vue进阶:vue-router(vue路由)的安装与基本使用
- vue路由安装与基本使用
- vue嵌套路由
- vue动态路由(路由组件传参)
- vue路由重定向和一些其他的路由相关
- 官方手册:https://router.vuejs.org/zh/
一、vue路由安装与基本使用
在项目根文件夹下执行以下命令安装vue-ruoter:
vue add router
执行命令后会有以下提示:

这个提示是让我们配置router的实现模式(hash或者history),这个模式在后面的路由配置中可以设置,只是这里选择的是默认的模式,如果后面的路由配置中不设置就是用这里选择的模式,y表示选择history模式,n选择hash模式,使用hash模式在后面的url中会多出#/。
安装完成以后可在项目根目录下看到新增了router.js文件和views文件夹。
到这里有必要提一下路由是干嘛的(有计算机网络基础的甚至大神者此地绕路),路由一词是用来描述网络数据传输端到端的网络路径范围进程,简单的说就是将数据从一个端口送到另一个端口的路径。而在vue项目中vue-router(路由)就是帮助vue应用找到资源并加载到页面的路径,并且不会触发页面整体刷新重载,而是实现局部刷新。
这里有两个重要的点,在编写代码时遇到url和src不需要添加完整的资源路径,而是通过vue-router来配置路径;其二是不刷新页面,其核心实现是通过hash值或者HTML5的History interface特性来实现。
关于vue-router的实现原理可以参考这篇博客:https://segmentfault.com/a/1190000014822765
关于HTML5的History可以参考这篇博客:https://www.cnblogs.com/roucheng/p/html5api.html
起步示例:
//组件模板结构
<a href="/">home</a>
<a href="/about">about</a>
<router-view></router-view> //入口js文件
import Router from 'vue-router' //导入路由插件
import Home from './views/Home' //导入子组件
import About from './views/About' //导入子组件 Vue.use(Router) const myRouter = new Router({ //创建路由实例
routes:[
{
path: '/',
component:Home
},
{
path: '/about',
component:About
}
],
mode: 'history' //配置路由模式,配置history后url上不会多出#/
}) new Vue({
router: myRouter, //在vue示例中引入路由实例
render: h => h(App)
}).$mount('#app')
<a>标签的href属性的路径指向路由实例的path属性;
路由实例中的component属性指示路由path指向的组件;
结构文本中的<router-view>标签标识通过路由配置的连接获取的组件的加载位置(a标签href获取的路由实例配置的path指向的组件在这个标签的位置上显示);
vue实例中router指示配置的路由实例;
注:在上面的示例中虽然实现了vue路由的应用,但是使用的是<a>标签来实现的跳转,这样的实现会导致再加载组件的时候会刷新整个页面,所以再组件模板中需要使用vue提供的自定义标签<router-link>来代替<a>标签实现导航,才能真正的实现vue路由局部更新的效果,所以示例中的模板结构需要修改成:
<router-link to="/">home</router-link>
<router-link to="/about">about</router-link>
<router-view></router-view>
1.使用data数据绑定:
<router-link :to="homeLink">home</router-link> //在组件内些绑定数据
<script>
export default {
data(){
return {
homeLink: '/'
}
}
}
</script>
2.通过vue实例的router实例的名称绑定:
//:to属性JSON数据会根据模板所在组件绑定的vue实例中的router中的name进行匹配
<router-link :to="{name:'about'}">about</router-link>
//在router实例中给每个路由申明name属性
const myRouter = new Router({
routes:[
{
path: '/',
name:'home',
component:Home
},
{
path: '/about',
name: 'about',
component:About
}
],
mode:'history'
})
将router实例从入口js文件中分离出来作为独立模块,然后在入口js文件中引入模块,再在vue实例上绑定这个引入的路由模块:
--主入口组件中的模板与数据
<template>
<div id="app">
<router-link :to="homeLink">home</router-link>
<router-link :to="{name:'about'}">about</router-link>
<router-view></router-view>
</div>
</template> <script>
export default {
data(){
return {
homeLink: '/'
}
}
}
</script> --主入口js文件
import router from './router' //主入口js文件中引入路由模块
new Vue({
router:router, //绑定引入的路由模块这里单独写一个‘router’同等与‘router:router’
render: h => h(App)
}).$mount('#app') --router模块
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About' Vue.use(Router) export default new Router({
routes:[
{
path: '/',
name:'home',
