react 的基础知识
react 是目前最流行的框架;
其中是采用 mvvm 的思想,让我们把所有的只关注视图层和逻辑层, 从而可以更好的书写代码;
在 react 中我们的 html 结构也是通过 js 来实现的,而且在 nodejs 中我们也是通过 js 来实现的服务端,由此可见 js 的能力也是逐渐的变大;
react 的创始人:Facebook; js 的创始人:布兰登 艾奇;
正序部分:
想要了解 一个框架,最重要的是了解他的思想 (jsx,组件,react-dom),和他的全家桶技术(react-router-dom,redux),这样才能很好的使用 一个框架;
如果我们不使用 create-react-app (react 的脚手架),那么我们就应该对 react 的配置环境来做一个了解
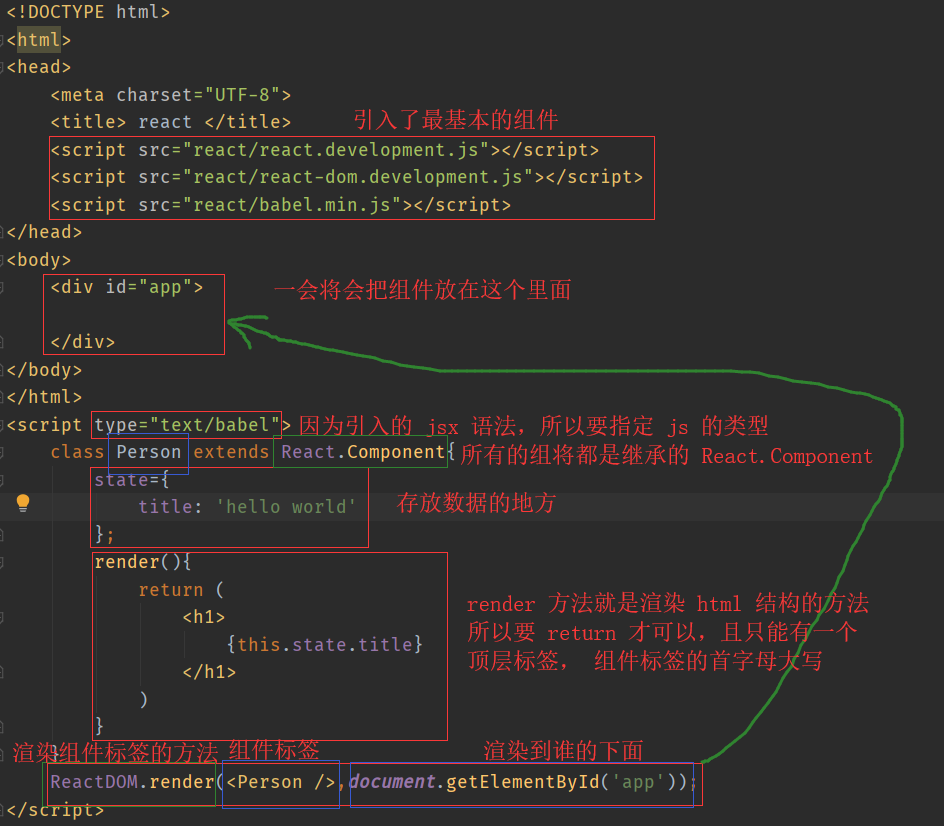
如果我们使用了 react 则需要引入三个文件:react.development.js,react-dom.development.js,babel.min.js,大家不要觉得引入的文件多,实际上这是好事,
如果 react 写的东西少了,相应到我们就要写很多东西,而且帮我们把所有能想到的事,都想到了,我们只需要用他们的提供的东西就可以了,也是帮我们提高了
开发效率
react.development.js 的作用:react 的核心库
react-dom.development.js 的作用:操作 dom 的拓展库,提供了 ReactDOM 的对象
babel.min.js 的作用:jsx 语法转为 js 语法, jsx 是 js 的拓展语法,html 该怎么写怎么写,js 语法写在 { } 里面
以上是我们最基本的库,我们不管怎么样都要下载,下面的库都是可选的,但也是必不可少的一部分,如果使用 react 脚手架的话,上面的不需要下载,下面的需要下载
prop-types:我们想要对语法进行验证,及限制数据类型和默认值
react-router-dom:react 中实现路由跳转的插件
redux:用于组件之间进行通信,但是我们写中大型项目的话,无疑是最好的选择,小项目的话,可以不考虑
初始功能的实现
在开始学习 react 之前,我们不得不知道的一些事情,react 的开发模式是以组件化的开发模式,所以我们要知道如何定义组件,还有由于react 采用 jsx 的语法来写 js 的
代码,所以我们需要定义 js 的类型
定义组件的方式:
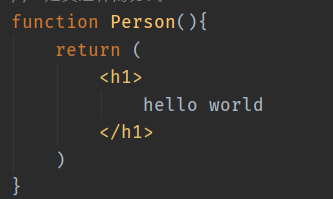
1. 函数式定义:(无状态的方式)

