【React自制全家桶】五、React组件的生命周期函数详解
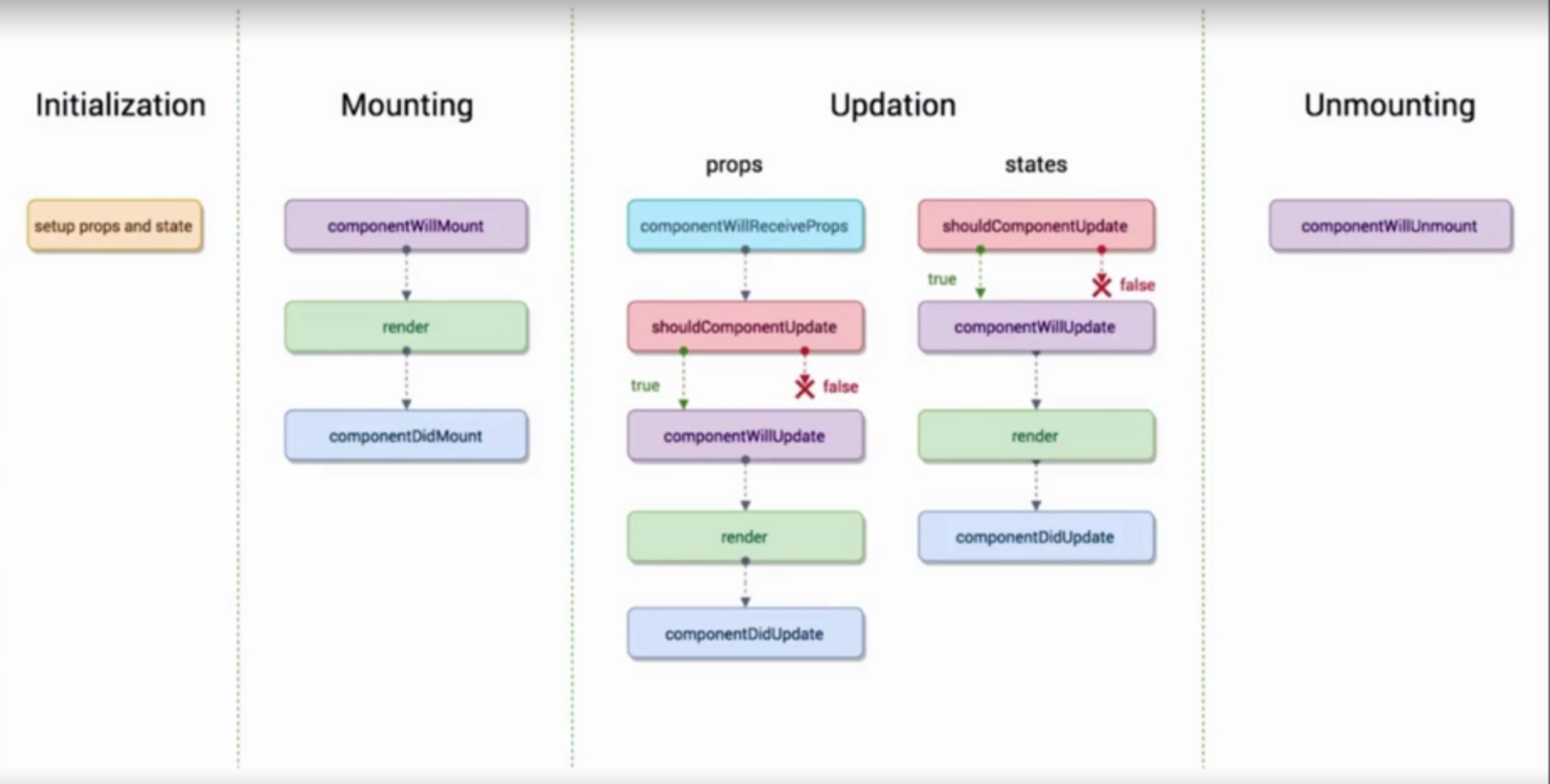
一、总览React组件的生命周期函数
什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数

二、React的生命周期函数主要由四块组成
分别是:组件初始化、组件挂载、组件更新、组件卸载
三、生命周期之组件初始化
作用:组件初始时设置props和state
四、生命周期之组件挂载
作用:组件挂载时执行的操作
//在组件即将被挂载到页面上时自动执行(挂载之前)
componentWillMount(){
console.log('componentWillMount');
}
//渲染页面
render() //在组件即将被挂载到页面后时自动执行(挂载之后)
componentDidMount(){
console.log('componentDidMount');
}
五、生命周期之组件更新
作用:组件更新时执行的操作
//顶层组件不执行
//当组件从父组件中接受参数,父组件的render函数重新执行,则子组件该函数执行
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
//在组件被更新之前自动执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
//当return为turn,则更新被执行。当返回为false,则更新被取消
return true;
} //组件被更新之前执行。当shouldComponentUpdate返回false时不执行
componentWillUpdate(){
console.log('componentWillUpdate');
}
//渲染页面
render()
//在组件更新完成之后执行
componentDidUpdate(){
console.log('componentDidUpdate');
}
六、生命周期之组件卸载
作用:组件卸载时执行的操作
//当组件即将卸载时执行
componentWillUnmount(){
console.log('child componentWillUnmount');
}
七、注意事项
不管是父组件还是子组件都有自己的生命周期函数
【React自制全家桶】五、React组件的生命周期函数详解的更多相关文章
- 【React自制全家桶】六、React性能优化(持续更新总结)
一.通过虚拟DOM来提升性能(自动) 底层讲解见[React自制全家桶]二.分析React的虚拟DOM和Diff算法 二.将多次setState合并为一次执行(自动) 底层讲解见[React自制全 ...