component:Home
},
{
path: '/about',
name: 'about',
component:About
}
],
mode:'history'
})
vue-router(路由)使用的完整示例代码
二、嵌套路由

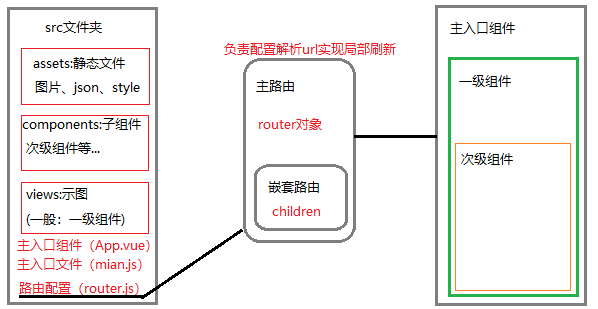
在vue-cli搭建的项目中是基于模块来构建项目,模块化构建项目就必然会需要在各个模块中应用到模块化的导入导出,需要大量的路径操作,而且组件之间还存在嵌套操作,需要追踪组件链级关系,控制页面局部刷新等一系列的操作。如果在每个组件中去重复的做些工作一是会导致代码冗余,二是会导致难以维护,三是组件的链级关系不好处理。下面通过一些关键的代码来演示嵌套路由的应用:
--src //src文件夹
----components //组件文件夹
------ChilComOne //嵌套子组件1文件夹
--------ChilComOne1.vue
--------ChilComOne2.vue----Views //示图文件夹:(这里写一级组件)
------ComOne.vue
------ComTwo.vue
----App.vue //主入口组件
----main.js //主入口文件
----router.js //路由管理器
主入口组件:
<template>
<div id="app">
<div>
<router-link to="/comOne">ComOne</router-link>
<router-link :to="{name:'comTwo'}">ComTwo</router-link>
</div>
<router-view></router-view>
</div>
</template>
主入口文件:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
路由管理器:
import Vue from 'vue'
import Router from 'vue-router'
import ComOne from './views/ComOne.vue'
import ComTwo from './views/ComTwo.vue' import ChilComOne1 from './components/chilComOne/ChilComOne1.vue'
import ChilComOne2 from './components/chilComOne/ChilComOne2.vue' Vue.use(Router) export default new Router({
routes: [
{
path: '/comOne',
name: 'comOne',
component: ComOne,
children:[
{
path: '/comOne/one1',
name:'one1',
component: ChilComOne1
},
{
path: '/comOne/one2',
name: 'one2',
component: ChilComOne2
}
]
},
{
path: '/comTwo',
name: 'comTwo',
component: ComTwo
}
],
mode:"history"
})
子组件ComOne:
<template>
<div class="comOne">
<div>
<router-link to="/comOne/one1">ChilComOne1</router-link>
<router-link to="/comOne/one2">ChilComOne2</router-link>
</div>
<router-view></router-view>
</div>
</template>
子组件ComTwo:
<template>
<div class="comTwo">
我是comTwo
</div>
</template>
ComOne的子组件ChilComOne1:
<template>
<div class="one1">
我是ChilComOne1
</div>
</template>
ComOne的子组件ChilComOne2:
<template>
<div class="one2">
我是ChilComOne2
</div>
</template>
在示例中有一处代码明显合乎router的初衷,就是ComOne组件间模板中的次子组件的to属性值应该不能是这样写:
<router-link to="/comOne/one1">ChilComOne1</router-link>
<router-link to="/comOne/one2">ChilComOne2</router-link>
这样的写法虽然实现了我们想要的效果,但是如果是在配置中重写了路径,这时候就必须到模板中做相应的更改,而且还在代码中重复出现了父级组件的路由“/comOne”,更不符合router的配置初衷,这里应该写入name的键值对更符合配置初衷,不然你想想这还指示两级路由,如果在实际开发中出现十几级的路由配置估计这个写法会疯掉,所以可以改写成下面这样的代码:
<router-link :to="{name:'one1'}">ChilComOne1</router-link>
<router-link :to="{name:'one2'}">ChilComOne2</router-link>
这个写法你会发现似曾相识,模板语法中的表达式,没错,这个小小的改动也是为后面的动态路由做准备。
.router-link-exact-active
.router-link-active
这两个类名是由分别表示当前选中的路由链接元素、当前路由在url节点上的链接元素。比如用下面这个RUL来分析:
http://localhost:8081/comOne/one1
绑定“/comOne”和“/comOne/one1”的<router-link>会被路由管理器添加上router-link-active这个class值;而绑定“/comOne/one1”的<router-link>元素还会添加上router-link-exact-active这个class值,也就是被选中的当前元素的意思。主要被应用与导航按钮,当前选中和在url路径上的导航按钮可以依据这个类名来切换样式。
这个类名还可以在router实例中配置,使用自定义的类名:
//在router实例中配置
