阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作

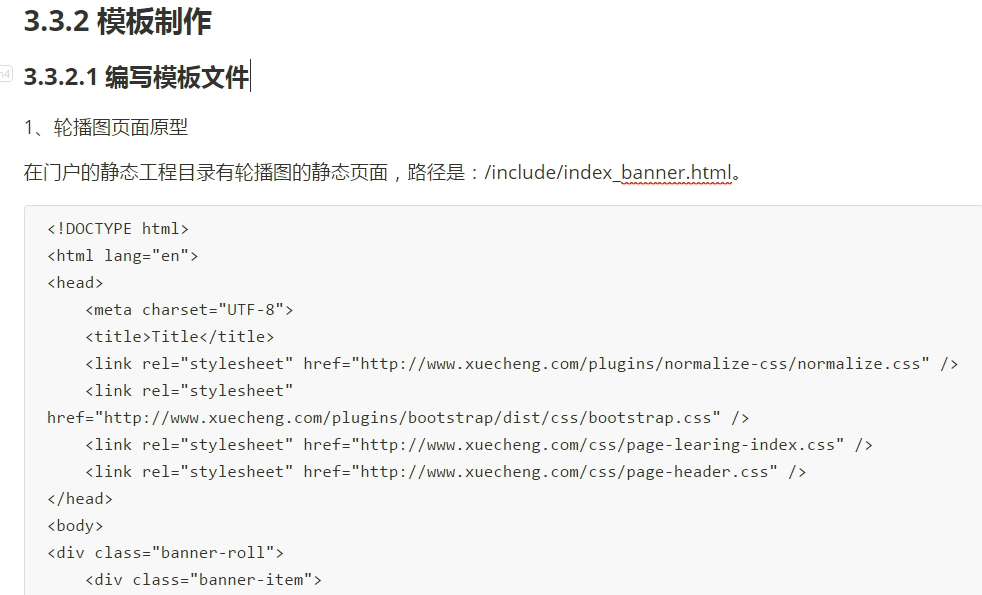
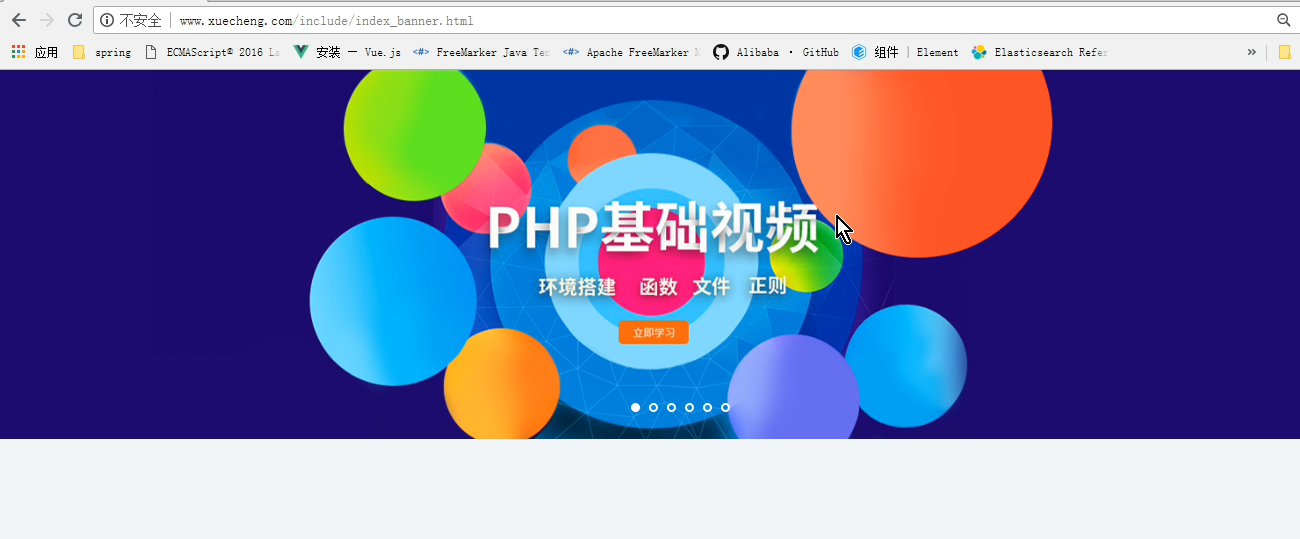
这是轮播图的原始文件

