Qt编写自定义控件17-按钮进度条
前言
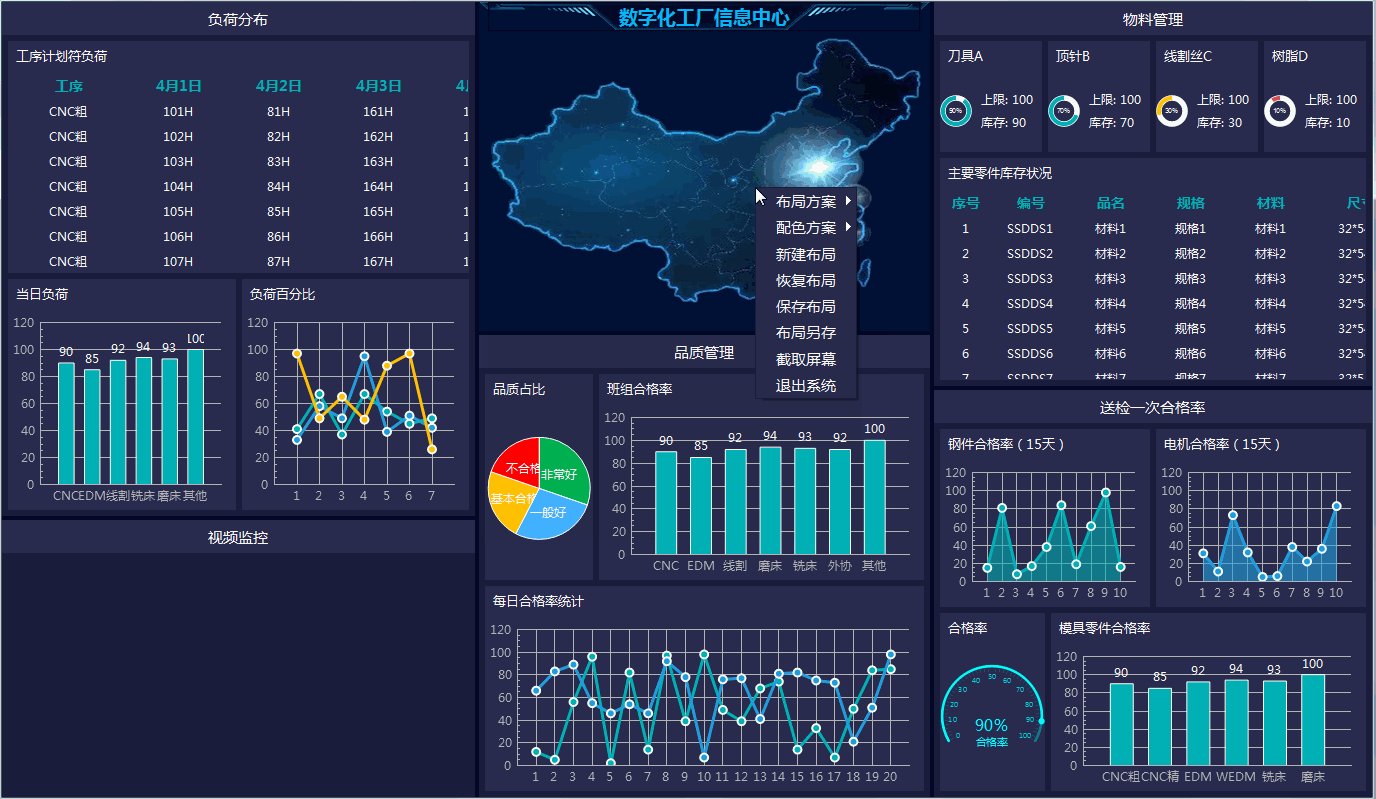
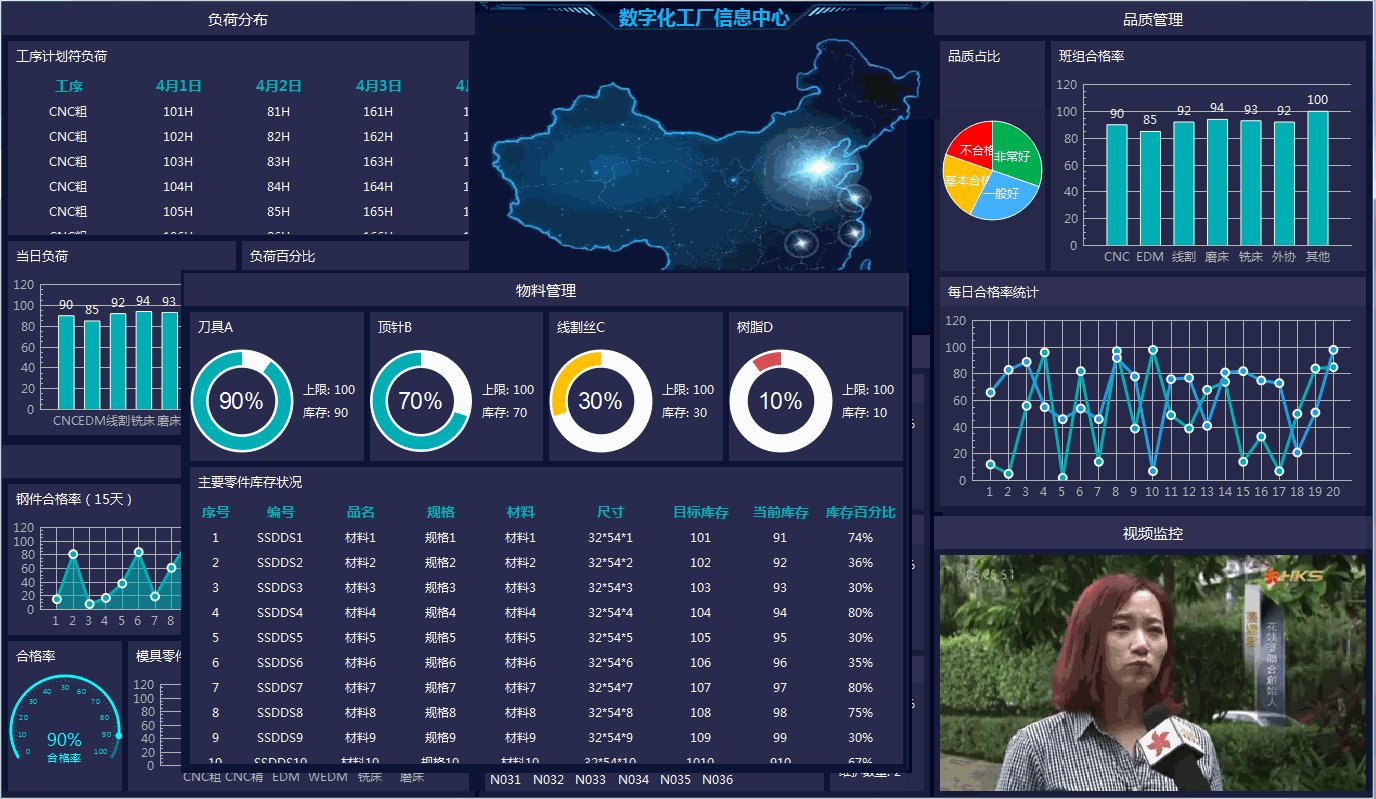
按钮进度条,顾名思义,表面上长得像一个按钮,单击以后切换成进度条指示按钮单击动作执行的进度,主要用在一些需要直接在按钮执行动作显示对应进度的场景,在很多网页中经常看到这种效果,这个效果有个优点就是直接在原地显示进度条,不占用其他位置,然后提供各种颜色可以设置。近期大屏电子看板程序接近尾声了,文章末尾贴出几张动图效果。
实现的功能
- 1:可设置进度线条宽度+颜色
- 2:可设置边框宽度+颜色
- 3:可设置圆角角度+背景颜色
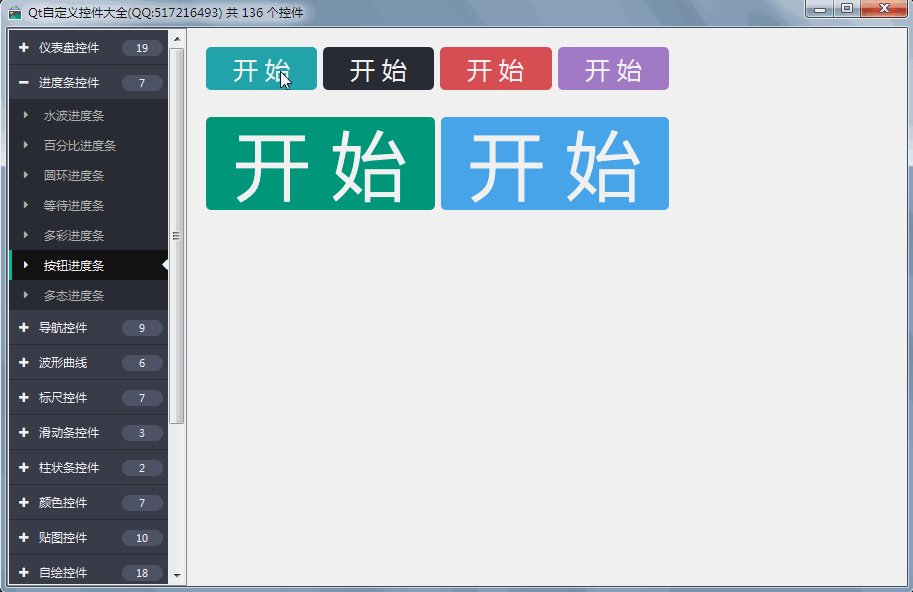
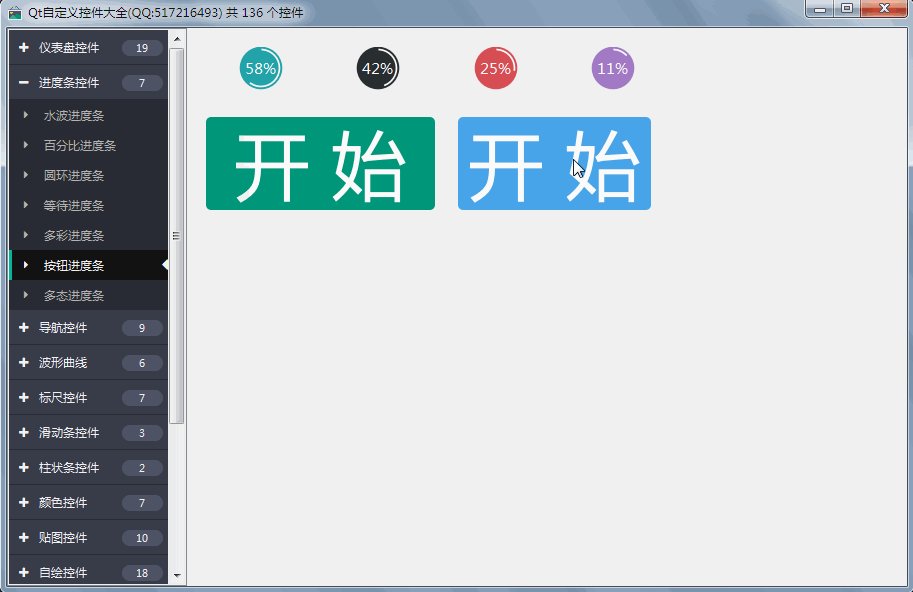
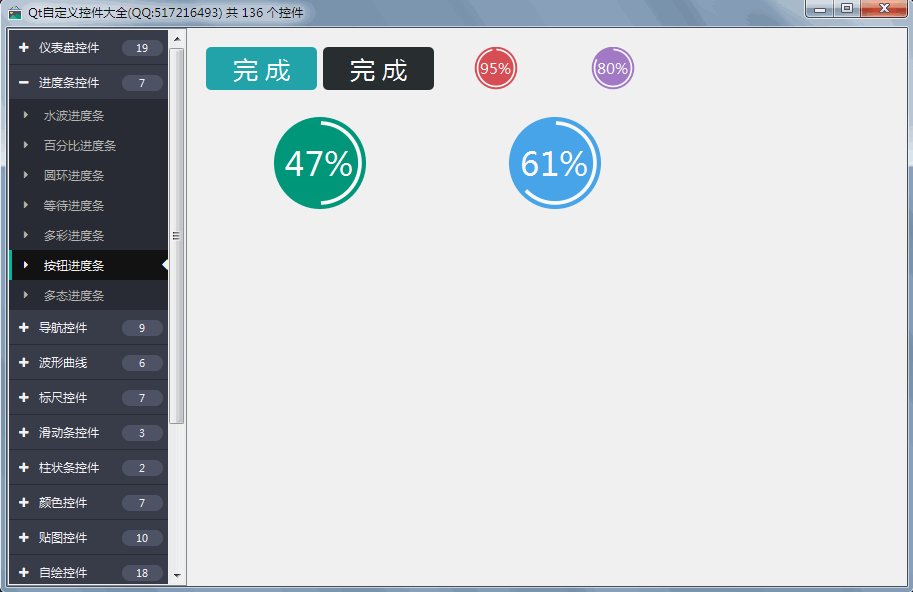
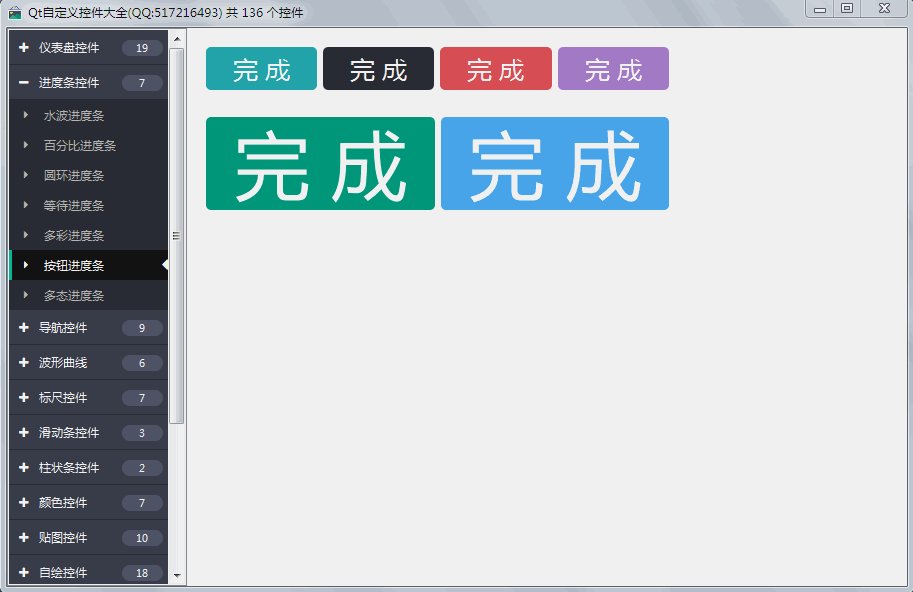
效果图

头文件代码
#ifndef PROGRESSBUTTON_H
#define PROGRESSBUTTON_H
/**
* 按钮进度条控件 作者:倪大侠(QQ:393320854 zyb920@hotmail.com) 2019-4-17
* 1:可设置进度线条宽度+颜色
* 2:可设置边框宽度+颜色
* 3:可设置圆角角度+背景颜色
*/
#include <QWidget>
class QTimer;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressButton : public QWidget
#else
class ProgressButton : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(int borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
public:
explicit ProgressButton(QWidget *parent = 0);
protected:
void resizeEvent(QResizeEvent *);
void mousePressEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawProgress(QPainter *painter);
private:
int lineWidth; //线条宽度
QColor lineColor; //线条颜色
int borderWidth; //边框宽度
QColor borderColor; //边框颜色
int borderRadius; //圆角角度
