vscode集成eslint
1. 安装 ESLint 扩展
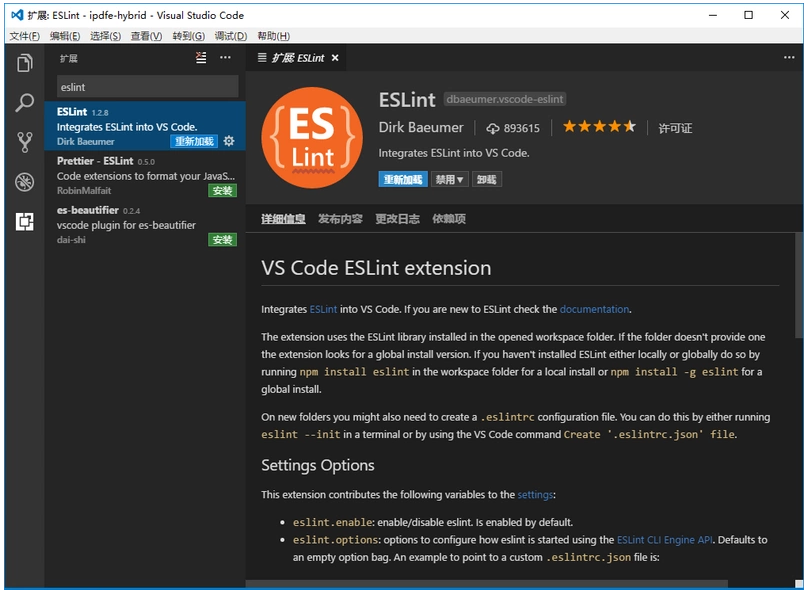
首先,打开 VSCode 扩展面板并搜索 ESLint 扩展,然后点击安装

2. 项目安装eslint
yarn add eslint -D
3. 设置eslint配置
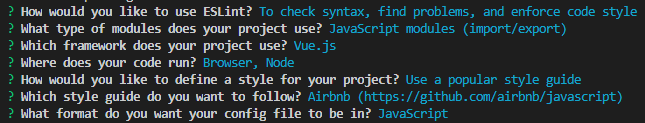
npx eslint --init

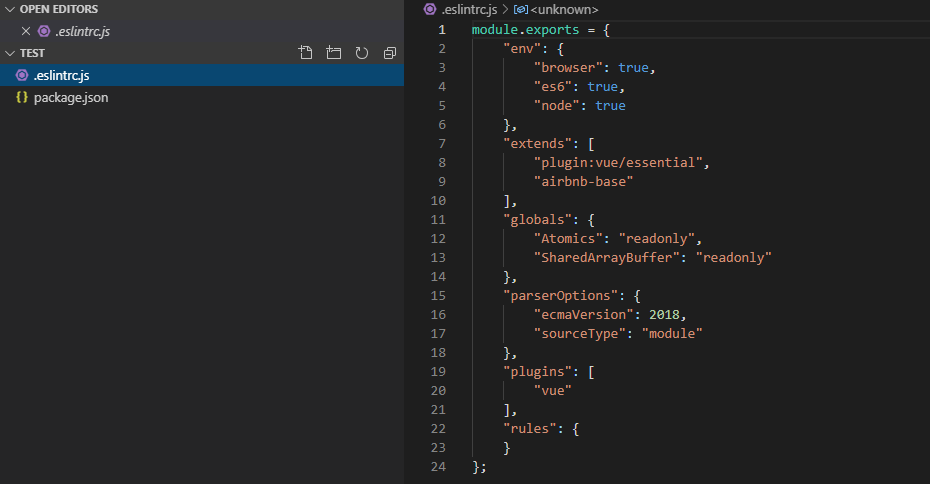
生成.eslintrc.js (记得把依赖安装一下喔)

4. 设置eslint插件的配置(在项目级别或者全局级别设置)
在项目级别,我们需要新建一个文件.vscode/settings.json
{
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
}
],
"eslint.autoFixOnSave": true
}
在全局的话
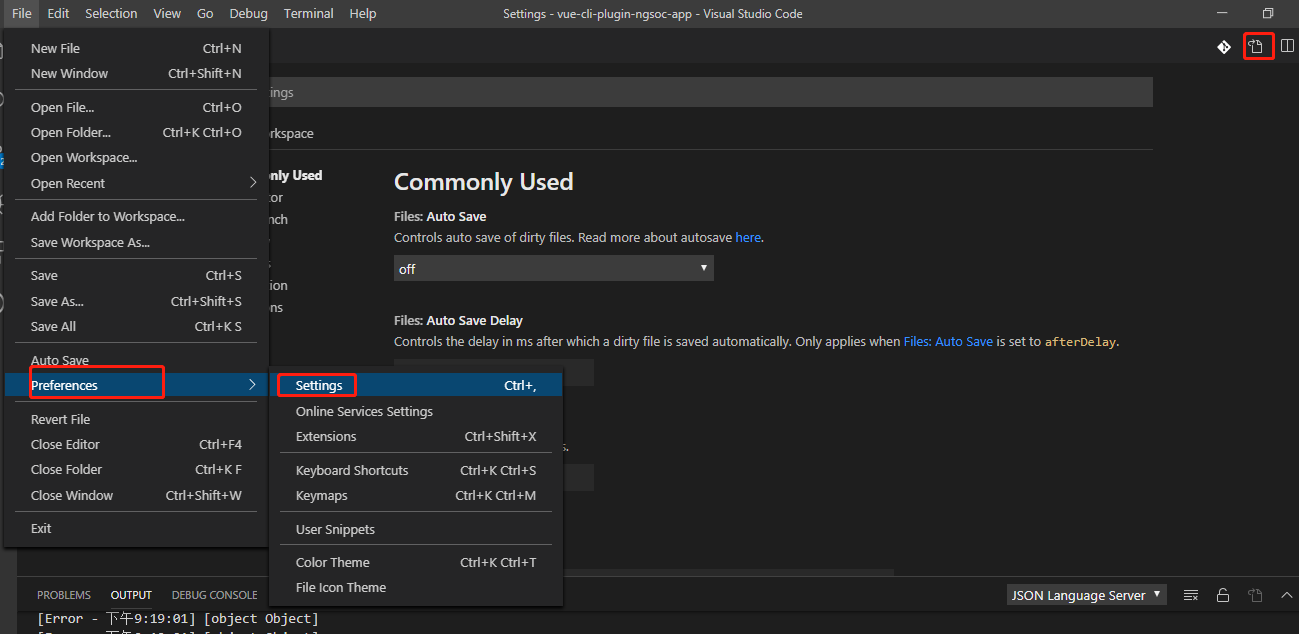
文件 --> 首选项 --> 设置

