vue组件传值之$attrs、$listeners
当有父组件A,子组件B,孙子组件C的时候
A-B B-C 的传值想必大家应该都非常熟悉了,通过props和$emit和$on来进行传值
那么A-C之间的传值要怎么做呢?
1、event.bus总线传值
2、vuex 但是在项目不是很庞大,很复杂的时候使用vuex传值显得有点大材小用了
那要怎么做呢?下面就是我们要说的$attrs和$listeners,注意$attrs的类型为{ [key: string]: string } $listeners的类型为{ [key: string]: Function | Array<Function> }
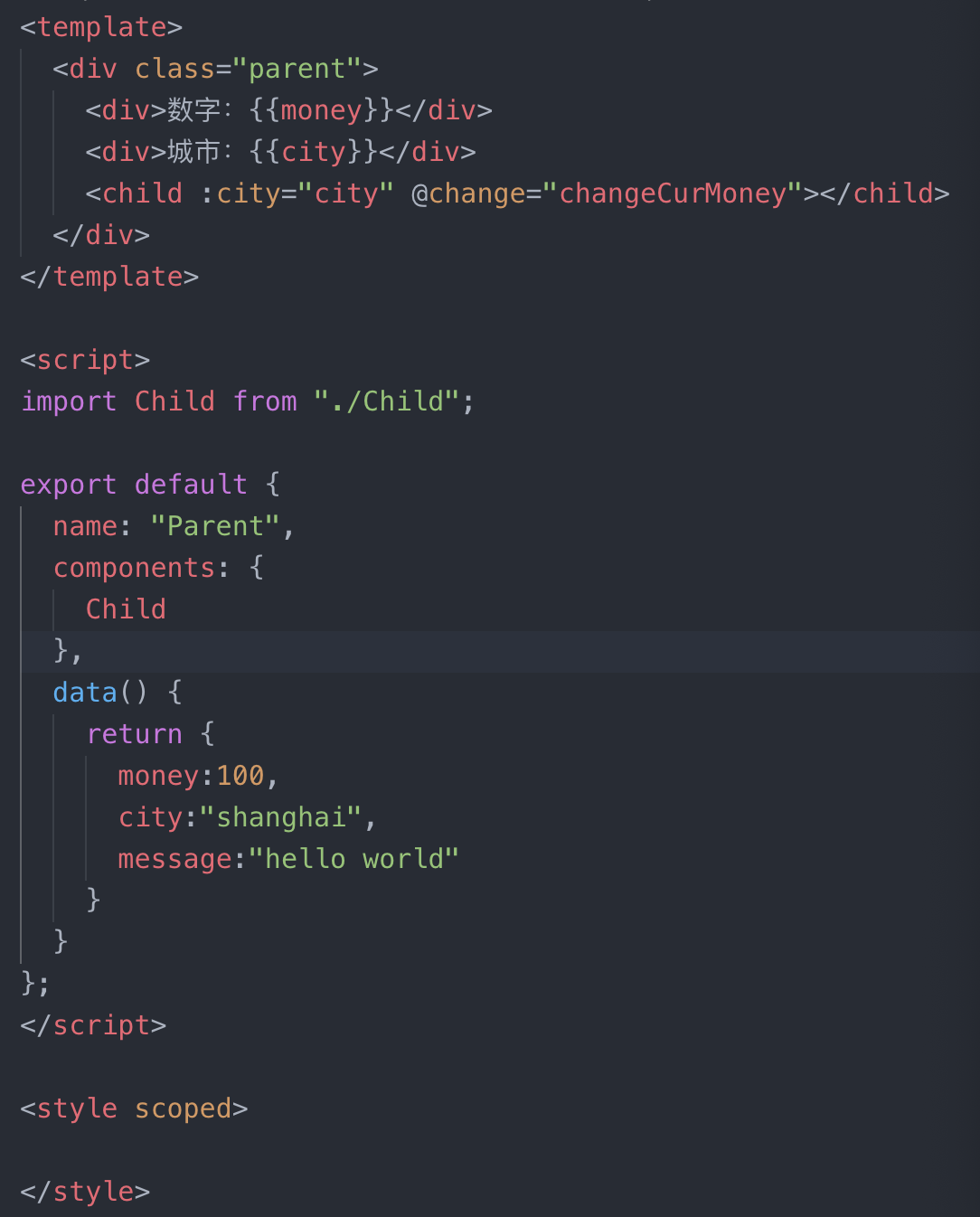
组件A(父组件):

组件B(子组件):

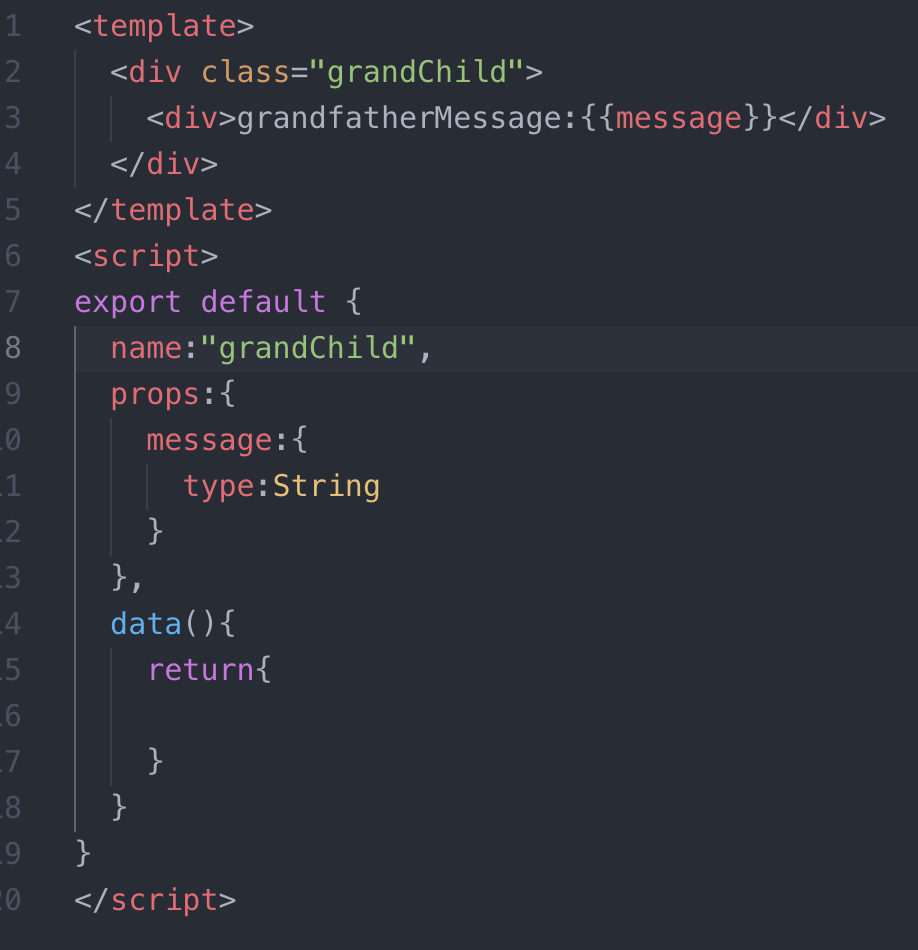
组件C(孙子组件):

这样 就实现了组件A中的message的值传递给了孙子组件C,在组件C中就可以获取message的值
vue组件传值之$attrs、$listeners的更多相关文章
- Vue—组件传值及vuex的使用
一.父子组件之间的传值 1.父组件向子组件传值: 子组件在props中创建一个属性,用以接收父组件传来的值 父组件中注册子组件 在子组件标签中添加子组件props中创建的属性 把需要传给子组件的值赋给 ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue组件传值方法调用
1.子组件改变父组件的值 <father label="云盘快照" name="name2"> <son :props='rows' @ ...
- vue ---- 组件传值之间使用 v-model
父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件使用$emit('update:msg', 'msg改变后的值xxx ...
- vue组件传值的三种方式,文字版解释
父传子: 当子组件子父组件中当标签使用的时候,给子组件添加一个自定义属性,值为需要传递的值(如: <Child v-bind:parentToChild="parentMsg" ...