QColor bgColor; //背景颜色
double value; //当前值
int status; //状态
int tempWidth; //动态改变宽度
QTimer *timer; //定时器改变进度
public:
int getLineWidth() const;
QColor getLineColor() const;
int getBorderWidth() const;
QColor getBorderColor() const;
int getBorderRadius() const;
QColor getBgColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
private slots:
void progress();
public Q_SLOTS:
//设置线条宽度+颜色
void setLineWidth(int lineWidth);
void setLineColor(const QColor &lineColor);
//设置边框宽度+颜色
void setBorderWidth(int borderWidth);
void setBorderColor(const QColor &borderColor);
//设置圆角角度+背景颜色
void setBorderRadius(int borderRadius);
void setBgColor(const QColor &bgColor);
Q_SIGNALS:
void valueChanged(int value);
};
#endif // PROGRESSBUTTON_H
核心代码
void ProgressButton::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
if (1 == status) {
//绘制当前进度
drawProgress(&painter);
} else {
//绘制按钮背景
drawBg(&painter);
}
}
void ProgressButton::drawBg(QPainter *painter)
{
painter->save();
int width = this->width();
int height = this->height();
int side = qMin(width, height);
QPen pen;
pen.setWidth(borderWidth);
pen.setColor(borderColor);
painter->setPen(borderWidth > 0 ? pen : Qt::NoPen);
painter->setBrush(bgColor);