运行门户需要把 nginx启动起来


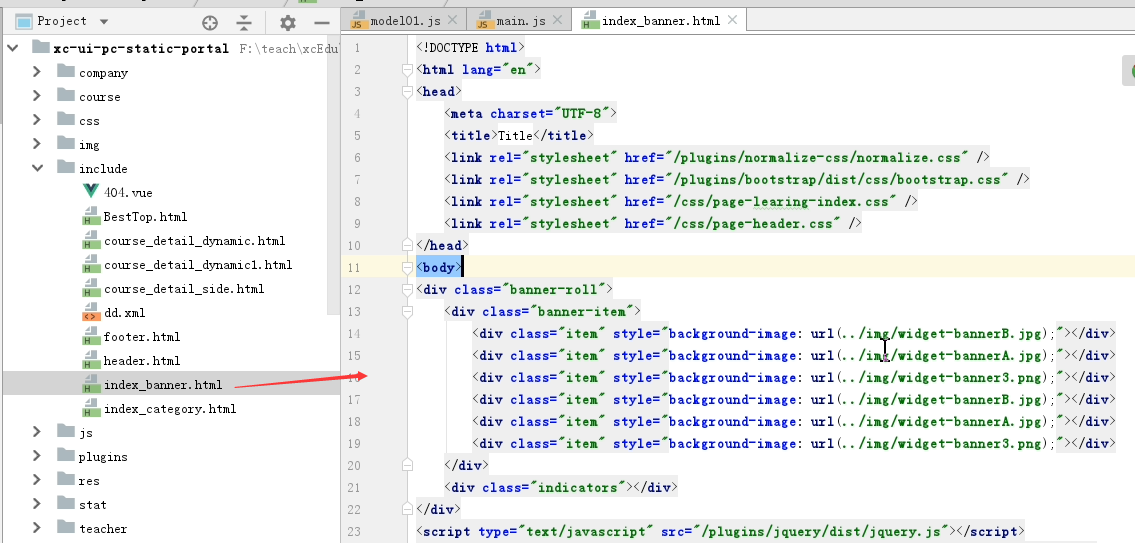
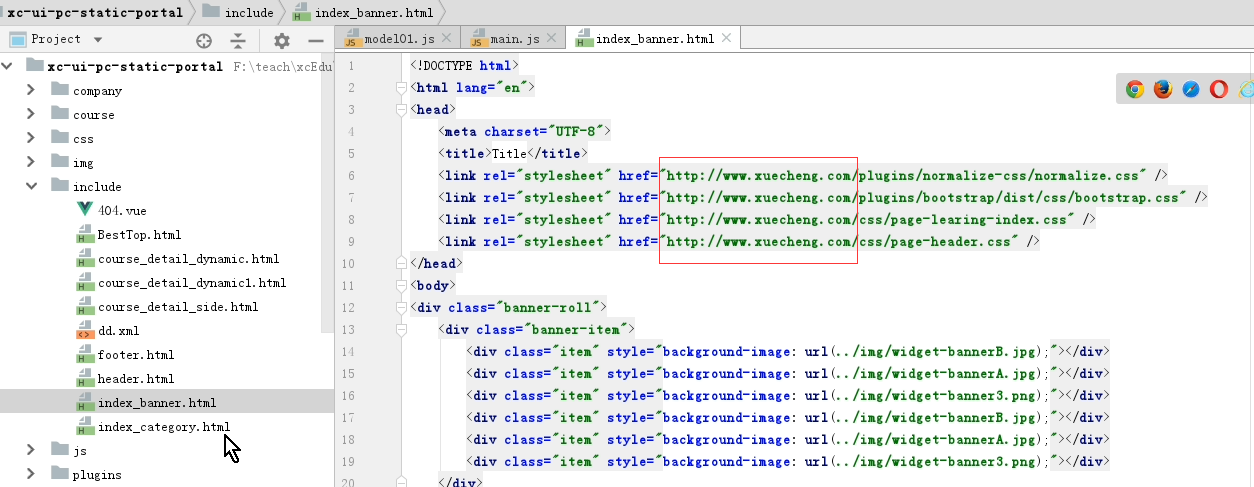
单独运行轮播图。把里面的css的引用都加上网址的url