- Vue组件传值,父传子,子传父,非父子组件
vue3中传值方式: 1.父组件向子组件传值 父组件Blog.vue <template> <div id="blog"> <Alert v-if=& ...
- Vue 组件 传值
注意 Vue模板只能有一个对象,要想用多个对象时用div包裹 一.父组件->子组件 通过props 1.子组件: 声明:proprs =[‘xx’],xx是在父组件中引用子组件,子组件的属性(t ...
- vue组件传值 part2
非父子组件传值 轻量级 视图层框架 复杂组件间传值,引进其他的工具或者设计模式 1.vuex 2.总线机制 //main line 1.在main.js中注册全局的bus Vue.prototype. ...
- Vue组件传值(二)之 非父子组件传值
Vue中非父子组件之间是如何实现通信的? 本章主要讲的是非父子组件传值,父子组件传值请看上一篇文章. 1.创建新的Vue实例引入项目中,通过$emit.$on来实现非父子组件传值: 1 <!DO ...
- Vue组件传值(一)之 父子之间如何传值
Vue中组件之间是如何实现通信的? 1.父传子: 父传子父组件通过属性进行传值,子组件通过 props 进行接受: 1 父组件中: 2 3 <template> 4 <div id= ...
随机推荐
- 零基础ASP.NET Core WebAPI团队协作开发
零基础ASP.NET Core WebAPI团队协作开发 相信大家对“前后端分离”和“微服务”这两个词应该是耳熟能详了.网上也有很多介绍这方面的文章,写的都很好.我这里提这个是因为接下来我要分享的内容 ...
- ASP.NET--Repeater控件分页功能实现
这两天由于‘销售渠道’系统需要实现新功能,开发了三个页面,三个界面功能大致相同. 功能:分页显示特定sql查询结果,点击上一页下一页均可显示.单击某记录可以选定修改某特定字段<DropDownL ...
- 洛谷P2285 【[HNOI2004]打鼹鼠】
每次打鼹鼠的机器人总是从某一次打鼹鼠的地方走过来的 对鼹鼠出现时间从小到大排序 f[i]表示到第i个鼹鼠(打第i个)最多能打多少个鼹鼠 f[i]=max(f[j]+1)f[i]=max(f[j]+1) ...
- JQuery开始
JQuery jq的选择器 等等(网页的连接:http://www.runoob.com/jquery/jquery-ref-selectors.html) 事件: hover中有俩参数(mousee ...
- C#3.0新增功能09 LINQ 标准查询运算符 02 查询表达式语法
连载目录 [已更新最新开发文章,点击查看详细] 某些使用更频繁的标准查询运算符具有专用的 C# 语言关键字语法,使用这些语法可以在查询表达式中调用这些运算符. 查询表达式是比基于方法的等效项更具 ...
- tomcat启动成功但是没有监听8080端口
查看tomcat日志 cd tomcat/logs tailf -1000 catlina.out 错误如下: /home/work/jdk/jdk-10.0.1/jre/bin/java: No s ...
- windos10专业版激活(可用)
电脑提示Windows许可证即将到期,于是自己就在网上找了一些教程,但是并没有激活成功,反而由即将到期变为了通知状态,尝试了各种密钥都不行,也下载了激活工具如暴风激活工具,KMS都不管用,尝试了好多方 ...
- MyBatis Generator Example.Criteria 查询条件复制
背景: 我们在开发中使用MyBatis Generator生成的 XxxExample查询时,咋添加 or 查询时候,可能两个 Example.Criteria 对象的条件存在交集,即多个查询条件是相 ...
- 林大妈的JavaScript基础知识(二):编写JavaScript代码前的一些简单工作
在介绍JavaScript语法前,我们需要知道,学习语法必须要多利用手敲代码来巩固记忆.因此,由于JavaScript的特性,它不能像C++和Java一样独立地编译及运行,我们需要在调试运行JavaS ...
- java oop 单列 双列 集合, 迭代器 的使用和说明
一.集合(Collection) (1)集合的由来? 我们学习的是Java -- 面向对象 -- 操作很多对象 -- 存储 -- 容器(数组和StringBuffer) -- 数组 而数组的长度固定, ...