QRect rect(((width - tempWidth) / 2) + borderWidth, borderWidth, tempWidth - (borderWidth * 2), height - (borderWidth * 2));
painter->drawRoundedRect(rect, borderRadius, borderRadius);
QFont font;
font.setPixelSize(side - 18);
painter->setFont(font);
painter->setPen(lineColor);
painter->drawText(rect, Qt::AlignCenter, status == 2 ? "完 成" : "开 始");
painter->restore();
}
void ProgressButton::drawProgress(QPainter *painter)
{
painter->save();
int width = this->width();
int height = this->height();
int side = qMin(width, height);
int radius = 99 - borderWidth;
//绘制外圆
QPen pen;
pen.setWidth(borderWidth);
pen.setColor(borderColor);
painter->setPen(borderWidth > 0 ? pen : Qt::NoPen);
painter->setBrush(bgColor);
//平移坐标轴中心,等比例缩放
QRect rectCircle(-radius, -radius, radius * 2, radius * 2);
painter->translate(width / 2, height / 2);
painter->scale(side / 200.0, side / 200.0);
painter->drawEllipse(rectCircle);
//绘制圆弧进度
pen.setWidth(lineWidth);
pen.setColor(lineColor);
painter->setPen(pen);
int offset = radius - lineWidth - 5;
QRectF rectArc(-offset, -offset, offset * 2, offset * 2);
int startAngle = offset * 16;
int spanAngle = -value * 16;
painter->drawArc(rectArc, startAngle, spanAngle);
//绘制进度文字
QFont font;
font.setPixelSize(offset - 15);
painter->setFont(font);