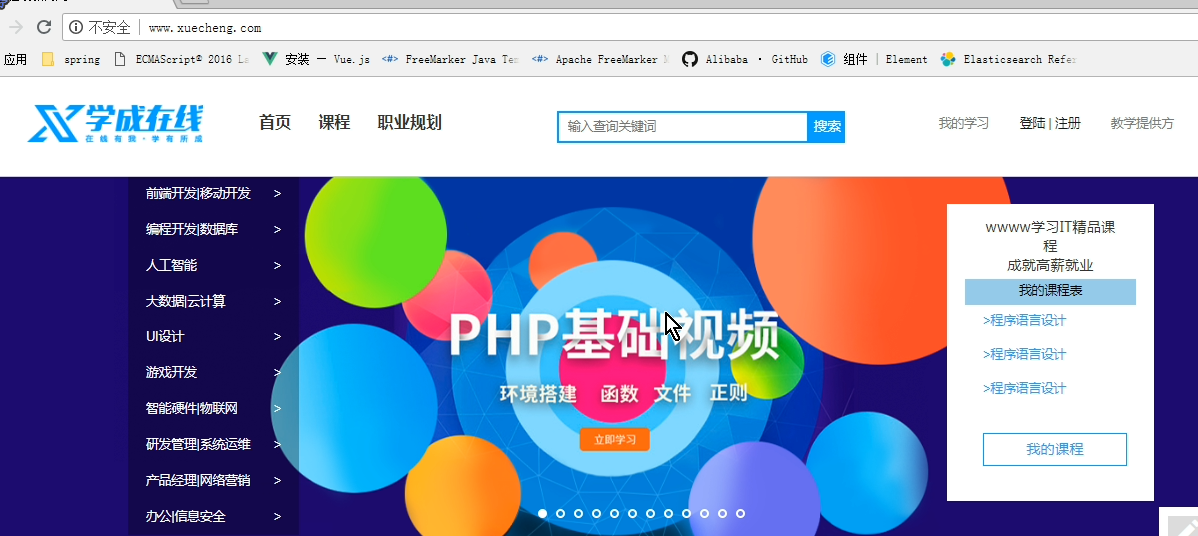
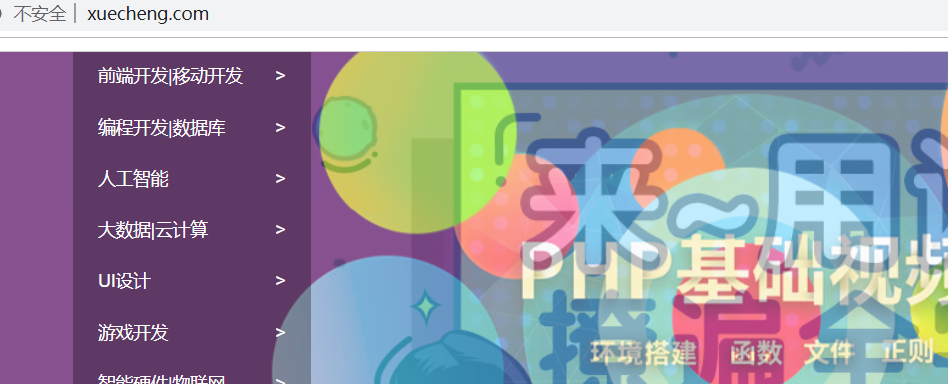
这就是单独访问到的轮播图的效果

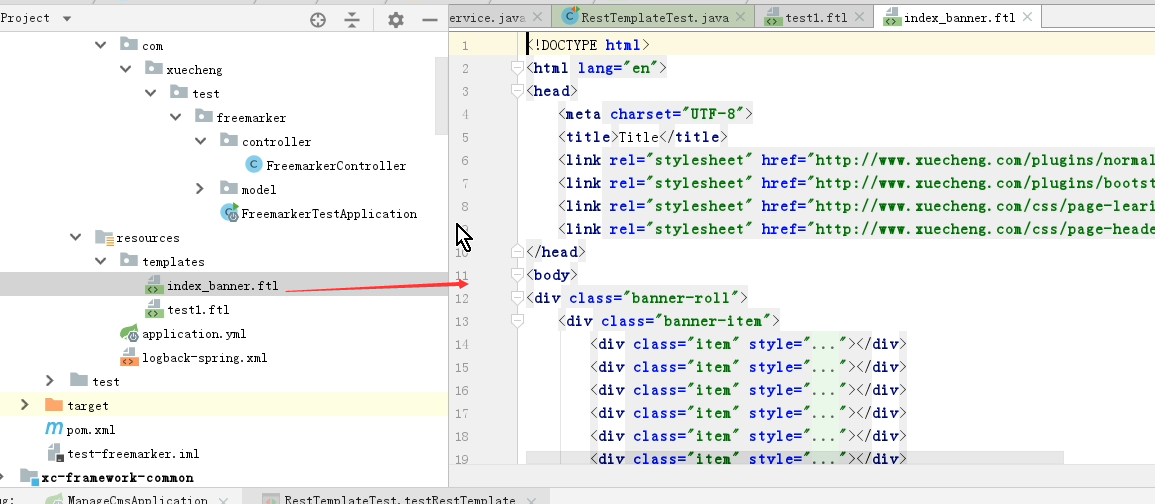
轮播图模板的地址:
阶段5 3.微服务项目【学成在线】·\day04 页面静态化\代码\index_banner.ftl
test-freemarker的服务内。模板的html文件,复制过来。然后改了名字后缀叫做index_banner.ftl