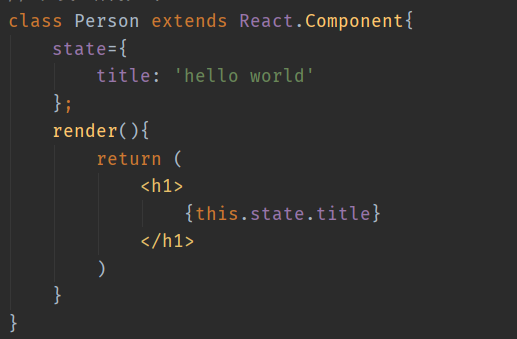
2. class 定义:(有状态的方式)

第一个案例:在页面上显示 hello world

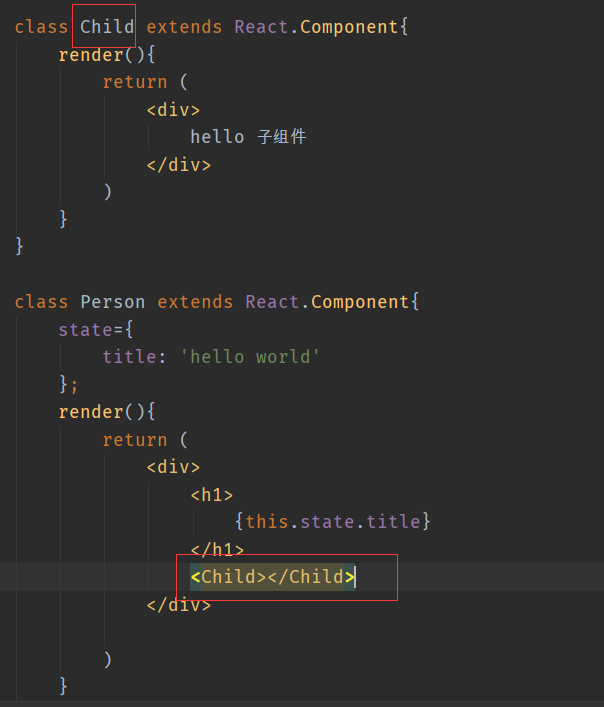
第二个案例:组件的嵌套

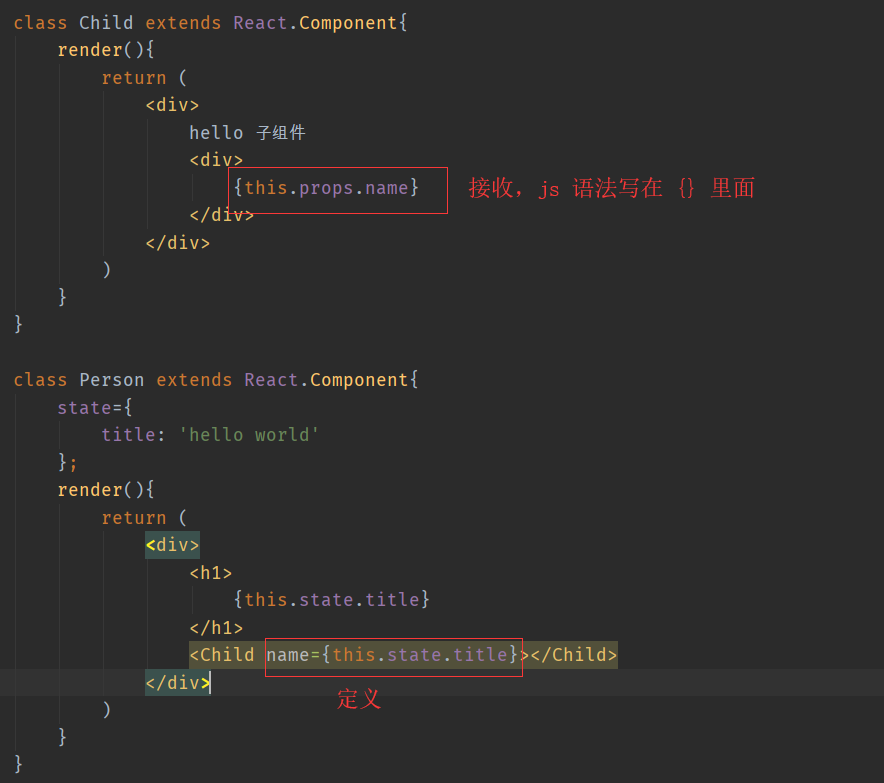
第三个案例:组件通信(props)

