设置颜色的函数:rgb,hsv,color palettes
1.grb函数
(1)功能:
通过对给定的三个基本色红,绿,蓝的颜色饱和度(intensity)的设定,而创造颜色。
阿尔法透明度(alpha transparent):其值也能被指定,从0到max <=> 透明到不透明;若为指定,则为不透明的颜色
·半透明色(semi-transparent):即0<alpha<1,给予一些设备能支持,如:pdf,windows,quartz,x11;以及相关的二进制设备:jpeg,png,bmp,tiff,bitmap.
·仅有上述相应设备能够提供半透明色的背景。
(2)使用:
rgb(red,green,blue,alpha,names=NULL,maxcolorValue=1)
·red,green,blue,alpha:是数值变量,[0,M],M表示maxColorValue。
·names:字符型,结果向量值。
·maxColorValue:给出颜色值的最大范围。
(3)值
返回一个特征向量,里面的内容是表示红,绿,蓝和可选择的阿尔法透明度值,用十六进制表示。阿尔法值的范围是从0(fully transparent)到255(opaque).
例1:rgb()的事使用
(1)

仅有绿色,且阿尔法值缺省,为不透明。
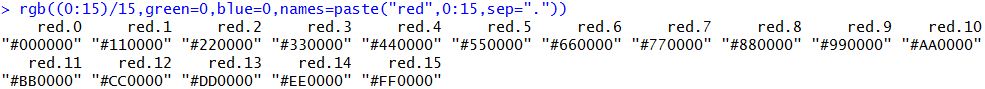
(2)

仅有红色,且阿尔法值省略,为不透明;但红色应该划分为16份,应该有16种红色。
(3)

仅有绿色,..................................;但绿色的值为0但12依次递增,应该有13中绿色。
2. hsv函数
(1)hsv(h=1,s=1,v=1,alpha)
·h,s,v:分别代表hue,saturation,value,联合组成一个表示颜色的向量,范围是[0,1]。
·alpha:数值向量,范围[0,1],从透明到不透明变。
(2)在给定值范围的HSV的空间上,指定特异的含义。
(3)例2:hsv()的使用


3. 设置连续的颜色(color palettes)
(1)功能:创建一个由n个连续变化颜色组成的向量。
(2)使用格式
rainbow(n,s=1,v=1,start=0,end=max(1,n-1)/n,alpha=1)
heat.colors(n,alpha=1)
terrain.colors(n,alpha=1)
topo.colors(n,alpha=1)
cm.colors(n,alpha=1)
·n:总共应有那种颜色;
·alpha:颜色的透明度;
·s,v:用来完成HSV颜色的the "saturation"和"value"值;
·start,end:rainbow开始和结束处的"hue".
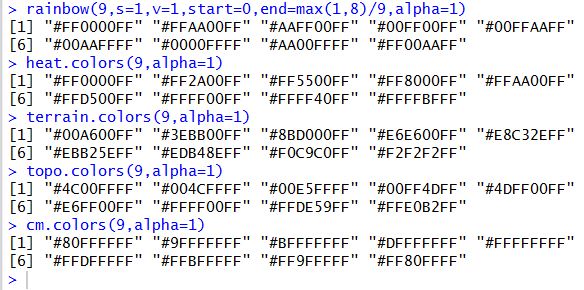
例3:各种连续颜色的函数的使用

