虚拟dom应用
<body>
<ul id="list">
<li class="item">item 1</li>
<li class="item">item 2</li>
</ul>
</body>
{
tag: 'ul',
attrs: {
id: 'list'
},
children:[{
tag: 'li',
attrs: { className: 'item' },
children: ['item 1']
},{
tag: 'li',
attrs: { className: 'item'},
children:['item 2']
}]
}
用js模拟的体量非常小。

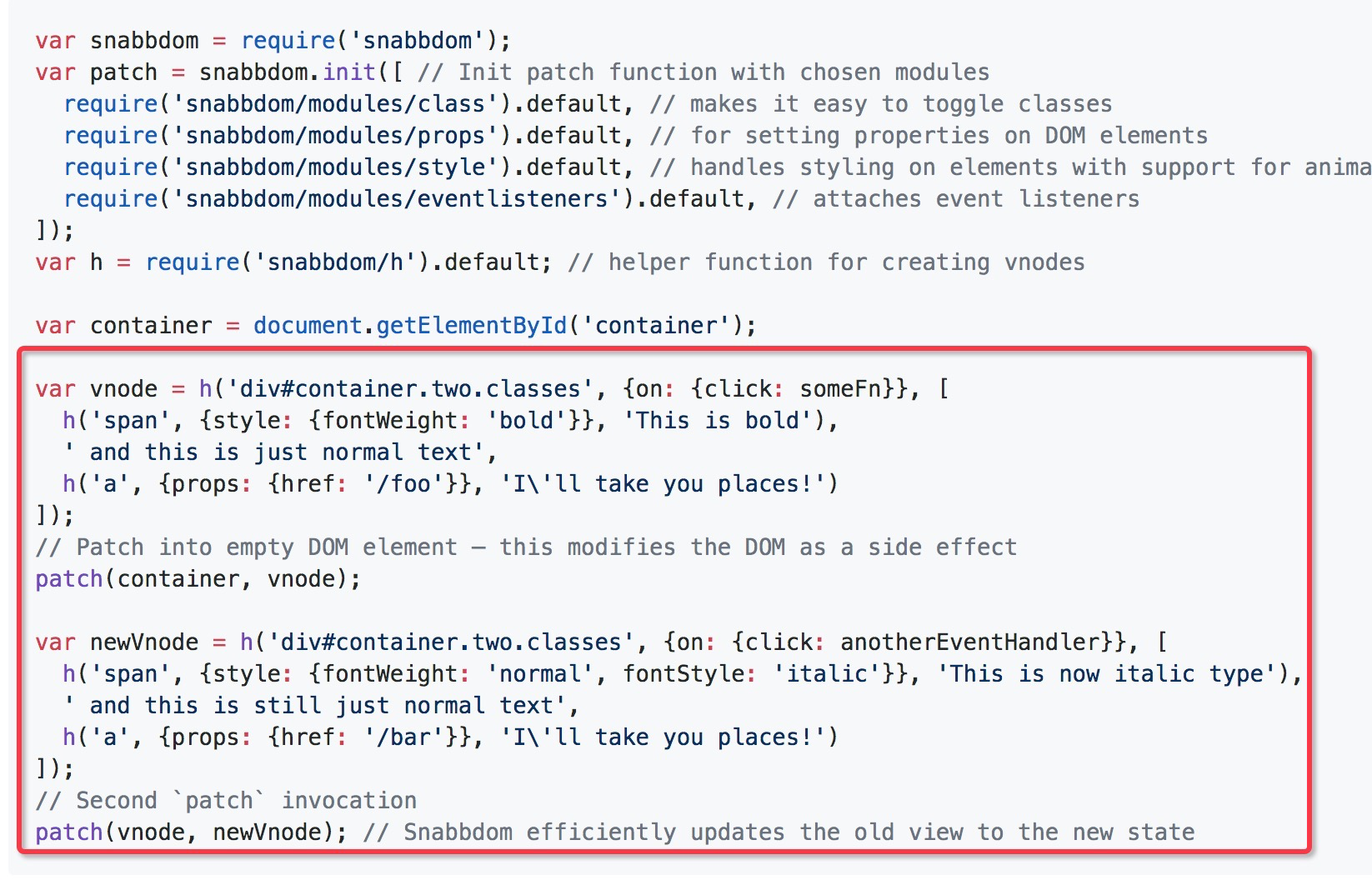
看snabbdom里面的介绍。一个h函数,一个patch函数,就是vdom最主要的api。看h函数传的是什么。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="container"></div>
<button id="btn-change">change</button> <!-- 这里版本要一致 -->
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-class.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-props.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-style.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-eventlisteners.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/h.js"></script> <script>
var snabbdom = window.snabbdom; // 定义patch
var patch = snabbdom.init([
snabbdom_class,
snabbdom_props,
snabbdom_style,
snabbdom_eventlisteners
]) // 定义h
var h = snabbdom.h; var container = document.getElementById('container');
// 生成vnode
var vnode = h('ul#list', {}, [
h('li.item', {}, 'item 1'),
h('li.item', {}, 'item 2')
]) patch(container, vnode); //模拟改变
var btnChange = document.getElementById('btn-change');
btnChange.addEventListener('click', function(){
var newVnode = h('ul#list', {}, [
h('li.item', {}, 'item 1'),
h('li.item', {}, 'item b'),
h('li.item', {}, 'item 3')
]);
patch(vnode, newVnode);
})
</script>
</body>
</html>
item1没有渲染,item b, item3闪烁了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="container"></div>
<button id="btn-change">change</button> <!-- 这里版本要一致 -->
