PCQQ - 发送自定义的XML卡片消息
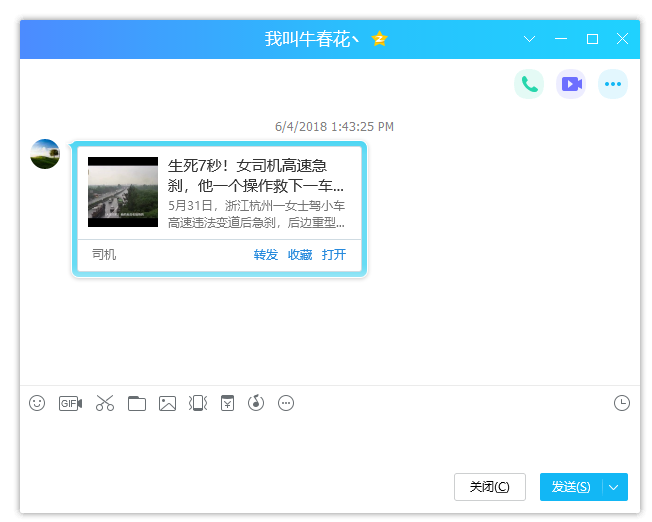
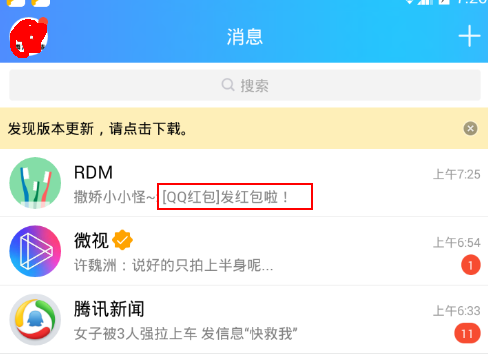
效果:


原理:
qq分享产生的xml卡片消息存储在qq内存中,可以在qq运行内存中搜索找到其xml源码,记录源码相应的内存地址,通过内存地址修改掉内存数据,再次转发这条分享的消息就会发现内容的变化。
实现:
1.打开一个会话窗口,随意给对方分享一条卡片消息

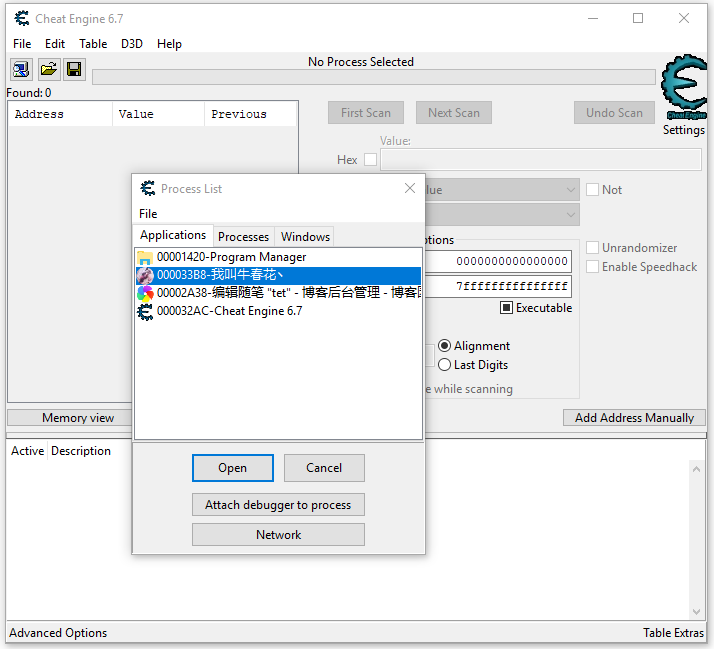
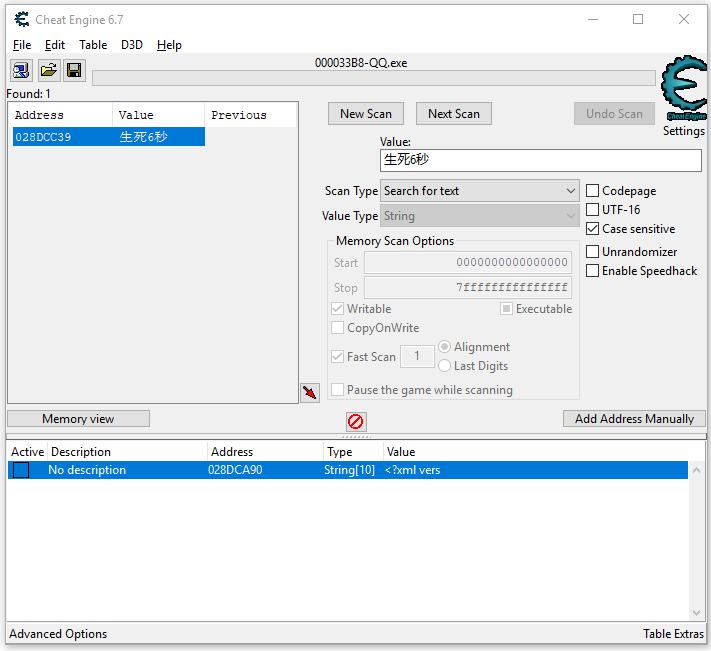
2.在cheat engine中指定打开这个会话窗口的进程

