React开发环境配置
本文以上一篇文章继续配置:npm安装及环境配置《https://www.cnblogs.com/hzb462606/p/11565275.html》
使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
cnpm install -g create-react-app
create-react-app my-app
cd my-app/
npm start
可能出现的问题:
原因:上文我们手动修改了npm默认“node_global”的位置,需要手动配置环境变量指向最新的“node_global”
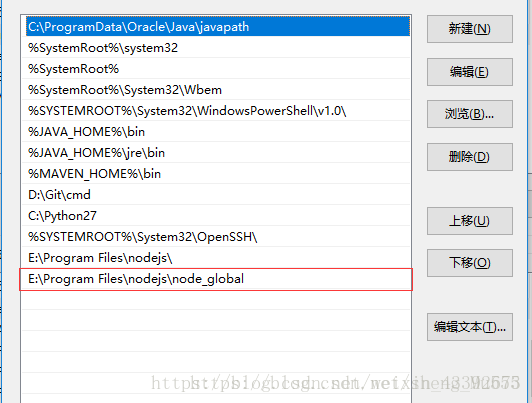
首先:右击“我的电脑”------“属性”------“高级系统设置”------“环境变量”:
在安装node.js的时候指定了node_global的地址。
将指定的node_global地址写到环境变量的“path”中即可。
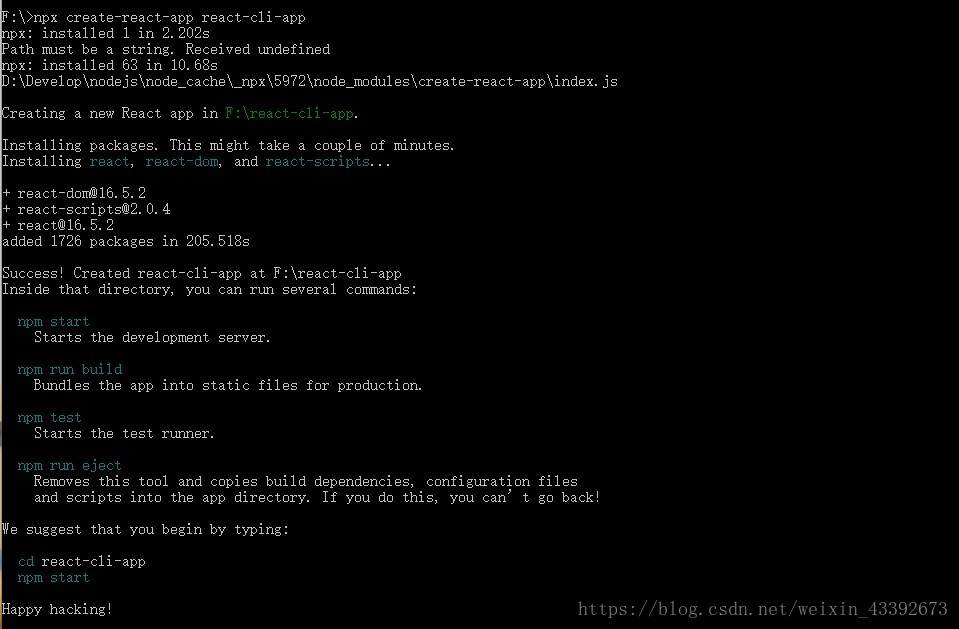
重启cmd,执行create-react-app react-cli-app;
React开发环境配置的更多相关文章
- 基于webpack4的react开发环境配置
一.基础配置 1.init项目 mkdir react-webpack4-cook cd react-webpack4-cook mkdir src mkdir dist npm init -y 复制 ...
- 二、react开发环境配置与webpack入门
Webpack 模块打包工具(module bundler)功能: 将 CSS.图片与其他资源打包 打包之前预处理(Less.CoffeeScript.JSX.ES6 等)档案 依 entry 文件不 ...
- 【webpack结合React开发环境配置】React开发环境配置之Webpack结合Babel8.x版本安装的正确姿势(Webpack最新版4.x结合Babel8.x环境配置步骤)
1. 安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org[使用淘宝镜像]2. 初始化package.json文件c ...
- Mac电脑配置IOS React Native开发环境配置笔记
React Native(以下简称RN)的开发环境配置直接参考官方文档即可完成,不过对小白来说东西有点多,有些名词不是很好理解,这里就官方的安装文档稍微展开说一下. 中文版配置说明:不错的中文说明.官 ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- React Native环境配置和简单使用
# 前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- webpack开发环境配置和生产环境配置
开发环境配置 在开发环境下,我们首先考虑的是方便开发,方便代码调试,不需要考虑代码合并和css样式分离这些. 这里主要说三个 :1.css模块化:2.模块热替换功能:3.source-map(代码映射 ...
随机推荐
- Image Processing and Analysis_8_Edge Detection:Design of steerable filters for feature detection using canny-like criteria ——2004
此主要讨论图像处理与分析.虽然计算机视觉部分的有些内容比如特 征提取等也可以归结到图像分析中来,但鉴于它们与计算机视觉的紧密联系,以 及它们的出处,没有把它们纳入到图像处理与分析中来.同样,这里面也有 ...
- Tornado目录
第一篇:白话tornado源码之一个脚本引发的血案 第二篇:白话tornado源码之待请求阶段 第三篇:白话tornado源码之请求来了 第四篇:白话tornado源码之褪去模板外衣的前戏 第五篇:白 ...
- Vue 将一个组件嵌入到另一个组件中
https://github.com/JasmineQian/Vue_Sample App.vue是所有组件的 要嵌入到App.vue组件中, 在script处导入 import xxx from ...
- tensorflow几个常见错误
错误一:二分类,标签y ValueError: Cannot feed value of shape (128,1) for Tensor u'input_y_2:0', which has shap ...
- phpstorm和ftp搭配使用
简单使用
- 扫描QPS控制——celery任务分多队列运行
发包QPS控制,有两个难点. 1. redis交互流量的限制. 假设每分钟有1000条流量任务生成,每条跑20个插件,每个插件发5个数据包,每分钟约发十万请求. 那么在发包处做QPS会遇到一个问题,如 ...
- Codeforces Round #551 (Div. 2) F. Serval and Bonus Problem (DP/FFT)
yyb大佬的博客 这线段期望好神啊... 还有O(nlogn)FFTO(nlogn)FFTO(nlogn)FFT的做法 Freopen大佬的博客 本蒟蒻只会O(n2)O(n^2)O(n2) CODE ...
- React顶层API
1.React.Children相关 1. React.Children.map(props.children, mapFunc) 1)该方法用于在props.children不透明的情况下,安全的遍 ...
- java获取web项目下文件夹的路径方法
方法一: String realPath=request.getSession().getServletContext() .getRealPath("upload"); 方法二: ...
- AtomicInteger如何保证线程安全以及乐观锁/悲观锁的概念
众所周知,JDK提供了AtomicInteger保证对数字的操作是线程安全的,线程安全我首先想到了synchronized和Lock,但是这种方式又有一个名字,叫做互斥锁,一次只能有一个持有锁的线程进 ...