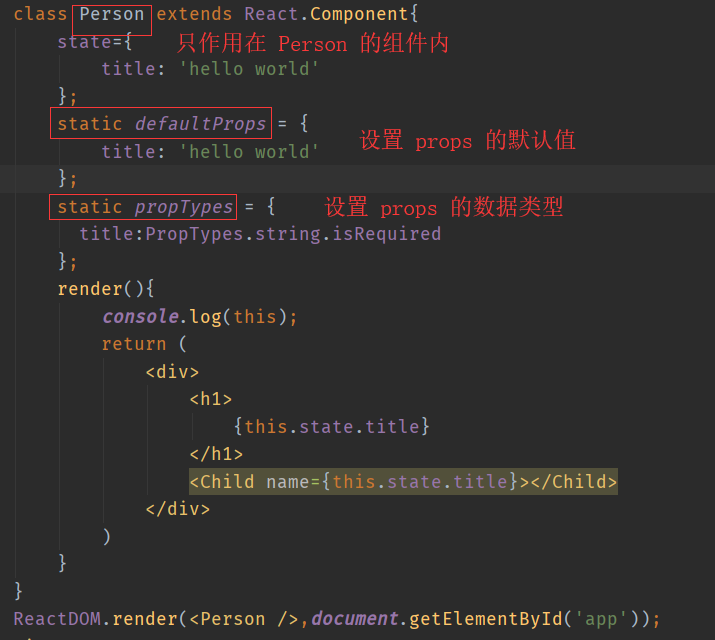
第四个案例:prop-types 组件的使用

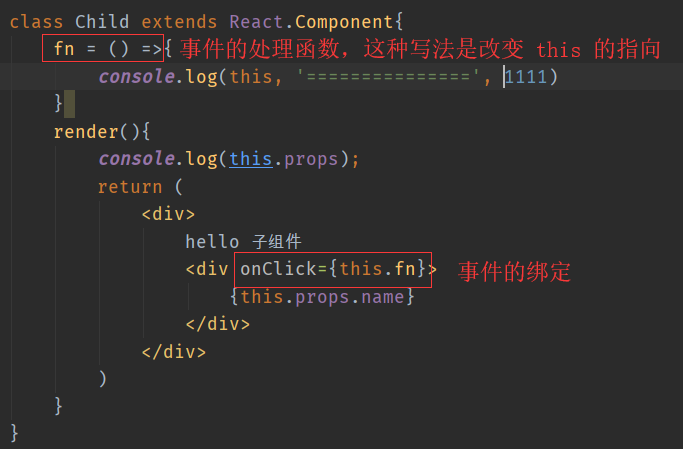