设置颜色的函数:rgb,hsv,color palettes的更多相关文章
- Android Studio中如何设置颜色拾色器工具
Android Studio如何设置颜色拾色器工具Color Picker? 你可能下载过一些获取颜色值的一些小工具, 这种方式获取颜色,需要先切换窗口转跳到桌面,然后打开拾色器小工具程序,然后去拾取 ...
- Sass函数--颜色函数--RGB颜色函数
RGB颜色函数-RGB()颜色函数 主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 change-color 等.1. ...
- sass-RGB颜色函数-RGB()颜色函数
在 Sass 的官方文档中,列出了 Sass 的颜色函数清单,从大的方面主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 ...
- 前端需要了解的颜色模型,RGB、HSL和HSV
颜色模型,是用来表示颜色的数学模型.比如最常见的 RGB模型,使用 红绿蓝 三色来表示颜色. 一般的颜色模型,可以按照如下分类: 面向硬件设备的颜色模型:RGB,CMYK,YCrCb. 面向视觉感知的 ...
- 定义设置颜色的RGB值的宏
//定义设置颜色的RGB值的宏 #define RGBA(r,g,b,a) [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha ...
- 几种颜色模型(颜色空间):HSV CMYK RGB
RGB和CMY颜色模型都是面向硬件的,而HSV(Hue Saturation Value)颜色模型是面向用户的. HSV(Hue, Saturation, Value)是根据颜色的直观特性由A. R. ...
- 颜色的RGB-计算HSV公式色度/饱和度/亮度 简化代码
计算颜色的HSV值 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享.心创新! ...
- iOS根据16进制的色号来设置颜色,适合封装工具类
iOS中有时候UI给的一个色号就像 #54e1b7 这个,而我们一般设置颜色都是根据RBG来设置的,所以这里需要把这个16进制的色号转为RGB值,这里我们就使用一下的方法来调用设置颜色. + (UIC ...
- Atitit 颜色平均值cloor grb hsv模式的区别对比
Atitit 颜色平均值cloor grb hsv模式的区别对比 使用hsv模式平均后会变得更加的靓丽一些..2 public class imgT { public static void main ...
随机推荐
- 自闭版节奏大C
1,2,3,4打碟 #include <bits/stdc++.h> #include <conio.h> #include <windows.h> using n ...
- 短期Flag
十一我不想放假,我想成为那10个被拉出去去南方虐的人之一. 然而我现在,最近考得连能不能稳在之留下10个人的第一机房都有点悬. 最近的问题都无法解决,这个短期flag我也不想让它倒啊! 所以,Deep ...
- mariadb数据类型
MariaDB 数据类型: MariaDB数据类型可以分为 数字,日期和时间以及字符串值. 使用数据类型的原则:够用就行,尽量使用范围小的,而不用大的 常用的数据类型: a. 整数:int, bit ...
- SpringBoot 2.x版本+MultipartFile设置指定文件上传大小
SpringBoot-versio:2.1.9-RELEASE 由于新版本的SpringBoot已经弃用了如下, 这种方式,提供了新的 配置方案. 这个是官方的介绍 Handling Multipar ...
- DNS服务反向解析及过程中一些小问题解决
在此需要了解一下,反向解析的作用是根据IP地址查找到对应的主机名(域名),在区域文件(named.rfc1912.zones)中默认已存在一些注释内容与区域信息,可不需要删除上面实验及默认区域信息,直 ...
- Linux软件包管理和磁盘管理实践
一.自建yum仓库,分别为网络源和本地源 本地yum仓库的搭建就是以下三个步骤: 创建仓库目录结构 上传相应的包到目录下,或者直接挂载光盘也行,如果挂载光盘,第三步就可以省略,因为光盘默认里有repo ...
- ChickenLegend Image
- PHP Laravel5实现的RBAC权限管理操作示例
根据不同的权限,在菜单栏显示不同的功能,只对菜单进行了限制,若对路由也进行限制,可以根据菜单的例子,请自行完善,开发.下面请认真学习一下laravel的RBAC设计 1.建表(用户表.角色表.权限表. ...
- PHP Laravel 队列技巧:Fail、Retry 或者 Delay
当创建队列jobs.监听器或订阅服务器以推送到队列中时,您可能会开始认为,一旦分派,队列工作器决定如何处理您的逻辑就完全由您自己决定了. 嗯……并不是说你不能从作业内部与队列工作器交互,但是通常情况下 ...
- mysql 创建用户及授权(2)
一. MySQL初始密码 新安装的MySQL默认是没有密码的,设置初始密码可以用以下命 mysqladmin -u root password 'new-password' mysqladmin -u ...