linkExactActiveClass:"exact", //与.router-link-exact-active相对应
linkActiveClass:"active" //与.router-link-active相对应
这样配置后就可以在样式表中使用exact 和active 来设置样式了。
多个组件普配同一个router-view是非常普遍的现象,如果样式不是通过数据来控制,而是直接写在每个组件的style内的话,这时候就会导致样式冲突,解决这个文本很简单:只需要在组件的style标签上添加一个scoped空属性就可以实现每个组件作用各自的样式了。这个问题其实在vue的代码片段那篇博客我就已经解决了,在自动生成代码片段时我就已经设置了scoped属性,如果你的代码片段模板中没有配置可以按照下面的方式手动添加,如果需要配置代码片段可以参考这篇博客:https://www.cnblogs.com/ZheOneAndOnly/p/11213183.html
<style scoped></style>
三、vue动态路由(路由组件传参)

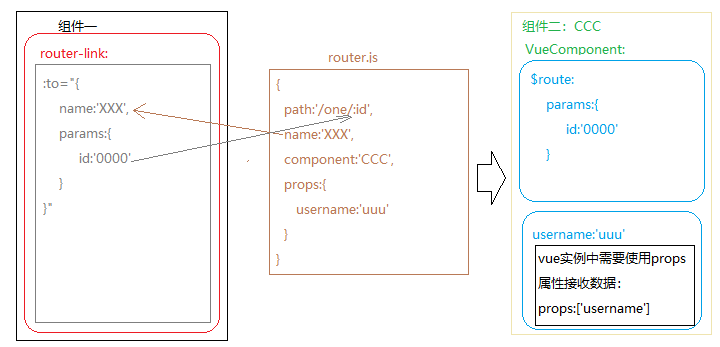
路由传参基本保持两种方式,一种是基于路由的params的方式传参,一种是基于组件的props属性传参方式。params主要还是为路由提供路径参数,props则是路由为组件提供参数。
关于params和props的传参还有一个相互作用的应用,就是当props的值被设置为booler值true时,会将通过params传递的参数转换成props,在vue实例中同样可以使用props:[]来接收params中的key来获取参数。并同时在$route.params中仍然可以获得params完整的数据。
最后props还可以是一个方法,这个方法可以接收一个参数,这个参数就是$route,然后方法返回一个对象,与直接设置props为一个对象的操作完全一致,只是这里为我们揭开了props转换params的值的底层原理。
详细内容可以参考官方手册:https://router.vuejs.org/zh/guide/essentials/passing-props.html
关于router传参解析可以参考这篇博客:https://blog.csdn.net/mapbar_front/article/details/79362602
//router-link组件模板代码(仅展示关键实现代码)
<router-link
tag="li"
:to="{
name:'studentsPre',
params:{
stuId:item.id,
stuClass:item.class
}
}"
v-for="item in studentsInfor"
:key="item.id"
></router-link>
路由关键代码:
{
path: '/studentsPre/:stuClass',
name:'studentsPre',
component:StudetsAddress,
props:true
}
通过params从router-link传递的stuClass实现路由的path参数动态切换,从而实现动态路由。
//接上面实例的代码(StudetsAddress组件关键代码)
props:['stuId','stuClass']
全部代码:
//文件结构
src
----components
--------StudetsAddress.vue
----views
--------Home.vue
-----App.vue
-----main.js
-----router.js
<template>
<div class="wrapper">
<div class="head">
<h2>成绩系统</h2>
班级:{{stuClass}}
</div>
<ul>
<li>
<span class="stuId">学生编号</span>
<span class="stuName">学生姓名</span>
<span class="stuInfo">语文</span>
<span class="stuInfo">数学</span>
<span class="stuInfo">英语</span>
</li>
<li
v-for="item in stuClassList"
:key="item.id"
:class="{'assign':stuId == item.id}"
>
<span class="stuId">{{item.id}}</span>
<span class="stuName">{{item.name}}</span>
<span class="stuInfo">{{item.language}}</span>
<span class="stuInfo">{{item.math}}</span>
<span class="stuInfo">{{item.english}}</span>
</li>
</ul>
<router-view></router-view>
</div>
</template> <script>
export default {
props:['stuId','stuClass'],
created(){
this.stuAddressList.forEach(element => {
if(element.class == this.stuClass){
this.stuClassList.push(element);
}
});
},
data(){
return {
stuClassList:[],
stuAddressList:[
{
id:'00001',
class:'001',
name:'张三',
language:86,
math:95,
english:91
},
{
id:'00002',
class:'001',
name:'李四',
language:86,
math:95,
english:91
},
{
id:'00003',
class:'001',
name:'王五',
language:86,
math:95,
english:91
},
{
id:'00004',
class:'001',
name:'小明',
language:86,
math:95,
english:91
},
{
id:'00005',
class:'001',
name:'小红',
language:86,
math:95,
english:91
},
{
id:'00006',
