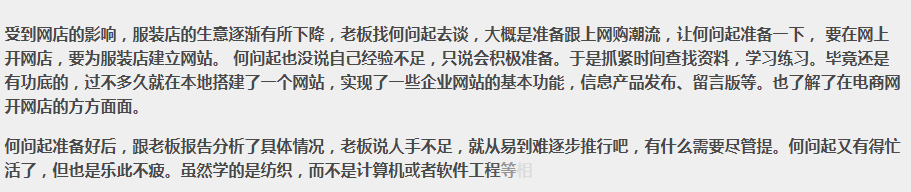
jQuery模拟键盘打字逐字逐句显示文本
jQuery模拟键盘打字逐字逐句显示文本

html代码
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery键盘打出逐字逐句显示特效</title><base target="_blank" />
<style>
body {
background-color: #F9F6EF;
color: #494949;
}
.hovertree-content {
width: 95%;
max-width:900px;
height: auto;
margin-left: auto;
margin-right: auto;
padding: 10px;
border: 1px solid #D0D0D0;
background-color: #EFEFEF;
margin-top: 10px;
font-weight: bold;
line-height: 24px;
}
.hovertreeinfo{
text-align:center;margin:10px 0; font:normal 14px/24px 'MicroSoft YaHei';
}
.hovertreeinfo a{color:blue;}
</style>
<!--[if IE]>
<script src="http://hovertree.com/texiao/html5/4/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<script type="text/javascript" src="/themes/sy/gggg336x280a.js"></script>
</div>
<div class="hovertree-content bgcolor-3">
<p class="word1"></p>
<p class="word2"></p>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script src="js/l-by-l.min.js"></script>
<!--<script src="http://hovertree.com/texiao/jquery/70/js/l-by-l.min.js"></script>-->
<script>
jQuery(document).ready(function($){
$(".word1").lbyl({
content: "受到网店的影响,服装店的生意逐渐有所下降,老板找何问起去谈,大概是准备跟上网购潮流,让何问起准备一下, 要在网上开网店,要为服装店建立网站。 何问起也没说自己经验不足,只说会积极准备。于是抓紧时间查找资料,学习练习。毕竟还是有功底的,过不多久就在本地搭建了一个网站,实现了一些企业网站的基本功能,信息产品发布、留言版等。也了解了在电商网开网店的方方面面。",
speed: 100,
type: 'show',
finished: function(){
$('.word2').lbyl({
content: "何问起准备好后,跟老板报告分析了具体情况,老板说人手不足,就从易到难逐步推行吧,有什么需要尽管提。何问起又有得忙活了,但也是乐此不疲。虽然学的是纺织,而不是计算机或者软件工程等相关专业,但自从接触编程以后,兴趣就一直有增无减,也熟悉了不少网站架设,Web前端,后端程序,数据库等等的知识,开了网站 hovertree.com ,有向全栈工程师发展的趋势。接受了老板的这个任务后更是开心,整天精力充沛,战斗力十足。",
speed: 150,
type: 'fade',
fadeSpeed: 500
})
} // Finished Callback
});
});
</script>
</body>
</html>
!function(e){e.fn.lbyl=function(n){{var t=e.extend({content:"",speed:10,type:"fade",fadeSpeed:500,finished:function(){}},n),d=e(this),s=[],i=t.content;e(this).length}d.empty(),d.attr("data-time",i.length*t.speed);for(var p=0;p<i.length;p++)s.push(i[p]);e.each(s,function(e,n){d.append('<span style="display: none;">'+n+"</span>"),setTimeout(function(){"show"==t.type?d.find("span:eq("+e+")").show():"fade"==t.type&&d.find("span:eq("+e+")").fadeIn(t.fadeSpeed)},e*t.speed)}),setTimeout(function(){t.finished()},i.length*t.speed)}}(jQuery);
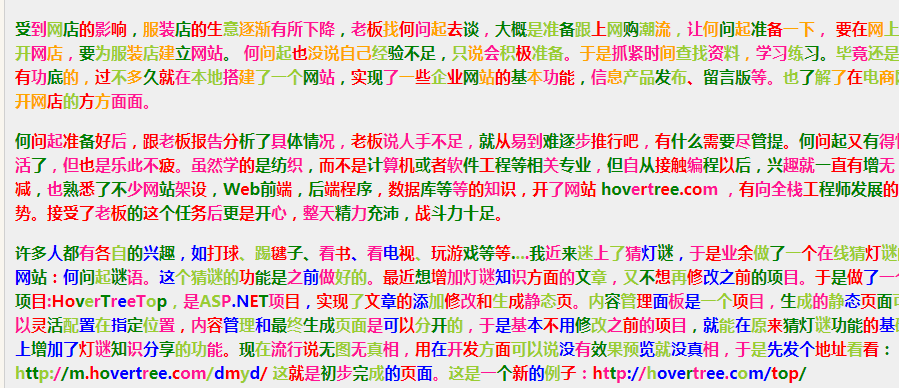
彩色字体

代码
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery键盘打出逐字逐句彩色显示特效 </title>
<base target="_blank" />
<style>
body {
background-color: #F9F6EF;
color: #494949;
}
.hovertree-content {
width: 95%;
max-width: 900px;
height: auto;
margin-left: auto;
margin-right: auto;
padding: 10px;
border: 1px solid #D0D0D0;
background-color: #EFEFEF;
margin-top: 10px;
font-weight: bold;
line-height: 24px;
}
.hovertreeinfo {
text-align: center;
margin: 10px 0;
