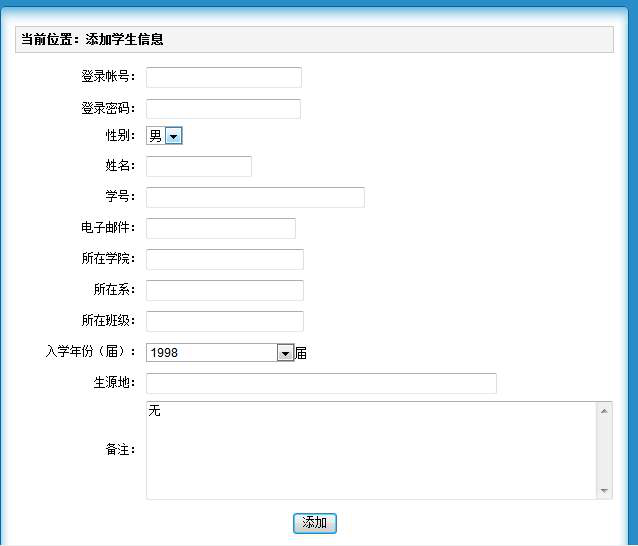
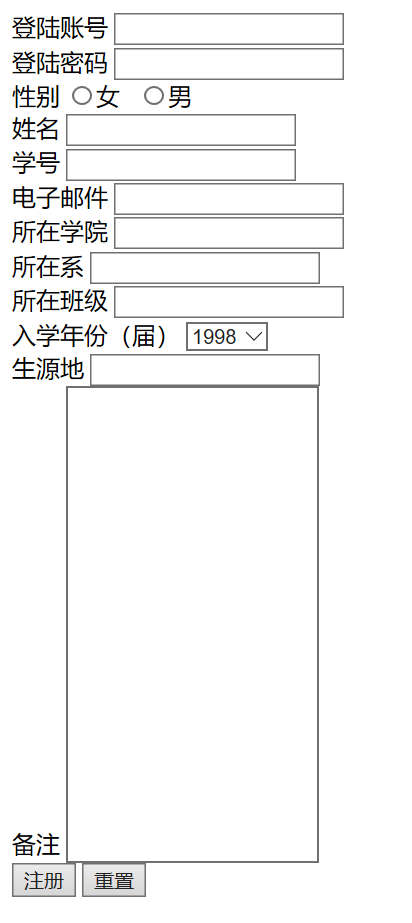
网页界面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
.code
{
background-image:url(code.jpg);
font-family:Arial;
font-style:italic;
color:Red;
border:0;
padding:2px 3px;
letter-spacing:3px;
font-weight:bolder;
}
.unchanged
{
border:0;
}
</style>
<script type="text/javascript">
function validate()
{ var Id=document.forms["myForm"]["Id"].value;
var reg= /^[A-Za-z0-9]{6,12}$/; if(!Id.match(reg))
{
alert("登陆账号必须由六到十二英文字符或数字组成,以英文字母开头");
return false;
}
var Pass=document.forms["myForm"]["Pass"].value;
