CSS3 backface-visibility 不面向屏幕是否可见
backface-visibility 属性定义当元素不面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
backface-visibility: visible|hidden;
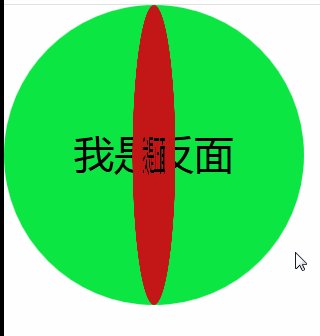
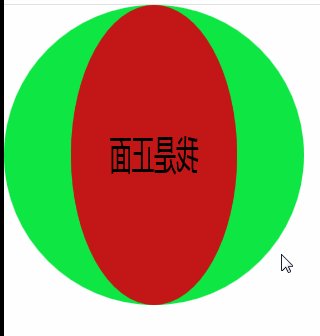
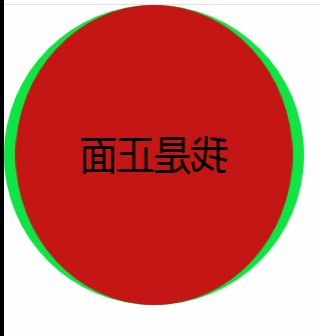
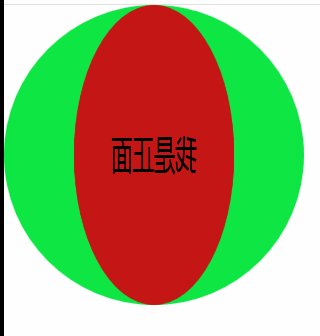
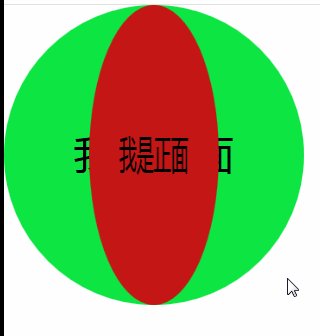
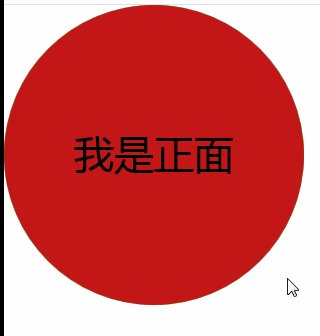
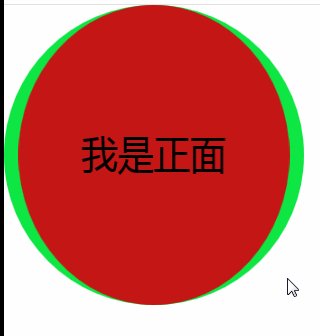
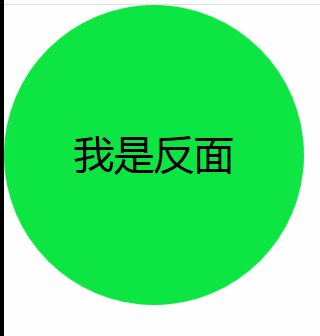
下面这个示例效果:
visible和hidden的对比
<div>
<div class="box1">我是正面</div>
<div class="box2">我是反面</div>
</div>
.box1{
width: 300px;
height: 300px;
background: rgb(196, 22, 22);
border-radius: 50%;
text-align: center;
line-height: 300px;
font-size: 40px;
position: relative;
z-index:;
animation: turn 2s infinite;
backface-visibility: hidden;
}
.box2{
width: 300px;
height: 300px;
background: rgb(13, 231, 67);
border-radius: 50%;
text-align: center;
line-height: 300px;
font-size: 40px;
position: absolute;
left:;
top:;
}
@keyframes turn {
from{
transform: rotateY(0deg);
}
to{
transform: rotateY(360deg);
}
}
CSS3 backface-visibility 不面向屏幕是否可见的更多相关文章
- backface-visibility当元素不面向屏幕时是否可见
html代码 <h1>div1可见</h1> <div class="div1">div---1</div> <h1>d ...
