15、Nginx动静分离实战
1.Nginx动静分离基本概述
动静分离, 通过中间件将动静分离和静态请求进行分离。
那为什么要通过中间件将动态请求和静态请求进行分离? 减少不必要的请求消耗, 同时能减少请求的延时。
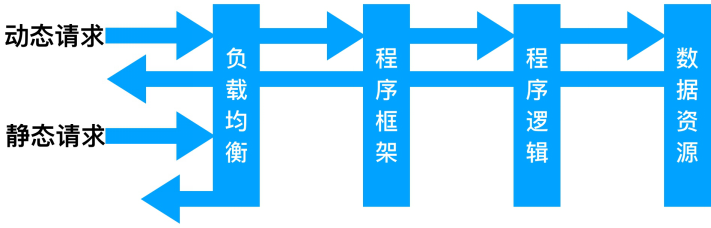
通过中间件将动态请求和静态请求分离,逻辑图如下

动静分离只有好处: 动静分离后, 即使动态服务不可用, 但静态资源不会受到影响
2.Nginx动静分离场景实践

Nginx动静分离实践应用案例
2.0.环境准备
| 系统 | 服务 | 服务 | 地址 |
|---|---|---|---|
| CentOS7.5 | 负载均衡 | Nginx Proxy | 10.0.0.5 |
| CentOS7.5 | 静态资源 | Nginx Static | 10.0.0.7 |
| CentOS7.5 | 动态资源 | Tomcat Server | 10.0.0.8 |
2.1.在10.0.0.7服务器上配置静态资源
[root@web01 conf.d]# cat ds_oldboy.conf
server{
listen 80;
server_name ds.oldboy.com;
root /soft/code;
index index.html;
location ~* .*\.(png|jpg|gif)$ {
root /soft/code/images;
}
}
# 准备目录, 以及静态相关图片
[root@web01 ~]# mkdir /soft/code/images -p
[root@web01 ~]# wget -O /soft/code/images/nginx.png http://nginx.org/nginx.png
[root@web01 ~]# systemctl restart nginx
2.2.在10.0.0.8服务器上配置动态资源
[root@web01 ~]# yum install -y tomcat
[root@web01 ~]# mkdir /usr/share/tomcat/webapps/ROOT
[root@web01 ~]# vim /usr/share/tomcat/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>Random number:</h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
#重启tomcat服务
[root@web01 ~]# systemctl start tomcat
2.3.在负载均衡10.0.0.5上配置调度, 实现访问jsp和png
[root@lb01 conf.d]# cat ds_proxy.conf
upstream static {
server 10.0.0.7:80;
}
upstream java {
server 10.0.0.8:8080;
}
server {
listen 80;
server_name ds.oldboy.com;
location / {
root /soft/code;
index index.html;
}
location ~ .*\.(png|jpg|gif)$ {
proxy_pass http://static;
include proxy_params;
}
location ~ .*\.jsp$ {
proxy_pass http://java;
include proxy_params;
}
}
[root@lb01 conf.d]# systemctl restart nginx
2.4.通过负载测试访问静态资源

2.5.通过负载测试访问动态资源

2.6.在负载均衡10.0.0.5上整合动态和静态资源的html文件
[root@lb01 ~]# mkdir /soft/code -p
[root@lb01 ~]# cat /soft/code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.oldboy.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,请刷新再试!");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<img src="http://ds.oldboy.com/nginx.png">
<div id="get_data"></div>
</body>
</html>
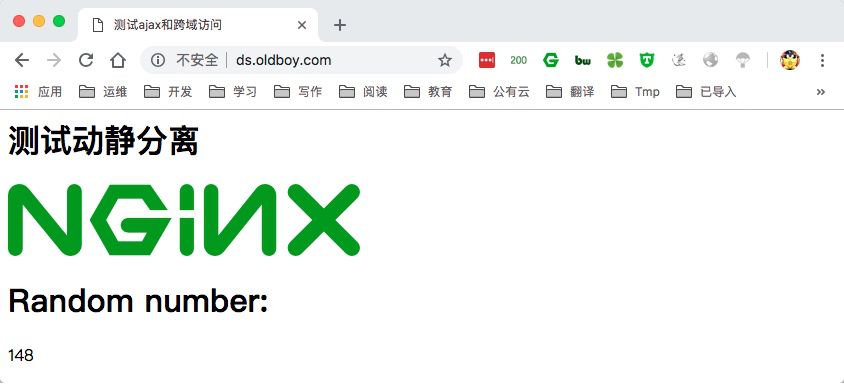
2.7.测试动态和静态资源是否能正常加载在一个html文件中