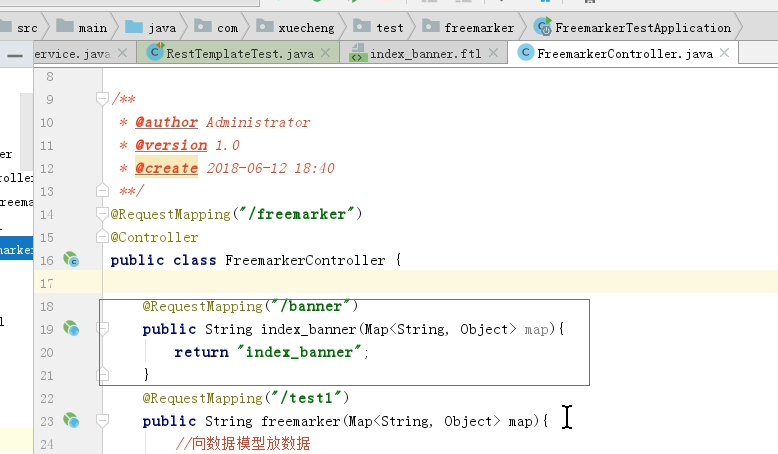
FreemarkerController内
新加一个方法 返回为轮播图的模板地址


http://localhost:8088/freemarker/banner

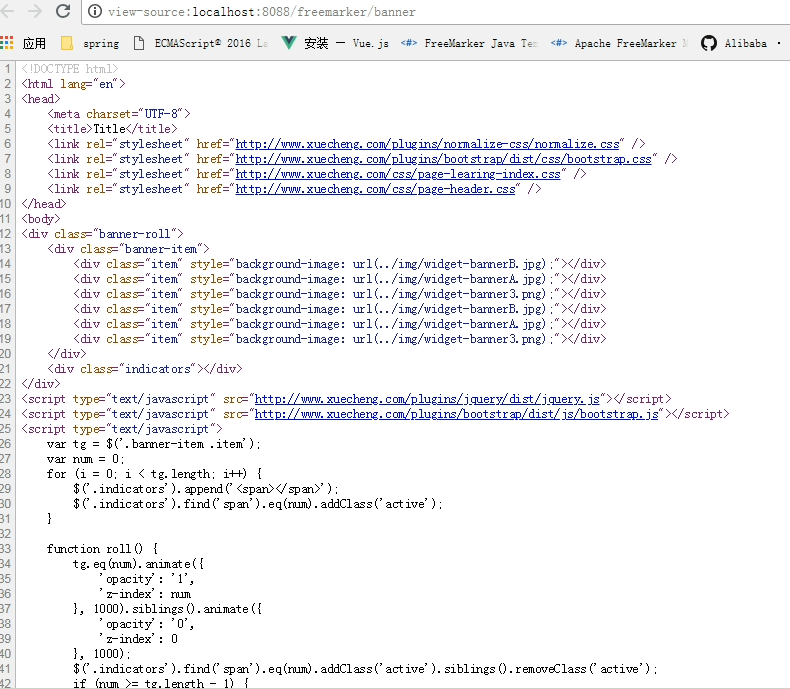
页面没显示东西。但是里面的内容是有的。里面的图片地址都是相对的路径

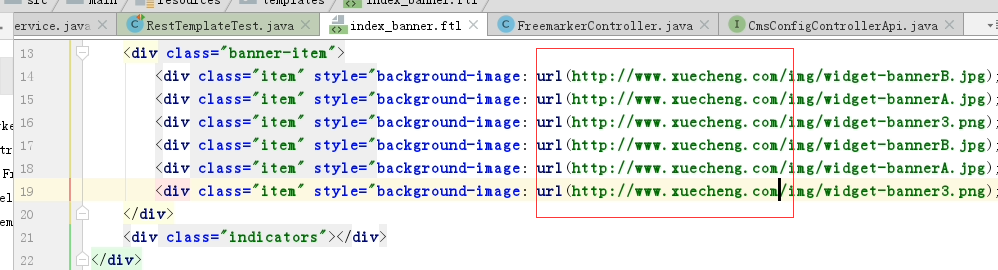
如果模板这里改成绝对路径是可以显示出来的


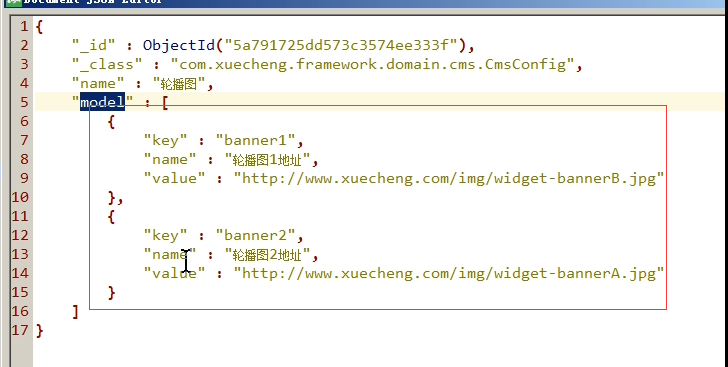
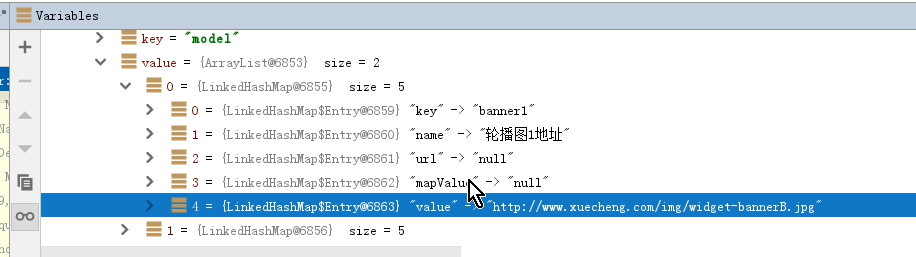
先来确定录播图的数据格式

显示就是要遍历这个model


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://www.xuecheng.com/plugins/normalize-css/normalize.css" />
<link rel="stylesheet" href="http://www.xuecheng.com/plugins/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="http://www.xuecheng.com/css/page-learing-index.css" />
<link rel="stylesheet" href="http://www.xuecheng.com/css/page-header.css" />
</head>
<body>
<div class="banner-roll">
<div class="banner-item">
<#if model??>
<#list model as item>
<div class="item" style="background-image: url(${item.value});"></div>
</#list>
</#if>
<#-- <div class="item" style="background-image: url(../img/widget-bannerA.jpg);"></div>
<div class="item" style="background-image: url(../img/widget-banner3.png);"></div>
<div class="item" style="background-image: url(../img/widget-bannerB.jpg);"></div>
<div class="item" style="background-image: url(../img/widget-bannerA.jpg);"></div>
