使用 github pages快速部署自己的静态网页
看见很多大神在Github Pages上部署Demo,感觉效果还不错,刚才自己也试了一下,发现其实并不难!
选择 github pages 的理由
- 使用零成本: github pages 集成在 github 中, 直接和代码管理绑定在一起, 随着代码更新自动重新部署, 使用非常方便.
- 免费: 免费提供 http://username.github.io 的域名, 免费的静态网站服务器.
- 无数量限制: github pages 没有使用的数量限制, 每一个 github repository 都可以部署为一个静态网站.
首先我们介绍一下部署最基础的静态网页, 最终的效果是展示出一个 Hello, github pages :) 页面.
一、新建一个github项目
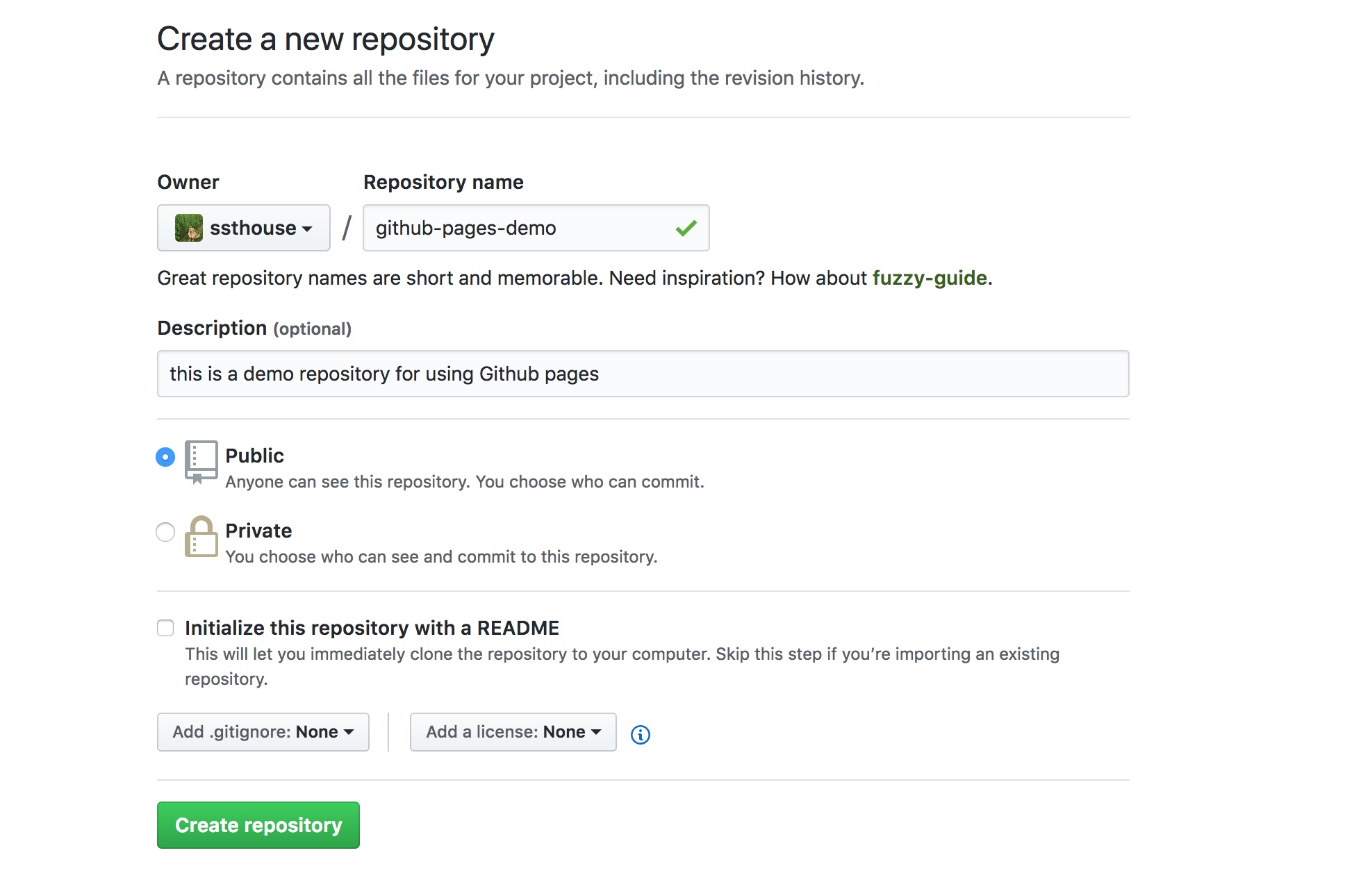
前往 github 官网, 点击 New repository 创建新项目. 填入项目基本信息, 点击 Create Repository 确认.