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-class.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-props.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-style.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/snabbdom-eventlisteners.js"></script>
<script src="https://cdn.bootcss.com/snabbdom/0.7.3/h.js"></script> <script>
var snabbdom = window.snabbdom; // 定义patch
var patch = snabbdom.init([
snabbdom_class,
snabbdom_props,
snabbdom_style,
snabbdom_eventlisteners
]) // 定义h
var h = snabbdom.h; // 将该数据展示成一个表格。然后随便修改一个信息,表格也跟着修改
var data = [{
name: '张三',
age: '20',
address: '北京'
},{
name: '李四',
age: '21',
address: '上海'
},{
name: '王五',
age: '22',
address: '广州'
}]; data.unshift({
name: '姓名',
age: '年龄',
address: '地址'
}); var container = document.getElementById('container');
var btnChange = document.getElementById('btn-change'); // 渲染函数
var vnode;
function render(data) {
var newVnode = h('table',{}, data.map(function(item){
var tds = [];
for (i in item){
if(item.hasOwnProperty(i)){
tds.push(h('td', {}, item[i]+''))
}
}
return h('tr',{}, tds);
})); if (vnode) {
// re-render
patch(vnode, newVnode);
} else {
// 初次渲染
patch(container, newVnode);
} vnode = newVnode;
}
render(data); btnChange.addEventListener('click', function(){
data[1].age = 30;
data[2].address = '深圳';
// re-render
render(data);
})
</script>
</body>
</html>
再查看dom,不再是整个table渲染。就只更新改变的dom。
虚拟dom应用的更多相关文章
- 虚拟dom与diff算法 分析
好文集合: 深入浅出React(四):虚拟DOM Diff算法解析 全面理解虚拟DOM,实现虚拟DOM
- React虚拟DOM浅析
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制. 什 ...
- React的虚拟DOM
ReactJs的一大特点就是引进了虚拟dom(Virtual DOM)的概念.为什么我们需要Virtual DOM,Virtual DOM给我们带来了什么优势. 首先我们要了解一下浏览器的工作流. 当 ...