reg= /^[A-Za-z0-9]{8,20}$/;
if(!Pass.match(reg))
{
alert("密码必须由八位以上英文字符或数字组成");
return false;
} var Xue=document.forms["myForm"]["Xue"].value;
reg= /^[0-9]{8}$/;
if(!Xue.match(reg))
{
alert("要求八位数字组成,前四位为“2018”开头");
return false;
}
var E_mail=document.forms["myForm"]["E_mail"].value;
reg=/^([0-9A-Za-z\-_\.]+)@([0-9a-z]+\.[a-z]{2,3}(\.[a-z]{2})?)$/g;
if(!E_mail.match(reg))
{
alert("邮箱请输入正确格式");
return false;
}
} </script>
</head>
<body >
<form name="myForm" action="${pageContext.request.contextPath}/LoginServlet" onsubmit="return validate()" method="post" >
<label>登陆账号</label>
<input name="Id" type="text" value="" /><br>
<label >登陆密码</label>
<input type="Pass" name="Pass" ><br>
<label >性别</label>
<input name="Sex" type="radio" value="女">女
<input name="Sex" type="radio" value="男">男<br>
<label >姓名</label>
<input name="Name" type="text" value="" /><br>
<label >学号</label>
<input name="Xue" type="text" value="" /><br>
<label >电子邮件</label>
<input name="E_mail" type="text" value="" /><br>
<label >所在学院</label>
<input name="Yuan" type="text" value="" /><br>
<label >所在系</label>
<input name="Xi" type="text" value="" /><br>
<label >所在班级</label>
<input name="Ban" type="text" value="" /><br>
