在CSS中水平居中和垂直居中:完整的指南
这篇文章将会按照如下思路展开:
一、水平居中
1. 行内元素水平居中
2. block元素水平居中
3. 多个块级元素水平居中
二、垂直居中
1. 行内元素水平居中
2. block元素水平居中
3. 用flexbox
三、水平和垂直居中
1.元素是都有定宽定高
2.元素宽高不定
3.用flexbox
了解了文章的架构,就让我们追条击破!
一、水平居中
1. 行内元素水平居中
.center-children {
text-align: center;
}
该方法适用于inline, inline-block, inline-table, inline-flex
2. block元素水平居中
.center-me {
margin: 0 auto;
}
3. 多个块级元素水平居中
如果有两个或更多的块级元素需要在一行中水平居中,那么可能会更好地使它们成为不同的显示类型。 这里有一个使它们inline-block和flexbox的例子:
.inline-block-center {
text-align: center;
display:inline-block;
}
或
.flex-center{
display:flex;
justify-content:center;
}
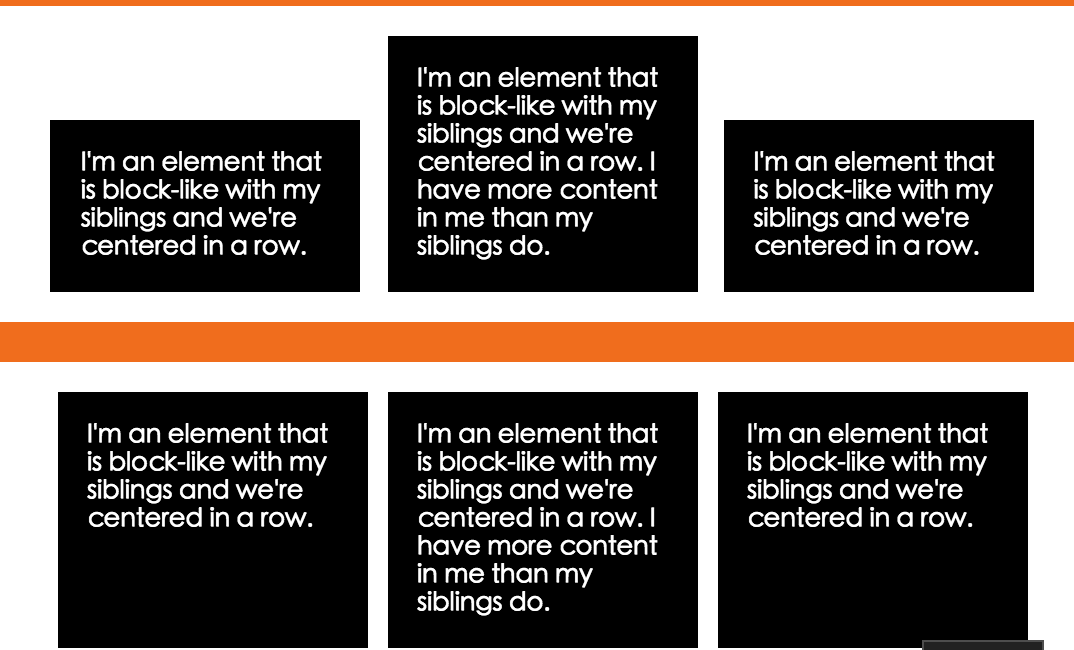
结果如图

如果有多个块级元素堆叠在彼此的顶部,在这种情况下,auto margin就很好。
main div {
background: black;
margin: 0 auto;
color: white;
padding: 15px;
margin: 5px auto;
}
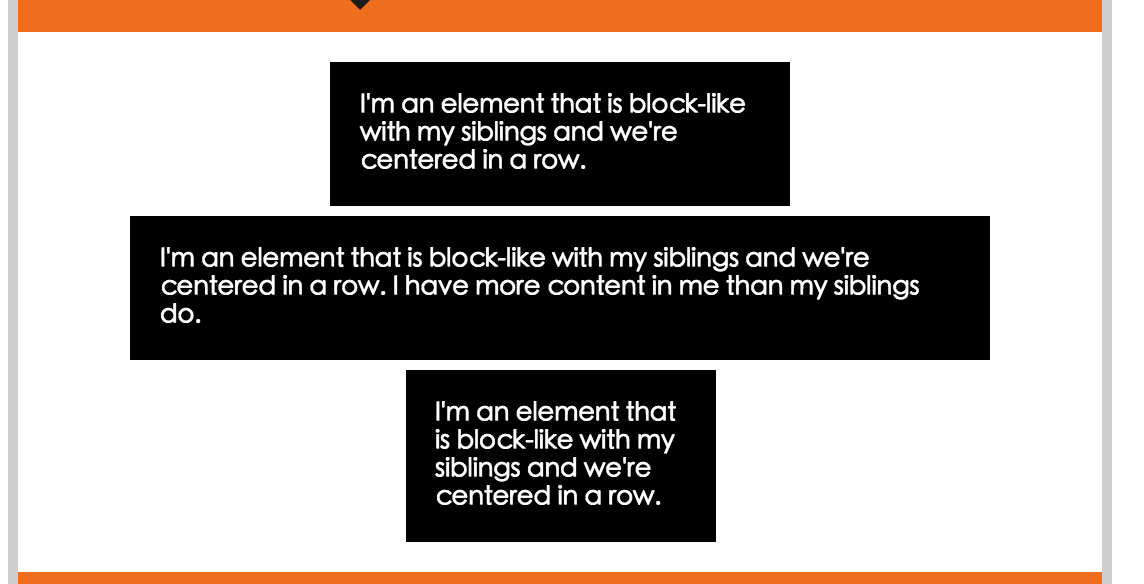
结果如图:

二、垂直居中
1. 行内元素垂直
1.1 单独一行
它们的上和下有相等的padding
.link {
padding-top: 30px;
padding-bottom: 30px;
}
如果padding由于某种原因不是一个选项,并且你试图居中一些nowrap的文本,有一个窍门是使line-height等于文本高度。
.center-text-trick {
height: 100px;
line-height: 100px;
white-space: nowrap;
}
1.2 多行
上下padding相等同样适用。但有时文本是table cell 就不适用了。但是我们还有法宝,vertical-align可以解决这个问题。
.center-table {
display: table;
height: 250px;
background: white;
width: 240px;
margin: 20px;
}
.center-table p {
display: table-cell;
margin:;
background: black;
color: white;
padding: 20px;
border: 10px solid white;