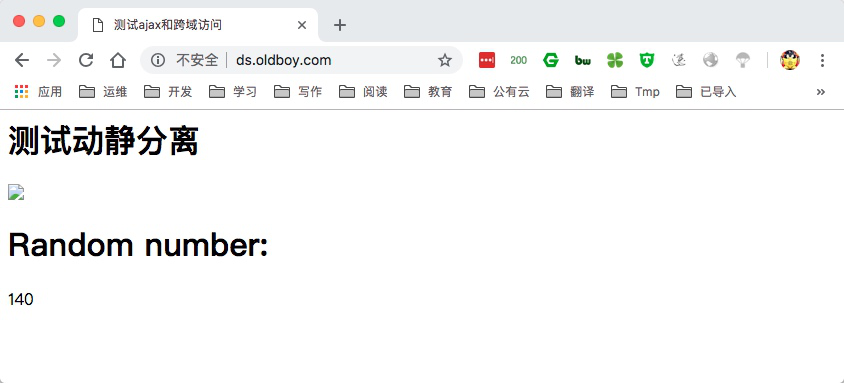
2.8.当使用systemctl stop nginx停止Nginx后, 会发现静态内容无法访问, 动态内容依旧运行正常

2.9.当使用systemctl stop tomcat停止tomcat后, 静态内容依旧能正常访问, 动态内容将不会被请求到

3.Nginx资源分离场景实践
Nginx通过负载均衡实现手机与PC调度至不同的后端节点应用案例
3.1.根据iphone、安卓、pc跳转不同的页面环境规划
| 系统版本 | 主机角色 | 外网IP | 内网IP | 提供端口 |
|---|---|---|---|---|
| CentOS7.5 | 负载均衡 | 10.0.0.5 | 172.16.1.5 | 80 |
| CentOS7.5 | 提供Android页面 | 172.16.1.7 | 9090 | |
| CentOS7.5 | 提供Iphone页面 | 172.16.1.7 | 9091 | |
| CentOS7.5 | 提供pc页面 | 172.16.1.7 | 9092 |
3.2.配置后端WEB节点的Nginx配置
[root@web01 conf.d]# cat sj.conf
server {
listen 9090;
location / {
root /code/android;
index index.html;
}
}
server {
listen 9091;
location / {
root /code/iphone;
index index.html;
}
}
server {
listen 9092;
location / {
root /code/pc;
index index.html;
}
}
3.3.为后端WEB节点配置对应的网站目录以及代码
[root@web01 conf.d]# mkdir -p /code/{android,iphone,pc}
[root@web01 conf.d]# echo "PC" > /code/pc/index.html
[root@web01 conf.d]# echo "Iphone" > /code/iphone/index.html
[root@web01 conf.d]# echo "Android" > /code/android/index.html
#检查语法并重载Nginx服务
[root@web01 conf.d]# nginx -t
[root@web01 conf.d]# systemctl restart nginx
3.4.配置负载均衡服务,根据不同的浏览器调度到不同的资源池
[root@lb01 conf.d]# cat sj_proxy.conf
upstream iphone {
server 172.16.1.7:9091;
}
upstream android {
server 172.16.1.7:9090;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.oldboy.com;
location / {
#默认跳转至pc站点
proxy_pass http://pc;
include proxy_params;
#如果客户端是Iphone则跳转到iphone的资源池
if ($http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
#如果客户端是Android则跳转到android的资源池
if ($http_user_agent ~* "Android"){
proxy_pass http://android;
}
#如果客户端是IE浏览器,则返回403错误。
if ($http_user_agent ~* "msie"){
return 403;
}
}
}
3.5.直接使用浏览器访问,返回默认的结果

