html基础(选择器,font属性 )

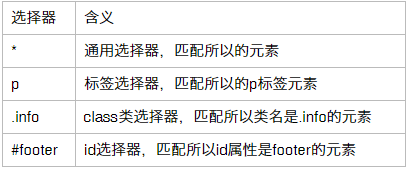
*{margin:; padding:}网页中所以的标配都可以用
p{ font-size:2px }标签选择器
.input{background:#ffo}
p.info{background:red} p下面类名是info的标签
#footer{ background:red; }
p#info{ background:red; }p下面id是#info的标签
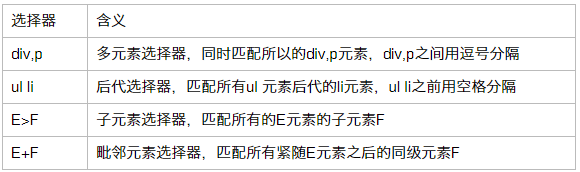
多元素选择器

div,p{ color:#f00 }多元素选择器
ul li{ display:inline;}后代选择器
ul>li{ displa:inline; }子元素选择器
div+p{ color:#f00;}毗邻元素选择器
属性选择器

E[att]
<style>
div[title]{ color:red }
</style>
<div title="哈哈"></div>
<div class="acb"></div>
命中第一个div,
E[att=val]
<style>
div[class*="b"]{ color:red }
input[type="text"]{ foot:12px; }
</style>
命中所有div,因为匹配到了class属性,属性值都包含了b
<div class="abc"></div>
<div class="acb"></div>
只匹配第一个input
<input type="text" name="Name"/>
<input type="button" name="Name"/>
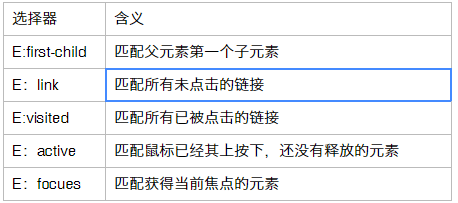
伪类选择器

p:frist-child{ font:12px } 匹配父元素第一个子元素
a:link{ color:red; }/* 未被访问的链接 */
a:visited{color:red }/* 已被访问的链接 */
a:hover{ color:red;}/* 鼠标指针移动到链接上 */
a:active{ color: red;}/* 正在被点击的链接 */
style type="text/css">
input[type=text]:focus { background:red; color:#fff}
</style>
<body>
<input type="text" value="skss" />
</body> 匹配获得当前焦点的元素
<style>
p:before{ content:'台词'};
</style>
<p>开始</p>//台词开始 在E元素之前插入生成的内容
<style>
p:after{ content:'台词'}
</style>
<p>开始</p>//开始台词 在E元素之后插入生成的内容
html基础(选择器,font属性 )的更多相关文章
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- CSS简介,基础选择器,字体属性,文本属性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- 前端,基础选择器,嵌套关系.display属性,盒模型
基础选择器 1.统配选择器 控制html,body及body内跟显示相关的标签 *{ width:80px; height:80px; background-color:red; } 2.类选择器 以 ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- css基础知识之属性选择器
css属性选择器及属性和值选择器如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Python 45 长度及颜色单位 、字体样式 、文本样式 、背景样式 、css基础选择器
一:长度及颜色单位 长度单位 px(像素) in(英寸) pt(点),一个标准的长度单位,1pt = 1/72in mm(毫米) cm ...
- jquery 选择器(name,属性,元素)大全
jQuery 选择器大体上可分为:基本选择器.层次选择器.过滤选择器.表单选择器. 其中过滤选择器可以分为:简单过滤选择器.内容过滤选择器.可见性过滤选择器.属性过滤选择器.子元素过滤选择器.表单对象 ...
- css基础之 font的简写规则 以及 自定义 CSS3 @font-face详细用法
Part 1 font简写 CSS的命名规则是用英文字母 数字 和下划线(一般用小写)来命名.简写css font的好处有三:一是写起来方便(就像键盘快捷键):二是简化代码:三是帮助你熟悉和深刻理解c ...
- JQuery————基础&&基础选择器
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素.如演示样例中$("p")会得到一组P标签元素,当中"p"表示CSS中的标签选择器.$()中的 ...
随机推荐
- poj 3320 复习一下尺取法
尺取法(two point)的思想不难,简单来说就是以下三步: 1.对r point在满足题意的情况下不断向右延伸 2.对l point前移一步 3. 回到1 two point 对连续区间的问题求 ...
- Scala学习三——数组相关操作
一.若长度固定则使用Array,若长度可能有变化则使用ArrayBuffer 固定长度数组: 如val nums=new Array[Int](10) //10个整型数组,所有元素初始化为0; val ...
- 发明专利定稿&递交申请啦,开心
也不想写些什么,只是想简单的分享一下当前的心情! 第一版到最后一版中间因为各种事情耽误,一直弄到现在.5月中旬找的专利代理局中间连续修改很多次,从大改到小改,再到微调真的是学习到了! 下面就是搞定&l ...
- java lesson20homework
package com.xt.lesson20; /** * 简易自动提款机 1. 创建用户类User(包含卡号.姓名.密码.余额等属性),用户开卡时录入的姓名和密码(自动分配一个卡号.初始金额设置为 ...
- EF 查询扩展
using Microsoft.EntityFrameworkCore; using System; using System.Collections.Generic; using System.Da ...
- 【原创】大叔经验分享(67)spring boot启动报错
spring boot 启动报错: Caused by: java.lang.IllegalArgumentException: LoggerFactory is not a Logback Logg ...
- Update导致SQL Server死锁的典型方法(转载)
此文为转载文章,描述的很好,没有验证过. 最近遇到了一个看上去很奇怪,分析起来很有意思的死锁问题.这个死锁看上去难以理解.而分析过程中,又使用了很多分析SQL Server死锁的典型方法.记录下来整个 ...
- Hyperledger Fabric(5)ChainCode的编写步骤
链码(chaincode) 会对 Fabric应用程序 发送的交易做出响应,执行代码逻辑,与 账本 进行交互. 再复习下他们之间的逻辑关系: Hyperledger Fabric 中,Chainco ...
- flex整页布局
使用flex进行整页的三列布局,flex:1下的子元素无法铺满父级.给flex:1元素,添加stretch拉伸 display: flex; align-content: stretch; align ...
- JavaWeb【六、JavaBean】
简介 JavaBean是符合设计原则的Java类.好处是提高可复用性,减少冗余,增强可维护性. JavaBean设计原则 共有类 无参共有构造 属性私有 getter和setter方法 JSP动作元素 ...