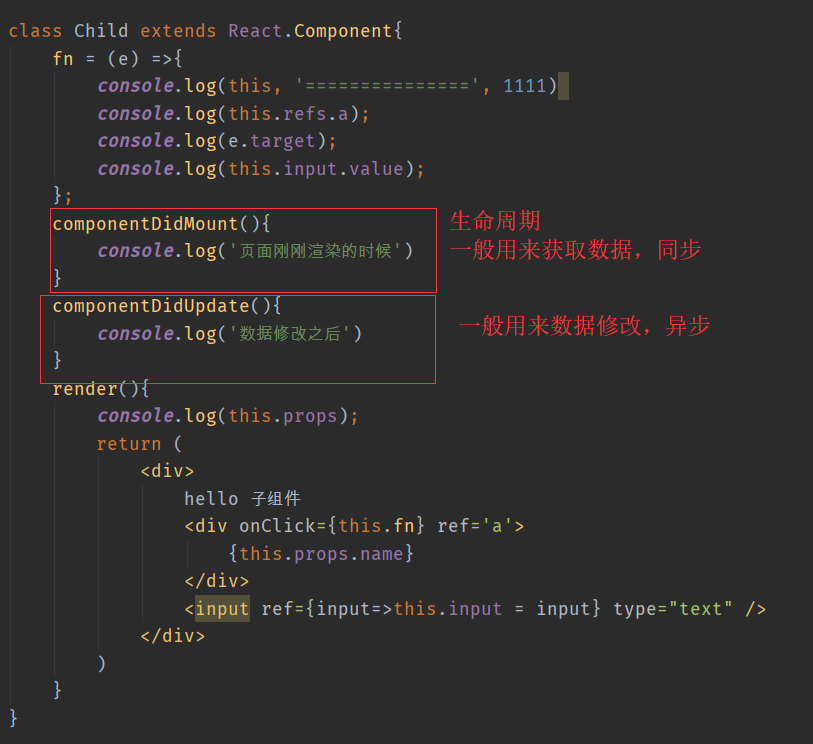
第五个案例:事件的 处理写法

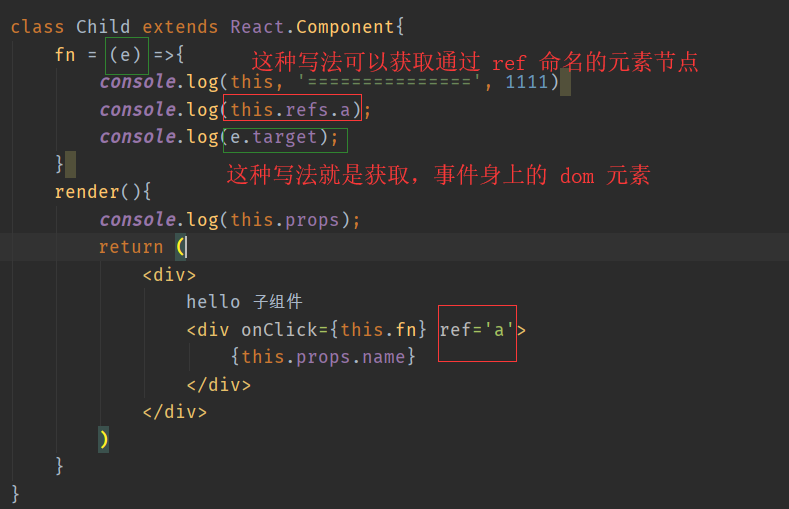
第六个案例:ref 的使用(获取元素节点)