QString strValue = QString("%1%").arg((int)value * 100 / 360);
painter->drawText(rectCircle, Qt::AlignCenter, strValue);
painter->restore();
}
void ProgressButton::progress()
{
if (0 == status) {
tempWidth -= 5;
if (tempWidth < this->height() / 2) {
tempWidth = this->height() / 2;
status = 1;
}
} else if (1 == status) {
value += 1.0;
if (value >= 360) {
value = 360.0;
status = 2;
}
} else if (2 == status) {
tempWidth += 5;
if (tempWidth > this->width()) {
tempWidth = this->width();
timer->stop();
}
}
this->update();
}
控件介绍
- 超过145个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。




Qt编写自定义控件17-按钮进度条的更多相关文章
- Qt编写自定义控件72-提示进度条
一.前言 我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
- Qt编写自定义控件40-导航进度条
一.前言 导航进度条控件,其实就是支付宝.京东.淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单 ...
- Qt编写自定义控件32-等待进度条控件
一.前言 在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了. 等待进度条有好几种办法,比如直接叫 ...
- Qt编写自定义控件14-环形进度条
前言 环形进度条,用来展示当前进度,为了满足大屏UI的需要特意定制,以前有个叫圆环进度条,不能满足项目需要,只能重新定做,以前的进度间距不能自适应分辨率,而且当前进度对应的反的进度不能单独设置颜色,即 ...
- Qt编写自定义控件13-多态进度条
前言 多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
随机推荐
- CentOS7 基于 subversion 配置 SVN server
由于 Window Server 环境下,VisualSVN Server Community 版本只支持 15 个同时在线用户,所以彻底放弃 Windows Server,在 Linux Serve ...
