Fiddler之打断点
1、.Fiddler可以修改以下请求
--Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等
--可以修改请求数据,突破表单限制,提交任意数字,如充值最小100,可以修改成1000
--拦截响应数据,修改响应体,如修改服务端返回的页面数据
2、断点的两种方式
(1)、before response:这个是打在request请求的时候,未到达服务器之前

(2)、after response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前。

3、全局断点
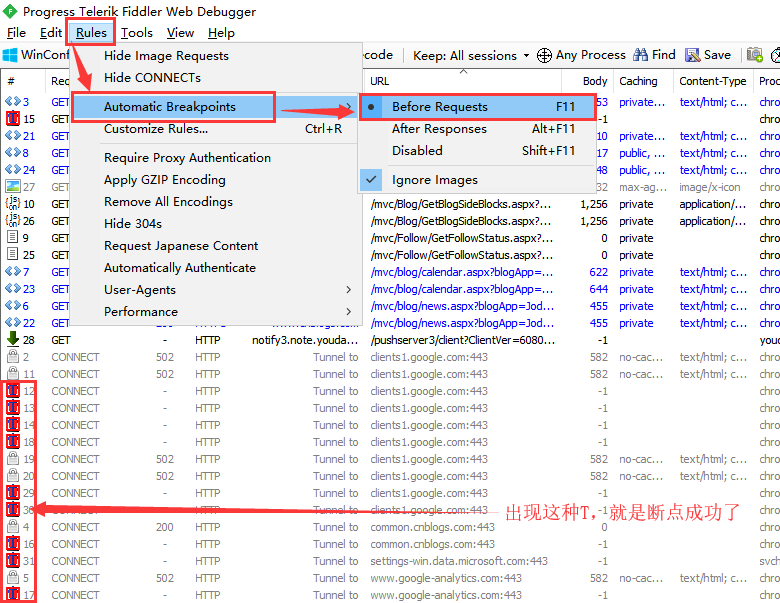
(1)、全局断点就是中断fiddler捕获的所有请求,先设置下,点击rules-> automatic breakpoint ->before requests

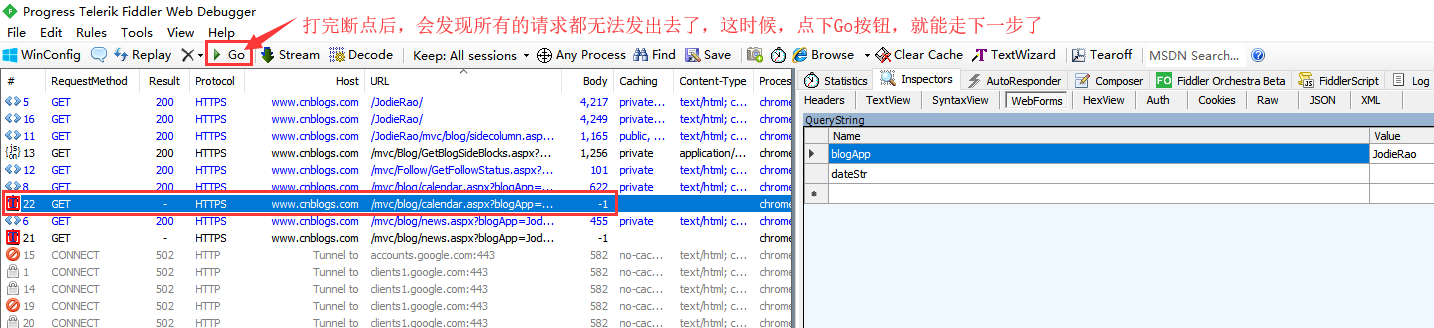
点击Go按钮走下一步:

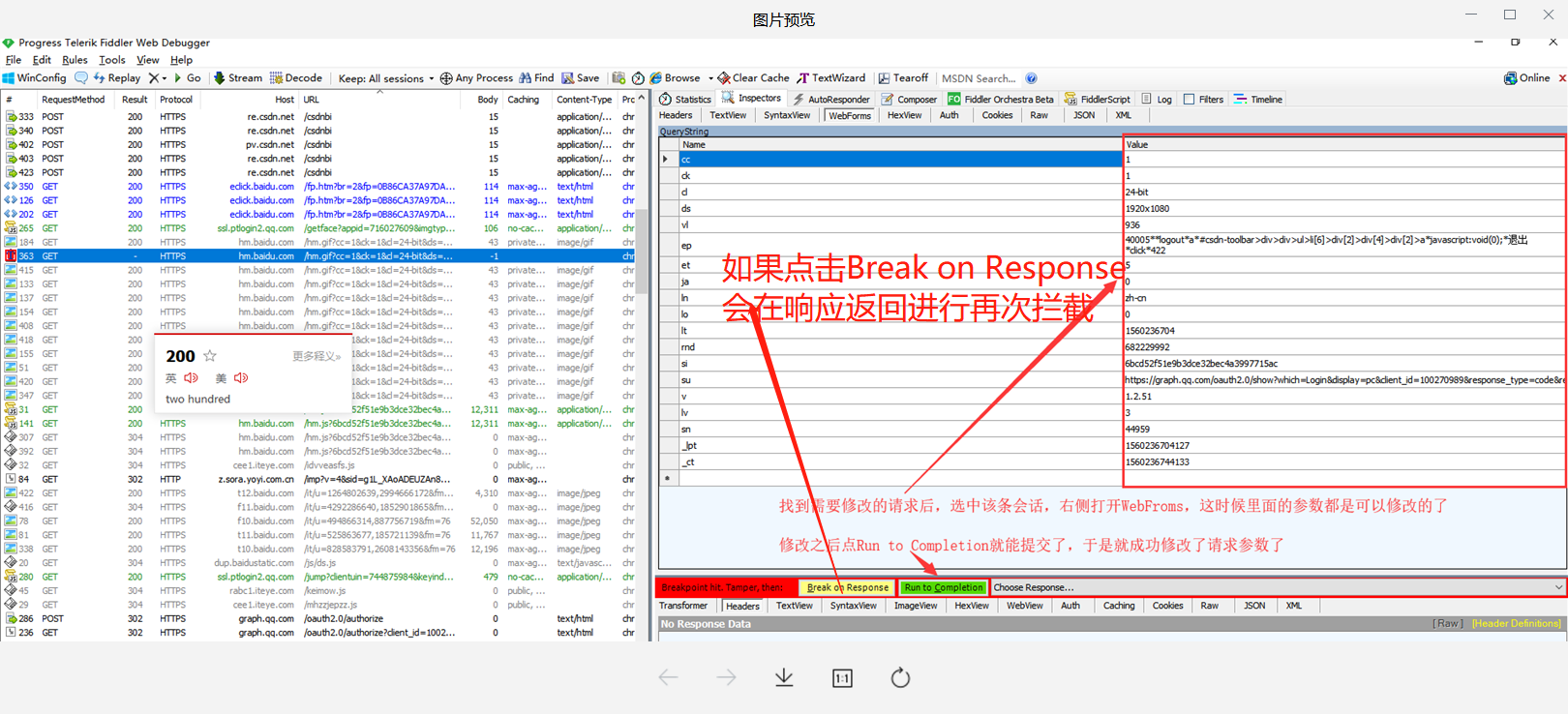
可以修改参数:

注意
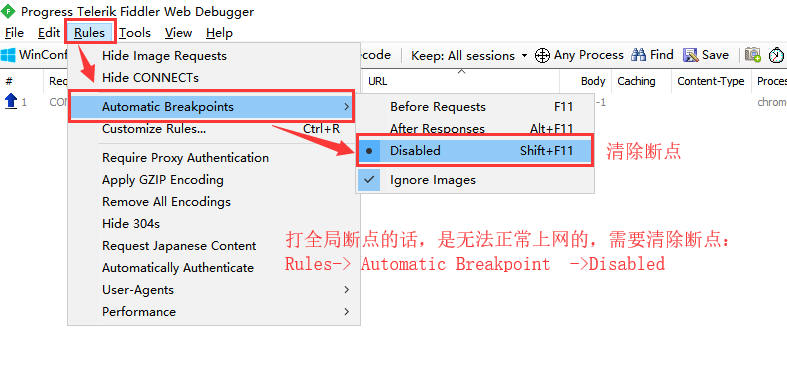
清除断点:

4、单个断点
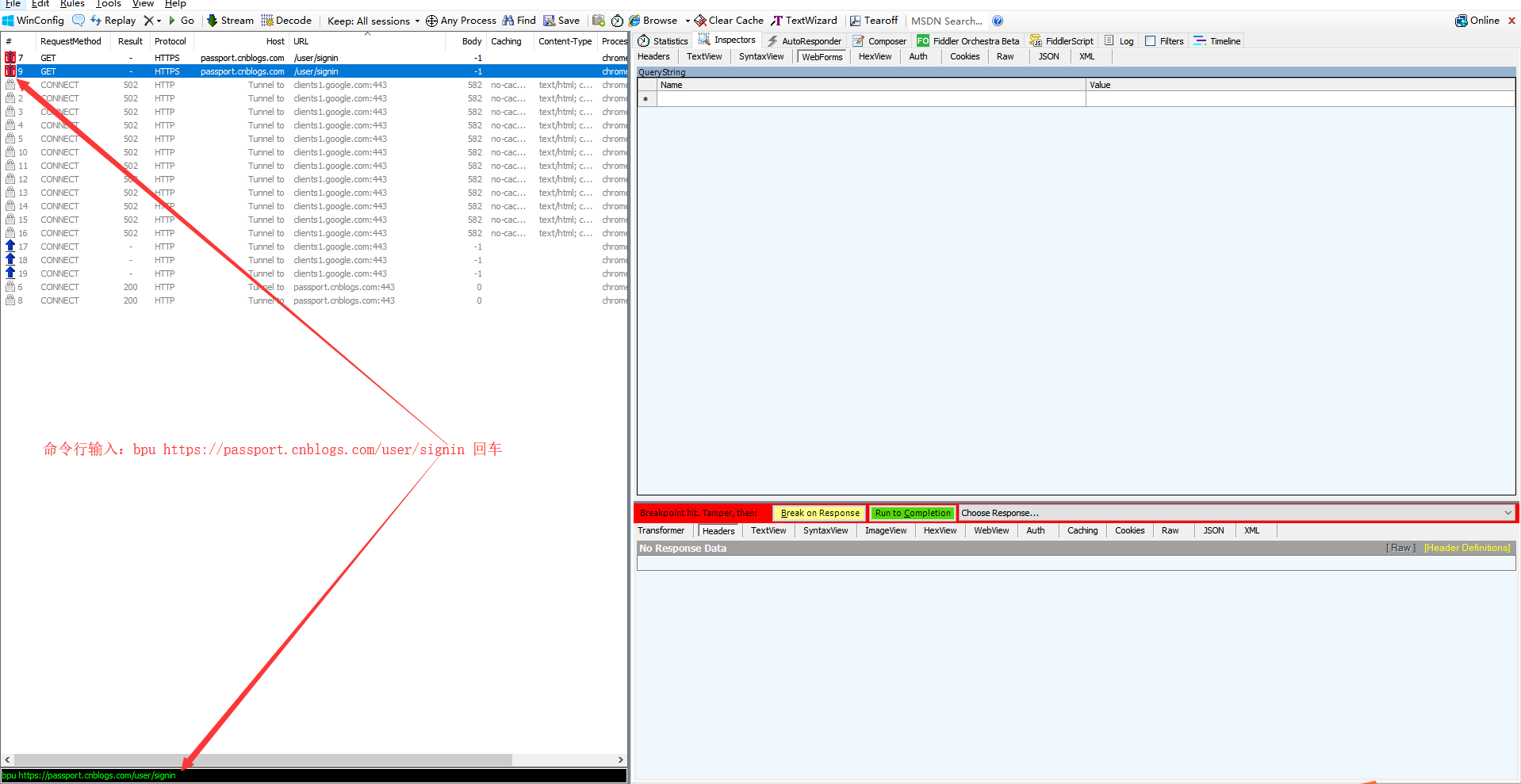
已经知道了某个接口的请求地址,这时候只需要针对这一条请求打断点调试,在命令行中输入指令就可以了
- 请求前断点(before response): bpu
1. 论坛登录接口:https://passport.cnblogs.com/user/signin
2. 命令行输入:bpu https://passport.cnblogs.com/user/signin 回车