<div class="item" style="background-image: url(../img/widget-banner3.png);"></div>-->
</div>
<div class="indicators"></div>
</div>
<script type="text/javascript" src="http://www.xuecheng.com/plugins/jquery/dist/jquery.js"></script>
<script type="text/javascript" src="http://www.xuecheng.com/plugins/bootstrap/dist/js/bootstrap.js"></script>
<script type="text/javascript">
var tg = $('.banner-item .item');
var num = ;
for (i = ; i < tg.length; i++) {
$('.indicators').append('<span></span>');
$('.indicators').find('span').eq(num).addClass('active');
} function roll() {
tg.eq(num).animate({
'opacity': '',
'z-index': num
}, ).siblings().animate({
'opacity': '',
'z-index':
}, );
$('.indicators').find('span').eq(num).addClass('active').siblings().removeClass('active');
if (num >= tg.length - ) {
num = ;
} else {
num++;
}
}
$('.indicators').find('span').click(function() {
num = $(this).index();
roll();
});
var timer = setInterval(roll, );
$('.banner-item').mouseover(function() {
clearInterval(timer)
});
$('.banner-item').mouseout(function() {
timer = setInterval(roll, )
});
</script>
</body>
</html>
首先是配置RestTemplate
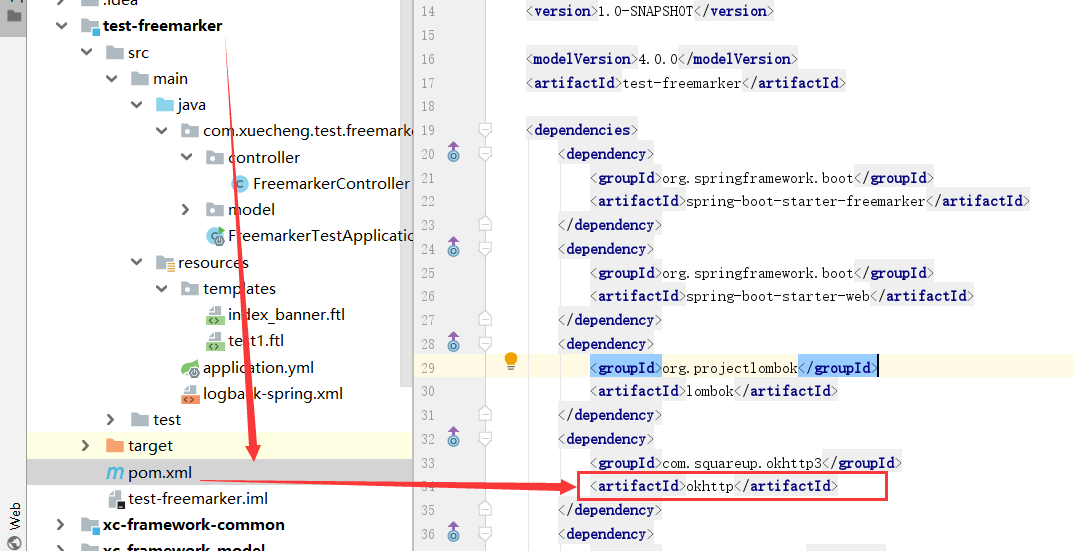
首先是确定pom.yml内添加了okhttp的引用

