Nginx作为静态资源web服务
一、CDN
1、定义:
内容分发的逻辑网络。
2、作用:
CDN能做到传输延时的最小化。
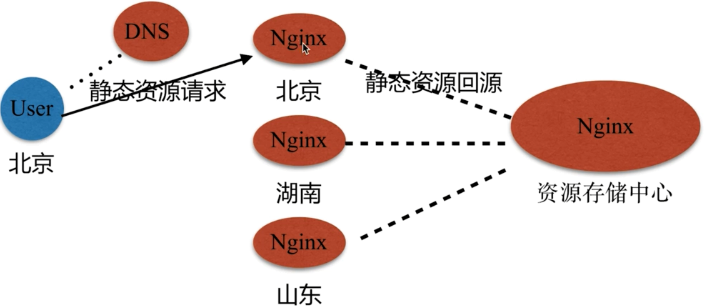
CDN请求示意图如下:

二、静态资源需要配置的一些语法模块。
1、配置语法 - 文件读取
Syntax : sendfile on | off;
Default : sendfile off;
Context : http,server,location,if in location
当然现在随着Nginx和Linux的版本不断更新,已经出现了异步文件读取的模块:--with-file-aio模块。
2、tcp_nopush
配置语法
Syntax : tcp_nopush on | off;
Default : tcp_nopush off;
Context : server,location;
作用:
sendfile开启的情况下,提高网络包的传输效率。(不是很着急的将包推送给客户端,就像是发送快递一样,来了一个包裹不着急送出去,攒一攒,等有了10个包裹后,找一个快递员一次性就送出去,这样是不是就提高了送的效率呀?)
场景:
在大文件传输的时候,推荐打开。
3、tcp_nodelay
配置语法
Syntax : tcp_nodelay on | off;
Default : tcp_nodelay on;
Context : server,location;
nodelay和nopush是相对应的配置语法。
作用:
必须是在 keeplive (长连接)下,才能提到提高网络包的传输实时性的作用。
场景:
要求实时性比较高的场景。
三、压缩相关(也是静态资源配置)
1、gzip
配置语法
Syntax : gzip on | off;
Default : gzip off;
Context : server,location,if in location;
作用:
压缩传输。
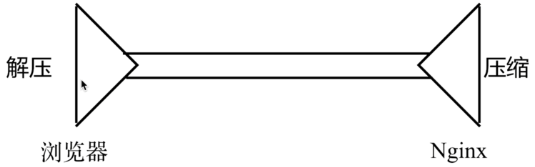
服务端进行压缩,浏览器进行解压。

压缩和解压能减少网络传输带宽的消耗,既可以减少服务端的带宽资源,也可以减小文件传输的大小,从而实现传输的实时性。
2、压缩比例
配置语法
Syntax : gzip_comp_level level;
Default : gzip_comp_level ; //压缩比率越高,文件越小,但是也越耗服务器性能。
Context : server,location;
3、压缩HTTP协议的版本。
配置语法
Syntax : gzip_http_version 1.0 | 1.1;
Default : gzip_http_version 1.1;
Context : http,server,location;
4、拓展Nginx压缩模块
a、http_gzip_staic_module - 预读gzip功能。
html.gz是gzip的预压缩文件,如果有的话,就把这个1.html.gzip返回给用户。这对硬盘的要求比较高。
b.http_gunzip_module -应用支持 gunzip的压缩方式。为了支持很少一部分浏览器无法支持gzip压缩和解压功能而需要用到的。
四、压缩先关示例
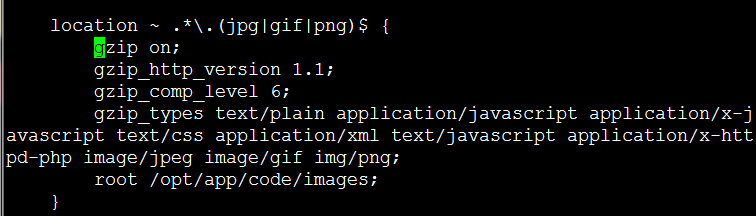
1、对传输图片的压缩
配置

location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level ;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif img/png;
root /opt/app/code/images;
}
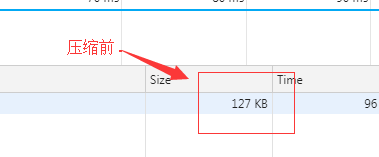
访问 http://192.168.0.133/qq.jpg
当然这里需要自行上传图片到自己服务器的指定目录。
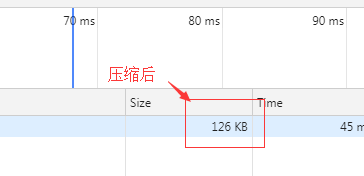
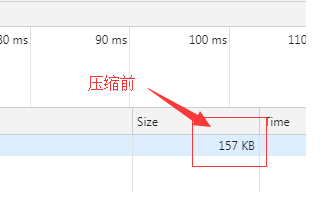
注:当文件超过1M后,压缩个几kb,在浏览器上面不容易看出来,可以只传个几百kb的图片,更容易观察。


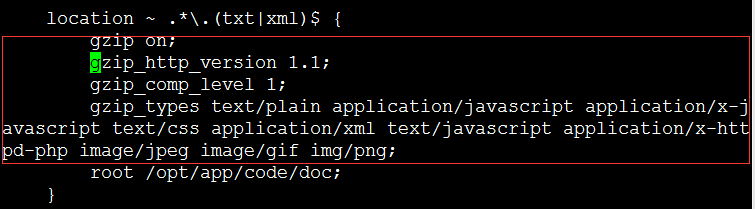
2、对传输文件的压缩
配置

location ~ .*\.(txt|xml)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level ;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif img/png;
root /opt/app/code/doc;
}
然后访问 http://192.168.0.133/access.txt
这里可以将 access.log 复制过来改个名字。