3.请求登录接口的时候,就会只拦截登录这个接口了,此时可以修改任意请求参数
4.取消断点,在命令行输入: bpu 回车就可以了
- 响应后断点(after requests): bpafter
1. 论坛登录接口:https://passport.cnblogs.com/user/signin
2. 在命令行输入:bpafter https://passport.cnblogs.com/user/signin 回车
3.登录博客园,会发现已经拦截到登录后服务器返回的数据了,此时可以修改任意返回数据
4.取消断点,在命令行输入: bpafter 回车就可以了
五、拦截来自某个网站所有请求
1.在命令行输入:bpu https://blog.csdn.net/
2.打开CSDN任意网页,发现都被拦截到了
3.打开CSDN其他网站,其它网站可以正常请求
4.说明只拦截了来自CSDN(https://www.cnblogs.com)的请求
5.清除输入bpu回车即可
Fiddler之打断点的更多相关文章
- Fiddler中设置断点修改Request和Response
Fiddler中设置断点修改Request Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改httpRequest 的任何信息包括host, cookie或者表单中的数据.设置断点 ...
- 【转】使用Fiddler进行HTTP断点调试。
这是Fiddler又一强大和实用的工具之一.通过设置断点,Fiddler可以做到: 1. 修改HTTP请求头信息.例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到 ...
- Fiddler中设置断点修改返回结果Response
测试有时会遇到需要测试返回不同的数据前端展示出来会如何?如果去数据库中的数据会比较麻烦.这样我们可以通过fiddler设置断点来修改返回的数据实现测试不同的数据展示. 1.设置断点 (1)点击菜单栏按 ...
- fiddler(四)、断点(转)
前言 先给大家讲一则小故事,在我们很小的时候是没有手机的,那时候跟女神聊天都靠小纸条.某屌丝A男对隔壁小王的隔壁女神C倾慕已久,于是天天小纸条骚扰,无奈中间隔着一个小王,这样小王就负责传小纸条了.有一 ...
- Fiddler大全之断点操作
打断点(bpu) 1.为什么要打断点呢?比如一个购买的金额输入框,输入框前端做了限制100-1000,那么我们测试的时候,需要测试小于100的情况下.很显然前端只能输入大于100的.这是我们可以先抓到 ...
- 10、Fiddler中设置断点修改Response
当然Fiddler中也能修改Response 第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->After Response (这种方法会中 ...
- fiddler 笔记-设置断点
设置断点后,可以修改httprequest的任何信息包括:host,cookie或都表单中的数据 1 Fiddler--rules--Automatic Breakpoint --before Req ...
- fiddler filter过滤+断点
转自 http://blog.csdn.net/u012808234/article/details/52767470
- 【HTTP】Fiddler(三)- Fiddler命令行和HTTP断点调试
一. Fiddler内置命令. 上一节(使用Fiddler进行抓包分析)中,介绍到,在web session(与我们通常所说的session不是同一个概念,这里的每条HTTP请求都成为一个sessio ...
随机推荐
- About & Ideas & Queries
About Blog主现高一,文化课和OI啥都不会 本Blog主太懒,所以很多内容都缩在一个文章里,如数学.图论大礼包 https://wenku.baidu.com/view/56d76029647 ...
- jquery入门使用
目录 jquery入门使用 1.jQuery简介 jQuery介绍 jQuery优点 2.jQuery的load方法 load方法介绍 load实例 代码 3.jQuery的get方法 get()方法 ...
- 10月清北学堂培训 Day 1
今天是杨溢鑫老师的讲授~ T1 1 题意: n * m 的地图,有 4 种不同的地形(包括空地),6 种不同的指令,求从起点及初始的状态开始根据指令行动的结果. 2 思路:(虽然分了数据范围但是实际上 ...
- Tkinter 之Scale滑块标签
一.参数说明 语法 作用 Scale(window, label="滑块") 滑块标题 Scale(window, label="滑块", from_=0) 滑 ...
- [Codeforces1148C]Crazy Diamond——构造
题目链接: [Codeforces1148C]Crazy Diamond 题目大意: 给出一个$1\sim n$的排列要求将其排序,每次能交换两个位置的数当且仅当这两个位置下标差的绝对值大于等于$\f ...
- android通用的UUID唯一标示符
http://stackoverflow.com/questions/2785485/is-there-a-unique-android-device-id 版权声明:本文为博主原创文章,未经博主允许 ...
- 深入理解JVM虚拟机5:虚拟机字节码执行引擎
虚拟机字节码执行引擎 转自https://juejin.im/post/5abc97ff518825556a727e66 所谓的「虚拟机字节码执行引擎」其实就是 JVM 根据 Class 文件中给 ...
- Flutter移动电商实战 --(41)详细页_数据接口的调试
建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { "code": "0", "message" ...
- 32Flutter仿京东商城项目 用户中心页面布局
import 'package:flutter/material.dart'; import 'package:flutter_jdshop/services/ScreenAdapter.dart'; ...
- Java多线程——线程池使用示例
示例代码: import java.util.concurrent.ExecutorService; import java.util.concurrent.Executors; public cla ...