<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
</dependency>
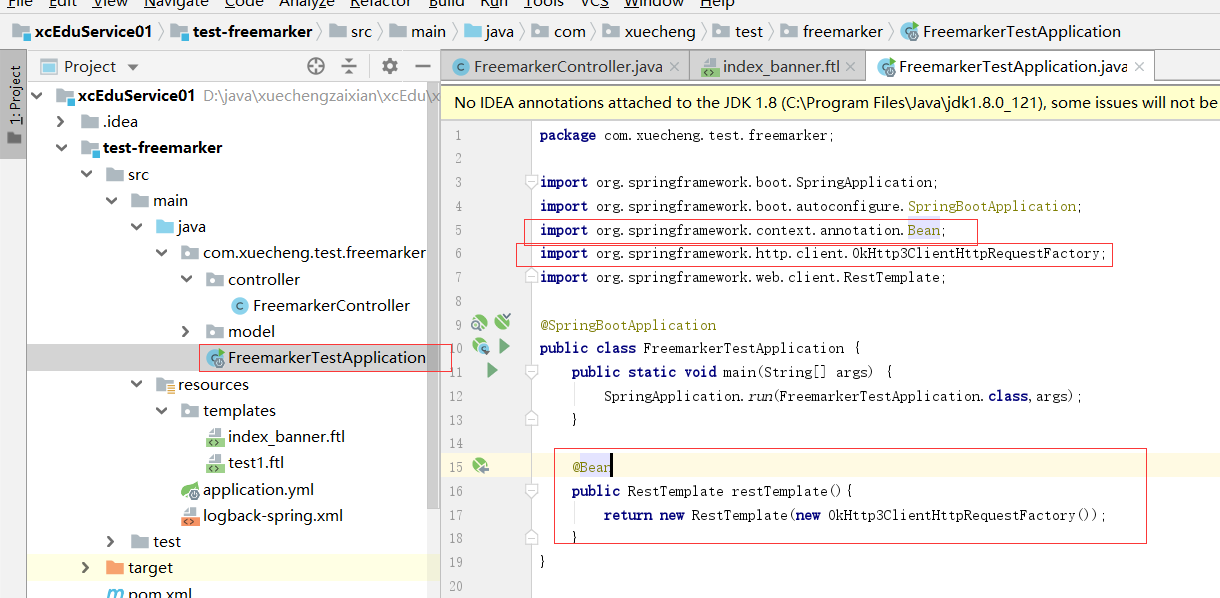
然后是在SpringBoot的启动类里面,配置RestTemplate的Bean

