Vue_(组件通讯)单项数据流
Vue单项数据流 传送门

单向数据流:父组件值的更新,会影响到子组件,反之则不行
修改子组件的值:
局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据
如果对数据进行简单的操作,可以使用计算属性
修改子组件的prop,同步到父组件:
使用.sync修饰符
将要操作的数据封装成一个对象再操作
单单项数据流设计原则:
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
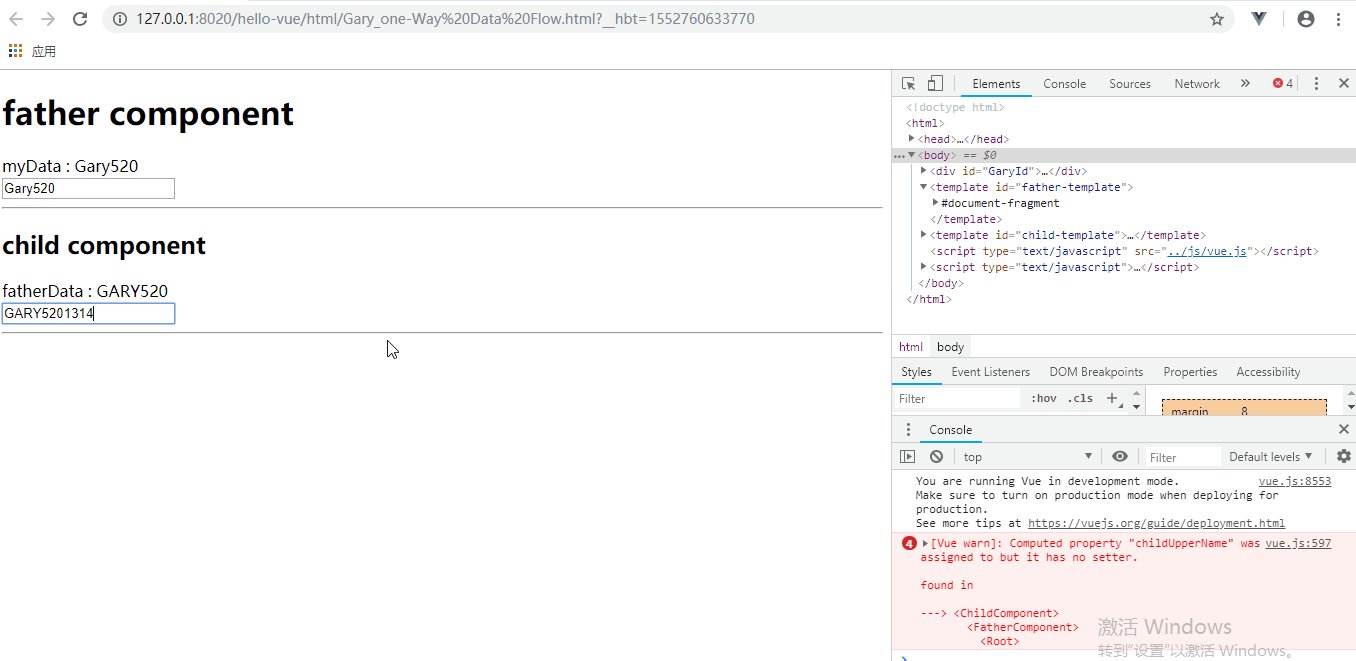
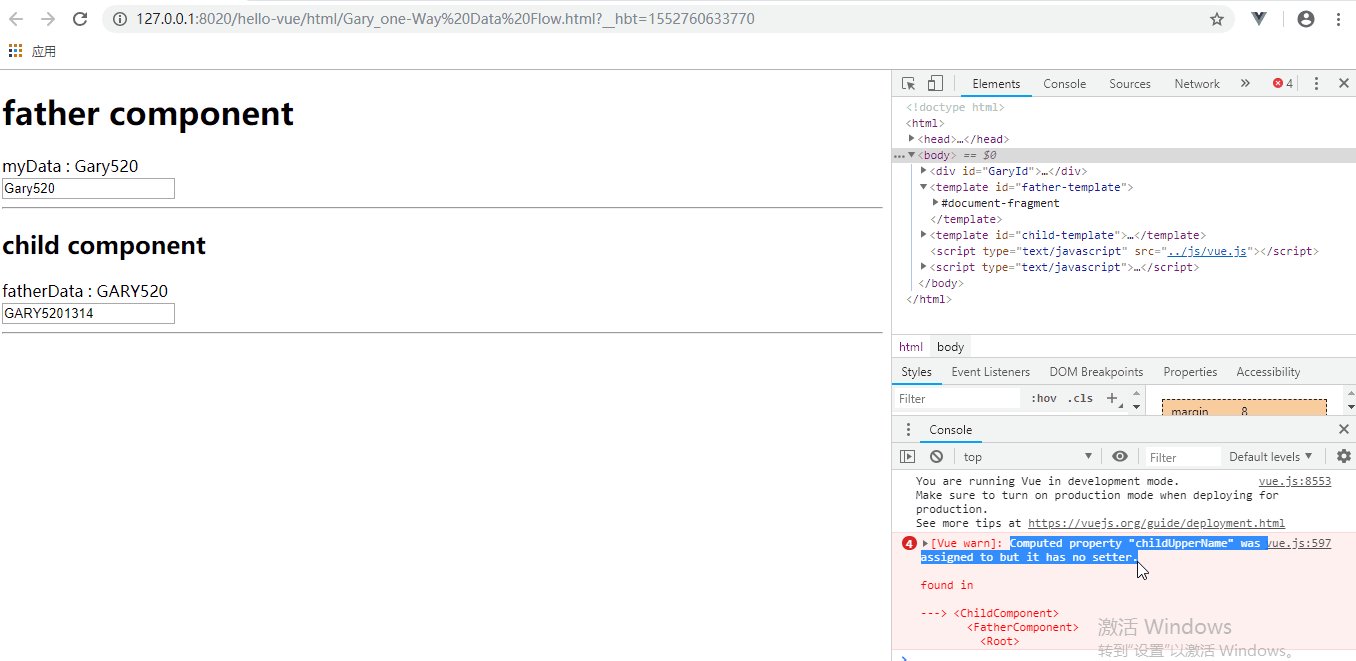
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
Learn
一、单项数据流
二、单项数据流子组件数据同步到父组件
目录结构

【每个demo下方都存有html源码】
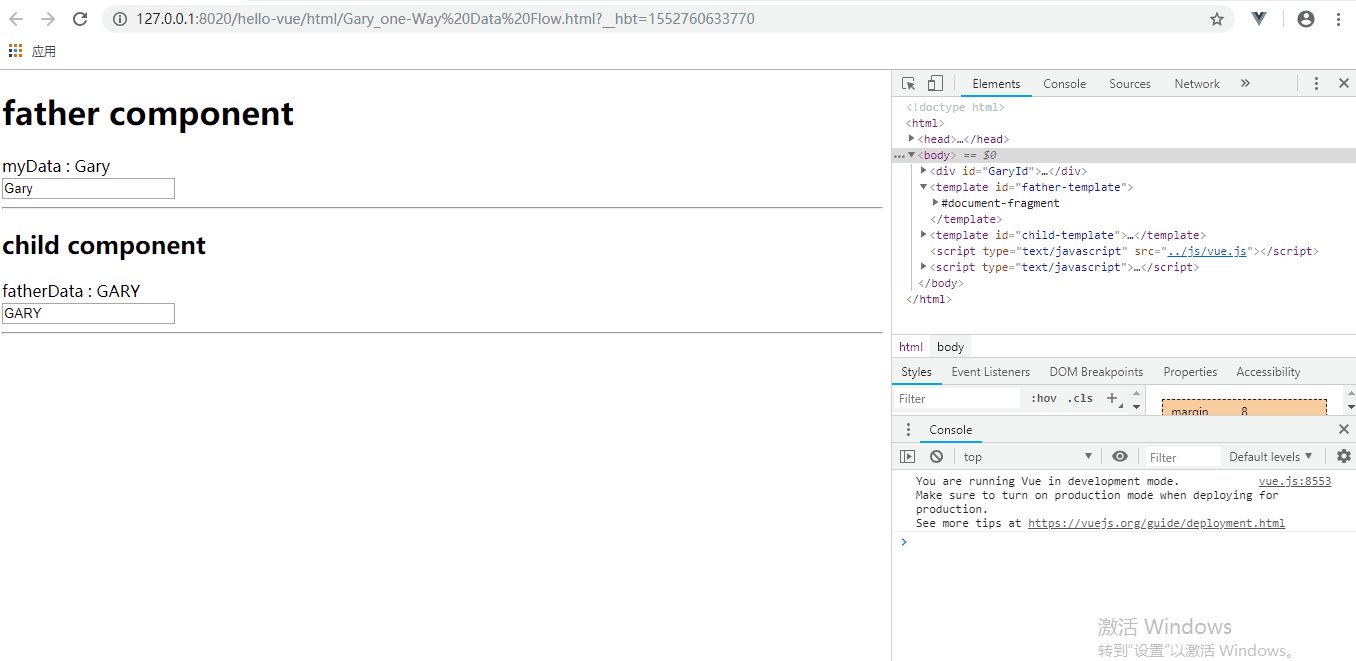
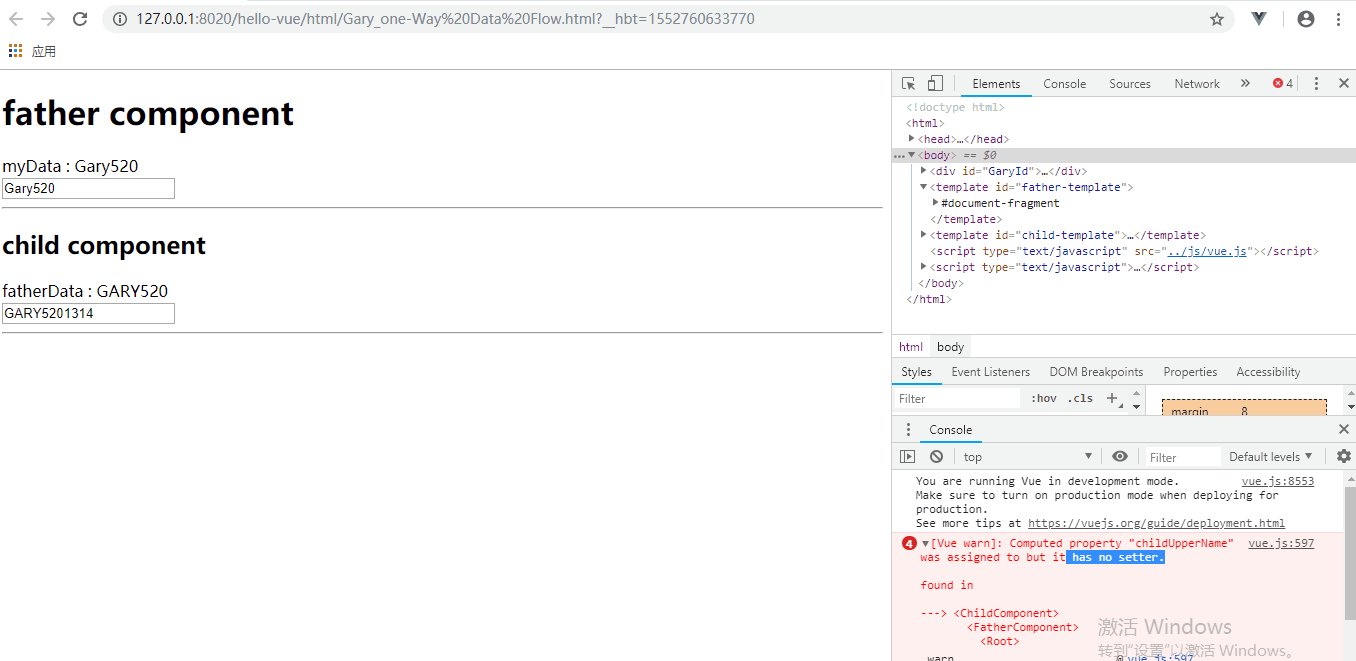
一、单项数据流
实现父组件属性值刷新子组件属性值两种方法,在子组件"child-component" 下定义两个方法获取父组件的文本
data(){
return {
childName : this.name
}
},
computed : {
childUpperName(){
return this.name.toString().toUpperCase();
}
}
<script type="text/javascript">
new Vue({
data : {
msg : 'helloVue'
},
components : {
"father-component" : {