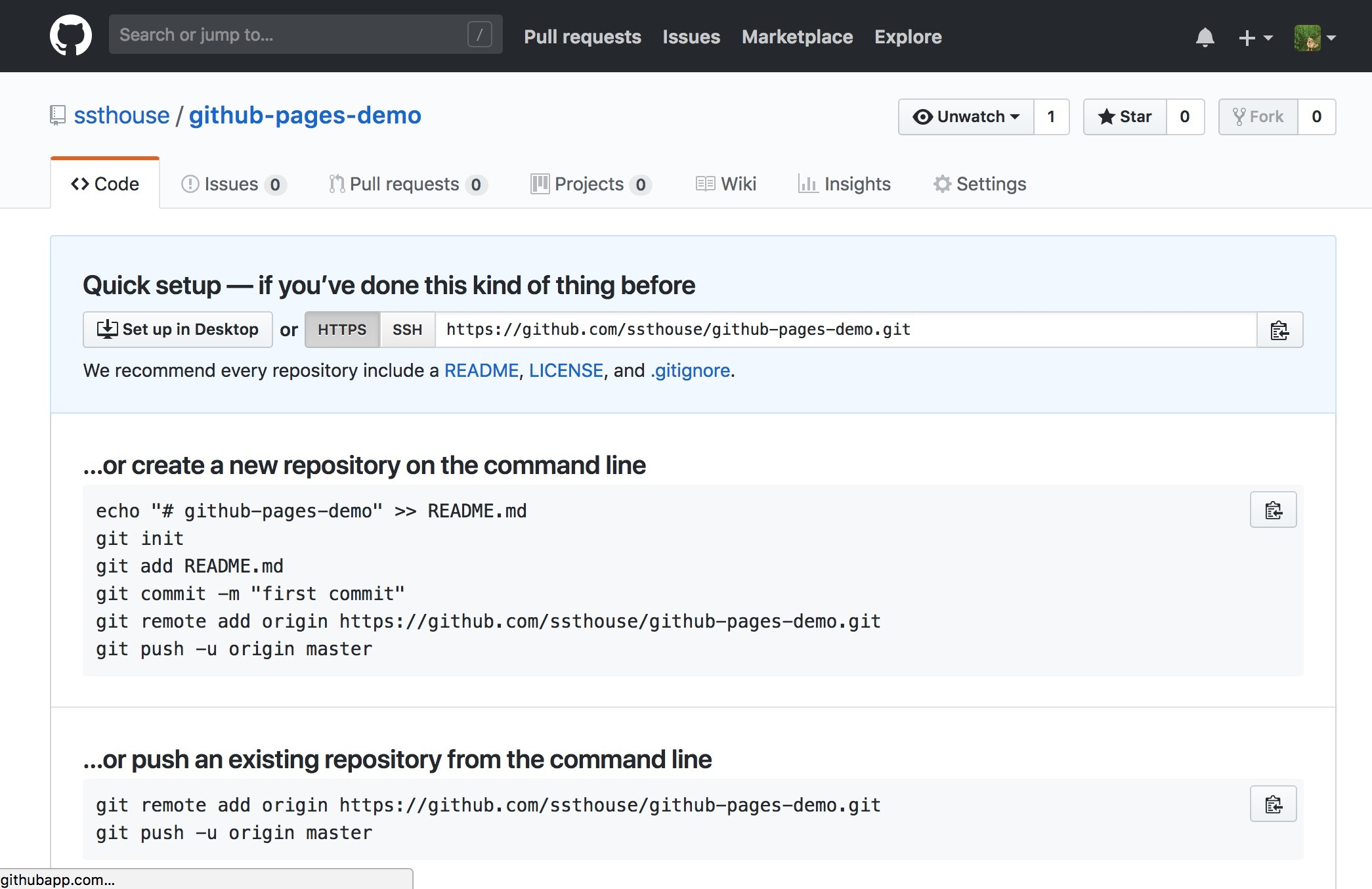
确认完成后会看到如下页面:

2 为 repository 开启 github page 选项
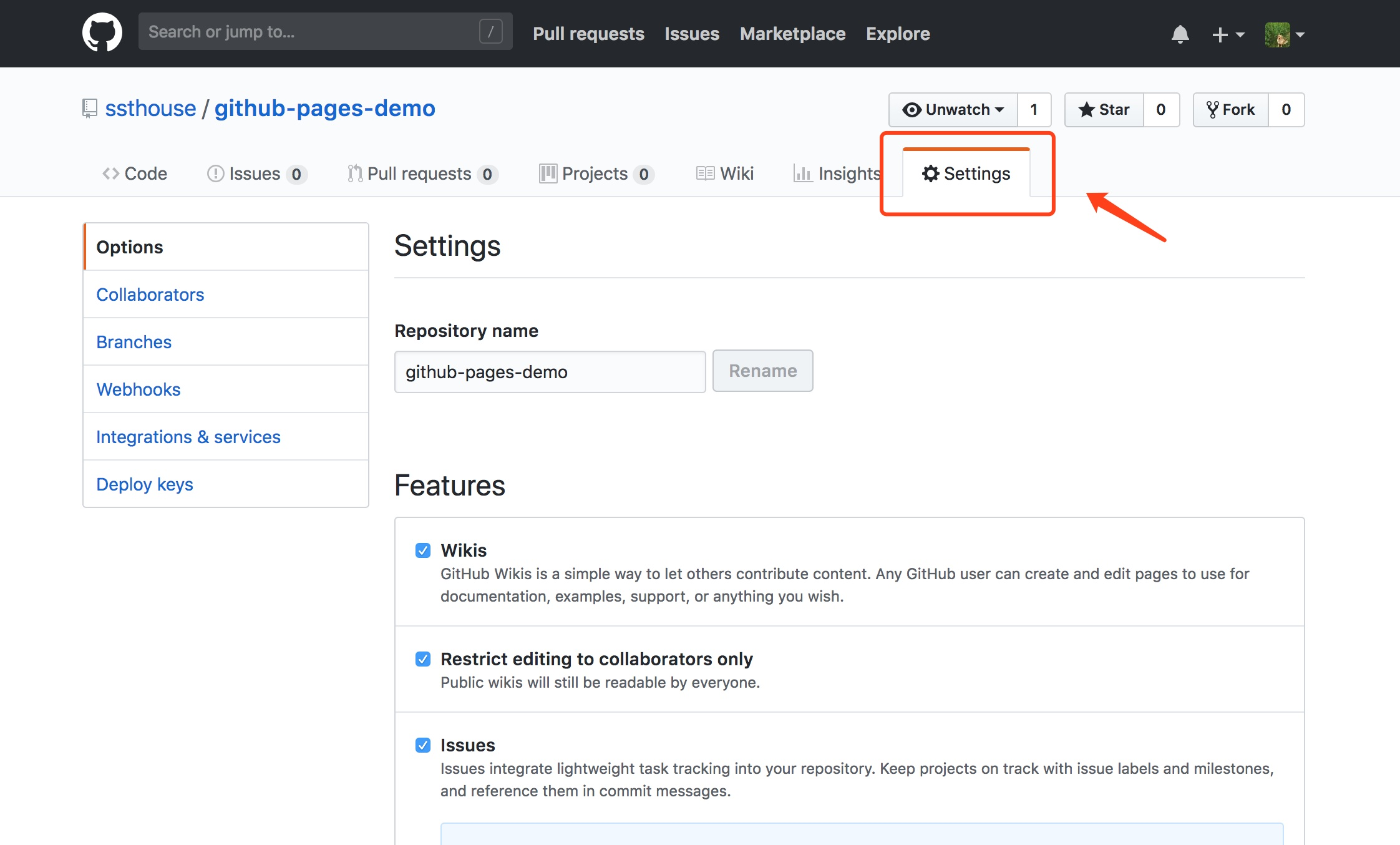
如图, 我们选中 Setting tab

往下滚动, 找到 Github Pages 选项, 将 Source 改为 master branch, 最后点击 Save 按钮
如果为 master branch显示为灰色而无法点击,你需要先给该仓库随便添加一个文件

最后我们会得到一个链接, 通过这个链接, 待会我们就能通过这个链接访问到该项目的 github pages 页面.
3 代码 clone 到本地, 并创建几个基本文件

再将自己的代码写好
4 将代码更新到 github 仓库
cd github-pages-demo
git add .
git commit -m "Add simple code"
git push
5. 查看效果
Demo地址:https://ssthouse.github.io/github-pages-demo/
现在貌似有点区别,需要进入 /main.html(假设主页是main.html)
续:知道了,默认的主界面是 index.html
其他的:
添加自己的域名
我用的阿里云的域名服务,按如下格式添加:

保存后如下:

这里绑定的二级域名 rank.rogn.top,如果你想绑定到一级域名,将主机记录处留空即可(注意,可能会与已有的冲突,需要先删除)
然后在github仓库的 Settings 找到 Custom domain,填入你的域名(如 rank.rogn.top);
你会发现在该仓库下生成了一个 CNAME 文件,里面就是你刚才保存的域名;
等几秒就能通过你的这个域名访问了。
参考链接:
1. 快速搭建静态网页 https://zhuanlan.zhihu.com/p/38480155
2. 添加域名解析 https://www.jianshu.com/p/93c939fc939a
使用 github pages快速部署自己的静态网页的更多相关文章
- Octopress创建GitHub Pages——基于代码托管的静态博客
Github Pages是静态网页来的,官方也半认可了它的博客用途,代码挂在github上,随时都可以更改,算是不错的一种尝试,因为它是静态的,所以在表现上会自由得多,但是,同样因为它是静态的,管理上 ...
- 使用Hexo和Github Pages快速搭建个人博客
在编程路上,每天都在网上查看别人的博客,大牛的文章写得通俗易懂,同时博客网站也非常华丽.作为出入编程的一枚小白也想拥有这样一个自己的网站.那就立马去买一个域名了,在网上找教程来搭建. 搭建的过程还算比 ...
- 在github Pages上部署octopress搭建个人博客系统
原文链接:http://caiqinghua.github.io/blog/2013/08/26/deploy-octopress-to-github-pages/ 引子 上一篇博客已经说了为什么要搭 ...
- 假装前端工程师(一)Icework + GitHub pages 快速构建可自定义迭代开发的 react 网站
icework + gh-pages 超快部署超多模版页面 项目地址:https://github.com/yhyddr/landingpage效果地址:https://yhyddr.github.i ...
- React/Vue 项目在 GitHub Pages 上部署时资源的路径问题
GitHub Pages 常被用来部署个人博客,而无论是大名鼎鼎的 Jekyll,还是 Hugo 或者 Hexo,他们都是将我们的文章嵌入模板,发布为静态页面,也就是说,GitHub Pages (G ...
- github上的项目发布成静态网页
代码上传成功之后就可以发布静态网页了,细心的童鞋应该已经看到我上传的代码在根目录就有一个html文件(发布其他情况没试过,感兴趣自己去尝试),发布的时候选择仓库即自动识别了. 第一步:点击settin ...
- 快速部署Apache服务静态网站
Apache是世界使用排名第一的Web服务器软件.它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一.它快速.可靠并且可通过简单的API扩充, ...
- 从壹开始前后端分离 41 || Nginx+Github+PM2 快速部署项目(一)
前言 哈喽大家周一好!今天是农历腊月二十三,小年开始,恭祝大家新年快乐(哈哈你五福了么
- Ubuntu使用Nginx 部署你的静态网页
首先使用Putty 登录填写名称 unbutu 然后获取管理员权限 sudo -i 首先更新APT库sudo apt-get updatesudo apt-get upgrade 安装 git,su ...
随机推荐
- angular cli + primeNG
目录: 1.安装 angular cli 2.创建项目 3.构建路由 4.新建组件 5.组件之间的通信 6.引入primeNG 7.修改primeNG组件样式 8.问题 -------------- ...
- C#报Lc.exe已退出 代码为-1 错误解决方法
解决方法一:用记事本打开*.licx,里面写的全是第三方插件的指定DLL,删除错误信息,保存,关闭,重新生成解决方案. 解决方法二:把项目文件夹下Properties文件夹下的licenses.lic ...
- 华为开发者联盟 方舟编译器 DevEco IDE
华为开发者联盟 https://developer.huawei.com/consumer/cn/ 方舟编译器是为支持多种编程语言.多种芯片平台的联合编译.运行而设计的统一编程平台,包含编译器.工具链 ...
- Java学习笔记--线程day01
线程的概念:一个线程是进程的顺序执行流: 同类的多个线程共享一块内存空间和一组系统资源,线程本身有一个供程序执行时的堆栈.线程在切换时负荷小,因此,线程也被称为轻负荷进程.一个进程中可以有多个线程. ...
- Cesium专栏-卫星轨迹
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Linux笔记15 使用Apache服务部署静态网站。
配置服务文件参数Linux系统中的配置文件 服务目录 /etc/httpd 主配置文件 /etc/httpd/conf/httpd.conf 网站数据目录 /var/www/html 访问日志 /va ...
- Security+学习笔记
第二章 风险分析 风险管理 评估:确定并评估系统中存在的风险 分析:分析风险对系统产生的潜在影响 响应:规划如何响应风险的策略 缓解: 缓解风险对未来安全造成的不良影响 风险分析流程 资产确定 漏洞确 ...
- JavaScript-打印倒三角形和正三角形
倒三角形 <script> var str=''; for(var i=1;i<=10;i++){ for(var j=i; j<=10;j++){ var str=str + ...
- mysql DDL 锁表
mysql DDL 锁表 select trx_state, trx_started, trx_mysql_thread_id, trx_query from information_schema.i ...
- nfs存储服务器
1.nfs的基础简介 1.1:什么是nfs? 它的主要功能是通过网络让不同的机器系统之间可以彼此共享文件和目录.NFS服务器可以允许NFS客户端将远端NFS服务器端的共享目录挂载到本地的NFS客户端中 ...
