jquery-常用事件

jquery-常用事件的更多相关文章
- 基础5.jQuery常用事件
jQuery常用事件 1.bind() 方法 :为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数. 2.blur() 方法:当元素失去焦点时发生 blur 事件. 3.change() ...
- 【jQuery】(4)---jQuery常用事件
[jQuery入门](4)---jQuery常用事件 一.常用事件列表 1.blur() 当失去焦点时触发.包括鼠标点击离开和TAB键离开. 2.change() 当元素获取焦点后,值改变失去焦点事触 ...
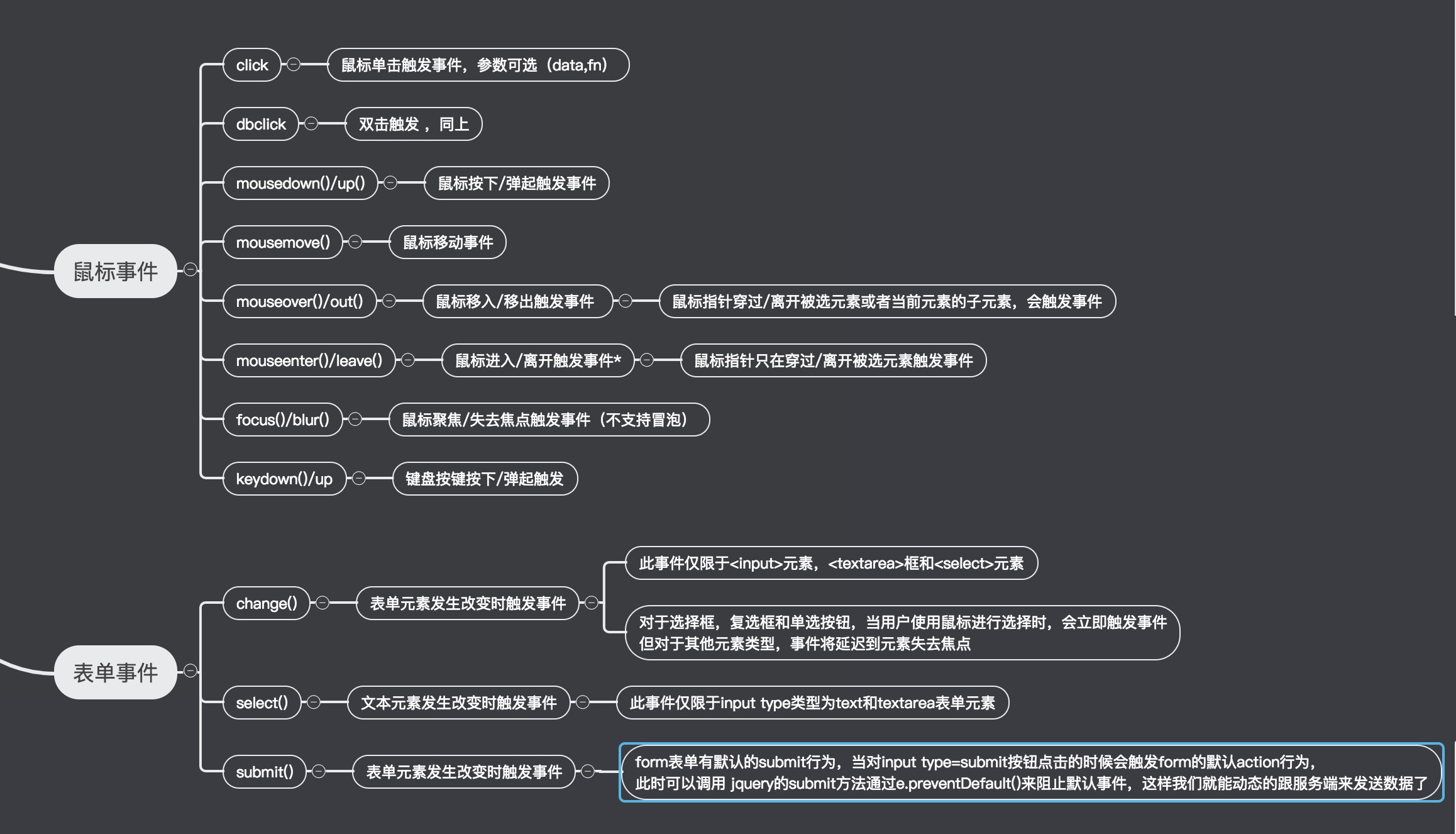
- jquery常用事件——幕布
jquery常用事件:https://mubu.com/doc/yIEfCgCxy0
- jQuery常用事件,each循环,引用当前时间
jQuery常用事件,each循环,引用当前时间 1.常用事件 click(function(){...}) #点击时触发hover(function(){...}) #鼠标移到时就触发blur(fu ...