vertical-align: middle;
}
或者 flex大神
//这是父元素
.flex-center-vertically {
display: flex;
justify-content: center;
flex-direction: column;
height: 400px;
}
注意,只有父容器具有固定高度(px,%等),这才是真正相关的,这就是为什么这里的容器有一个高度。
如果这两种技术都出来了,你可以使用“ghost element”技术,其中全高度伪元素被放置在容器内,文本与该元素垂直对齐。
.ghost-center {
position: relative;
}
.ghost-center::before {
content: " ";
display: inline-block;
height: 100%;
width: 1%;
vertical-align: middle;
}
.ghost-center p {
display: inline-block;
vertical-align: middle;
}
2. block元素垂直居中
2.1 元素高度已知
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px; /* account for padding and border if not using box-sizing: border-box; */
}
2.2 元素高度未知
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
3.用flexbox
.parent {
display: flex;
flex-direction: column;
justify-content: center;
}
三、水平和垂直居中
1.元素是都有定宽定高
.parent {
position: relative;
}
.child {
width: 300px;
height: 100px;
padding: 20px;
position: absolute;
top: 50%;
left: 50%;
margin: -70px 0 0 -170px;
}
2.元素宽高不定
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3.用flexbox
.parent {
display: flex;
justify-content: center;
align-items: center;
}
四、结论
在CSS中水平居中和垂直居中:完整的指南的更多相关文章
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- CSS中水平居中的方法
居中是我们在css中经常遇到的问题,一般有水平居中.垂直居中.垂直水平居中这3种情况,那么今天首先就来对学习到的水平居中的方法做个总结笔记. css水平居中 text-align:center 它的效 ...
