Docker多阶段构建实战(multi-stage builds)
在编写Dockerfile构建docker镜像时,常遇到以下问题:
- RUN命令会让镜像新增layer,导致镜像变大,虽然通过&&连接多个命令能缓解此问题,但如果命令之间用到docker指令例如COPY、WORKDIR等,依然会导致多个layer;
- 有些工具在构建过程中会用到,但是最终的镜像是不需要的(例如用maven编译构建java工程),这要求Dockerfile的编写者花更多精力来清理这些工具,清理的过程又可能导致新的layer;
为了解决上述问题,从17.05版本开始Docker在构建镜像时增加了新特性:多阶段构建(multi-stage builds),将构建过程分为多个阶段,每个阶段都可以指定一个基础镜像,这样在一个Dockerfile就能将多个镜像的特性同时用到,例如:先用SDK镜像构建.NET Core工程,再把构建结果和Runtime 合成,就做成了一个可以直接运行.NET Core工程镜像了;
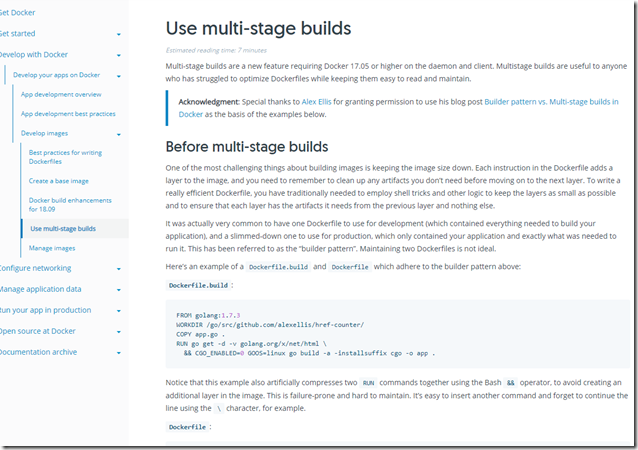
官方描述如下图所示,地址是:https://docs.docker.com/develop/develop-images/multistage-build/

官方的实例是golang的,今天我们以.NET Core构建ASP.NET Core工程为例,介绍如何使用multi-stage特性构建.NET Core微服务镜像;
Dockerfile文件参见: https://github.com/geffzhang/AKS-learning-series/blob/master/src/TechTalksWeb/Dockerfile
### 第一阶段,用sdk 镜像进行编译
FROM microsoft/dotnet:2.1.300-sdk AS build-env
WORKDIR /TechTalksWeb
COPY NuGet.config ./
COPY TechTalksWeb.csproj ./
RUN dotnet restore
COPY . ./
#编译构建
RUN dotnet publish --configuration Release --output releaseOutput --no-restore
#build runtime image
### 第二阶段,用第一阶段的.NET Core编译文件和aspnetcore-runtime 镜像合成一个小体积的镜像
FROM microsoft/dotnet:2.1.0-aspnetcore-runtime
WORKDIR /TechTalksWeb
#从名为build-env的stage复制构建结果到工作目录
COPY --from=build-env /TechTalksWeb/releaseOutput ./
ENTRYPOINT ["dotnet", "TechTalksWeb.dll"]
上面就是分成了两个阶段构建的Dockerfile脚本,请参考每行的注释来理解,有以下几点需要重点关注:
- 一共有两次FROM指令出现,而最终的镜像是基于最后一个FROM生成的;
- WORKDIR 被定义了两次,因为前面阶段定义的变量在后面的阶段是用不了的;
- COPY --from=build-env 这个命令,可以将指定阶段的文件复制到当前阶段来,这一步很关键,第一阶段用.NET Core SDK构建出来的dll 文件,通过该命令复制到后面的阶段来使用了;
- 最后一个FROM是microsoft/dotnet:2.1.0-aspnetcore-runtime,这是asp.net core 运行环境镜像,最终镜像的内容就是dotnet:2.1.0-aspnetcore-runtime和sdk的构建结果,而前面的sdk镜像和最终构建结果无关;
Docker多阶段构建实战(multi-stage builds)的更多相关文章
- docker 多阶段构建
构建镜像最具挑战性的一点是使镜像大小尽可能的小.Dockerfile中的每条指令都为图像添加了一个图层,您需要记住在移动到下一层之前清理任何不需要的工件.对于多阶段构建,您可以在Dockerfile中 ...
