【前端知识体系-JS相关】你真的了解JavaScript编译解析的流程吗?
1. JS编译解析的流程
1.1 JS运行分三步
语法分析(通篇扫描是否有语法错误),预编译(发生在函数执行的前一刻),解释执行(一行行执行)。
1.2 预编译执行分五步
创建AO对象(Activation Object 执行期上下文)
找形参和变量声明,将变量和形参名作为AO属性名,值为undefined. 变量声明提升(变量放到后面也不会报错,只是未定义类型)如:console.log(a);var a=10;结果undenfined;
将实参值和形参统一(传参)
在函数体里面找到函数声明{函数声明整体提升(相当于放到程序最前面)}
值赋予函数体,执行(声明函数和变量的部分直接不看了)
2. 函数作用域和作用域链
2.1 函数作用域
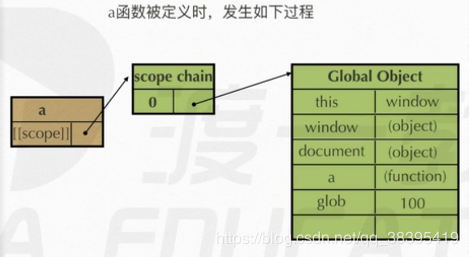
每个javascript函数都是一个对象,对象中有的属性可以访问,有的不能,这些属性仅供javascript引擎存取,如[[scope]]。
[[scope]]就是函数的作用域,其中存储了执行期上下文的集合。
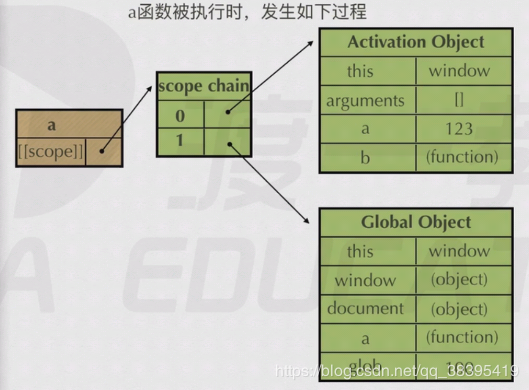
执行期上下文: 当函数执行时,会创建一个称为执行期上下文的内部对象(AO)。一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行期上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行期上下文,当函数执行完毕,它所产生的执行上下文被销毁。
2.2 作用域链
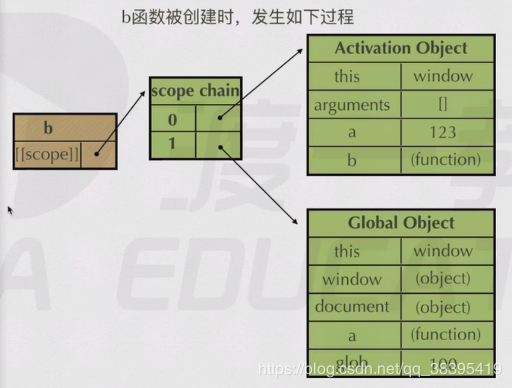
[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们称这种链式链接为作用域链。查找变量时,要从作用域链的顶部开始查找。Activation Object(AO)到Global Object(GO)。





2.3 闭包
[!NOTE]
当内部函数被保存到外部时,将会生成闭包。生成闭包后,内部函数依旧可以访问其所在的外部函数的变量。
闭包问题的解决方法:立即执行函数、let
2.3.1 详细解释
当函数执行时,会创建一个称为执行期上下文的内部对象(AO),执行期上下文定义了一个函数执行时的环境。
函数还会获得它所在作用域的作用域链,是存储函数能够访问的所有执行期上下文对象的集合,即这个函数中能够访问到的东西都是沿着作用域链向上查找直到全局作用域。
函数每次执行时对应的执行期上下文都是独一无二的,当函数执行完毕,函数都会失去对这个作用域链的引用,JS的垃圾回收机制是采用引用计数策略,如果一块内存不再被引用了那么这块内存就会被释放。
但是,当闭包存在时,即内部函数保留了对外部变量的引用时,这个作用域链就不会被销毁,此时内部函数依旧可以访问其所在的外部函数的变量,这就是闭包。
2.3.2 闭包的应用
先看两个例子,两个例子都打印5个5
for (var i = 0; i < 5; i++) {
setTimeout(function timer() {
console.log(i)
}, i * 100)
}
function test() {
var a = [];
for (var i = 0; i < 5; i++) {
a[i] = function () {
console.log(i);
}
}
return a;
}
var myArr = test();
for(var j=0;j<5;j++)
{
myArr[j]();
}
解决方法: 使用立即执行函数
for (var i = 0; i < 5; i++) {
;(function(i) {
setTimeout(function timer() {
console.log(i)
}, i * 100)
})(i)
}
function test(){
var arr=[];
for(i=0;i<10;i++)
{
(function(j){
arr[j]=function(){
console.log(j);
}
})(i)
}
return arr;
}
var myArr=test();
for(j=0;j<10;j++)
{
myArr[j]();
}
2.3.3 闭包-封装私有变量
function Counter() {
let count = 0;
this.plus = function () {
return ++count;
}
this.minus = function () {
return --count;
}
this.getCount = function () {
return count;
}
}
const counter = new Counter();
counter.puls();
counter.puls();
console.log(counter.getCount())
3. 作用域与变量声明提升?