- CSS中设置div垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- CSS的水平居中和垂直居中解决方案
在写CSS样式的时候,有时为了美观,会添加水平居中和垂直居中,这时候你有可能会遇到很棘手的问题,有些水平居中和垂直居中的属性添加上去完全没反应,下面给大家列举一些CSS水平居中和垂直居中的终极解决方案 ...
- 主流 CSS 布局(水平居中、垂直居中、居中 )
什么是布局 html 页面的整体结构或骨架 布局不是某个技术内容 而是一种设计思想 [ 布局方式 ] 水平居中布局 垂直居中布局 居中布局( 水平 + 垂直 ) 什么是水平居中布局 水平居中布局 元素 ...
- CSS中水平居中设置的几种方式
1.行内元素: 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的. <body> <div class="t ...
- 【CSS】水平居中和垂直居中
水平居中和垂直居中 2019-11-12 15:35:37 by冲冲 1.水平居中 (1)父级元素是行内元素,子级元素是行内元素,子级元素水平居中 ① 设置父级元素为块级元素 display:bl ...
- css中的左右垂直居中的问题,可兼容各种版本浏览器的写法
如题分为垂直居中,左右居中,先挑简单的记录. 一.左右居中 1.我刚开始写代码的时候,老师就直接告诉我一个简单的方法,那就是: width:500px; height:200px; margin:0 ...
- CSS:水平居中与垂直居中
CSS居中算是一个比较基础的问题,在实际运用中,需要考虑到的一般是两种情况,一种是主要是表现为文字,图片等行内元素的居中,一种是指 div 等块级标签元素的居中. 水平居中 1.行内元素 行内元素(主 ...
随机推荐
- IOS 点击按钮拨号
- (IBAction)OnTouch_bHotLine:(id)sender { [[UIApplication sharedApplication] openURL:[NSURL URLWithS ...
- Mac命令行提示
之前看到一个大神的终端主题好炫,所以自己也想弄一个.看了很多中文的教程都不是很靠谱,效果并没有实现.不能说人家的不对,只能说自己水平有限.后来直接去看 github 上的官方教程,因为是官方嘛~所以肯 ...
- Linux学习(四)-Linux常用命令
1.运行级别类 1.1运行级别说明: 0:关机 1:单用户[可用于找回丢失密码] 2:多用户状态没有网络服务 3:多用户状态有网络服务 4:系统未使用保留给用户 5:图形界面 6:系统重启 常用运行级 ...
- 如何部署struts开发环境
1 首先登陆http://archive.apache.org/dist/struts/source/页面,会看到struts的下载页面 2 下载struts的最新版本struts2-2.2.1-sr ...
- DDOS 攻击的防范教程--转载自阮一峰的博客
一个多月前,我的个人网站遭受 DDOS 攻击,下线了50多个小时.这篇文章就来谈谈,如何应对这种攻击. 需要说明的是,我对 DDOS 并不精通,从没想过自己会成为攻击目标.攻击发生以后,很多素昧平生的 ...
- Tomcat 输出日志出现中文乱码
Tomcat 输出日志出现中文乱码 解决方案: 打开到tomcat安装目录下的conf/文件夹 修改logging.properties文件,找到 java.util.logging.ConsoleH ...
- JAVA语言程序设计课后习题----第七单元解析(仅供参考)
1 本题水题,就是想让你理解继承的含义 public class Animaal { public double weight; public void eat(){ } } public class ...
- kubernetes之pod生命周期,pod重启策略, 镜像拉取策略
pod声明周期(状态):pending , running, succeeded, failed, unknown 挂起(Pending):Pod 已被 Kubernetes 系统接受,但有一个或者多 ...
- 从程序员之死看 IT 人士如何摆脱低情商诅咒
(1) IT公司的创业者苏享茂忽然跳楼自杀了,自杀前,他留下几万字的文字记录.遗书,并且在自己开发的软件界面上,设置了弹出页面,控诉是恶毒前妻逼死了自己. 生命戛然而止,留给亲人痛苦,留给世人震惊. ...
- unity vulkan snapdragon profiler
your device does not match the hardware requirements of this application 遇到上面那个warning 跟了下 是vulkan c ...