font: normal 14px/24px 'MicroSoft YaHei';
}
.hovertreeinfo a {
color: blue;
}
</style>
<!--[if IE]>
<script src="http://hovertree.com/texiao/html5/4/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="hovertreeinfo">
<h2>jQuery模拟键盘打字逐字逐句显示随机彩色文本</h2>
</div>
<div class="hovertree-content bgcolor-3">
<p class="word1"></p>
<p class="word2"></p>
<p class="word3"></p>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script src="http://hovertree.com/texiao/jquery/70/js/lbyl.min.js"></script>
<script>
jQuery(document).ready(function($){
$(".word1").lbyl({
content: "受到网店的影响,服装店的生意逐渐有所下降,老板找何问起去谈,大概是准备跟上网购潮流,让何问起准备一下, 要在网上开网店,要为服装店建立网站。 何问起也没说自己经验不足,只说会积极准备。于是抓紧时间查找资料,学习练习。毕竟还是有功底的,过不多久就在本地搭建了一个网站,实现了一些企业网站的基本功能,信息产品发布、留言版等。也了解了在电商网开网店的方方面面。",
speed: 100,
type: 'show',
hovertreeColors:['red','orange','deeppink','yellowgreen','green'],
finished: function(){
$('.word2').lbyl({
content: "何问起准备好后,跟老板报告分析了具体情况,老板说人手不足,就从易到难逐步推行吧,有什么需要尽管提。何问起又有得忙活了,但也是乐此不疲。虽然学的是纺织,而不是计算机或者软件工程等相关专业,但自从接触编程以后,兴趣就一直有增无减,也熟悉了不少网站架设,Web前端,后端程序,数据库等等的知识,开了网站 hovertree.com ,有向全栈工程师发展的趋势。接受了老板的这个任务后更是开心,整天精力充沛,战斗力十足。",
speed: 150,
type: 'fade',
fadeSpeed: 500,
hovertreeColors:['red','green','deeppink']
})
} // Finished Callback
});
});
setTimeout( function () {
$(".word3").lbyl({
content: "许多人都有各自的兴趣,如打球、踢毽子、看书、看电视、玩游戏等等....我近来迷上了猜灯谜,于是业余做了一个在线猜灯谜的网站:何问起谜语。这个猜谜的功能是之前做好的。最近想增加灯谜知识方面的文章,又不想再修改之前的项目。于是做了一个项目:HoverTreeTop,是ASP.NET项目,实现了文章的添加修改和生成静态页。内容管理面板是一个项目,生成的静态页面可以灵活配置在指定位置,内容管理和最终生成页面是可以分开的,于是基本不用修改之前的项目,就能在原来猜灯谜功能的基础上增加了灯谜知识分享的功能。现在流行说无图无真相,用在开发方面可以说没有效果预览就没真相,于是先发个地址看看:http://m.hovertree.com/dmyd/ 这就是初步完成的页面。这是一个新的例子:http://hovertree.com/top/",
speed: 100,
type: 'show',
hovertreeColors: ['red', 'deeppink', 'blue', 'yellowgreen', 'green'],
finished: function () {
} // Finished Callback
});
},3000)
</script>
</body>
</html>
lbyl.min.js
/* by 何问起 hovertree.com */
!function (e) { e.fn.lbyl = function (n) { var t = e.extend({ content: "", speed: 10, type: "fade", fadeSpeed: 500, finished: function () { }, hovertreeColors: ["deeppink", "red", "green"] }, n), d = e(this), s = [], i = t.content; e(this).length; d.empty(), d.attr("data-time", i.length * t.speed); var htlength = t.hovertreeColors.length; for (var p = 0; p < i.length; p++) { s.push(i[p]) } e.each(s, function (e, n) { d.append('<span style="display: none;color:' + t.hovertreeColors[Math.floor(Math.random() * htlength)] + '">' + n + "</span>"), setTimeout(function () { "show" == t.type ? d.find("span:eq(" + e + ")").show() : "fade" == t.type && d.find("span:eq(" + e + ")").fadeIn(t.fadeSpeed) }, e * t.speed) }), setTimeout(function () { t.finished() }, i.length * t.speed) } }(jQuery);
jQuery模拟键盘打字逐字逐句显示文本的更多相关文章
- C语言:读TXT 模拟键盘打字输出
//#include<ctype.h> #include<stdio.h> #include <windows.h> //#include "string ...