<label >入学年份(届)</label>
<select name="Nian">
<%for(int i=1998;i<2020;i++){ %>
<option value="<%=i%>"><%=i %></option>
<%} %>
</select><br>
<label >生源地</label>
<input name="Di" type="textarea" value="" /><br>
<label >备注</label>
<textarea name="Bei" rows="20" cols="20"></textarea><br>
<button type="submit">注册</button>
<button type="reset" >重置</button>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert("成功!");
</script>
</body>
</html>
sql语句:
/*
Navicat MySQL Data Transfer Source Server : MySQL
Source Server Version : 80015
Source Host : localhost:3306
Source Database : daer Target Server Type : MYSQL
Target Server Version : 80015
File Encoding : 65001 Date: 2019-10-21 15:21:01
*/ SET FOREIGN_KEY_CHECKS=0; -- ----------------------------
-- Table structure for login
-- ----------------------------
DROP TABLE IF EXISTS `login`;
CREATE TABLE `login` (
`Id` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`Pass` varchar(255) DEFAULT NULL,
`Sex` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`Name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`Xue` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`E_mail` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`Yuan` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`Xi` varchar(255) DEFAULT NULL,
`Ban` varchar(255) DEFAULT NULL,
`Nian` varchar(255) DEFAULT NULL,
`Di` varchar(255) DEFAULT NULL,
`Bei` varchar(255) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- ----------------------------
-- Records of login
-- ----------------------------
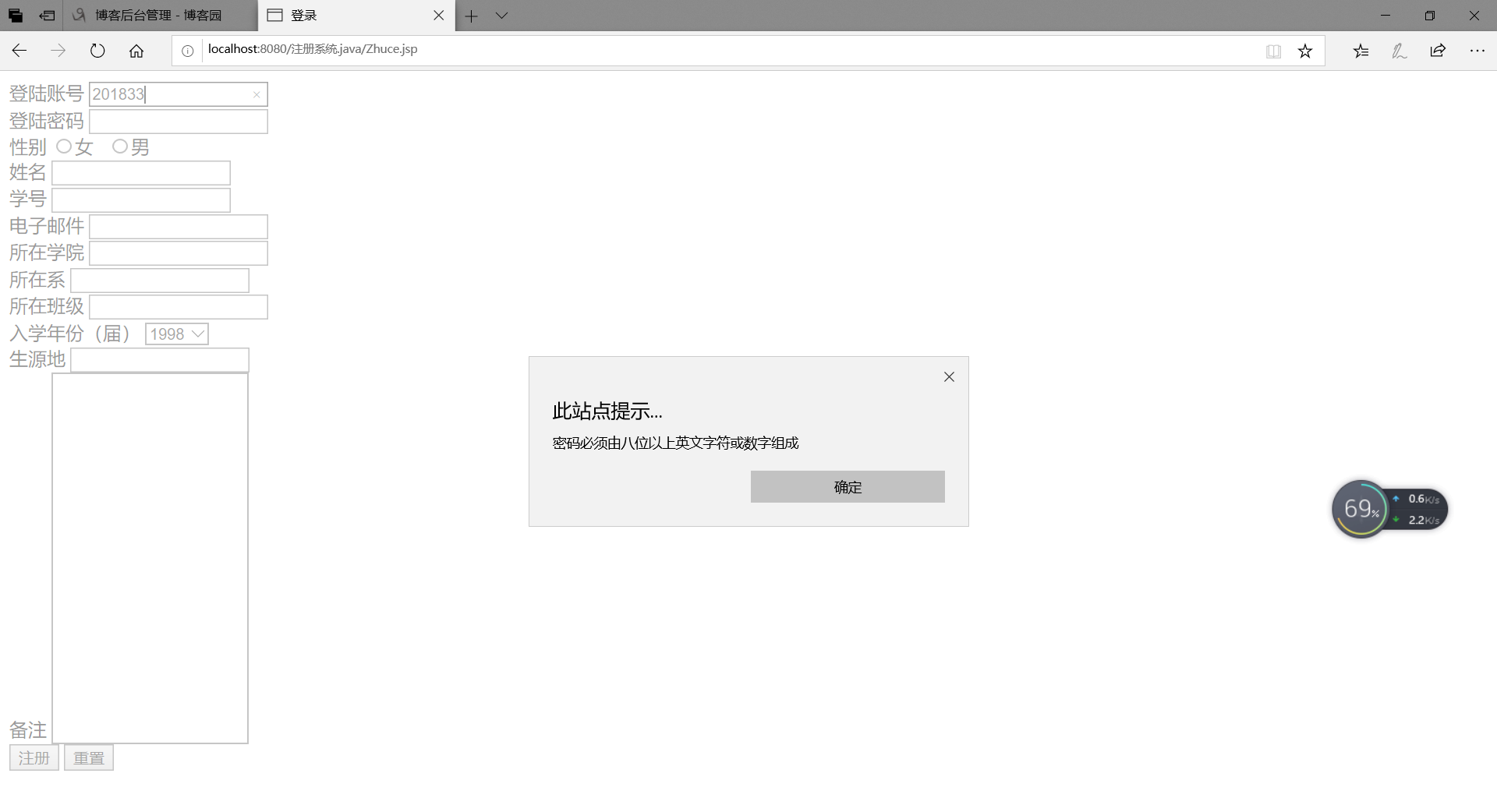
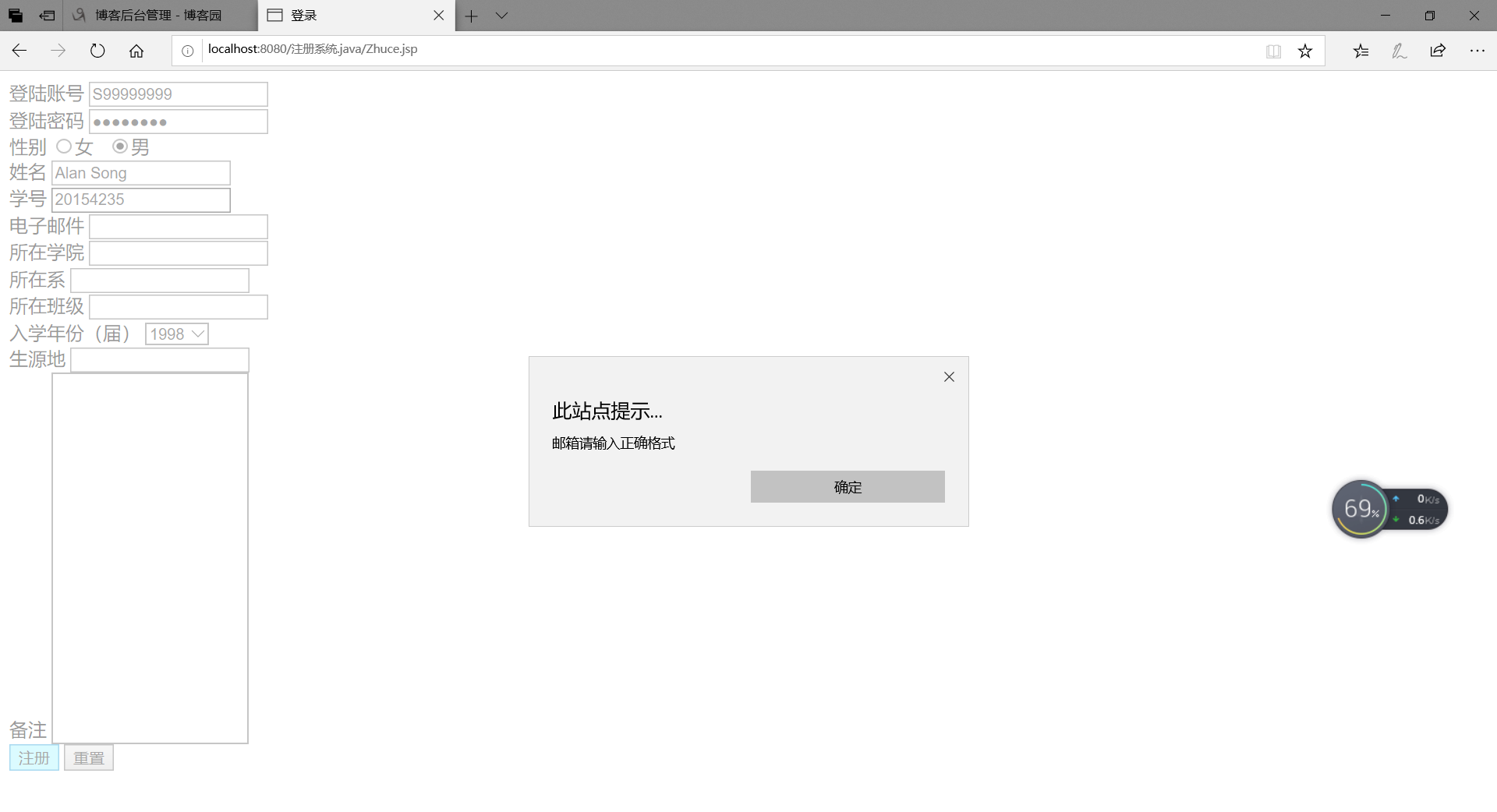
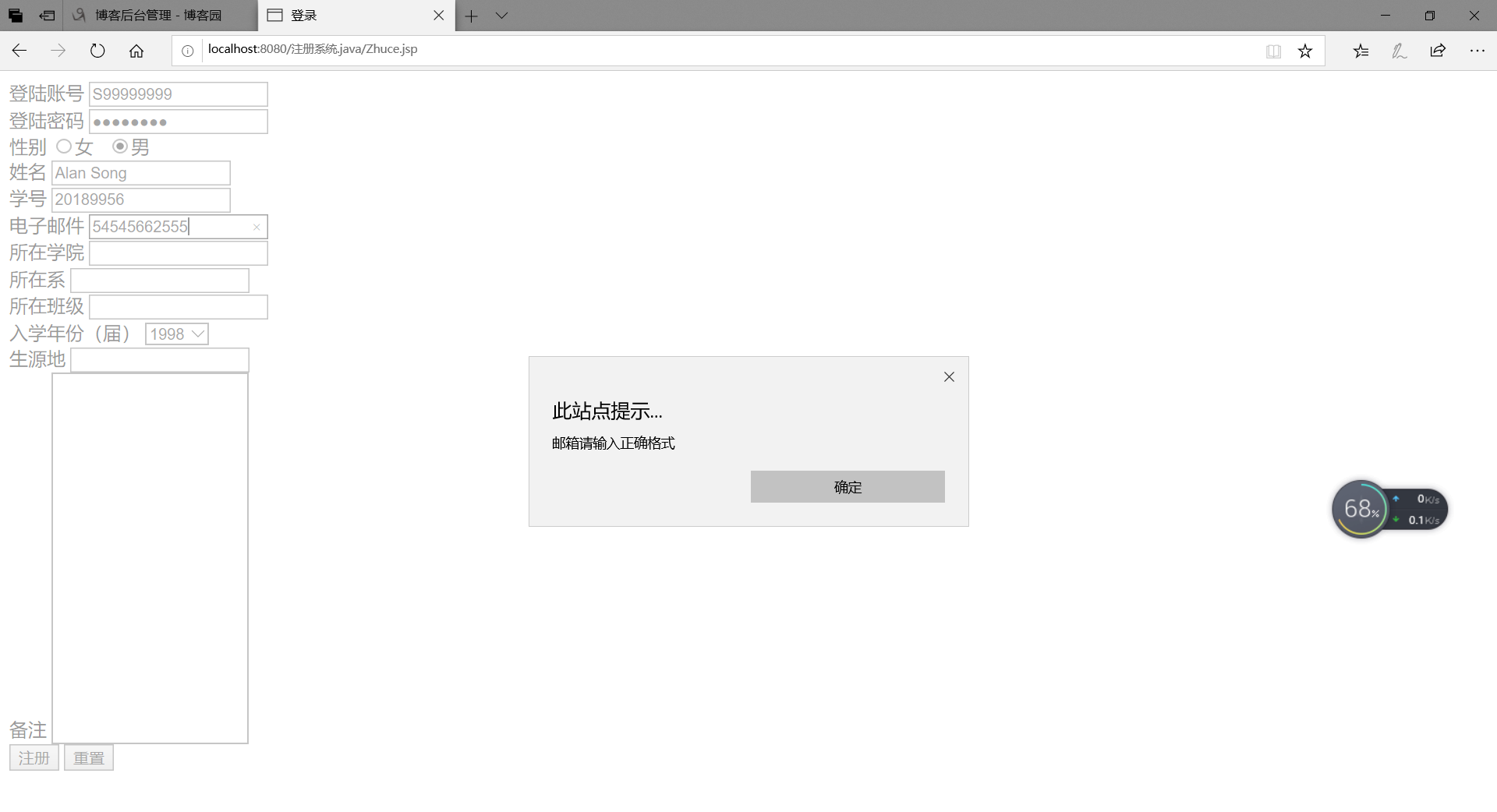
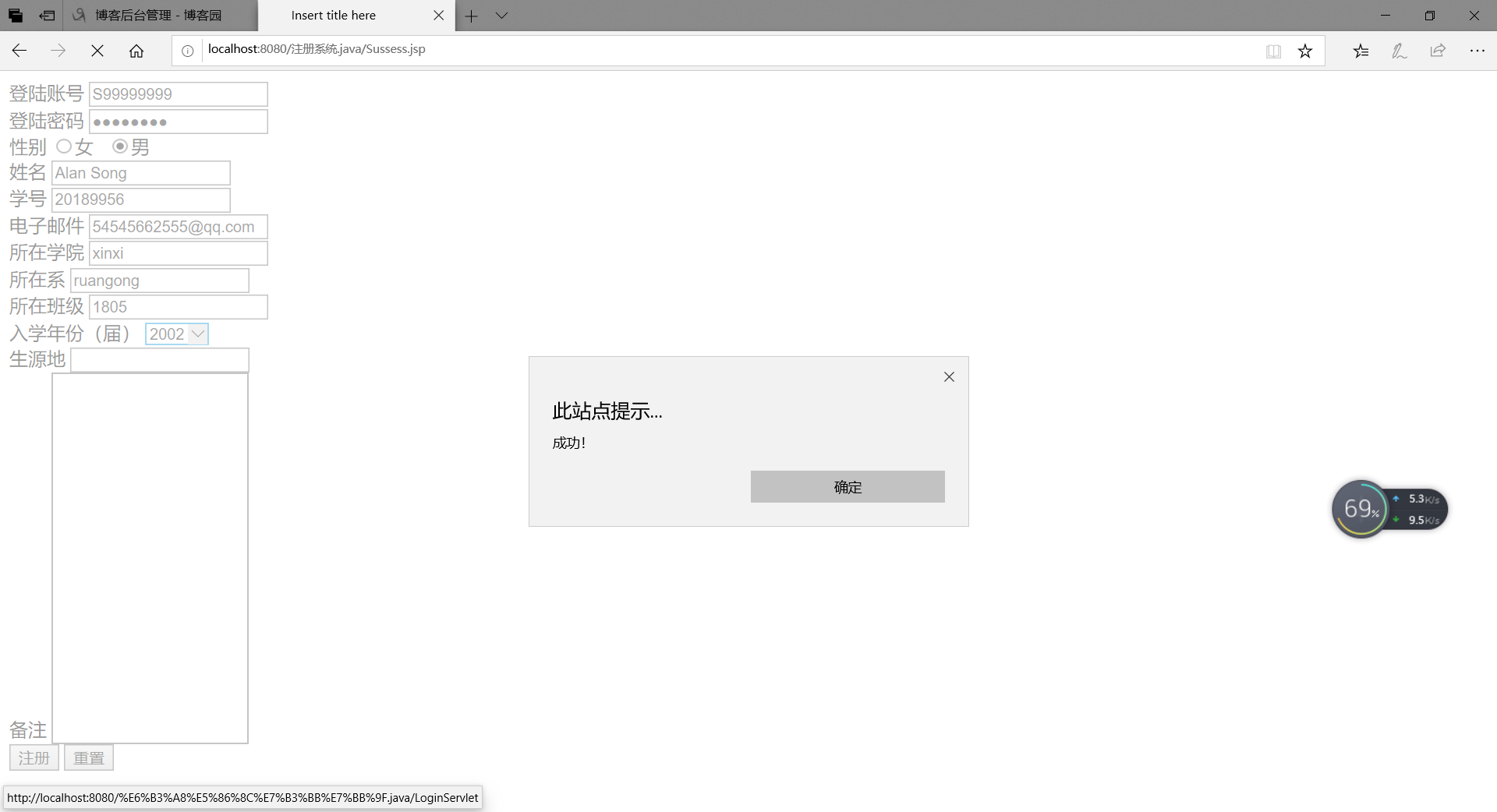
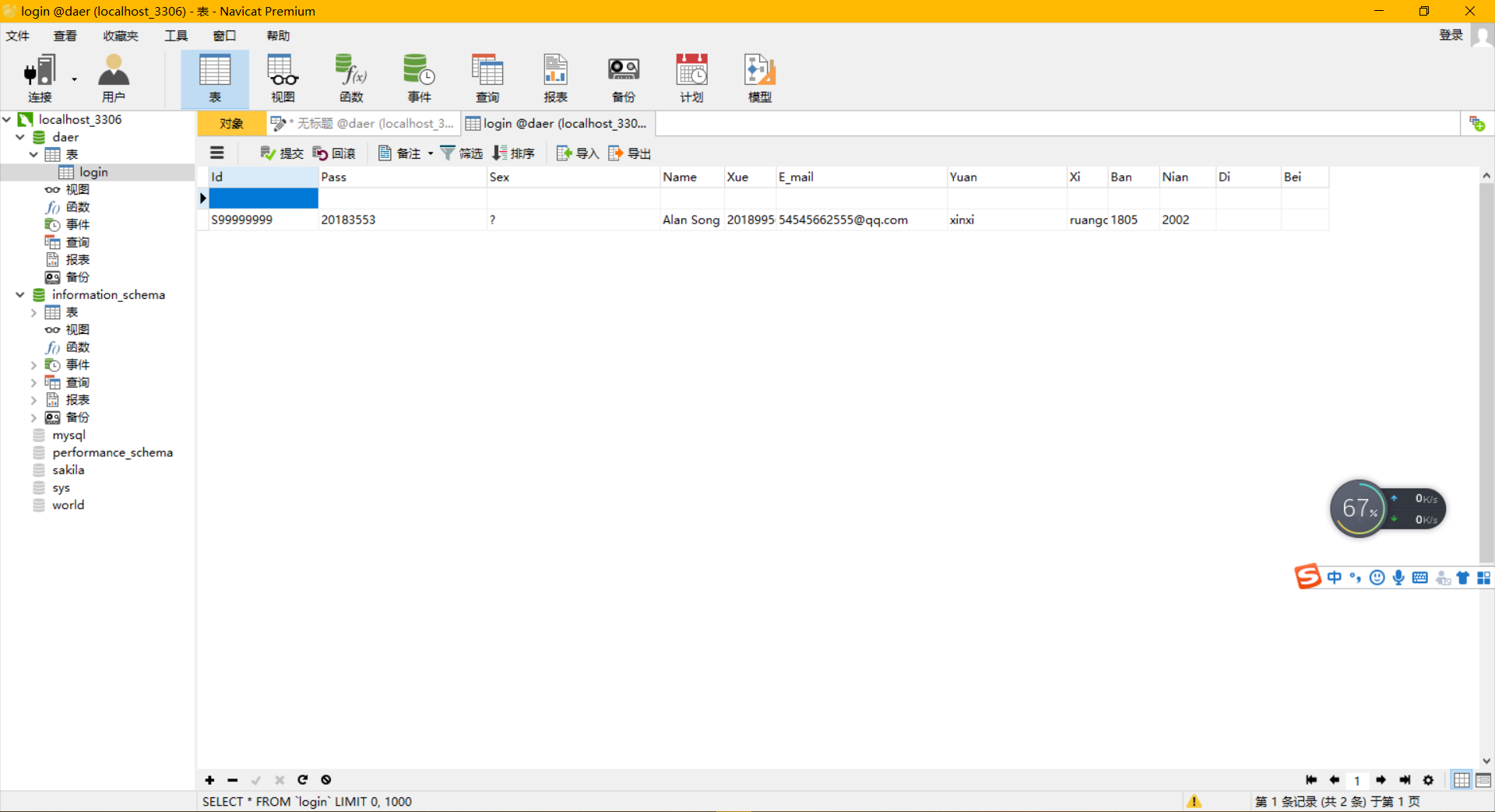