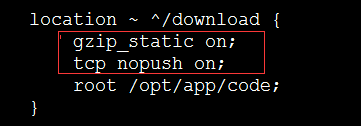
3、下载预压缩文件
配置

location ~ ^/download {
gzip_static on;
tcp_nopush on;
root /opt/app/code;
}
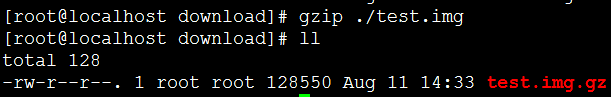
然后将 qq.jpg先进行一个预压缩。

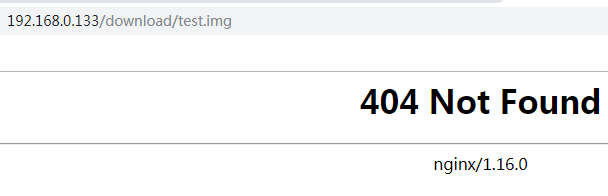
如果没配置 gzip_static on;的话,服务器会报 404的错误。

开启 gzip功能后再次访问该地址,就可以正常下载该文件了。

本文为袋鼠学习中的总结,如有转载请注明出处:https://www.cnblogs.com/chrdai/protected/p/11335015.html
Nginx作为静态资源web服务的更多相关文章
- Nginx之静态资源WEB服务
本篇主要记录学习Nginx的静态资源WEB服务的几种常见的功能记录学习 Nginx开发常用的命令 nginx -tc /etc/nginx/nginx.conf vim /etc/nginx/conf ...
- nginx 作为静态资源web服务
Nginx作为静态资源web服务 静态资源web服务-CDN场景 Nginx资源存储中心会把静态资源分发给“北京Nginx”,“湖南Nginx”,“山东Nginx”. 然后北京User发送静态资源请求 ...
- Nginx作为静态资源web服务之防盗链
Nginx作为静态资源web服务之防盗链 首先,为什么需要防盗链,因为有些资源存在竞争对手的关系,比如淘宝的商品图片,不会轻易的让工具来爬虫爬走收集.但是如果使用防盗链,需要知道上一个访问的资源,然后 ...
- Nginx作为静态资源web服务之跨域访问
Nginx作为静态资源web服务之跨域访问 首先了解一下什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相 ...
- Nginx作为静态资源web服务之文件读取
Nginx作为静态资源web服务之文件读取 文件读取会使用到以下几个配置 1. sendfile 使用nginx作为静态资源服务时,通过配置sendfile可以有效提高文件读取效率,设置为on表示启动 ...
- Nginx作为静态资源web服务之缓存原理
Nginx作为静态资源web服务之缓存原理 大致理一下http浏览器缓存原理: 浏览器第一次请求服务器,此时浏览器肯定没有缓存,则直接调用服务器端,服务器在返回的信息的信息头中添加 ETag和Last ...
- 记录Nginx作为静态资源web服务场景配置
server { listen 80; server_name localhost; sendfile on; access_log /var/log/nginx/host.ac ...
- Nginx实践篇(2)- Nginx作为静态资源web服务 - 控制浏览器缓存、防盗链
一.控制浏览器缓存 1. 浏览器缓存简介 浏览器缓存遵循HTTP协议定义的缓存机制(如:Expires;Cache-control等). 当浏览器无缓存时,请求响应流程 当浏览器有缓存时,请求响应流程 ...
- Nginx作为静态资源web服务-跨站访问
一.跨域访问 1.什么是跨域? 参看我的另一篇博客(https://www.cnblogs.com/chrdai/p/11280895.html) 2.为什么浏览器禁止跨域访问? 不安全,容易出现CS ...
随机推荐
- kali安装开启ssh & 安装docker
ssh相关 一.配置SSH参数 . 修改sshd_config文件,命令为: vi /etc/ssh/sshd_config 将#PasswordAuthentication no的注释去掉,并且将N ...
- Delphi 通过ADO连接数据库
- Python Memcached、Redis & RabbitMQ使用
一.Memcached Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的 ...
- 清北学堂dp图论营游记day6
xysq主讲: 求点双和边双代码: 对所有点进行染色,如果存在一种方案使得相邻的点不同色,那么他就是个二分图. 二分图两种求法,1,dfs求增广路. 2,网络流:最大流=最小割 差分约束: 下午又要考 ...
- MyBatis Demo
什么是 MyBatis? MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架. MyBatis 消除了几乎所有的 JDBC 代码和参数的手工设置以及对结果集的检索.MyBat ...
- JS 循环的两种方式
// 1.for循环 for (var i = 0; i <= 10; ++ i) { console.log(i); } // 2.while循环 var i = 0; while (i &l ...
- easypoi 版本依赖关系
<dependency> <groupId>org.apache.poi</groupId> <artifactId>poi</artifactI ...
- PPM / PGM / PBM 图像文件格式[转]
下面将详细介绍ppm文件 ppm文件是一种图像文件,有其自己的文件格式.ppm文件由两个部分组成:第一个部分是三行ASCII码,这个部分决定了图像的存储格式以及图像的特征:第二个部分就是图像的数据部分 ...
- 3 触发器报警-->远程执行命令
0.需求 上节课我们讲了,触发器报警,发送邮件,这节课主要讲下远程执行命令 流程图如下 item--> triggers-->action--->Email |——>远 ...
- [Angular 8] Take away: Web Components with Angular Elements: Beyond the Basics
This post is based on the NG-CONF talk, check the talk by yourself. 1. Dynamiclly add Angular Elemen ...