<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
</dependency>
@Bean
public RestTemplate restTemplate(){
return new RestTemplate(new OkHttp3ClientHttpRequestFactory());
}
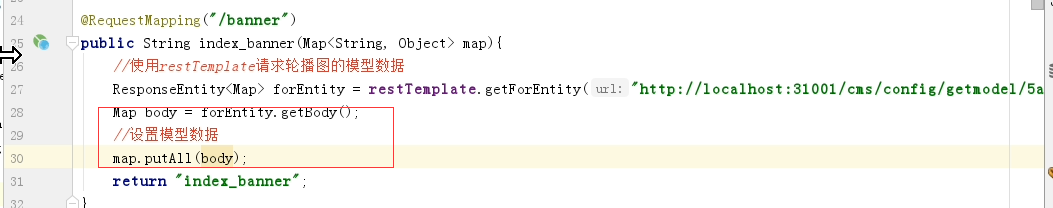
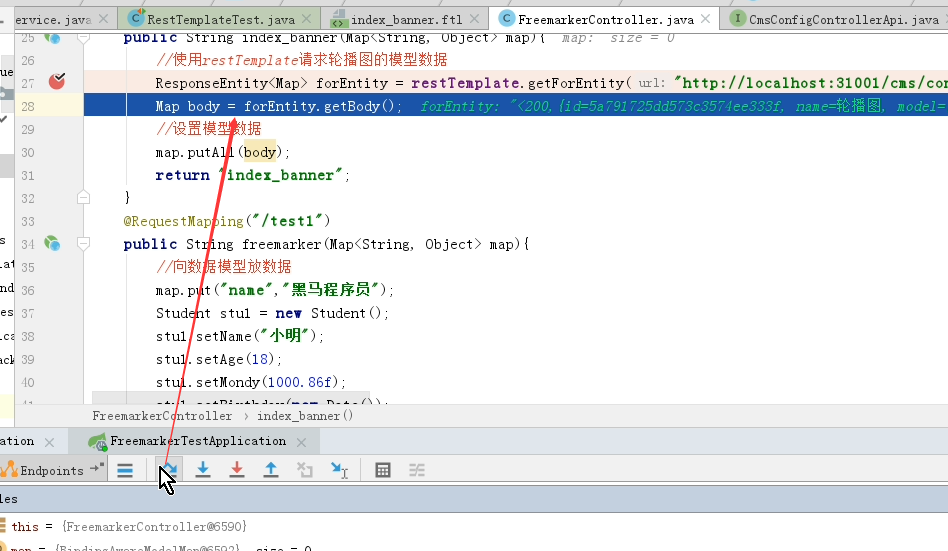
使用restTemplate请求数据
请求的接口的地址

请求最终转换成一个Map

body就是我们的模型数据

@Autowired
RestTemplate restTemplate;
@RequestMapping("/banner")
public String index_banner(Map<String,Object> map){
ResponseEntity<Map> forEntity = restTemplate.getForEntity("http://localhost:31001/cms/config/getmodel/5a791725dd573c3574ee333f", Map.class);
Map body = forEntity.getBody();
//设置模型数据
map.putAll(body);
return "index_banner";
}
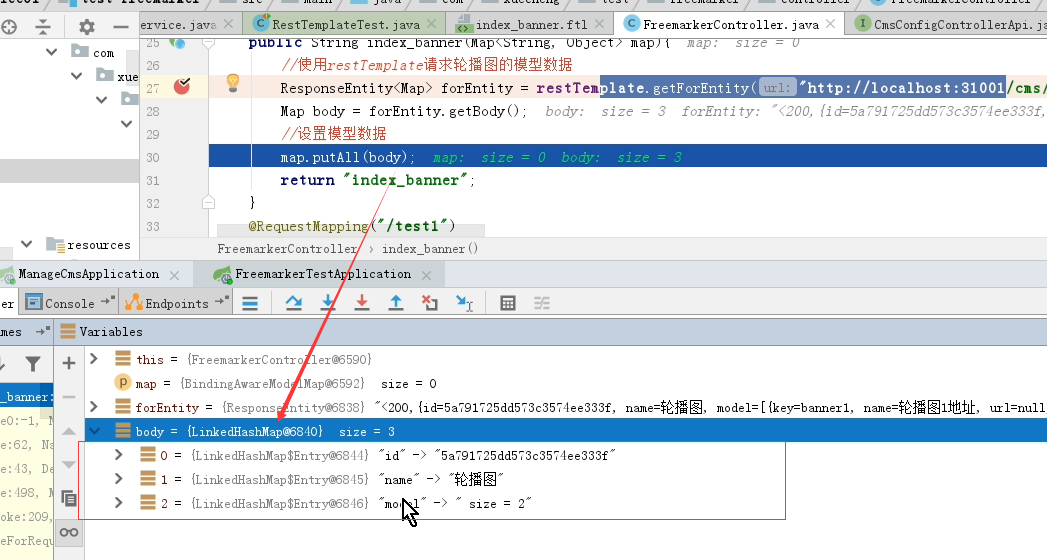
测试
测试的时候记得先启动cms的微服务,test-freemarker的服务是调用cms的服务获取到的轮播图的数据,确保启动了两个微服务