第七个案例:对于表单的特殊处理

第八个案例:生命周期函数

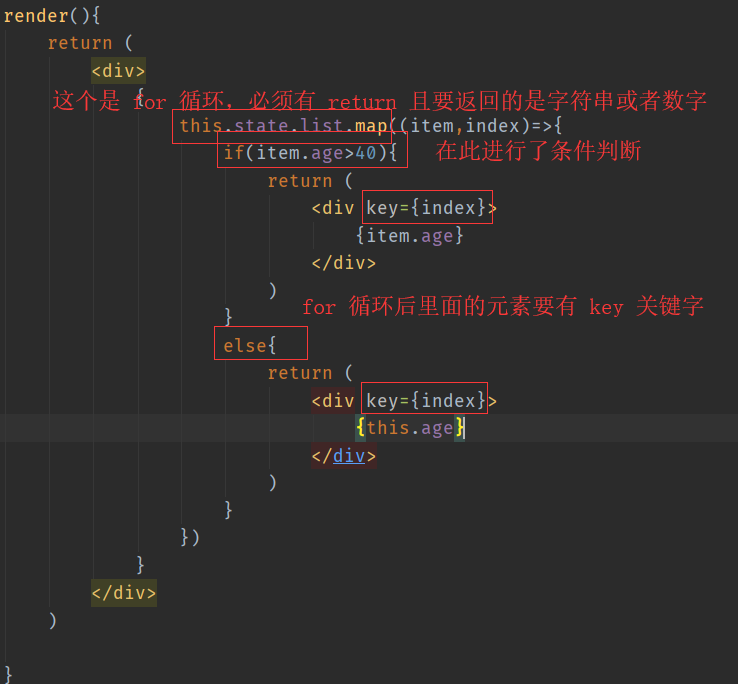
第九个案例:for 循环,及 if 条件判断

react 的基础知识的更多相关文章
- React入门---基础知识-大纲-1
-----------------在慕课网学习react入门笔记-------------- ---------博主边学边记录,手把手进行学习及记录---------- --------------- ...
- 1.react的基础知识
React 的基础之:JSX 语法 react 使用 JSX 语法,js 代码中可以写 HTML 代码. let myTitle = <h1>Hello, World!</h1> ...
- React JS 基础知识17条
1. 基础实例 <!DOCTYPE html> <html> <head> <script src="../build/react.js" ...
- React.js基础知识
一. react.js的基本使用方法 (1)快速使用,hello world <div id="app"></div> <script src=&qu ...
- React的入门知识与概念【1】
回顾在以往的项目开发中,从最初的使用的原生html+js+css+jquery开发,到后来随着项目功能的增加,也渐渐学习了Vue.js框架的开发,以及Vue.js的全家桶Axios,Vue-route ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- React:快速上手(1)——基础知识
React:快速上手(1)——基础知识 React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript库,用于构建用户界面. JSX.元素及渲染 1. ...
- 【温故知新】—— React/Redux/React-router4基础知识&独立团Demo
前言:React专注View层,一切皆组件:全部使用ES6语法,最新版本为React16. Redux是专注于状态管理的库,和react解耦:单一状态,单向数据流.[独立团github地址] 一.Re ...
- 学习React之前你需要知道的的JavaScript基础知识
在我的研讨会期间,更多的材料是关于JavaScript而不是React.其中大部分归结为JavaScript ES6以及功能和语法,但也包括三元运算符,语言中的简写版本,此对象,JavaScript内 ...
随机推荐
- 5 java 笔记
1 建议不要在循环体内修改循环变量的值 2 java语言没有提供goto语句来控制程序的跳转 2 java语言同样也提供了continue和break关键字来控制程序的循环结构 3 java中的标签 ...
- 用vue写一个分页器代码
分页是项目中常会用到的,网上的插件也很多,但是有些功能太齐全反而不是必要的,所以抽时间自己写了一下(小白写代码,若发现问题还请及时赐教,感激不尽……) 如图,想要一个这样的页码: a. 上一页.下一页 ...
- JQuery 判断复选框是否选中
$("input").attr("checked") == "checked" or "undefined" $(&qu ...
- 卡片拖拽(vue拖拽事件)
<template> <div class="wrapper wrapper-content" id="main" v-cloak> & ...
- ubuntu版本信息查看
1.cat /etc/issue 2.cat /etc/lsb-release 3.uname -a 4.cat /proc/version 5.lsb_release -a 显卡信息1.lspci ...
- nohup命令(Linux终端启动后台运行程序)
1. nohup指令基本概念: nohup: 不挂断的运行,并没有后台运行功能,用nohup运行命令可以使命令永久执行下去,和用户终端没有关系,断开SSH不影响运行,&是后台运行. nohup ...
- Nginx中虚拟主机配置
一.Nginx中虚拟主机配置 1.基于域名的虚拟主机配置 1.修改宿主机的hosts文件(系统盘/windows/system32/driver/etc/HOSTS) linux : vim /etc ...
- EntityFrameworkCore
left join var query = from log in logRepository.Table.Include(a => a.User) join user in logReposi ...
- Rectangle Puzzle CodeForces - 281C (几何)
You are given two rectangles on a plane. The centers of both rectangles are located in the origin of ...
- IE8"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"错误
一.IE8报下面错误,解决办法:网页错误详细信息消息: HTML Parsing Error: Unable to modify the parent container element before ...