class:'002',
name:'小军',
language:86,
math:95,
english:91
},
{
id:'00007',
class:'002',
name:'小刘',
language:86,
math:95,
english:91
},
{
id:'00008',
class:'002',
name:'小邓',
language:86,
math:95,
english:91
},
{
id:'00009',
class:'002',
name:'小强',
language:86,
math:95,
english:91
}
]
}
}
}
</script> <style scoped>
*{
margin: 0px;
padding: 0px;
}
.wrapper{
width: 100%;
}
.head,ul{
width: 1000px;
margin: 0 auto;
background-color: #888;
}
li{
list-style: none;
width: 100%;
height: 50px;
line-height: 50px;
border-bottom: 1px solid #000;
}
span{
display: inline-block;
text-align: center;
}
.stuId{
width: 100px;
}
.stuName{
width:149px;
border-left: 1px solid #000;
}
.stuInfo{
width: 249px;
border-left:1px solid #000;
}
.assign{
background-color: #f00;
color: #fff;
}
</style>
StudetsAddress.vue代码
<template>
<div id="home" class="warpper">
<div class="head">
<h2>学生信息表</h2>
</div>
<ul id="nav">
<li>
<span class="stuId">学生编号</span>
<span class="stuName">名字</span>
<span class="stuAddress">地址</span>
<span class="stuClass">班级</span>
</li>
<!-- <router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> -->
<router-link
tag="li"
:to="{
name:'studentsPre',
params:{
stuId:item.id,
stuClass:item.class
}
}"
v-for="item in studentsInfor"
:key="item.id"
>
<span class="stuId">{{item.id}}</span>
<span class="stuName">{{item.name}}</span>
<span class="stuAddress">{{item.address}}</span>
<span class="stuClass">{{item.class}}</span>
</router-link>
</ul>
</div>
</template>
<script>
export default {
data(){
return {
studentsInfor:[
{
id:'00001',
class:'001',
name:'张三',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},
{
id:'00002',
class:'001',
name:'李四',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},
{
id:'00003',
class:'001',
name:'王五',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},{
id:'00004',
class:'001',
name:'小明',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},
{
id:'00005',
class:'001',
name:'小红',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},
{
id:'00006',
class:'002',
name:'小军',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},
{
id:'00007',
class:'002',
name:'小刘',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},{
id:'00008',
class:'002',
name:'小邓',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
},
{
id:'00009',
class:'002',
name:'小强',
address:"sdkfjlsdkjlfkjldsjlfkldsjlfjs"
}
]
}
}
}
</script> <style scoped>
*{
margin: 0px;
padding: 0px;
}
.warpper{
width: 100%;
/* background-color: #000; */
}
.head{
width: 1000px;
height: 150px;
margin: 0 auto;
border: 1px solid #f0f;
background-color: #888;
}
ul{
width: 1000px;
margin: 0 auto;
}
li{
list-style: none;
width: 998;
height: 50px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
background-color: #888;
}
li span {
display: inline-block;
color: #fff;
line-height: 50px;