data(){
return {
name : 'Gary'
}
},
props : ['msg'],
template : "#father-template",
components : {
"child-component" : {
template : "#child-template",
props : ['name'],
data(){
return {
childName : this.name
}
},
computed : {
childUpperName(){
return this.name.toString().toUpperCase();
}
}
}
}
}
}
}).$mount("#GaryId");
</script>
Vue.js
在子组件中通过v-model绑定childUpperName方法将父组件的文本内容覆盖到子组件当中
this.name.toString().toUpperCase()中toUpperCase() 把字符串转换成大写
<body>
<div id="GaryId">
<father-component ></father-component>
</div>
</body> <template id="father-template">
<div>
<h1>father component</h1>
myData : <span>{{name}}</span><br />
<input type="text" v-model="name"/><hr />
<child-component :name="name"></child-component>
</div>
</template> <template id="child-template">
<div>
<h2>child component</h2>
fatherData : <span>{{childUpperName}}</span><br />
<input type="text" v-model="childUpperName"/><hr />
</div>
</template>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<father-component ></father-component>
</div>
</body> <template id="father-template">
<div>
<h1>father component</h1>
myData : <span>{{name}}</span><br />
<input type="text" v-model="name"/><hr />
<child-component :name="name"></child-component>
</div>
</template> <template id="child-template">
<div>
<h2>child component</h2>
fatherData : <span>{{childUpperName}}</span><br />
<input type="text" v-model="childUpperName"/><hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> new Vue({
data : {
msg : 'helloVue'
},
components : {
"father-component" : {
data(){
return {
name : 'Gary'
}
},
props : ['msg'],
template : "#father-template",
components : {
"child-component" : {
template : "#child-template",