- jQuery常用事件
1.$(document).ready() $(document).ready()是jQuery中响应JavaScript内置的onload事件并执行任务的一种典型方式.它和onload具有类似的效果 ...
- jQuery常用事件及扩展
jquery中的常用事件 blur([[data],fn]) --失去焦点触发(鼠标)focus([[data],fn]) --得到焦点触发(鼠标)change([[data],fn]) - ...
- jQuery常用事件详解
window.onload:在浏览器加载web页面时触发,可以写多次onload事件,但后者覆盖前者 ready:在浏览器加载web页面时触发,可以写多次ready事件,不会后者覆盖前者,依次从上向下 ...
- jQuery常用事件方法详解
目录 jQuery事件 ready(fn)|$(function(){}) jQuery.on() jQuery.click jQuery.data() jQuery.submit() jQuery事 ...
- jquery 常用api 小结2
*一)jQuery常用方法API实战 (1)DOM简述与分类 A)DOM是一种标准,它独立于平台,语言,浏览器. B)如果项目中,你完全按照DOM标准写代码,你就能在各大主流的浏览器中操作标准控件. ...
- JQuery常用实用的事件[较容易忽略的方法]
JQuery常用实用的事件 注:由于JQuery片段较多就没有用插入代码文本插入,请见谅!JQuery 事件处理ready(fn)代码: $(document).ready(function(){ ...
随机推荐
- 【Python基础】10_Python中的字典
1.字典的定义 和列表的区别 列表是 有序 对象的集合 字典是 无序 对象的集合 字典用 {} 定义 键 key 是索引 值 value 是数据 键 和 值 之间用 :分割 键 必须是唯一的 值 可以 ...
- Go-环境搭建-hello world-变量常量定义-函数使用基础
目录 编程语言科普 常见语言的背景 go 为什么这么火? 环境搭建(很重要) ide 编辑器 注释 第一个程序 Hello world! 编译与执行 变量类型 数字类型 字符串类型 布尔类型 常量 函 ...
- Ubuntu 提示sudo: java: command not found解决办法
ubuntu下运行sudo Java 时提示“sudo: java: command not found”.在网上找了,其中很多方法都提示要修改/etc/profile的配置,或是修改/etc/env ...
- Python 面向对象编程详解
Python 的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语言的一种继承.Py ...
- Java基础之IO和NIO补完
Java Stream,File,IO 关于NIO和IO的比较,参考:Java NIO系列教程(十二) Java NIO与IO java包之java.io 参考材料:菜鸟教材 NIO 由于下面的系列教 ...
- Linux Centos7 离线安装docker 【官网翻译和注释】
Centos7的Docker安装 需要一个维护版本的centos7,所以6不行. 卸载旧版本 旧版本的docker被称为 docker or docker-engine 如果存在请删除它们. sudo ...
- C# 读取本地图片
/// <summary> /// 通过FileStream 来打开文件,这样就可以实现不锁定Image文件,到时可以让多用户同时访问Image文件 /// </summary> ...
- myEclipse10安装以及破解
这里需要下载一个破解补丁 https://pan.baidu.com/s/1ivE2yauZRDdDq8zBxpK06A 可以去网盘里下载, 下载后解压,会有如下文件 然后运行run.bat,会出现这 ...
- 验证组件FluentValidation的使用示例
官方文档:https://fluentvalidation.net/start#complex-properties 示例Demo:https://github.com/DavideYang125/F ...
- Java,JavaScript和ABAP通过代码取得当前代码的调用栈Callstack
Java StackTraceElement stack[] = Thread.currentThread().getStackTrace(); System.out.println("Ca ...