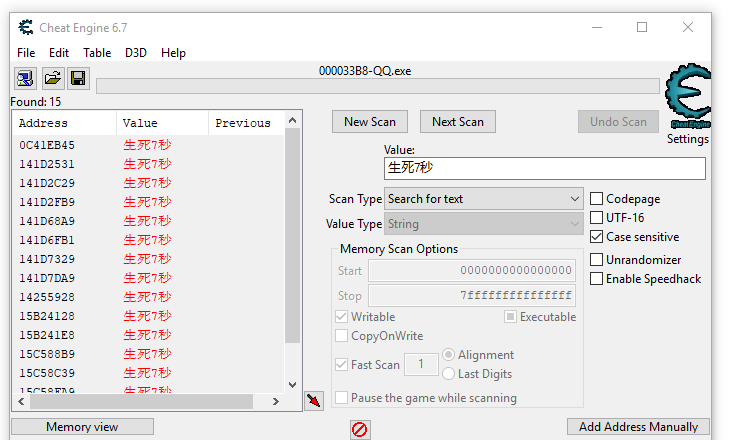
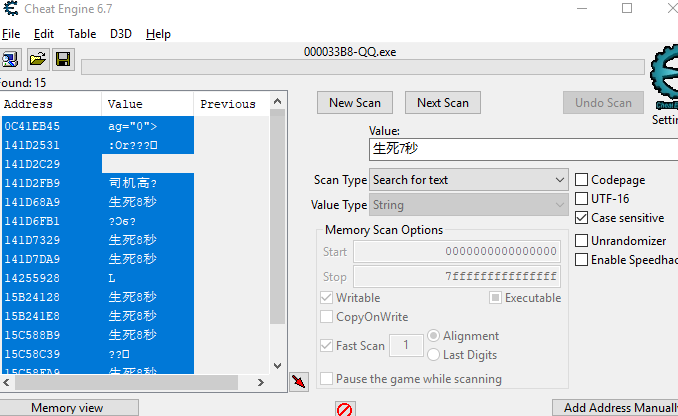
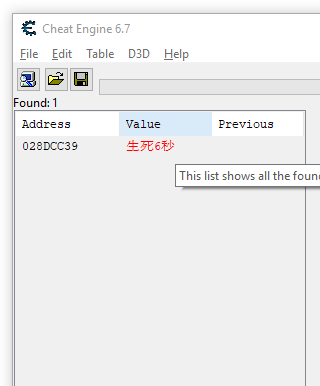
3.设置cheat engine要搜索的数据类型为字符串,搜索卡片消息中的关键词