- react通过自己的jsx语法将两者放在一起通过虚拟dom来渲染
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- 【虚拟DOM】√
深度剖析:如何实现一个 Virtual DOM 算法 为什么虚拟DOM更优胜一筹 新建树,渲染树,新建新树,对比树(算法),最少dom操作的渲染树
- React生命周期和虚拟DOM
一.虚拟DOM 1.React并不直接操作DOM,React中的render方法,返回一个DOM描述,React能够将这个DOM描述与内存中的表现进行比较,然后以最快的方式更新浏览器 2.React实 ...
- [深入react] 4.牛逼闪闪的虚拟DOM
React.createElement嵌套后的结果就是虚拟dom,虚拟dom听着很高端,其实就是一个json,类似: { type:'div', props:{ className:"box ...
- React虚拟DOM具体实现——利用节点json描述还原dom结构
前两天,帮朋友解决一个问题: ajax请求得到的数据,是一个对象数组,每个对象中,具有三个属性,parentId,id,name,然后根据这个数据生成对应的结构. 刚好最近在看React,并且了解到其 ...
- 实现一个简单的虚拟DOM
现在的流行框架,无论React还是Vue,都采用虚拟DOM. 好处就是,当我们数据变化时,无需像Backbone那样整体重新渲染,而是局部刷新变化部分,如下组件模版: <ul class=&qu ...
- 虚拟DOM详解
虚拟DOM简介 Virtual Dom可以看做一棵模拟了DOM树的JavaScript对象树,其主要是通过vnode,实现一个无状态的组件,当组件状态发生更新时,然后触发Virtual Dom数据的变 ...
随机推荐
- mysql函数IFNULL的使用替换递归方法
在电商行业经常遇到的问题就是类目与类目以及类目与商品的关系. 如果要查询一级类目下的所有商品 常规做法是先查询该一级类目下所有的二级类目,再由二级类目查询所有的三级类目,直到最后一级,再查询出对应的商 ...
- 最新 苏州朗动java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.苏州朗动等10家互联网公司的校招Offer,因为某些自身原因最终选择了苏州朗动.6.7月主要是做系统复习.项目复盘.Leet ...
- extract()函数:用于从一个date或者interval类型中截取到特定的部分
extract()函数:用于从一个date或者interval类型中截取到特定的部分 ### extract 语法extract ( { year | month | day | hour | min ...
- 乐字节Java|封装JavaBean、继承与权限修饰
本文继续讲Java封装.上一篇:乐字节Java|GC垃圾回收机制.package和import语句 这次讲述JavaBean.继承与权限修饰 一. 封装javaBean 封装(Encapsulatio ...
- Django基础十一之认证系统
一 auth模块 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Django作为一个 ...
- SQL——INSERT INTO(增)
一.INSERT INTO语句的基本用法 INSERT INTO 语句用于往表中插入新记录. student表: INSERT INTO语句有2种语法格式: 1.不指定列名,直接插入记录. 语法格式如 ...
- 使用应用编排服务一键式部署,持续集成利器--jenkins
这篇文章主要是来聊一聊jenkins,可说道jenkins,我没有办法不把它与持续集成(Continuous integration,简称CI)联系到一起,所以我先来谈谈什么是持续集成以及为什么需要持 ...
- 在uboot里面添加环境变量使用run来执行
在uboot里面添加环境变量使用run来执行 本文链接:https://blog.csdn.net/u010979030/article/details/41038259 Author:杨正 Dat ...
- jdk 8 特性
date相关: 1.在jdk 8之前,由于Date,Calendar的烂设计(烂的原因:日期计算复杂,Date没有时区),催生了一个优秀的第三方时间框架:Joda-Time(解决了:日期的计算,时区) ...
- hdu 2353 n皇后问题
Problem Description 在N*N的方格棋盘放置了N个皇后,使得它们不相互攻击(即任意2个皇后不允许处在同一排,同一列,也不允许处在与棋盘边框成45角的斜线上.你的任务是,对于给定的N, ...
