ion-icon
观察默认的使用
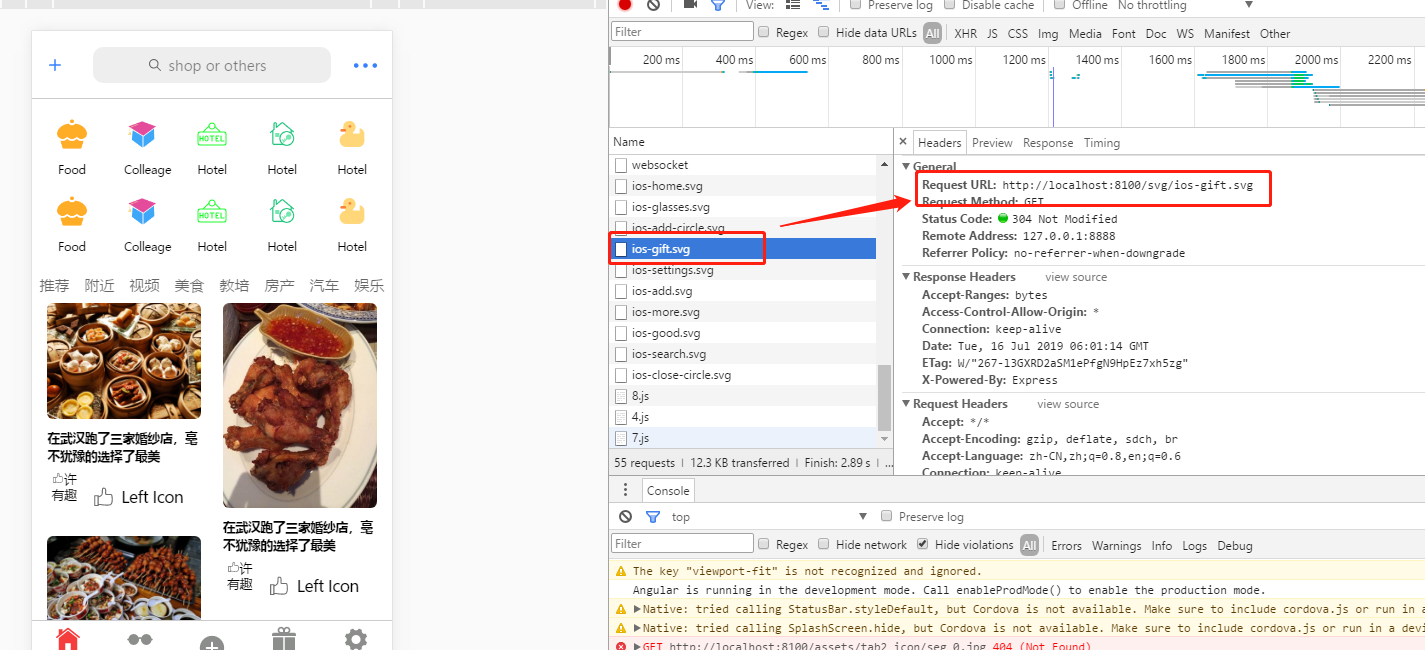
关于Ion-icon 图标的自定义,首先,看一看默认内置的图标的显示,是怎么来的

可以看到默认的路径为:/svg/ios-xxx.svg
自定义实现
那么这种路径是哪里来的,明显是angluar的路由解析过来的,所以,在根目录的anguluar.json中去找相应的配置

可以看到,这个/svg的路径就是这里配置的,那么,添加自定的icon访问,就顺理成章了
我们首先添加一个自定义的配置
图标的命名
注意事项
注意2:图标在tab使用时outline时需要变暗,svg的名字命名为xxx-outline.svg 而不是ios-xxx-outline.svg或md-xxx-outline.svg
ion-icon的更多相关文章
- Android studio使用gradle动态构建APP(不同的包,不同的icon、label)
最近有个需求,需要做两个功能相似的APP,大部分代码是一样的,只是界面不一样,以前要维护两套代码,比较麻烦,最近在网上找资料,发现可以用gradle使用同一套代码构建两个APP.下面介绍使用方法: 首 ...