- 使用jquery模拟键盘事件,但window系统并不会真的响应事件,只是浏览器当前页面会响应而已
<!DOCTYPE html> <html> <head> <title>Demo</title> <meta http-equiv= ...
- jQuery模拟打字逐字输出代码
效果查看:http://hovertree.com/texiao/jquery/70/ jQuery键盘打出逐字逐句显示特效,逐字逐句显示文字 还可以设置每个文字随机颜色: http://hovert ...
- 使用C#模拟键盘输入、鼠标移动和点击、设置光标位置及控制应用程序的显示
1.模拟键盘输入(SendKeys) 功能:将一个或多个按键消息发送到活动窗口,就如同在键盘上进行输入一样. 语法:SendKeys.Send(string keys);SendKeys.SendWa ...
- 初识 jquery.simulate.js 模拟键盘事件
用jquery 和 jquery.simulate.js 实现模拟键盘事件,点击上下左右div相当于点击键盘的上下左右键 <!DOCTYPE html> <html> < ...
- SendInput模拟键盘输入的问题
SendInput模拟键盘输入的问题 http://www.cnblogs.com/yedaoq/archive/2010/12/30/1922305.html 最近接触到这个函数,因此了解了一下, ...
- C# 模拟键盘操作--SendKey(),SendKeys()
模拟键盘输入就是使用以下2个语法实现的.SendKeys.Send(string keys); //模拟汉字(文本)输入SendKeys.SendWait(string keys); //模拟按键输 ...
- C# 模拟键盘操作SendKey(),SendKeys()
模拟键盘输入就是使用以下2个语法实现的. SendKeys.Send(string keys); //模拟汉字(文本)输入SendKeys.SendWait(string keys); //模拟按键 ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
随机推荐
- LeetCode 102. 二叉树的层次遍历(Binary Tree Level Order Traversal) 8
102. 二叉树的层次遍历 102. Binary Tree Level Order Traversal 题目描述 给定一个二叉树,返回其按层次遍历的节点值. (即逐层地,从左到右访问所有节点). 每 ...
- [转帖]LINUX下使用rinetd端口转发
LINUX下使用rinetd端口转发 https://www.iteye.com/blog/lvinie-1167701 . 本来想自己写一下 发现没必要. 并且原作者提供了pan.baidu.com ...
- java当中JDBC当中Scrollable和Updatable ResultSet的用法和Helloworld例子
[学习笔记] 在前面的jdbc的Helloworld程序当中,我们接触了最简单的 Statement.那种Statement的光标只能向前移.意思就是访问完2,只能继续访问3,不能再回过头来访问1.还 ...
- (零)引言——关于effective Java 3th
去年4月份那时候,读过本书的第二版本,那时候寻思着好好读完,但是事与愿违,没有读完! 现在起,寻思着再次开始读吧: 现在第三版也出版了,还有第二版的翻译问题,遂决定读第三版的英文版吧: PDF版本可以 ...
- SQLSERVER远程链接Oracle数据库
原文地址: http://blog.sina.com.cn/s/blog_45eaa01a0102ywuk.html 使用SQL链接服务器远程访问Oracle数据库 在本机上通过SQL数据库的链接 ...
- PB笔记之数据窗口添加虚拟列的方法
1.选择计算域控件: 2.输入公式 3.添加一个输入框作为列名,注意Name必须改为后缀为_t(PB固定识别_t)才可以绑定输入框和计算域作为虚拟列,虚拟列在最后一列时,有可能不能改变宽度,需往前挪才 ...
- 使用应用编排服务一键式部署,持续集成利器--jenkins
这篇文章主要是来聊一聊jenkins,可说道jenkins,我没有办法不把它与持续集成(Continuous integration,简称CI)联系到一起,所以我先来谈谈什么是持续集成以及为什么需要持 ...
- Java连接Jira,创建、修改、删除工单信息
还不了解Jira是什么的同学可以看一下这篇文章:https://www.cnblogs.com/wgblog-code/p/11750767.html 本篇文章主要介绍如何使用Java操作Jira,包 ...
- drbd+nfs+keepalived
写的很详细 理论知识: https://www.cnblogs.com/kevingrace/p/5740940.html 写的很详细 负载: https://www.cnblogs.com/kevi ...
- cf 869c The Intriguing Obsession
题意:有三种三色的岛,用a,b,c来标识这三种岛.然后规定,同种颜色的岛不能相连,而且同种颜色的岛不能和同一个其他颜色的岛相连.问有多少种建桥的方法. 题解:em....dp.我们先看两个岛之间怎么个 ...