- Android首席设计师宣称移动概念已死,开发人员应该面向屏幕编写应用而非移动
腾讯科技对Android首席设计师Duarte"移动已死"訪谈内容的翻译错得离谱,被到处转载,误人视听. 而要真正理解Duarte所想表达的含义,须要深入了解互联网前沿设计理念以及 ...
- CSS3 @media 查询,根据屏幕screen大小调节前端显示;媒体查询方法的使用
------------------- 1.媒体查询方法在 css 里面这样写 -------------------- @media screen and (min-width: 320px) an ...
- 重温 w3cshool css3
border-radius: 2em 1em 4em / 0.5em 3em; 兼容性IE9+.Firefox 4+.Chrome.Safari 5+ 以及 Opera 支持 border-radi ...
- css3 转换transfrom 过渡transition 和两个@
做了一个demo.用到一些css3的动画,还是不太熟练,总结了一下. 1. -webkit-font-smoothing: antialiased; -webkit-font-smoot ...
- CSS3 transition/transform
Transition 1.简写属性transition,可以包括四个属性,这四个属性的顺序按照下面介绍的顺序书写,即transition:property duration timing-functi ...
- CSS3笔记
CSS/CSS3在线手册:http://www.css119.com/book/css/ CSS3实现水平垂直居中:http://bbs.html5cn.org/thread-87300-1-1. ...
- CSS3 变形记
CSS3 变形 CSS3变形是一些效果的集合,比如平移,旋转,缩放和倾斜效果,每个效果都称为变形函数. transform transform属性向元素应用 2D 或 3D 转换.该属性允许我们对元素 ...
- JavaScript + CSS3 实现的海报画廊特效
原文:JavaScript + CSS3 实现的海报画廊特效 这是慕课网上<CSS3+JS 实现超炫的散列画廊特效>的源代码,我修改了一些 bug 和调优了一些细节,并把学习过程中并不了解 ...
随机推荐
- PAT(B) 1074 宇宙无敌加法器(Java)
题目链接:1074 宇宙无敌加法器 (20 point(s)) 题目描述 地球人习惯使用十进制数,并且默认一个数字的每一位都是十进制的.而在 PAT 星人开挂的世界里,每个数字的每一位都是不同进制的, ...
- Python yield 使用浅析【转】
Python yield 使用浅析 IBM developerWorks 中国 : Open source IBM 开源 - IBM Developer 中国 (原 developerWorks 中国 ...
- PowerBuilder学习笔记之打开Expressino属性页
- 使用postman mock server
需要写一个小的Java程序,用来调用云平台的接口 由于云平台的接口程序还没有写好,只能用模拟的方式先行开发代码, 用了post来模拟接口程序. 需要模拟的接口如下: ■请求地址 /openapi/ip ...
- java EE学习之数据库操作
jdbc开发流程 注册驱动 建立连接(Connection) 创建运行SQL的语句(Statement) 运行语句 处理运行结果(ResultSet) 释放资源 注冊驱动有三种方式: Class.fo ...
- vs项目模板创建和使用
一.使用dotnet命令创建(适用于.NET Core,可以创建包含任意数量个项目的模板,但不会出现在vs的新建项目模板中) 官方文档:https://docs.microsoft.com/zh-cn ...
- JS权威指南读书笔记(三)
第七章 数组 1 数组的实现是经过优化的,用数字索引来访问数组元素一般来说比访问常规的对象属性要快的多. 2 数组直接量的语法允许有可选的结尾的逗号,故[ ; ; ]只有两个元素而非三个. 3 调用构 ...
- Machine Learning Technologies(10月20日)
Linear regression SVM(support vector machines) Advantages: ·Effective in high dimensional spaces. ·S ...
- 使用httpwebrequest发送http请求
HttpWebRequest request = WebRequest.Create("url") as HttpWebRequest; request.Timeout = * * ...
- JSON【1】
http://repo1.maven.org/maven2/com/fasterxml/jackson/core/ JSON[jar]包下载 JSON是什么? 是一种轻量级的数据交换格式,完全独 ...