padding: 0 10px;
}
.stuId{
width: 146px;
}
.stuName{
width: 199px;
border-left: 1px solid #f0f;
}
.stuAddress{
width: 399px;
border-left: 1px solid #f0f;
}
.stuClass{
width: 149px;
border-left: 1px solid #f0f;
}
</style>
Home.vue代码
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue' import StudetsAddress from './components/StudetsAddress.vue' Vue.use(Router) export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/home',
name: 'home',
component:Home
},
{
path: '/studentsPre/:stuClass',
name:'studentsPre',
component:StudetsAddress,
props:true
}
]
})
router.js代码
<template>
<div id="app">
<router-link :to="{name:'home'}">home</router-link>
<router-view></router-view>
</div>
</template>
App.vue代码
import Vue from 'vue'
import App from './App.vue'
import router from './router' Vue.config.productionTip = false new Vue({
router,
render: h => h(App)
}).$mount('#app')
main.js代码
四、vue路由重定向与一些其他路由相关
有时候当打开一个页面时,除了加载当前路由的内容以外,还需要初始加载一个子路由数据作为初始化页面的内容,就可以通过重定向到指定的路由:(路由属性:redirect)
{
path: '/community',
name: 'community',
redirect:'/community/academic', //重定向到/community/academic
component: Community,
children: [
{
path: '/community/academic',
name: 'academic',
component: Academic
}
]
}
}
还有一些情况就是出现修改浏览器上的url导致出现不存在的路由,导致无法正确加载页面,这时候可以通过识别错误数据,可以使用$router.go()方法来实现重定向,也可以使用$router.replace()和$router.push()方法实现重定向跳转。先来简单的介绍以下这三个重定向方法的使用:
1.this.$router.push():跳转到指定的url,这个方法会向history栈添加一个记录,点击后退到上一个页面。
2.this.$router.replace():跳转到指定的url,这个方法是在history栈中替换当前记录,所以点击放回是回退到上上个页面。之前的页面被这个跳转页面替换掉了,所以无法回退到之前的页面。
3.this.$router.go(n):相对当前页面向前或向后跳转多少个页面,雷士window.history.go(n)。n可以为正负数,正数返回上一个页面。负数按照history栈逐级向上跳转。
这里需要注意的是在我前面提出来的问题,当我们使用这三个方法来解决错误路径时,如果出现错误路径就回到之前跳转过来的页面就可以使用go(-1)来解决。如果要跳转到提示错误路径的页面的话最好使用replace(err)来实现,因为replace使用的是替换错误路径的栈,而push(err)是在history栈上添加一个新的err路径,当使用浏览器的回退功能时,又会回到上一个错误路径,导致检测到错误后又进入错误提示页面err。
created(){
const questionId = this.$route.params.id;
const index = this.questionList.findIndex(item => item.questionId == questionId);
if(index == -1){//index为-1时表示未获得正确的路由
// this.$router.go(-1);
// this.$router.push(err)
this.$router.replace({name:'err'});
}else{
this.question = this.questionList[index].title;
}
}
重定向除了以上的方法以外,还有一个动态返回重定向目标的方法retdirect(to),看代码:
{
path: '*',
redirect(to){
if(to.path == '/'){
return '/home' //当通过网址登入时,重定向到‘/home’页面(默认home首页)
}else {
return {name : 'err'} //当出现无法识别的路由时跳转到错误提示页面
}
}
}
配置多组件路由:
//router.js的配置
{
path: '/home',
name: 'home',
components: { //配置多组件路由时components是带了s的复数
default: Home, //默认组件,在router-view中不配置name就会自动加载这个组件
'academic': Academic //配置自定义组件
}
} //vue的结构
<router-view /> <!--匹配默认路由组件-->
<router-view name="academic"> <!--通过name匹配自定义路由组件academic-->
通常在配置子路由path的参数时,采用‘/’的配置方式就必须重最开始的父级写到当前路由,路过路由嵌套到了十几层呢?这个写法绝对崩溃,简写的方式就是去掉'/'然后子需要写当前路由节点的字段,router在解释时会逐级添加父级路由和‘/’斜杆标识:(注:起始的第一个父级路由的斜杆‘/’不能省)
{
path: '/community',
...
