Day3 AntV/G2图表的组成
简介
为了更好的使用G2进行数据可视化,我们需要先了解G2图表的组成及其相关概念。
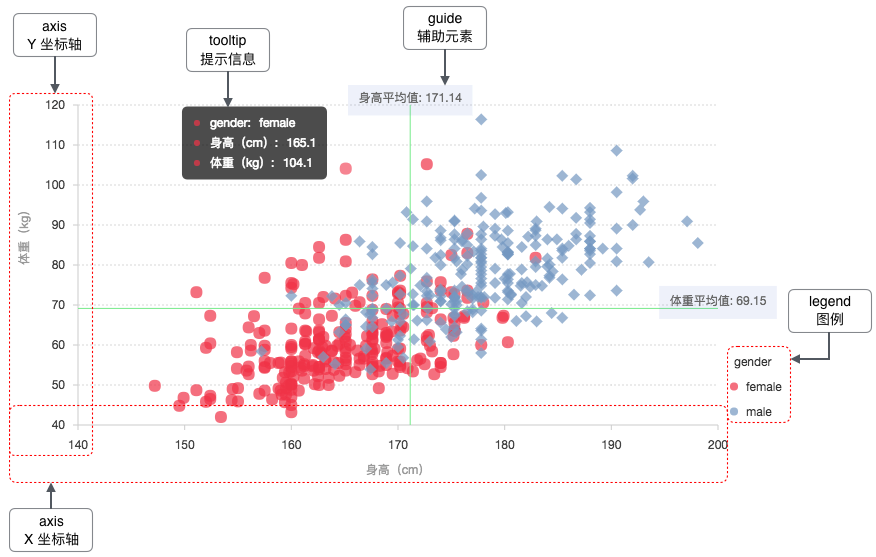
完整的G2图表组成如下图所示:可以看出图表主要由axes(坐标轴axis的复数),tooltip(提示信息),guide(辅助元素),legend(图例),geom(几何标记 即用何种图形来展示数据,此处为点图)组成的,理解了基本组成,接下来看一下代码的编写。

const chart = new G2.Chart({
width: 1000,
height: 500,
data: data,
padding: [ 20, 80, 60, 80 ]
options: {
// 在这里声明所有的配置属性
}
});// 以上为配置图表所有信息
chart.render();//配置完成后的渲染命令
以上代码是G2绘制图表的基本代码框架,axes,tooltip,guide,legend,geom这五块的配置信息既可以在options中设置,也可以单独设置,具体每一种属性的设置会在之后章节进行解析。
1.图例 LEGEND
图例作为图表的辅助元素,用于标定不同的数据类型以及数据的范围,用于辅助阅读图表,帮助用户在图表中进行数据的筛选过滤。
legend配置方式:
- 直接在实例化chart时的options中定义legends属性(注意这里是复数,其他几个组成部分也是这个情况)
- 调用chart.legend()方法定义
options:{
legends:false
}
//chart.legend(false);
以上两种配置方式对tooltip的设置效果是一样的,都会让图例不显示,若同时设置,则只会chart.legend方法设置生效。
注意:legend图例功能仅在chart上支持配置,在view(关于view后续会提到,现在可以把当成chart的一个子图)上不支持。
2.坐标轴AXES
坐标轴分为两种:
- 直角坐标系:直角坐标系中分为X轴和Y轴
- 极坐标系:极坐标系由极轴和极径组成。
每个坐标轴又由坐标轴线(line)、刻度线(tickLine)、刻度文本(label)、标题(title)以及网格线(grid)组成。
axes配置方式:同legend
3.集合标记 GEOM
几何标记(Geometry),即我们所说的点、线、面这些几何图形,在 G2 中几何标记的类型决定了生成图表的类型。也就是数据被可视化后的实际表现,不同的几何标记都包含对应的图形属性。
geoms配置方式:同legend
4.提示信息 TOOLTIP
当鼠标悬停在某个点上时,会以提示框的形式显示当前点对应的数据的信息,比如该点的值,数据单位等。数据提示框内提示的信息还可以通过格式化函数动态指定。
tooltip配置方式:同legend
注意:tooltip图例功能仅在chart上支持配置,在view(关于view后续会提到,现在可以把当成chart的一个子图)上不支持。
5.辅助标记 GUIDE
当需要在图表上绘制一些辅助线、辅助框或者图片时,比如增加平均值线、最高值线或者标示明显的范围区域时,可以使用辅助标记 guide。
tooltip配置方式:同legend
6.总结
图标组成五大块:
- axes(坐标轴)
- tooltip(提示信息)
- guide(辅助元素)
- legend(图例)
- geom(几何标记)
其中每一块都有两种配置方式:
- options属性配置
- chart方法配置
两者效果一样,若同时设置,则只会chart方法设置生效。
注意点:Tooltip(提示信息)和 Legend(图例)仅在 Chart 上支持设置,在view上不支持,view相关知识会在之后的章节进行讲解。
Day3 AntV/G2图表的组成的更多相关文章
- AntV G2 图表tooltip重命名
在做数据可视化的过程中,遇到了一个问题,就是给图表tooltip重命名. 在研究后,发现了三种方法: 方法1:一般情况下,可以在给chart绑定数据源时,添加scale配置,并在scale配置中设置别 ...