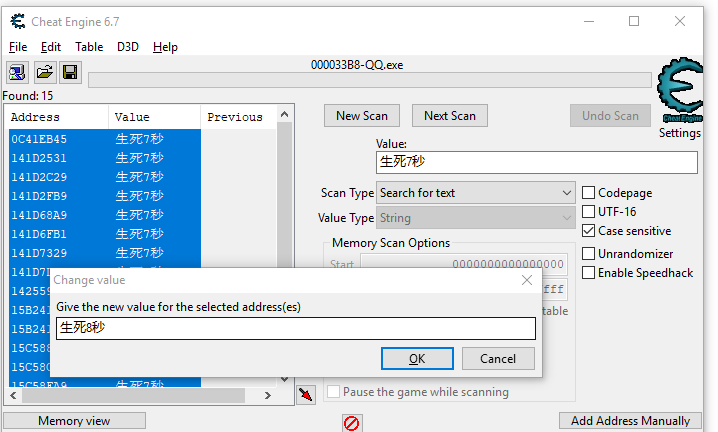
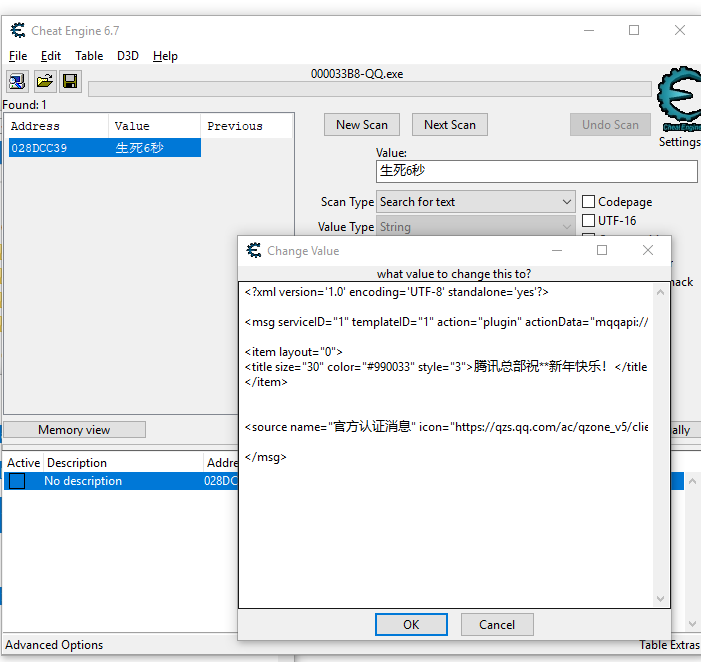
4.在cheat engine的搜索结果列表中ctrl+a全选,右键修改选中的地址数据,修改任意字符

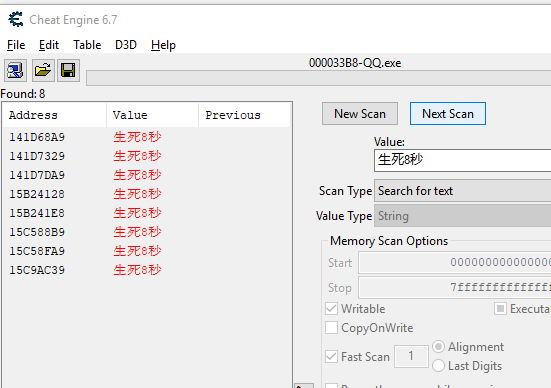
5.回到刚才的qq会话窗口,转发我们修改的那条卡片消息,可以看到已经成功地修改了内容

要实现完全自定义XML卡片消息就要继续操作↓
6.回到cheat engine,过滤掉内容改变了的条目。搜索我们修改后的内容,记得点“继续搜索”,不要点“新的搜索”


还需要继续过滤,直到确定唯一存储了卡片消息源码的那个内存地址。
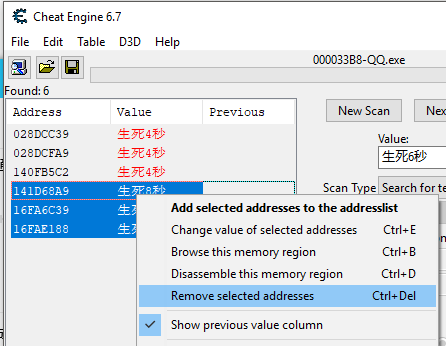
7.选择搜索结果中的一半条目,右键改变选中的地址数值

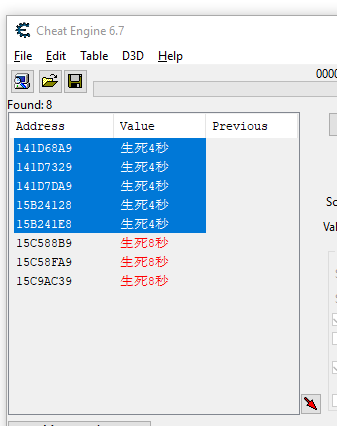
8.回到qq会话窗口再次转发那条消息,测试刚才的修改数值操作是否有影响,是否起到了作用。
若转发的消息内容无变化,说明刚才所选的那些地址不是存储xml源码的地址,删除那些地址条目;
若内容变化,说明所选的地址其中有一个真正存储xml源码的地址,删除除这些地址以外的地址条目。