运行结果如下:

以下分别是条件不满足,和最后满足添加成功以及数据库保存的内容





体会:以后做大项目的时候,尤其要注意分层完成,条理清晰,哪里出了问题可以去改,而且做完一个小类就要去测试,是否正确,不要等到所有内容全部完成,因为全部完成的话,代码量很大,出问题了你也不知道如何去改,很费时间,相反,保证每个小项目都没有错,那么大的错误也不会有。初次做java web项目有些不熟悉,连数据库也不太会,只有多多练习,别人的代码不是你的代码,别人告诉你的代码,你不一定会,同样,从网上找到的模板你不一定会,因此一定要自己写代码,写明白,这样才是自己真的会了,否则,你这次找别人要的代码,下次也还会是,你永远也不会进步,就像是愚公一样,哪怕自己一次弄不明白,可以千次万次,这样也会进步,可就是不能去复制粘贴,别人的代码,一知半解或者压根都不明白,这才是最可怕的,表面上很厉害,但是真拿出来,自己又是不会,因此,要培养自己独立动手思考还有改错的能力
初次Java web项目的建立以及与数据库的连接的更多相关文章
- Java Web项目里开发获取上个页面连接地址的问题
近期做的项目有个问题,就是需要获取上个页面连接地址,我用的IE浏览器,在用location.href连接到新地址的时候,在新地址页面用document.referrer的方法获取不到原地址,我测试了下 ...