- 【React自制全家桶】七、React实现ajax请求以及本地数据mock
一.下载axios插件 yarn add axios 二.React的ajax请求代码如何放置 建议放置在生命周期函数之componentDidMount()中 三.ajax之get请求 axios. ...
- React生命周期函数详解
React生命周期函数 生命周期函数是指在某一个周期自动执行的函数. React中的生命周期执行过程 以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行 ...
- vue组件的生命周期详解
1.生命周期&生命周期函数 生命周期:指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段. 生命周期函数:由vue框架提供的内置函数,会伴随着组件的生命周期,自动按序执 ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- 【React自制全家桶】四、React中state与props的分析与比较
一.state 1.state的作用 state是React中组件的一个对象.React把用户界面当做是状态机,想象它有不同的状态然后渲染这些状态,可以轻松让用户界面与数据保持一致. React中,更 ...
- 【React自制全家桶】九、Redux入手
一.React项目中为什么要用Redux 上图: 左图当使用纯React开发稍微大点的项目,因为React数据是瀑布式的,只能通过父子组件传递数据,所以实现关系不大的两React的组件之间的数据传递就 ...
- 【React自制全家桶】八、React动画以及react-transition-group动画库的使用
React动画通常有三种方法实现从易到难为: 1.transition(CSS3自带) 2.animation(CSS3自带) 3.react-transition-group动画库(需要引入插件) ...
- 【React自制全家桶】三、React使用ref操作DOM与setState遇到的问题
在React中同时使用ref操作DOM与setState常常会遇到 比如操作的DOM是setState更新之前的DOM内容,与想要的操作不一致.导致这样的原因是setState函数是异步函数. 就是当 ...
随机推荐
- Action向视图传值的6种方式(转)
在使用ASP.NET MVC进行项目开发时,经常会碰到从Action向视图传值的问题,今天我就把我所知道的方式总结了一下,分成了以下六种: 1.使用ViewData进行传值 在Action中,有如下代 ...
- 读书笔记《Oracle从入门到精通》
目录 一.SQL基础 1.SQL种类 2.常用数据类型 3.DDL 4.约束 5.DML语句 二.SELECT语句 1.结果集'*'与指定列 2.拼接符 || 3.substr函数 4.instr函数 ...
- linux命令详解——crontab
基本格式 : * * * * * command 分 时 日 月 周 命令 第1列表示分钟1-59 每分钟用*或者 */1表示 第2列表示小时1-23(0表示0点) 第3列表示日期1-31 第4列表示 ...
- 移动端css适配
/* iphoneX.iphoneXs */ @media only screen and (device-width: 375px) and (device-height: 812px) and ( ...
- Python Module模块
模块 https://docs.python.org/zh-cn/3/tutorial/modules.html 模块的概念被高级语言广泛使用. Python的定义 一个包括Python定义和语句的文 ...
- springboot2.1.7-整合redis
在springboot1.x系列中,其中使用的是jedis,但是到了springboot2.x其中使用的是Lettuce. 此处springboot2.x,所以使用的是Lettuce.关于jedis跟 ...
- JS特殊写法
记录下工作中碰到的JS特殊写法 (function(index) { $('#' + id).on("change", function() { me.onChange(this, ...
- 方正科技win7重装系统
1.制作装机版U盘启动盘 老毛桃装机版制作启动U盘教程 http://www.laomaotao.org/jiaocheng/92/upqdzz.html 2.下载系统镜像文件保存至U盘启动盘 MSD ...
- 手摸手教你使用vue-cli脚手架-详细步骤图文解析[vue入门]
写在前面: 使用 vue-cli 可以快速创建 vue 项目,vue-cli很好用,但是在最初搭建环境安装vue-cli及相关内容的时候,对一些人来说是很头疼的一件事情,本人在搭建vue-cli的项目 ...
- vue3.0以上关于打包后出现空白页和路由不起作用
1.解决页面空白,找不到资源 在项目根目录中的vue.config.js中publicPath: '/'修改为publicPath: './',如果没有这个文件,新建一个,基础代码为: module. ...