9.现在就剩3条了,一条条的修改地址数据,每次修改后就回到会话窗口转发下卡片消息,直到转发出去的消息内容与我们修改的内容一样,即可断定哪个地址是那条xml消息源码的存储地址

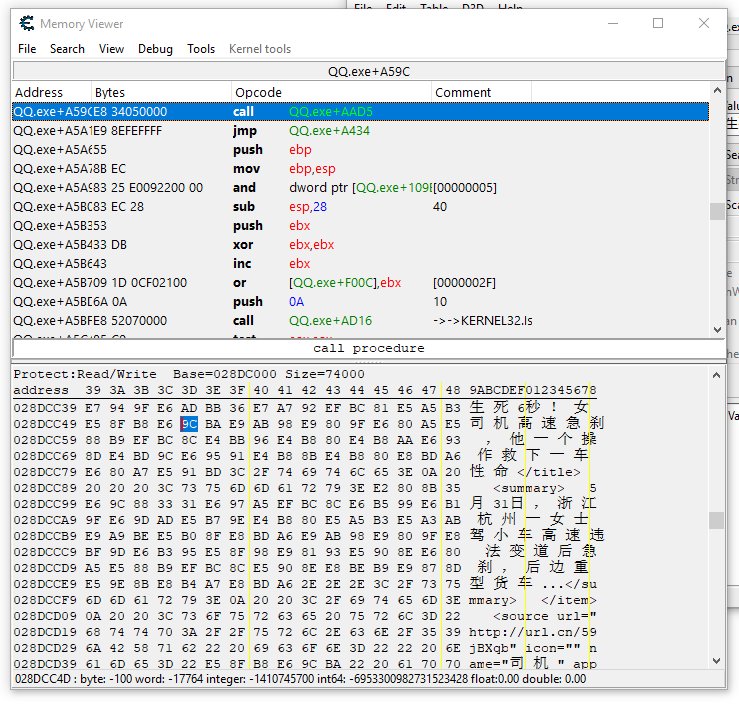
10.在最终确定的地址条目上右键浏览内存区域,可以看到这个内存地址前后的数据(需要在数据浏览区右键将字符串编码指定为UTF-8)

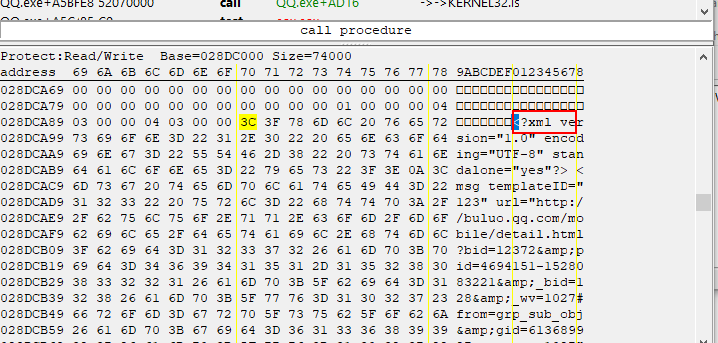
11.按键盘的上方向键浏览内存数据,找到xml消息源码的开头标志

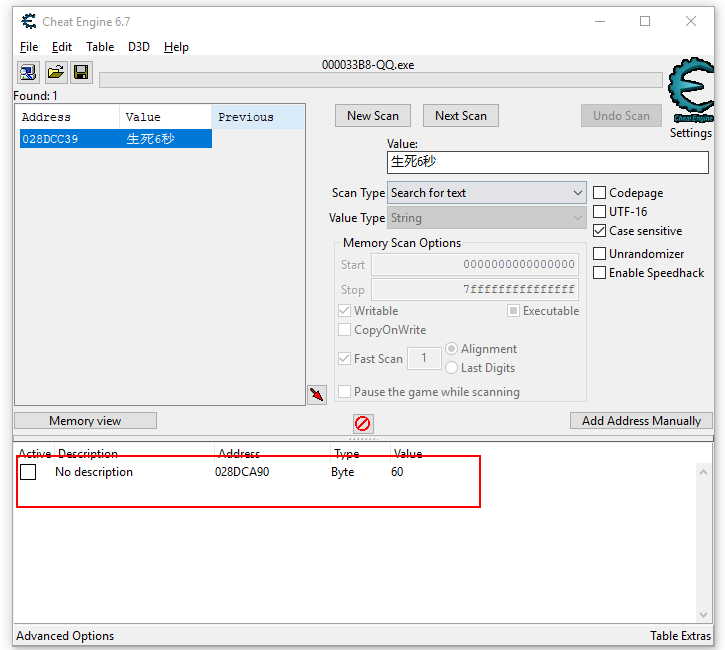
12.点击开头标志的第一个字符串,右键将选中的数据内存地址添加到列表,回到cheat engine主界面