- Android基础相关面试问题-activity面试问题(生命周期,任务栈,启动模式,跳转协议,启动流程)
关于Android的一些面试题在15年就已经开了这个专栏了,但是一直木有坚持收集,而每次面对想要跳槽时大脑一片空白,也有些恐惧,因为毕境面试都是纯技术的沟通,要想让公司对你的技术能有所认可会全方位的进 ...
- 如何让Python2与Python3共存
一.摘要 最近做服务测试的时候,实在被第三方模块折磨的够呛,从安装就存在兼容Py2和Py3的问题,产品提供的服务越来越多,做服务验证也不得不跟进支持测试,这眼前的Hadoop/Hive/Hbase/H ...
- HAL库 TIM计数器及中断开启过程
1.初始化TIM基本计数器参数 void MX_TIM2_Init(void) { TIM_ClockConfigTypeDef sClockSourceConfig = {}; TIM_Master ...
- 微信小程序 base64ToArrayBuffer
base64ToArrayBuffer 将 base64 的字符串转化为 ArrayBuffer 对象 示例代码: 使用位置:在 JS文件的任意函数中使用 const base64 = 'CxYh'; ...
- python json模块小技巧
python的json模块通常用于与序列化数据,如 def get_user_info(user_id): res = {"user_id": 190013234,"ni ...
- BZOJ 2244: [SDOI2011]拦截导弹 (CDQ分治 三维偏序 DP)
题意 略- 分析 就是求最长不上升子序列,坐标取一下反就是求最长不下降子序列,比较大小是二维(h,v)(h,v)(h,v)的比较.我们不看概率,先看第一问怎么求最长不降子序列.设f[i]f[i]f[i ...
- [Algorithm] Find The Vowels
// --- Directions // Write a function that returns the number of vowels // used in a string. Vowels ...
- Cogs 604.方程(排列组合+高精度)
方程 ★☆ 输入文件:equationz.in 输出文件:equationz.out 简单对比 时间限制:1 s 内存限制:128 MB [题目描述] hyc 碰到了一个难题,请你来帮忙解决. 对于不 ...
- jQuery系列(五):jQuery操作input的value值
表单控件是重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等. jQuery操作表单控件的方法: $(selector).val()//设置值和获取值 1.实例代码 ...