- 在 JavaScript 中,函数声明与变量声明会被 JavaScript 引擎隐式地提升到当前作用域的顶部
- 声明语句中的赋值部分并不会被提升,只有名称被提升
- 函数声明的优先级高于变量,如果变量名跟函数名相同且未赋值,则函数声明会覆盖变量声明
- 如果函数有多个同名参数,那么最后一个参数(即使没有定义)会覆盖前面的同名参数
4. 构造函数,new时发生了什么?
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
- 创建一个新的对象 obj;
- 将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
- Base函数对象的this指针替换成obj, 相当于执行了Base.call(obj);
- 如果构造函数显示的返回一个对象,那么则这个实例为这个返回的对象。 否则返回这个新创建的对象
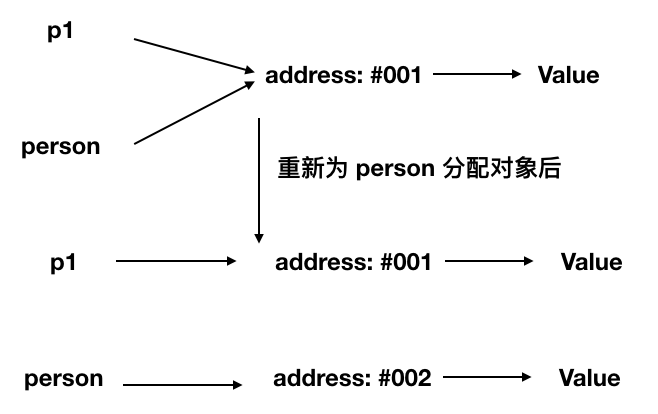
5. 函数参数是对象会发生什么问题?
function test(person) {
person.age = 26
person = {
name: 'yyy',
age: 30
}
return person
}
const p1 = {
name: 'hy',
age: 25
}
const p2 = test(p1)
console.log(p1) // -> {name: "hy", age: 20}
console.log(p2) // -> {name: "yyy", age: 30}
person = {} 这一步操作就将应用与原来的分离了

6. JavaScript 中,调用函数有哪几种方式?
- 方法调用模式 Foo.foo(arg1, arg2);
- 函数调用模式 foo(arg1, arg2);
- 构造器调用模式 (new Foo())(arg1, arg2);
- call/applay 调用模式 Foo.foo.call(that, arg1, arg2);
- bind 调用模式 Foo.foo.bind(that)(arg1, arg2)();
【前端知识体系-JS相关】你真的了解JavaScript编译解析的流程吗?的更多相关文章
- 【前端知识体系-JS相关】深入理解JavaScript异步和单线程
1. 为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. Jav ...
- 【前端知识体系-JS相关】深入理解JavaScript原型(继承)和原型链
1. Javascript继承 1.1 原型链继承 function Parent() { this.name = 'zhangsan'; this.children = ['A', 'B', 'C' ...
- 【前端知识体系-JS相关】对移动端和Hybrid开发的理解?