13.双击条目的type(类型)表头数据,将刚才添加的地址条目的数据类型指定为字符串

14.双击(value)数值表头数据,可以自定义,输入任意样式的xml卡片消息源码了。

转发测试效果

C#使用WINAPI修改软件运行内存的小例子
[DllImportAttribute("kernel32.dll")]public static extern IntPtr OpenProcess(int dwDesiredAccess,bool bInheritHandle,int dwProcessId);
[DllImportAttribute("kernel32.dll")]public static extern bool WriteProcessMemory(IntPtr hProcess,IntPtr lpBaseAddress,int[] lpBuffer,int nSize,IntPtr lpNumberOfBytesWritten);
[DllImport("kernel32.dll")]private static extern void CloseHandle(IntPtr hObject);
public static void WriteMemoryValue()
{
IntPtr hProcess = OpenProcess(0x1F0FFF, false, );
WriteProcessMemory(hProcess, (IntPtr)0x17729DBF, new[] {0x3C, 0x3F,}, , IntPtr.Zero);
CloseHandle(hProcess);
}
最后说几句:
这里随便解释几个qq内置的xml卡片消息样式的标识符,更多的可以通过搜索内存查找分析或网上提问。
ActionData:点击消息的跳转地址,可以跳转打开一个网址,可以打开一个qq号的资料卡
<msg serviceID="" templateID="" action="plugin" actionData="mqqapi://card/show_pslcard?src_type=internal&source=sharecard&version=1&uin=2221234077" brief="[QQ红包]新年快乐!" sourceMsgId="" url="" flag="" adverSign="" multiMsgFlag="">
Source:消息后缀
<source name="官方认证消息" icon="https://qzs.qq.com/ac/qzone_v5/client/auth_icon.png" action="" appid="-1" />
Item:内容板块,可以在消息内容中插入一张图片,可以插入标题,具体内容。layout的数值决定了板块的样式
<item layout="">
--->2018-06-13补充:
qqxml样式标志作用解析:
一、基础框架
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID=""></msg>
框架中的消息内容里至少有一项内容才能发送出去
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item layout="2"><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item>
</msg>

二、消息设置
1.简要提示:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID=""
brief="[QQ红包]发红包啦!">
<item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item>
</msg>

2.点击打开资料卡
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID=""
action="plugin" actionData="mqqapi://card/show_pslcard?src_type=internal&source=sharecard&version=1&uin=2221234077">
<item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item>
</msg>
3.点击打开网页
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID=""
action="web" url="http://buluo.qq.com/mobile/detail.html?bid=12372&pid=4694151-1528083221&_bid=128&_wv=1027#from=grp_sub_obj&gid=613689927&_wv=1027">
<item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item>
</msg>
三、消息内容
1.标题
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item>
<title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title>
</item>
</msg>

2.正文(可通过标志属性自定义文本颜色、大小、风格)
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item>
<title>test title</title>
<summary>test content</summary>
</item>
</msg>

3.图片
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item>
<title>test title</title>
<summary>test content</summary>
<picture cover="http://url.cn/5CEwIUy"/>
</item>
</msg>

四、消息后缀
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item>
<source name="官方认证消息" icon="https://qzs.qq.com/ac/qzone_v5/client/auth_icon.png" action="" appid="-1" />
</msg>

五、内容板块样式
默认样式:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item>
<title>test title</title>
<summary>test content</summary>
<picture cover="http://url.cn/5CEwIUy"/>
</item>
</msg>

样式2:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item layout="2">
<title>test title</title>
<summary>test content</summary>
<picture cover="http://url.cn/5CEwIUy"/>
</item>
</msg>

样式3:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<msg serviceID="">
<item layout="9">
<title>test title</title>
<summary>test content</summary>
<picture cover="http://url.cn/5CEwIUy"/>
</item>
</msg>

样式4:
layout=""