props : ['name'],
data(){
return {
childName : this.name
}
},
computed : {
childUpperName(){
return this.name.toString().toUpperCase();
}
}
}
}
}
}
}).$mount("#GaryId"); </script>
</html>
Gary_one-Way Data Flow.html
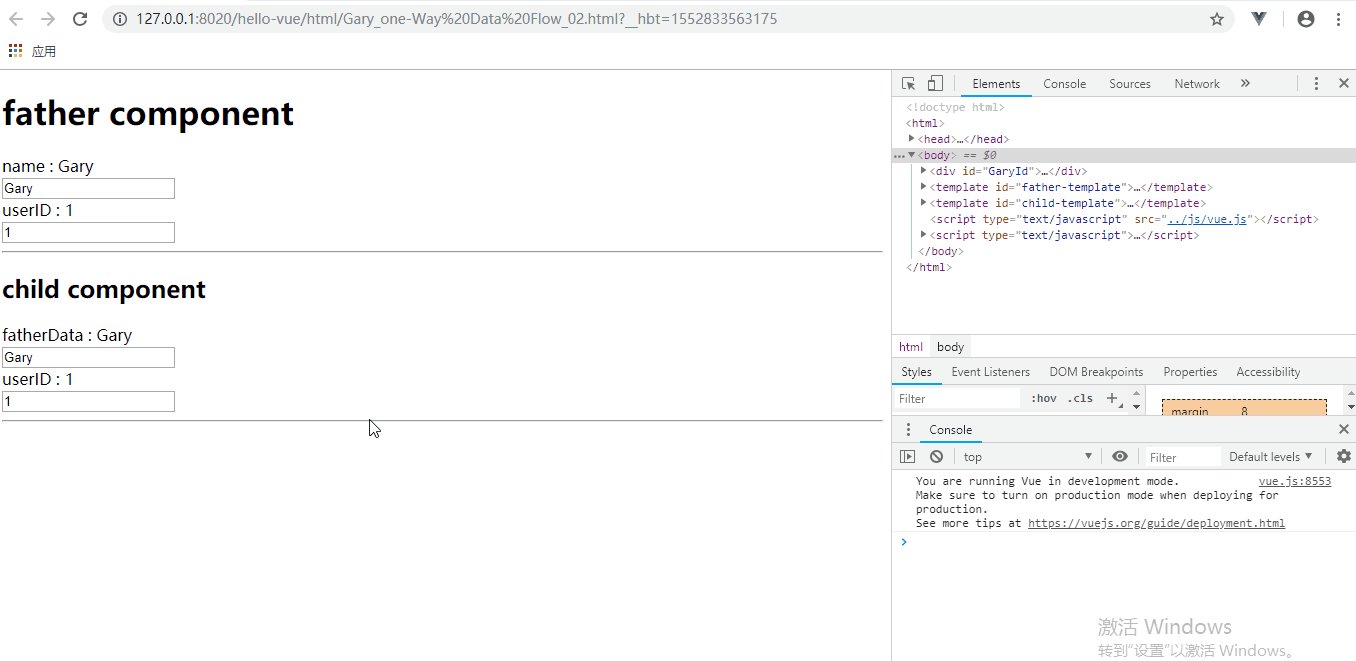
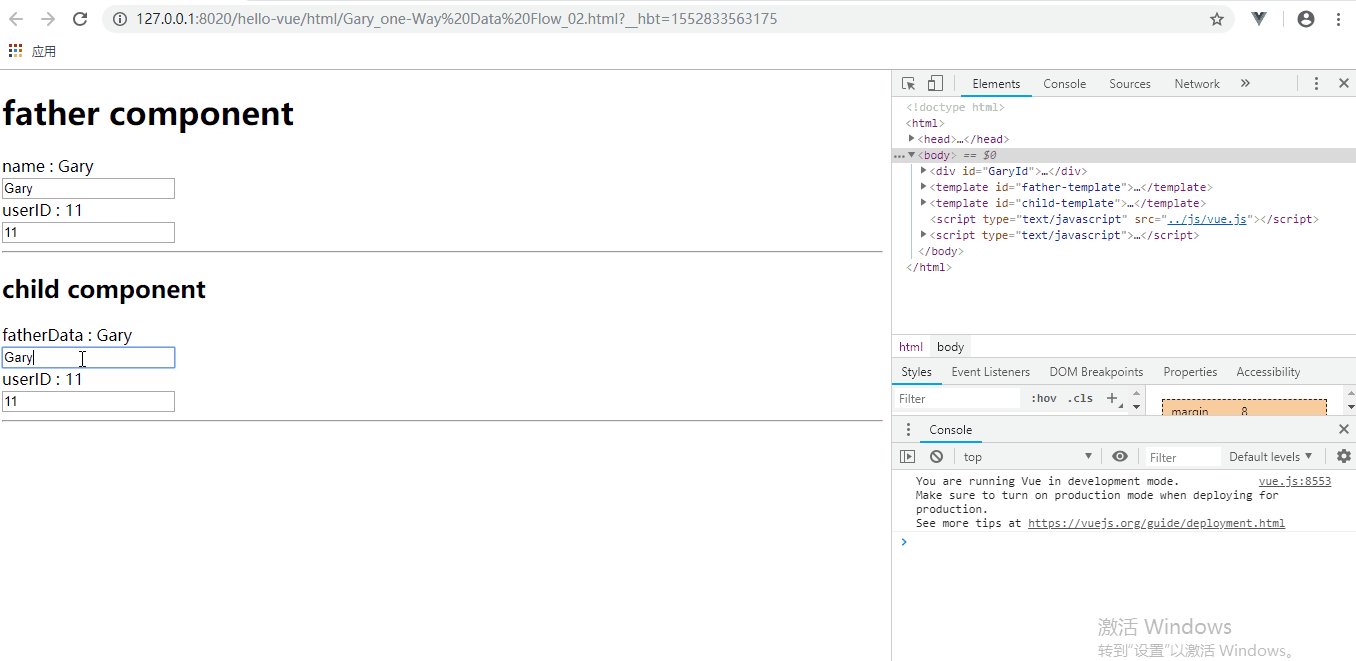
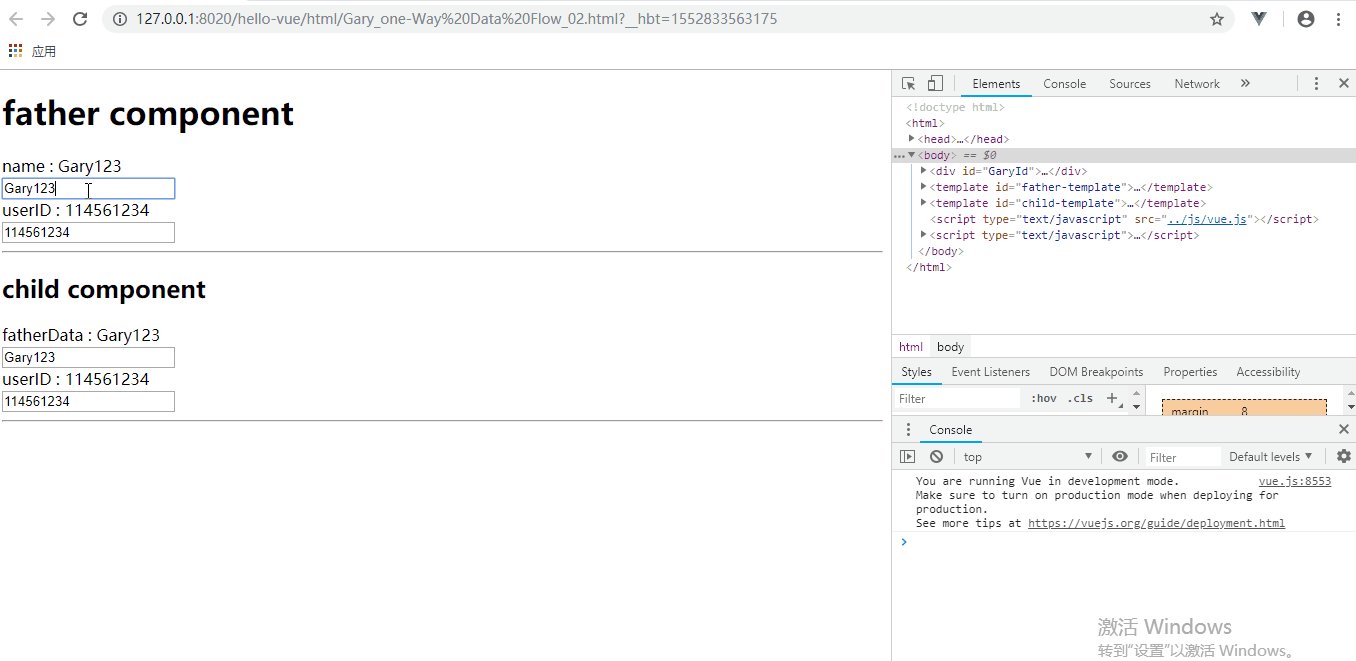
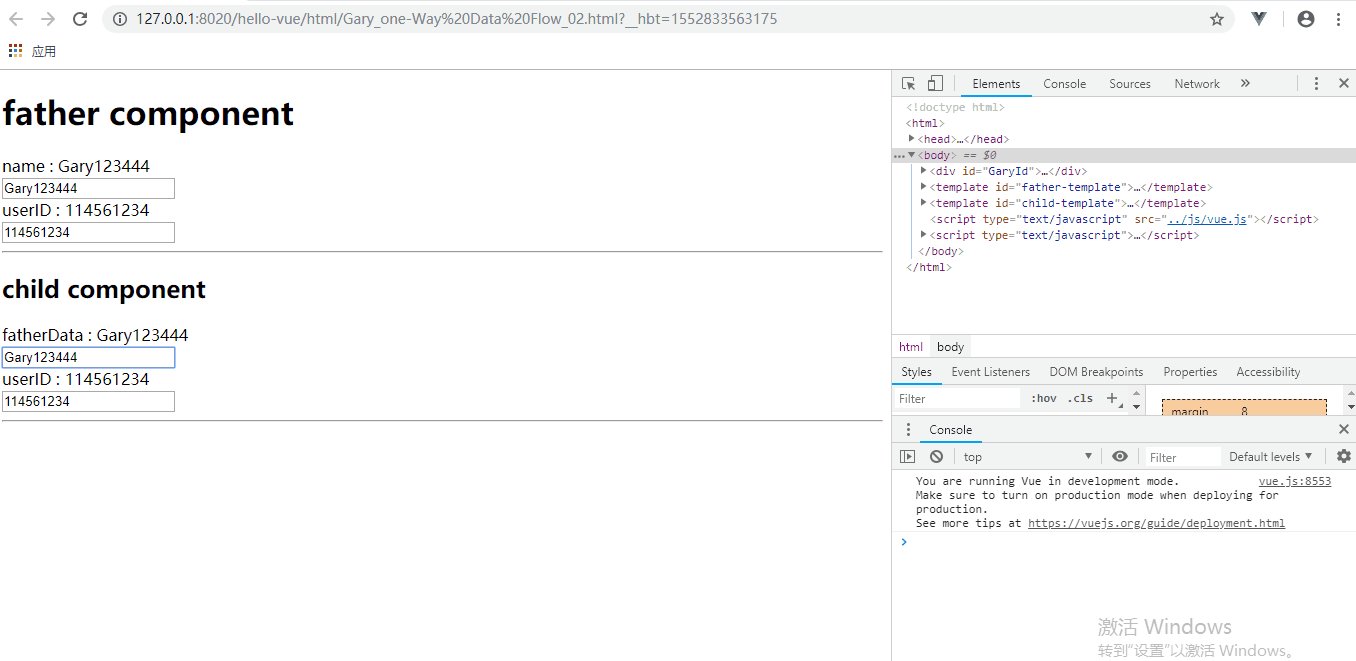
二、单项数据流子组件数据同步到父组件 .sync修饰符传送门
在<template id="father-template">中添加.sync修饰符
修改子组件中的数据将会同步到父组件
<child-component :name.sync="name" :user="user"></child-component>
<body>
<div id="GaryId">
<father-component ></father-component>
</div>
</body> <template id="father-template">
<div>
<h1>father component</h1>
name : <span>{{name}}</span><br />
<input type="text" v-model="name"/><br />
userID : <span>{{user.id}}</span><br />