3.6如果通过android设备访问,效果如下。

3.7如果通过Iphone设备访问,效果如下。

15、Nginx动静分离实战的更多相关文章
- 15.Nginx动静分离Rewrite
1.什么是动静分离? 将动态请求和静态请求区分访问, 2.为什么要做动静分离? 静态由Nginx处理, 动态由PHP处理或Tomcat处理.... 因为Tomcat程序本身是用来处理jsp代码的,但t ...
- PHP服务化搭建之nginx动静分离实战
如有什么问题可以加群交流:647617935 什么是动静分离 动静分离:将项目中的CSS,JS,HTML,JPG'.等静态资源和 PHP等动态资源分开处理的一种方式 动静分离优点 不同的文件由不同类型 ...
- Nginx动静分离经典
Nginx:安装nginx之前需要安装pcre包和zlib以支持重写,正则以及网页压缩等等]把所需的包下载到/usr/src下[根据自己的习惯,路径可以改变]1.首先安装pcre: cd /usr/s ...
- Nginx动静分离知识及配置
Nginx动静分离知识及配置,本质上与分离上传下载功能是相同功能,本质就是在文件服务器也是需要部署WEB应用的,只是在进行代理分离的时候分配到对应的文件服务器上去. 随着Nginx高性能Web服务器大 ...
- Nginx动静分离(Nginx+Tomcat)
第一步:nginx构建 第二步:Tomcat构建 1.Tomcat基础点 (1)Tomcat 是基于java开发的web容器,用来发布java代码和jsp网页. (2)开发人员开发java web网站 ...
- Nginx动静分离经典案例配置
随着Nginx高性能Web服务器大量被使用,目前Nginx最新稳定版为1.2.6,张宴兄在实际应用中大量使用Nginx,并分享Nginx高性能Web服务器知识,使得Nginx在国内也是飞速的发展.那今 ...
- Nginx动静分离实现
Nginx动静分离实现: Nginx是一种轻量级,高性能,多进程的Web服务器,非常适合作为静态资源的服务器使用,而动态的访问操作可以使用稳定的Apache.Tomcat及IIS等来实现,这里就以Ng ...
- Nginx动静分离架构
Nginx动静分离简单来说就将动态与静态资源分开,不能理解成只是单纯的把动态页面和静态页面物理分离,严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat,Res ...
- Nginx 动静分离与负载均衡的实现
一.前提 企业中,随着用户的增长,数据量也几乎成几何增长,数据越来越大,随之也就出现了各种应用的瓶颈问题. 问题出现了,我们就得想办法解决,一般网站环境,均会使用LAMP或者LNMP,而我们对于网站环 ...
随机推荐
- 如何在终端使用后台运行模式启动一个Linux应用程序
这是一个篇幅不长但是十分有用的教程,可以帮助你在终端启动一个Linux应用程序,并且使终端窗口不会丢失焦点. 我们有很多可以在Linux系统中打开一个终端窗口的方法,这取决于你的选择以及你的桌面环境. ...
- 集群中配置多台机器之间 SSH 免密码登录
集群中配置多台机器之间 SSH 免密码登录 问题描述 由于现在项目大多数由传统的单台机器部署,慢慢转变成多机器的集群化部署. 但是,这就涉及到机器间的 SSH 免密码互通问题. 当集群机器比较多的时候 ...
- java中instanceof的基本使用
java中的instanceof运算符是用于判断对象是否是指定类或这个指定类的子类的一个实例,返回值是布尔类型. 语法: boolean result = object instanceof clas ...
- jdk1.8-stack 栈源码分析
一:类的继承关系 UML图: 类的继承关系: )) { ) { ) );} 分析:栈的peek()方法,其实就是返回栈顶部的元素值,即数组末尾元素值. peek()方法只是返回下标的值,但并不删除该元 ...
- Java工程师研发面经大合集
百度研发面经整合版 软件研发工程师 基础研发工程师 百度智能云 百度核心搜索部 百度今年的提前批有点奇怪,好像都不走流程,牛客上好几个百度内推的帖子,我投了几个,基本上都是百度智能云的,当然也有其他部 ...
- 史上最简单的CentOS7破解密码方法,有图有真相
#############破解CentOS7密码详细过程 一.开机重启,按任意键停住,有时没停住,是鼠标键未在服务器中,点一下就好 二.按e键进入单用户模式 三.在UTF-8后面加上i ...
- numpy的concatenate实现矩阵拼接
concatenate() 我们先来介绍最全能的concatenate()函数,后面的几个函数其实都可以用concatenate()函数来进行等价操作. concatenate()函数根据指定的维度, ...
- python 将分词结果写入txt文件
首先我运用的分词工具是结巴分词 import jieba 然后调用jieba.cut( ) 但是jieba.cut 返回的是一个generator的迭代器 他可以显示分词结果 但是无法将结果写入t ...
- eclipse SVN插件的日常使用
安装(我的安装方法,怎么方便怎么来) 1.打开eclipse,选择Help->Eclipse MarketPlace,搜索subclipse,点击install,等待.安装成功后会询问重启,点击 ...
- 【并行计算】Windows系统下搭建MPI环境
Windows系统下搭建MPI环境 MPI的全称是Message Passing Interface即标准消息传递界面,可以用于并行计算.MPI的具体实现一般采用MPICH.下面介绍如何在Window ...