- 多阶段构建Golang程序Docker镜像
Docker简介 Docker是基于Linux容器技术(LXC),使用Go语言实现的开源项目,诞生于2013年,遵循Apache2.0协议.Docker自开源后,受到广泛的关注和讨论. Docker在 ...
- 多阶段构建Docker镜像
在Docker 17.05及更高的版本中支持支持一种全新的构建镜像模式:多阶段构建: 多阶段构建Docker镜像的最大好处是使构建出来的镜像变得更小: 目前常见的两个构建镜像的方式为: 1.直接使用某 ...
- 使用 Docker 开发 - 使用多阶段构建镜像
多阶段构建是一个新特性,需要 Docker 17.05 或更高版本的守护进程和客户端.对于那些努力优化 Dockerfiles 并使其易于阅读和维护的人来说,多阶段构建非常有用. 在多阶段构建之前 构 ...
- docker multi-stage 多阶段构建
多阶段构建 一.需求 二.普通构建 1.编写Dockerfile 2.构建镜像 三.多阶段(multi-stage)构建 1.编写Dockerfile 2.构建镜像 四.比较2个镜像的体积大小 我们在 ...
- Docker技术入门与实战 第二版-学习笔记-2-镜像构建
3.利用 commit 理解镜像构成 在之前的例子中,我们所使用的都是来自于 Docker Hub 的镜像. 直接使用这些镜像是可以满足一定的需求,而当这些镜像无法直接满足需求时,我们就需要定制这些镜 ...
- 《Docker从入门到跑路》之多阶段构建
多阶段构建就是在一个Dokcerfile中定义多个FROM,每个FROM都可以使用不同的基础镜像,并表示开始一个新的构建阶段,我们可以很方便的将一个阶段的文件复制到另外一个阶段中,在最终的阶段保存你需 ...
- Dockerfile多阶段构建
多阶段构建 之前的做法: 在Docker17.05版本之前,构建Docker镜像,通常采用两种方式: 1.全部放入一个Dockerfile 一种方式是将所有的构建过程全都包含在一个Dockerfile ...
- 《Spring Cloud与Docker微服务架构实战》配套代码
不才写了本使用Spring Cloud玩转微服务架构的书,书名是<Spring Cloud与Docker微服务架构实战> - 周立,已于2017-01-12交稿.不少朋友想先看看源码,现将 ...
随机推荐
- VUE知识点小记
.if里面不能用import方式导入,只能用require方式引入 判断长度大于0 getIssues (vue, data) { let label = '' ) { label = `+label ...
- OpenNebula概述
OpenNebula概述 OpenNebula是专门为云计算打造的开源系统,用户可以使用Xen.KVM.VMware等虚拟化软件一起打造企业云.利用OpenNebula可以轻松构建私有云.混合云.公开 ...
- https://www.cnblogs.com/
Linux如何查看端口 1.lsof -i:端口号 用于查看某一端口的占用情况,比如查看8000端口使用情况,lsof -i:8000 # lsof -i:8000 COMMAND PID USER ...
- SpringCloud学习成长之路 六 cloud配置中心
一.简介 在分布式系统中,由于服务数量巨多,为了方便服务配置文件统一管理,实时更新,所以需要分布式配置中心组件.在Spring Cloud中,有分布式配置中心组件spring cloud config ...
- Apache配置优化一(查看当前apache数据)
1.查看当前的运行模块 httpd -l 2.查看httpd进程数 ps -ef | grep httpd | wc -l 3.查看请求80服务的client ip按照连接数排序 netstat -n ...
- ELK之在CentOS7.5上使用rpm包安装配置ELK7版本
一,安装环境查看 二,软件版本选用 jdk 1.8.0_171 elasticsearch 7.1.1 kibana 7.1.1 logstash 7.1.1 三,安装配置 1,安装JDK 过程不详述 ...
- MATLAB分类与预测算法函数
1.glmfit() 功能:构建一个广义线性回归模型. 使用格式:b=glmfit(X,y,distr),根据属性数据X以及每个记录对应的类别数据y构建一个线性回归模型,distr可取值为:binom ...
- [多转合成] 使用pycaffe保存各个层的特征图
# coding=utf-8 #python2 caffe_visualize.py import numpy as np import matplotlib.pyplot as plt import ...
- jqGrid获取选中行id集合
$("#jqGrid").jqGrid("getGridParam","selarrrow");
- jquery换一批的写法
jquery换一批的写法 <pre> <img src="{$yuming}/images/3/huanyipi.png" alt="" cu ...