<input type="text" v-model="user.id"/><br /> <hr />
<child-component :name.sync="name" :user="user"></child-component>
</div>
</template> <template id="child-template">
<div>
<h2>child component</h2>
fatherData : <span>{{childName}}</span><br />
<input type="text" v-model="childName"/><br /> userID : <span>{{user.id}}</span><br />
<input type="text" v-model="user.id"/><br />
<hr />
</div>
</template>
在子组件的props中进行属性注册props : ['name', 'user']
new Vue({
data : {
msg : 'helloVue'
},
components : {
"father-component" : {
data(){
return {
name : 'Gary',
user : {
id : 1
}
}
},
props : ['msg'],
template : "#father-template",
components : {
"child-component" : {
template : "#child-template",
props : ['name', 'user'],
data(){
return {
childName : this.name
}
},
computed : {
childUpperName(){
return this.name.toString().toUpperCase();
}
},
updated(){
this.$emit('update:name', this.childName);
}
}
}
}
}
}).$mount("#GaryId");

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<father-component ></father-component>
</div>
</body> <template id="father-template">
<div>
<h1>father component</h1>
name : <span>{{name}}</span><br />
<input type="text" v-model="name"/><br />
userID : <span>{{user.id}}</span><br />
<input type="text" v-model="user.id"/><br /> <hr />
<child-component :name.sync="name" :user="user"></child-component>
</div>
</template> <template id="child-template">
<div>
<h2>child component</h2>
fatherData : <span>{{childName}}</span><br />
<input type="text" v-model="childName"/><br /> userID : <span>{{user.id}}</span><br />
<input type="text" v-model="user.id"/><br />
<hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> new Vue({
data : {
msg : 'helloVue'
},
components : {
"father-component" : {
data(){
return {
name : 'Gary',
user : {
id : 1
}
}
},
props : ['msg'],
template : "#father-template",
components : {
"child-component" : {
template : "#child-template",
props : ['name', 'user'],
data(){
return {
childName : this.name
}
},
computed : {
childUpperName(){
return this.name.toString().toUpperCase();
}
},
updated(){
this.$emit('update:name', this.childName);
}
}
}
}
}
}).$mount("#GaryId"); </script>
</html>
Gary_one-Way Data Flow_02.html
Vue_(组件通讯)单项数据流的更多相关文章
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- Vue_(组件通讯)使用solt分发内容
Vue特殊特性slot 传送门 有时候我们需要在自定义组件内书写一些内容,例如: <com-a> <h1>title</h1> </com-a> 如果想 ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)父子组件简单关系
Vue组件 传送门 在Vue的组件内也可以定义组件,这种关系成为父子组件的关系 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的 ...
- Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 <transition> 相似,<keep-alive ...
- Vue_(组件通讯)动态组件
动态组件 传送门 在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件 动态组件的使用:需要使用内置组件<component></component>,根据 ...
- Vue_(组件通讯)组件
Vue组件 传送门 组件Component,可扩展HTML元素,封装可重用的代码.通俗的来说,组件将可重用的HTML元素封装成为标签方便复用: 组件的使用: 使用全局方法Vue.extend创建构造器 ...
- Vue组件中的单项数据流
当子组件中的input v-model 父组件的值时不能直接绑定props的值要使用计算属性,向下面的写法,因为props是单项数据流,子组件不能改变父组件的状态,直接绑定会报错. 还可以这样写:但是 ...
随机推荐
- Java-this关键词
this关键词 1,this调用本类属性 在程序里面是有this可以实现以下三类的结构的描述: ·当前类中的属性:this.属性: ·当前类中的方法(普通方法.构造方法):this().this.方法 ...
- C#求1-100的质数,100-1000的水仙花数,1-100所有的平方和平方平方根
//你们的鼓励是我最大的动力 大家可以多留言评论 在接下来很长一段时间我会从初级到高级每天更新 大家有想学习的内容也可以留言哦 //现在是我做C#老师的第28天,希望和大家一起努力 加油 using ...
- c#获取桌面路径和bin文件的路径
string path = Environment.GetFolderPath(Environment.SpecialFolder.DesktopDirectory): 生成的运行bin文件下的路径: ...
- ns nat rule
ns nat rule NAT实现方式: NAT的实现方式有三种,即静态转换(Static Nat).动态转换(Dynamic Nat) 和 端口多路复用(OverLoad). 静态转换是指将内部网络 ...
- 1、传统身份验证和JWT的身份验证
1.传统身份验证和JWT的身份验证 传统身份验证: HTTP 是一种没有状态的协议,也就是它并不知道是谁是访问应用.这里我们把用户看成是客户端,客户端使用用户名还有密码通过了身份验证,不过 ...
- java ftp retrieveFile 较大文件丢失内容
今天发现用 如下方法下载一个2.2M的zip文件但是只下载了500K没有下载完全,但是方法 返回的却是true boolean org.apache.commons.net.ftp.FTPClie ...
- go语言时间函数
以YY-mm-dd HH:MM:SS.9位 输出当前时间: func main() { fmt.Println(time.Now()) // 2019-11-15 16:26:12.4807588 + ...
- ORA-01145: offline immediate disallowed unless media recovery enabled问题解决
ORA-01145: offline immediate disallowed unless media recovery enabled (随记,后续整理) 数据库只有在归档模式下才能够直接对数据文 ...
- linux学习笔记七
#文件权限很重要,有些时候删除和新建文件没有权限根本操作不了,linux一切皆是文件,所以必须得了解下权限了. 文件的一般权限 简单的ls -ld 命令就能看到权限,dr-xr-x---补全应该是dr ...
- QTP(2)
注意: 在使用QTP录制代码时,能使用鼠标点击的就不要使用键盘操作,能单击的操作就不要使用双击 一.QTP的工作流程 1.录制测试脚本前的准备: a.分析被测系统是否可以实现自动化测试 b.分析被测系 ...