- h5应用缓存及收藏时Icon显示
h5应用实现离线缓存,加载后,断网仍然可以继续使用. 一.需求 转行做h5,目前做赛道游戏,动手做了个赛道编辑器web版的,由于web版需要开启服务器才能使用,策划要想回家使用就要发布到外网服务器了, ...
- 把UI图里的小图标制作成icon font
一个交互比较多的UI图里面可能会有很多小图标,一般可用sprites图将多个小图标弄成一张大图,或者其它的办法,各种方法的比较可参见博主的另外一篇博客使用css3新属性clip-path制作小图标,本 ...
- 【C#】无损转换Image为Icon
如题,市面上常见的方法是: var handle = bmp.GetHicon(); //得到图标句柄 return Icon.FromHandle(handle); //通过句柄得到图标 此法的问题 ...
- 用字体在网页中画Icon图标
第一步,下载.IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下.fonts文件夹内有四种格式的字体文件: 注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示 ...
- [No0000AF]去除wpf窗口标题栏ICON
/* #region 去除标题栏ICON [DllImport("user32.dll")] static extern int GetWindowLong(IntPtr hwnd ...
- CSS Icon 项目地址 小图标-用css写成的
http://cssicon.space/#/icon/focus 这是所有用css写成的 小图标 右侧有 html和css代码
- Cordova应用程序修改启动画面或者Icon
1) 制作启动画面图片或icon ionic resources //同时生成icon和splash ionic resources --icon //只生成icon ionic resources ...
- 标题栏显示icon
<link rel="shortcut icon" href="/favicon2.ico"/><link rel="bookmar ...
- iPhone屏幕尺寸/launch尺寸/icon尺寸
屏幕尺寸 6p/6sp 414 X 736 6/6s 375 X 667 5/5s 320 X 568 4/4s 320 X 480 la ...
随机推荐
- 认识weblogic的各个机构
一.认识Weblogic中各个机构 WebLogic是一个企业级的应用服务器,包括j2ee中的各类应用,是jsp,servlet,ejb的容器.功能强大,为了更方便的管理weblogic的各个功能,从 ...
- Nginx事件管理之核心模块ngx_events_module
1. ngx_events_module核心模块的功能介绍 ngx_events_module 模式是一个核心模块,它的功能如下: 定义新的事件类型 定义每个事件模块都需要实现的ngx_event_m ...
- CI集成Smarty的实现方式
给新伙伴的忠告:不要去想着有多复杂,看一遍绝对就会弄了! 这样集成的目的是什么? 因为我使用过CI和smarty,所以我就按自己的理解讲一下:CI框架在控制器.models方面做的很好,但在多变的视图 ...
- 石川es6课程---12、Promise
石川es6课程---12.Promise 一.总结 一句话总结: 用同步的方式来书写异步代码,让异步书写变的特别简单 用同步的方式来书写异步代码Promise 让异步操作写起来,像在写同步操作的流程, ...
- Oracle 表空间扩容
1 系统表空间扩容 注:表空间监测或扩容方式很多,这里只提供一种方便使用的方法 1)查询SQL 注:需要输入百分比,如:90,就可查出使用率超过90%的表空间, with t as (select b ...
- koa 基础(九) ejs 模板引擎的使用
1.app.js /** * ejs 模板引擎的使用: * 1.npm install koa-views --save * 2.npm install ejs --save * 3.var view ...
- yarn application命令介绍
yarn application 1.-list 列出所有 application 信息 示例:yarn application -list 2.-appStates <Stat ...
- sklearn4_混合分类器
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003&u ...
- SqlHelper 类
// 一个自用的 SqlHelper 类 利用了刚学习到的 扩展方法 http://technet.microsoft.com/zh-cn/bb383977 /// <summary> / ...
- UI的流畅度优化
Android中所有的界面绘制工作都是在UI线程中进行的,提高UI流畅度的最核心根本在于释放UI线程.即:不在主线程中做耗时的操作. 很多人都知道,耗时的操作要放到子线程中去做,比如访问网络,比如读写 ...