- 建立第一个G2图表
Step1:引进G2脚本 方法一:引入在线脚本 <script src="https://gw.alipayobjects.com/os/lib/antv/g2/3.4.10/dist ...
- Vue使用antV G2制作看板
工作中需要制作一个看板,选型选用antV G2进行开发. 由于项目前端是使用Vue,于是研究了antVG2在Vue中的使用. 1.安装antv/g2 npm install @antv/g2 --sa ...
- antV G2 为柱状图添加背景颜色
工作中需要在基础柱状图的基础上添加一个自定义高度的背景颜色, 基础柱状图: 目标柱状图: 由于chart绘图可以重叠,通过该特性,我们可以在画两次图重叠在一起,第一次绘图描述背景,第二次绘图描述数据, ...
- 从IT圈“鄙视链”看前端开发有多难?
如今"鄙视链"体现在生活的方方面面,各行各业都有默认一致的鄙视链.IT圈子因为开发语言多样.工程师岗位种类多.技术框架多,也有自己圈子内的鄙视链.按照开发工程师的岗位形成的鄙视链是 ...
- 三大图表库:ECharts 、 BizCharts 和 G2,该如何选择?
最近阿里正式开源的BizCharts图表库基于React技术栈,各个图表项皆采用了组件的形式,贴近React的使用特点.同时BizCharts基于G2进行封装,Bizcharts也继承了G2相关特性. ...
- react+echarts/g2/bizcharts可视化图表
一.echarts的折线图的使用demo如下,linecharts为实例化的封装组件,line为实际应用的组件 cnpm install echarts import React from 'reac ...
- 蚂蚁金服新一代数据可视化引擎 G2
新公司已经呆了一个多月,目前着手一个数据可视化的项目,数据可视化肯定要用到图形库如D3.Highcharts.ECharts.Chart等,经决定我的这个项目用阿里旗下蚂蚁金服所开发的G2图表库. 官 ...
- G2 绘制混合图例 demo
G2 绘制混合图例 demo import G2 from '@antv/g2'; import DataSet from '@antv/data-set'; // G2 对数据源格式的要求,仅仅是 ...
随机推荐
- C++学习书籍推荐《Inside the C++ Object Model》下载
百度云及其他网盘下载地址:点我 作者简介 Stanley B. Lippman is Architect with the Visual C++ development team at Microso ...
- (转)代码结构中Dao,Service,Controller,Util,Model是什么意思?
作者:技能树IT修真院链接:https://www.zhihu.com/question/58410621/answer/623496434来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- Oracle粗心大意总结篇
有时候写sql语句不细心的话,很容易犯大错误,导致你纠结好久,找不到原因,慢慢总结: 错误1: SELECT * FROM( SELECT USER.*, ROWNUM AS CON FROM USE ...
- Git对象
上一节了解了 Git 的一个重要的概念:暂存区. 暂存区是一个介于工作区和版本库的中间状态,当执行commit时,实际上是将暂存区的内容提交大版本库中,而执行add则是将本次变更添加到暂存区. 上一节 ...
- Error:too many padding sections on bottom border.
异常信息: Error:too many padding sections on bottom border. 原因: 使用andoridstudio制作.9图错误. 解决 只怪我把线画多了. 修改后 ...
- app同包同签名不能安装问题
今天博主与团队之间出现一个很郁闷的问题: 那就是我们开发的一个app,在升级推送版本的时候突然出现,相同的包名.相同的签名.在安装的时候出现,安装签名不一致(安装失败)的提示. 让我们很是困扰.后来发 ...
- hdu6406 Taotao Picks Apples(线段树)
Taotao Picks Apples 题目传送门 解题思路 建立一颗线段树,维护当前区间内的最大值maxx和可摘取的苹果数num.最大值很容易维护,主要是可摘取的苹果数怎么合并.合并左右孩子时,左孩 ...
- k8s1.9.0安装--环境准备
一.预先准备环境 1. 准备服务器 这里准备了三台centos虚拟机,每台一核cpu和2G内存,配置好root账户,并安装好了docker,后续的所有操作都是使用root账户.虚拟机具体信息如下表: ...
- java基础知识必备(一)
一,开发前奏 a.Java语言的发展历史. Java语言是美国Sun公司(Stanford University Network/斯坦福大学网络公司), 在199 ...
- [解决方案]IIS配置后报错404,500,502等系列问题
很多时候刚部署完服务器的IIS以后,第一次部署站点都会出现形形色色,各种各样的报错问题,但这些问题大同小异,我这里就给大家提供的解决的方案,以达到以不变应万变的效果 目的:让大家学会处理类似问题的方法 ...