把刚才的json粘贴进去

5. 重启一下,然后愉快的保存,自动格式化
ctrl+shift+p 输入reload window
vscode集成eslint的更多相关文章
- 踩坑:VScode 集成 eslint 插件
本文以 Vue 官方脚手架 Vue-cli 为例: 1. 创建 Vue 项目 注意:Vue-cli 默认给出了 eslint 配置,一路回车即可.最后在安装模块的时候,选择直接安装!我用淘宝镜像安装时 ...
- VSCode 使用 ESLint + Prettier 来统一 JS 代码
环境: VSCode 1.33.1 Node.js 8.9.1 一.ESLint 1.介绍 ESLint是最流行的JavaScript Linter. Linter 是检查代码风格/错误的小工具.其他 ...
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
问题: 在使用 vscode 以及 eslint 来检测 基于 webpack 的 vue-cli 的项目中,eslint 无法检测到 .vue 文件中的less 部分内容. 解答: 1.通过 下载 ...
- vscode 集成 cygwin 的注意事项
vscode 集成 cygwin vscode 现在是我的主力开发编辑器,它自带 terminal 不需要我各种切换,我还想要在 windows 下执行一些简单的 .sh 文件.所以,我希望有一款工具 ...
- NodeJS,MongoDB,Vue,VSCode 集成学习
NodeJS,MongoDB,Vue,VSCode 集成学习 开源项目地址:http://www.mangdot.com
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- Webpack干货系列 | 在 Webpack 5 集成 ESLint 的方法
程序员优雅哥(youyacoder)简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构. 本文摘要:主要讲解运用Webpack 5 中集成 ESLint 的方 ...
- VSCode配合ESLint自动修复格式化
开发Vue或者React的项目的时候,我们经常用到ESLint进行代码的校验,当代码出现不符合规范的格式的时候,ESLint会在控制台提示相关的异常信息. ESLint极大的提高了团队代码的一致性和规 ...
随机推荐
- B-JUI文档、下载
概述 特别说明 本文档仅适用于最新版的B-JUI,网站首页或下载页可以查看B-JUI的最后更新时间. B-JUI前端管理框架适用于快速开发各类WEB管理系统,可与任意后端程序(java.php..ne ...
- (三)Spring框架之事务管理
一.编程式事务管理 Spring事务管理器的接口是org.springframework.transaction.PlatformTransactionManager,事务管理器接口PlatformT ...
- Python练习_购物车_day6
第一次代码 (1) 输出商品列表,用户输入序号,显示用户选中的商品. 页面显示 序号 + 商品名称,如: 1 手机 2 电脑 (2): 用户输入选择的商品序号,然后打印商品名称 (3):如果用户输入的 ...
- sql复杂的子查询,横向合并结果集
第一个查询的结果集 select * from( select c.msName,a.msId,c.msPrice, c.msPrice*COUNT(a.msId) as totalMoney,sum ...
- springboot系列(一) Spring Boot浅谈(转载)
首先申明一下本文是转载自https://blog.csdn.net/fly_zhyu/article/details/76407830: 1. Spring Boot是什么,解决哪些问题 1) Spr ...
- skeleton directory: /etc/skel
第一次接触这个词汇 还是在LFS8.2里面,感觉有点吓人.好好一个计算机操作系统,怎么搞出这个恐怖的术语.... 当使用useradd 或者其他命令创建用户的时候,/etc/skel这个目录下的文件. ...
- 索引 _id
_id索引是绝大多数集合默认建立的索引,对于每个插入的数据,mongodb都会自动生成一条唯一的_id字段 增加一个数据 > db.test2.insert({x:1}) WriteResult ...
- Codeforces 1187 F - Expected Square Beauty
F - Expected Square Beauty 思路:https://codeforces.com/blog/entry/68111 代码: #pragma GCC optimize(2) #p ...
- hi 北京
一 . 感慨 借着参加北京物联网展会的这次机会,提前找老师批了大概两周的假期.当然也借着这次机会,尝试了第一次坐飞机.第一次来北京.心里也有点小激动,在路上甚至会想,我是不是要重新规划一下我的人生了呢 ...
- Python 多版本管理利器 pythonbrew
在$HOME目录中管理python安装 简介 pythonbrew是受 perlbrew 和 rvm 启发,在用户的$HOME目录中进行python构建和安装自动化的项目. 另一衍生版本 : pyth ...