body里面的数据有三条


需要修改mongoDB里面的数据

原来的数据
{
"_id" : ObjectId("5a791725dd573c3574ee333f"),
"_class" : "com.xuecheng.framework.domain.cms.CmsConfig",
"name" : "轮播图",
"model" : [
{
"key" : "banner1",
"name" : "轮播图1地址",
"value" : "http://192.168.101.64/group1/M00/00/01/wKhlQFp5wnCAG-kAAATMXxpSaMg864.png"
},
{
"key" : "banner2",
"name" : "轮播图2地址",
"value" : "http://192.168.101.64/group1/M00/00/01/wKhlQVp5wqyALcrGAAGUeHA3nvU867.jpg"
},
{
"key" : "banner3",
"name" : "轮播图3地址",
"value" : "http://192.168.101.64/group1/M00/00/01/wKhlQFp5wtWAWNY2AAIkOHlpWcs395.jpg"
}
]
}
新的数据
{
"_id" : ObjectId("5a791725dd573c3574ee333f"),
"_class" : "com.xuecheng.framework.domain.cms.CmsConfig",
"name" : "轮播图",
"model" : [
{
"key" : "banner1",
"name" : "轮播图1地址",
"value" : "http://www.xuecheng.com/img/widget-bannerA.jpg"
},
{
"key" : "banner2",
"name" : "轮播图2地址",
"value" : "http://www.xuecheng.com/img/widget-bannerB.jpg"
},
{
"key" : "banner3",
"name" : "轮播图3地址",
"value" : "http://www.xuecheng.com/img/widget-banner3.png"
}
]
}
然后确保nginx启动起来了。www.xuecheng.com的网址是可以打开的

以上都确认好后。再次访问:http://localhost:8088/freemarker/banner

我自己做测试 最终返回的数据3个图片的地址 都展示出来了。主要修改mongoDB里面的cms_config里面轮播图的数据

以上就实现了模板的制作
阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_03-方法授权-jwt令牌包含权限
修改认证服务的UserDetailServiceImpl类,下边的代码中 permissionList列表中存放了用户的权限, 并且将权限标识按照中间使用逗号分隔的语法组成一个字符串,最终提供给Spr ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_14-网关-介绍网关及搭建网关工程
4 Zuul网关 4.1 需求分析 网关的作用相当于一个过虑器.拦截器,它可以拦截多个系统的请求. 本章节要使用网关校验用户的身份是否合法. 4.2 Zuul介绍 什么是Zuul? Spring Cl ...
随机推荐
- Django drf:分页器详解
一.简单分页(查看第n页,每页显示N条) 二.偏移分页(在第n个位置,向后查看n条数据) 三.CursorPagination(加密分页,只能看上一页和下一页,速度快) 一.简单分页(查看第n页,每页 ...
- rsync & sersync 实时同步
1.根据之前一篇关于rsync的随笔部署好rsync服务后,可以开始inotify的部署 2.sersync的部署 ①.部署服务(安装和配置过程) #Master 部署Sersync服务 mkdir ...
- python_面向对象——继承
1.继承 class Animal: def __init__(self,name,age,sex): self.name = name self.age = age self.sex = sex d ...
- LINQ to DataSet,对离线数据的Linq支持、AsEnumeable()
一.DataTable的扩展方法: 1.DataTable转Linq:AsEnumerable 方法 返回IEnumerable<T>对象,其中泛型参数T是DataRow. 此对象可用在 ...
- 控制warning信息在控制台的显示
在运行代码时,有时出现warning信息, 1.当你后台不需要warning信息的时候,可以直接把warning信息省略掉. 2.如果代码是循环,则会在控制台打印多次warning信息,这会使得war ...
- Js 提交 form 表单
本文主要讲如何使用Js提交表单,在使用ajax进行异步验证的多数情况下,需要使用Js提交表单,以下简单说几种提交表单的方式: 1.document.getElementById("formI ...
- [Javascript] Convert a forEach method to generator
For example we have a 'forEach' method which can loop though a linked list: forEach(fn) { let node = ...
- delegate:动态绑定js事件
$('.videomodule').delegate("span", "click", function() { var i = $(this).index() ...
- php MySQL 查询数据
以下为在MySQL数据库中查询数据通用的 SELECT 语法: SELECT column_name,column_name FROM table_name [WHERE Clause] [LIMIT ...
- PHP mysqli_dump_debug_info() 函数
mysqli_dump_debug_info() 函数转储调试信息到日志中. <?php mysqli_dump_debug_info($con); ?>