更多样式请修改layout的值自行测试。
PCQQ - 发送自定义的XML卡片消息的更多相关文章
- android: 发送自定义广播
5.3.1 发送标准广播 在发送广播之前,我们还是需要先定义一个广播接收器来准备接收此广播才行,不然发 出去也是白发.因此新建一个 MyBroadcastReceiver 继承自 Broadca ...
- Android8自定义广播无法收到消息
在Android 8之前,如果要发送自定义的静态广播,做好其他配置后,只需实例化一个Intent对象intent,然后将其作为参数传入sendBroadcast()方法中即可,例如 Intent in ...
- Android学习总结(六)———— 发送自定义广播
一.两种广播类型 2.1 标准广播 是一种完全异步执行的广播,在广播发出去之后,所有的广播接收器几乎都会在同一时刻接收到这条广播消息,因此它们之间没有任何先后顺序可言.这种广播的效率会比较高,但同时也 ...
- android#boardcast#发送自定义广播
广播主要分为两种类型,标准广播和有序广播,通过实践的方式来看下这两种广播具体的区别. 一.发送标准广播 在发送广播之前,我们还是需要先定义一个广播接收器来准备接收此广播才行,不然发出去也是白发.因此新 ...
- .Net Core 企业微信更新模版卡片消息
1.搭建回调服务器 可参考:https://www.cnblogs.com/zspwf/p/16381643.html进行搭建 2.编写代码 2.1接口定义 应用可以发送模板卡片消息,发送之后可再通过 ...
- android 发送自定义广播以及接收自定义广播
发送自定义广播程序: 布局文件: <?xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
- 可靠通信的保障 —— 使用ACK机制发送自定义信息——ESFramework 通信框架4.0 快速上手(12)
使用ESPlus.Application.CustomizeInfo.Passive.ICustomizeInfoOutter接口的Send方法,我们已经可以给服务端或其它在线客户端发送自定义信息了, ...
- ASP.NET通过http/https的POST方式,发送和接受XML文件内容
本文转载:http://hi.baidu.com/ysyhyt/item/5011ae39ce3cf49fb80c0395 本文参考:http://blog.csdn.net/ououou123456 ...
- Struts2学习:struts.xml引入自定义的xml文件
随着项目代码的增多,用一个struts.xml来管理所有功能模块的Action未免显得臃肿且结构不清晰,因此可以根据实际的功能划分,将各模块的Action放在自定义的xml文件中,再引入struts. ...
随机推荐
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_15-页面静态化-模板管理-模板管理业务流程
在视频教学的过程中,不会去做模板管理的模块 cms_template用来存储模板信息 cms_page 这一些课程页面用的是一个模板 模板的详情.templateFileId是模板的文件id 模板的文 ...
- LeetCode_9. Palindrome Number
9. Palindrome Number Easy Determine whether an integer is a palindrome. An integer is a palindrome w ...
- Delphi 中自定义异常及异常处理的一般方法
delphi中异常定义如下: TCustomException = class(Exception) private public constructor ...
- 用alert打印js对象
用alert查看对象: function writeObj(obj){ var description = ""; for(var i in obj){ var property= ...
- linux LVM 系统盘扩容
1.fdisk /dev/sda2.输入n,开始创建新分区3.输入p4.输入w5.mkfs.ext4 /dev/sda36.pvcreate /dev/sda37.vgdisplay 查看VG nam ...
- Spring Aop(四)——基于Aspectj注解的Advice介绍
转发地址:https://www.iteye.com/blog/elim-2395315 4 基于Aspectj注解的Advice介绍 之前介绍过,Advice一共有五种类型,分别是before.af ...
- Shader 中的颜色计算
下面介绍 Shader 中 gl_FragColor 的计算与转换: 一.颜色计算 1. 加 这里要讲讲三原色和三基色:三原色一般指的是红.绿.蓝三种,简称 RGB,这是加色系.就是光源只含有特定的波 ...
- Git速成学习第四课:解决冲突
Git速成学习笔记整理于廖雪峰老师的官网网站:https://www.liaoxuefeng.com/ 我们继续练习,准备新的feature1分支. $ git checkout -b feature ...
- selenium3关于ddt驱动之读取json文件。。。
from selenium import webdriver import ddt import time import unittest """ DDT(驱动.json ...
- Hbase 学习记录
说明: 公司最近要使用HBase 用于(冷)历史数据 存储,和简单离线计算.在一次讨论会上,我发表意见,为什么把近期数据流程热点数据库中,并且继续异步流入到 历史数据库HBase 里面.提供高效查询等 ...