children: [
{
path: '/community/academic',
...
children: [
{
path: '/community/academic/aaa',
}
}
]
}
//简写方式
{
path: '/community',
...
children: [
{
path: 'academic',
...
children: [
{
path: 'aaa',
}
}
]
}
{
path: '/home',
alias: '/b', //这时候访问/b路由可以同样获得/home的组件,但是在rul中依然显示的是/home
name: 'home',
component: Home
}
所谓别名嘛就是多个名字但指代的是同一个人,但是官方的展示的信息还是官方认定的主名称,这与路由别名是同一个道理。
vue进阶:vue-router(vue路由)的安装与基本使用的更多相关文章
- vue +ts 在router的路由中import报错的解决方案
在router.ts中引入.vue文件,会提示打不到module,但是编译可能成功,运行也不报错 找了好久,发现了这个答案 https://segmentfault.com/a/11900000167 ...
- vue 中 this.$router.push() 路由跳转传参 及 参数接收的方法
传递参数的方法:1.Params 由于动态路由也是传递params的,所以在 this.$router.push() 方法中 path不能和params一起使用,否则params将无效.需要用name ...
- vue中this.$router.push()路由传值和获取的两种常见方法
1.路由传值 this.$router.push() (1) 路由跳转使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的 ...
- Vue 组件之 Router
Vue 组件之 Router Vue 开发单页应用的时候,免不了使用Vue组件.在单页应用上如何进行组件切换? 结构如下图所示: 主页面包含Foo组件与Bar组件,在主页面中可以进行Foo与 Bar的 ...
- VUE学习(一)——使用npm安装项目
npm是node.js自带的功能 Node.js 安装配置 本章节我们将向大家介绍在 Windows 和 Linux 上安装 Node.js 的方法. 本安装教程以 Node.js v4.4.3 LT ...
- VUE进阶(路由等)
初级教程:http://www.cnblogs.com/dmcl/p/6137469.html VUE进阶 自定义指令 http://cn.vuejs.org/v2/guide/custom-dire ...
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
随机推荐
- R-CNN论文阅读摘要
论文链接: https://arxiv.org/pdf/1311.2524.pdf Abstract Our approach combines two key insights: (1) one c ...
- LC 529. Minesweeper
Let's play the minesweeper game (Wikipedia, online game)! You are given a 2D char matrix representin ...
- CentOS / RHEL 配置yum源
CentOS / RHEL 配置yum源 */--> CentOS / RHEL 配置yum源 Table of Contents 1. 前言 2. 关于yum 2.1. yum是什么 2.2. ...
- 机器学习 - 算法 - 集成算法 - 分类 ( Bagging , Boosting , Stacking) 原理概述
Ensemble learning - 集成算法 ▒ 目的 让机器学习的效果更好, 量变引起质变 继承算法是竞赛与论文的神器, 注重结果的时候较为适用 集成算法 - 分类 ▒ Bagging - bo ...
- 链接Linux工具(SecureCRT)
SecureCRT下载 点我下载 http://download.csdn.net/download/weixin_39549656/10207279 安装 先运行注册机 链接 输入密码 出现以下界面 ...
- Java排序方法
下面是用JAVA代码实现的数据结构中的7种基本排序算法,希望对你有所帮助. (1)直接插入排序 /** 直接插入排序 **/ /** 数组是引用类型,元素值将被改变 **/ public static ...
- 虚拟机、云主机、VPS 三者之间的区别
当我们想部署网站的时候,经常会听到vps.云主机.虚拟机等关键字,那么你知道这几者之间的区别吗?本文就讲解一下VPS.云主机.虚拟机之间的区别. 什么是VPS VPS 是Virtual Private ...
- Android View重绘和更新: invalidate和requestLayout 总结的不错 赶紧复制。。哈哈
总述:View有两个很重要的方法:invalidate和requestLayout,常用于View重绘和更新. Invalidate:To farce a view to draw,call inva ...
- SpringBoot: 6.文件上传(转)
1.编写页面uploadFile.html <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- ASP.NET Core 入门笔记3,使用ASP.NET Core MVC框架构建Web应用
一.ASP.NET Core MVC 输出Hello World,Friend! 1.引入 ASP.NET Core MVC 修改应用启动类(Startup.cs),引入MVC模块并配置默认路由 pu ...