1.hybrid是什么,为何使用hybrid呢? 概念: hybrid就是前端和客户端的混合开发 需要前端开发人员和客户端开发人员配合完成 某些环节也可能会涉及到server端 大前端:网页.APP. ...
- 【前端知识体系-JS相关】JS基础知识总结
1 变量类型和计算 1.1 值类型和引用类型的区别? 值类型:每个变量都会存储各自的值.不会相互影响 引用类型:不同变量的指针执行了同一个对象(数组,对象,函数) 1.2 typeof可以及检测的数据 ...
- 【前端知识体系-JS相关】深入理解MVVM和VUE
1. v-bind和v-model的区别? v-bind用来绑定数据和属性以及表达式,缩写为':' v-model使用在表单中,实现双向数据绑定的,在表单元素外使用不起作用 2. Vue 中三要素的是 ...
- 【前端知识体系-JS相关】组件化和React
1. 说一下使用jQuery和使用框架的区别? 数据和视图的分离,(jQuery数据和视图混在一起,代码耦合)-------开放封闭原则 以数据驱动视图(只关注数据变化,DOM操作被封装) 2.说一下 ...
- 【前端知识体系-JS相关】ES6专题系列总结
1.如何搭建ES6的webpack开发环境? 安装Node环境 node -v // 10.14.1 安装NPM环境 npm -v // 6.4.1 安装babel npm install @babe ...
- 【前端知识体系-JS相关】JS-Web-API总结
2.1 DOM操作 2.1.1 DOM的本质是什么? <!-- DOM树:二叉树 --> /* <?xml version="1.0" encoding=&quo ...
- 【前端知识体系-JS相关】10分钟搞定JavaScript正则表达式高频考点
1.正则表达式基础 1.1 创建正则表达式 1.1.1 使用一个正则表达式字面量 const regex = /^[a-zA-Z]+[0-9]*\W?_$/gi; 1.1.2 调用RegExp对象的构 ...
随机推荐
- 你必须知道的Dockerfile
本篇已加入<.NET Core on K8S学习实践系列文章索引>,可以点击查看更多容器化技术相关系列文章. 一.关于Dockerfile 在Docker中创建镜像最常用的方式,就是使用D ...
- python frozenset
1. 一旦初始化,并不可以改变 2. 可以作为字典的键值
- ETCD:基于角色的访问控制
原文地址:Role-based access control 总览 身份验证已添加到etcd 2.1中. etcd v3 API略微修改了身份验证功能的API和用户界面,以更好地适应新的数据模型.本指 ...
- Jquery中的done() fail() then() $when()到底是什么
ajax的传统写法: $.ajax({ url: "test.html", success: function(){ alert("哈哈,成功了!"); }, ...
- maven配置阿里云仓库镜像
全局配置 修改settting文件 在mirrors标签下添加子节点. <mirror> <id>nexus-aliyun</id> <mirrorOf> ...
- Selenium(十五):unittest单元测试框架(一) 初识unittest
1. 认识unittest 什么是单元测试?单元测试负责对最小的软件设计单元(模块)进行验证,它使用软件设计文档中对模块的描述作为指南,对重要的程序分支进行测试以发现模块中的错误.在python语言下 ...
- 教你用Python实现免费蹭WiFi,只要有WiFi的地方,你就不会断网!
想象一下,程序员没有WIFI会怎样? 程序员没有网络肯定会寸步难行! 但是对于Python程序员来说,只要附近有热点,分分钟就能蹭网成功! 想要WIFI破解,python+字典,这是必少不了的.热点加 ...
- js 轮播图效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 企业架构如何实施的简介(TOGAF深度好文)
本文来自企业架构学院: BangEA:如何实施企业架构? IT不仅是开展业务的手段,而且正在迅速演变为业务,IT绩效会直接影响企业的盈利能力,但很多企业并没有适时或充分的让IT组织参与业务的规划和决策 ...
- JavaScript中的循环和闭包
看一段比较经典的错误代码: // 希望获取页面上的所有div,在点击的时输出对应的编号 var oDom = document.querySelectorAll("div"); / ...