- Java Web项目中连接Access数据库的配置方法
本文是对前几天的"JDBC连接Access数据库的几种方式"这篇的升级.因为在做一些小项目的时候遇到的问题,因此才决定写这篇博客的.昨天已经将博客公布了.可是后来经过一些验证有点问 ...
- step2-------使用myeclipse创建maven java web项目
1.文章内容概述: 在对项目需求进行分析之后,决定使用maven对我的java web项目进行管理,这篇文章记录了使用myeclipse创建maven java web项目的过程. 2.开发环境: j ...
- 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
http://jijiaa12345.iteye.com/blog/1739754 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程 本文是一篇在Myeclipse下构建Jav ...
- 转:在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
本文是一篇在Myeclipse下构建Java Web项目的初级教程.图文并茂,非常详细.所用的Myeclipse版本是7.5. 第一步:新建Web Project,如下图. 第二步,在弹出的窗口填写下 ...
- Java web 项目 tomcat部署方式.
本地做Java Web项目的时候常常会用到tomcat部署测试的问题, 这里介绍项目的部署方法: 1,配置文件的形式: 例如: 你的项目目录为:f:\workspaces\MyProject,此时使用 ...
- IntelliJ IDEA 14.x 创建工作空间与多个Java Web项目
以往的Eclipse.NetBeans等开发工具不同,IDEA的Project相当与Eclipse的Workspace,而Module相当于Project. 下边就给出Eclipse与IDEA的概念的 ...
- 使用MyEclipse搭建java Web项目开发
转自:http://blog.csdn.net/jiuqiyuliang/article/details/36875217 首先,在开始搭建MyEclipse的开发环境之前,还有三步工具的安装需要完成 ...
- IntelliJ IDEA新建JAVA WEB项目(转载)
IntelliJ IDEA是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.各类版本控制工具(git.svn ...
随机推荐
- java获取端口号,不用request
Integer port = null; MBeanServer mBeanServer = null; List<MBeanServer> mBeanServers = MBeanSer ...
- Linux yum安装java环境
1.jdk 1.8 #系统版本 [root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.4.1708 (Core) #安装 ...
- python爬视频实例
例:抓取PhotoShop视频教程 网址http://www.mxiaobei.com/?id=424 import requests import re from bs4 import Beauti ...
- Python练习_文件操作_day8
1. 1.作业 1,有如下文件,a1.txt,里面的内容为: 老男孩是最好的学校, 全心全意为学生服务, 只为学生未来,不为牟利. 我说的都是真的.哈哈 分别完成以下的功能: a,将原文件全部读出来并 ...
- was控制台无法停止应用
问题描述: was控制台无法停止应用,只能通过停止server的方式停止: 代码实现: import org.slf4j.Logger; import org.slf4j.LoggerFactory; ...
- JAVA基于PDF box将PDF转为图片
在一项目中用到,本身我是.NET的,团队中有用到JAVA,故此我处理这个功能,记录以下备用. 1.引用:fontbox-2.0.16.jar.pdfbox-app-2.0.16.jar 版本一定要正确 ...
- 转:基于Maven管理的JavaWeb项目目录结构参考
通常在创建JavaWeb项目时多多少少都会遵循一些既定的比较通用的目录结构,下面分享一张基于Maven管理的JavaWeb项目目录结构参考图: 上图仅是参考,不同项目不同团队都有自己的约定和规范. 个 ...
- 华中校赛 14th
https://www.nowcoder.com/acm/contest/106#question A 分类讨论 #include<bits/stdc++.h> using namespa ...
- cas的客户端配置
知识点:cas的客户端配置 一:cas客户端配置 二:cas认证流程原理(图) 参考:https://www.cnblogs.com/suiyueqiannian/p/9359597.html 源码: ...
- Vue入门——v-if和v-show
v-if 特点:每次都会重新删除或创元素 有较高的切换性能消耗 v-show 特点:每次不会重新进行DOM的删除和创建操作,只是切换了元素的display:none样式 有较高的初始渲染消耗
