jquery-easyui中改变【确认框控件的按钮文字】($.messager.confirm)

根据API这句话,就很自然想到重写该方法,代码如下:
$.messager.defaults = { ok: "通过", cancel: "不通过" ,width:350};
$.messager.confirm(
'系统提示',
'....'
,function(r){
if (r){
//通过...
}else{
//不通过...
}
});
$.messager.defaults = { ok: "确定", cancel: "取消" , width:300};//将width改回消息框原宽度
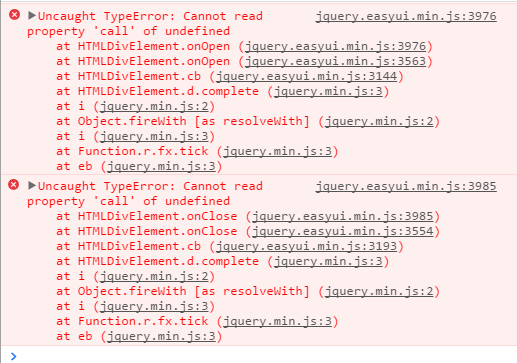
然后在其他调用了$.messager 控件 如 $.messager.show 就会报错:

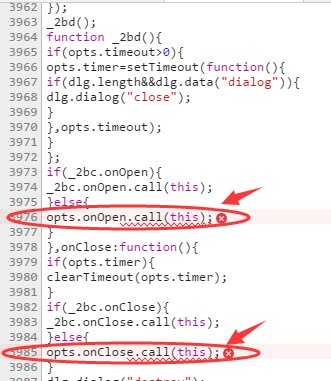
找到报错源码:

将之前修改$.messager.defaults 的 代码 改为:
$.messager.defaults.ok = "通过";
$.messager.defaults.cancel = "不通过";
$.messager.defaults.width = 350;//更改消息框宽度
$.messager.confirm(
'系统提示',
'...'
,function(r){
if (r){
//..
}else{
//...
}
});
$.messager.defaults.ok = "确定";
$.messager.defaults.cancel = "取消";
$.messager.defaults.width = 300;//改回消息框原宽度
其他地方就能正常使用messager控件了。
jquery-easyui中改变【确认框控件的按钮文字】($.messager.confirm)的更多相关文章
- tkiner中Radiobutton单选框控件(七)
Radiobutton控件 由于本次内容中好多知识都是之前重复解释过的,本次就不做解释了.不太清楚的内容请参考tkinter1-6节中的内容 import tkinter wuya = tkinter ...
- tkinter中Radiobutton单选框控件(七)
Radiobutton控件 由于本次内容中好多知识都是之前重复解释过的,本次就不做解释了.不太清楚的内容请参考tkinter1-6节中的内容 import tkinter wuya = tkinter ...
- Web之-----弹出确认框控件应用
引用文件!-------- <link rel="stylesheet" type="text/css" href="@Url.FrontUrl ...
- Jquery EasyUI 中ValidateBox验证框使用讲解(转)
Validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息.该验证框可以结合form(表单)插件并防止表 ...
- Jquery EasyUI 中ValidateBox验证框使用讲解
来源素文宅博客:http://blog.yoodb.com/ Validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警 ...
- EasyUI中的重要的控件和属性
data-options: precision:2 保留2为小数 validType:
- 实时刷新winform中的某一个控件上的文字
需要注意的是,必须从UI线程,另外启动一个线程才可以. 在新线程调用异步刷新就OK了 Thread thread; private void button1_Click(object sender, ...
- 给easyui datebox时间框控件扩展一个清空的实例
给easyui datebox扩展一个清空的实例 步骤一:拓展插件 /** * 给时间框控件扩展一个清除的按钮 */ $.fn.datebox.defaults.cleanText = '清空'; ( ...
- 在DWZ框架中整合kindeditor复文本框控件
今天上午在DWZ框架中整合kindeditor复文本框控件,发现上传图片是老是提示 “上传中,请稍候...”,上网查看别人说可能是文件路径问题,在想以前在其他项目中用这个控件一直没问题,到这里怎么会出 ...
随机推荐
- 2019年京东 PHP工程师面试题
1. Apache与Nginx大访问下性能描述正确的是? A.Apache所采用的epoll网络I/O模型非常高效B.Nginx使用了最新的kqueue和select网络I/O模型C.Apache进程 ...
- asp.net文件夹上传源码
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- unbuntu16.04安装geoserver运行环境
1.下载并上传 在windows下载geoserver 2.15.1Platform Independent Binary版本, 是zip文件,然后使用xfile将zip上传到/usr/geoserv ...
- c++ rapidjson读取json文件 解析
库:链接:https://pan.baidu.com/s/1UChrgqLPJxKopyqShDCHjg 密码:3yhz #include <iostream> #include < ...
- Semaphore信号量原理
package com.maven.info.semaphore; import java.util.ArrayList; import java.util.List; import java.uti ...
- 2019 ICPC 沈阳网络赛 J. Ghh Matin
Problem Similar to the strange ability of Martin (the hero of Martin Martin), Ghh will random occurr ...
- CF1174D Ehab and the Expected XOR Problem(二进制)
做法 求出答案序列的异或前缀和\(sum_i\),\([l,r]\)子段异或和可表示为\(sum_r\bigoplus sum_{l-1}\) 故转换问题为,填\(sum\)数组,数组内的元素不为\( ...
- Why use swap when there is more than enough RAM.
Swappiness is a property of the Linux kernel that changes the balance between swapping out runtime m ...
- P1964 【mc生存】卖东西
P1964 [mc生存]卖东西 题解 很简单, 暴力 注意一个小点就好 代码 #include<iostream> #include<cstdio> #include<c ...
- Java网络编程之Netty
一.Netty概述 Netty 是由JBOSS 提供的一个java 开源框架.Netty 提供异步的.事件驱动的网络应用程序框架和工具,用以快速开发高性能.高可靠性的网络服务器和客户端程序. 也就是说 ...
