fastjson对于yyyy-MM-dd HH:mm格式的反序列化问题
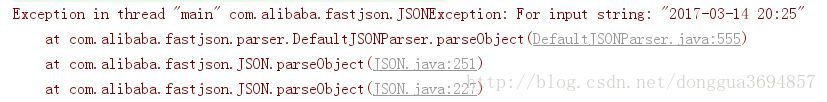
问题:最近在工作中遇到这么一个问题:有个实体类,它有个date类型的属性,当在这个属性加上fastjson的注解@JSONField (format=”yyyy-MM-dd HH:mm”)将秒去掉后,对象转换成json字符串,再用这个字符串反过来转换成对象的时候去报错了。如图所示:
查看源码后得知是fastjson在处理这个日期格式时并没有考虑到这个问题。好在fastjson可以扩展,我们可以通过继承DateFormatDeserializer去实现我们自己的反序列化器来解析这个格式。
记录一下解决办法以便今后查询,当然,这不一定就是正确的解决办法,如果有更好的解决办法欢迎给我留言。
解决办法:我们要自己去实现自己的Deserializer
这里我取了个巧,参考了fastjson的util包中TypeUtils类的castToDate方法了。。。。
import com.alibaba.fastjson.JSONException;
import com.alibaba.fastjson.parser.DefaultJSONParser;
import com.alibaba.fastjson.parser.deserializer.DateFormatDeserializer;
import java.lang.reflect.Type;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
/**
* Created by gray on 2017/3/12.
*/
public class MyDateFormatDeserializer extends DateFormatDeserializer {
@Override
protected <T> T cast(DefaultJSONParser parser, Type clazz, Object fieldName, Object value) {
if(value == null) {
return null;
} else if(value instanceof Calendar) {
return (T) ((Calendar)value).getTime();
} else if(value instanceof Date) {
return (T) value;
} else {
long longValue = -1L;
if(value instanceof Number) {
longValue = ((Number)value).longValue();
return (T) new Date(longValue);
} else {
if(value instanceof String) {
String strVal = (String)value;
if(strVal.indexOf(45) != -1) {
String format;
if(strVal.length() == 10) {
format = "yyyy-MM-dd";
} else if(strVal.length() == "yyyy-MM-dd HH:mm".length()) {
format = "yyyy-MM-dd HH:mm";
} else if(strVal.length() == "yyyy-MM-dd HH:mm:ss".length()) {
format = "yyyy-MM-dd HH:mm:ss";
} else {
format = "yyyy-MM-dd HH:mm:ss.SSS";
}
SimpleDateFormat dateFormat = new SimpleDateFormat(format);
try {
return (T) dateFormat.parse(strVal);
} catch (ParseException var7) {
throw new JSONException("can not cast to Date, value : " + strVal);
}
}
if(strVal.length() == 0) {
return null;
}
longValue = Long.parseLong(strVal);
}
if(longValue < 0L) {
throw new JSONException("can not cast to Date, value : " + value);
} else {
return (T) new Date(longValue);
}
}
}
}
}
测试:在我们要使用的地方这么写,如下代码:
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.parser.Feature;
import com.alibaba.fastjson.parser.ParserConfig;
import java.util.Date;
/**
* Created by gray on 2017/3/12.
*/
public class Test {
static ParserConfig config = new ParserConfig();
public static void main(String args[]) {
String json = "{oneDate:'2017-03-14 20:25',twoDate:'2017-03-14 21:30:12',text:'test'}";
config.putDeserializer(Date.class, new MyDateFormatDeserializer()); // 我们自己实现的Deserializer
TestBean bean = JSON.parseObject(json,TestBean.class, config, JSON.DEFAULT_PARSER_FEATURE, new Feature[0]);
System.out.print(bean.toString());
}
}
parseObject这个方法平时我们用得多的就是String和class两个参数,其实它后面会默认调用多参的方法,放入默认的配置而已。这样写然后运行结果就正确了,MyDateFormatDeserializer里面该处理的格式都处理清楚就不会影响别的date格式了(onedate和twodate格式互不影响,如果你的MyDateFormatDeserializer只处理了”yyyy-MM-dd HH:mm”这一种格式会导致twodate的精度丢失)。运行结果如图所示:
最后附上TestBean
import java.util.Date;
/**
* Created by gray on 2017/3/12.
*/
public class TestBean {
private Date oneDate;
private Date twoDate;
private String text;
public Date getOneDate() {
return oneDate;
}
public void setOneDate(Date oneDate) {
this.oneDate = oneDate;
}
public Date getTwoDate() {
return twoDate;
}
public void setTwoDate(Date twoDate) {
this.twoDate = twoDate;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
@Override
public String toString() {
return "TestBean{" +
"oneDate=" + oneDate +
", twoDate=" + twoDate +
", text='" + text + '\'' +
'}';
}
}
fastjson对于yyyy-MM-dd HH:mm格式的反序列化问题的更多相关文章
- 小程序日期格式(yyyy-MM-dd HH:mm:ss)转(yyyy/MM/dd HH:mm:ss)
let newDate = (date).replace(/-/g, '/'); var date = new Date(newDate).getTime();
- java 日期格式转换EEE MMM dd HH:mm:ss z yyyy
SimpleDateFormat parserSDF = new SimpleDateFormat("EEE MMM dd HH:mm:ss zzzz yyyy", Locale. ...
- js 时间YYYY-MM-DD转换为YYYY/MM/DD 自定义函数格式
<script type="text/javascript"> window.onload = function () { va ...
- SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
java日期格式大全 format SimpleDateFormat(转) SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH ...
- javascript:针对yyyy-MM-dd hh:mm:ss格式的毫秒转换.
javascript:针对yyyy-MM-dd hh:mm:ss格式的毫秒转换. 时间 2015-11-07 22:18:39 HideHai's blog 原文 http://www.hideh ...
- 火狐低版本中显示时间格式为:yyyy-MM-dd hh:mm:ss,出现NaN
在低版本的火狐(43以下)和IE8中,显示时间格式为:yyyy-MM-dd hh:mm:ss,会出现NaN:原因是只支持yyyy/MM/dd hh:mm:ss; 所以在new Date('2018-0 ...
- js转换时间戳-转换成 yyyy-MM-dd HH:mm:ss
比如:转换成 yyyy-MM-dd HH:mm:ss //时间戳转换方法 date:时间戳数字 function formatDate(date) { var date = new Date(date ...
- vue-cli 利用moment.js转化时间格式为YYYY年MM月DD日,或者是YYYY-MM-DD HH:MM:SS 等格式
1.在mian.js引入moment import moment from 'moment' Vue.prototype.$moment = 'moment' 2. 在main.js 设置全局过滤器 ...
- dd/MMM/yyyy:hh:mm:ss +0800日期格式的转化
private static void myHandler() throws ParseException { String dtime1 = "23/Apr/2019:04:08:00 + ...
- JAVA 时间"dd/MMM/yyyy:HH:mm:ss Z", Locale.US
工作遇到时间格式转换问题, 就是在日志分析时, 需要将格式“15/Oct/2009:14:00:00 +0800”转为格式“2009-10-15 14:00:00”, 找了好久没有找到合适的,终于在友 ...
随机推荐
- IT兄弟连 HTML5教程 多媒体应用 HTML图像地图
图像地图是带有可点击区域的图像,通常情况下,每个区域是一个相关的超级链接.点击某个区域,就会到达相关的链接,也可以通过图像地图实现图片切换效果. 1 什么是图像地图 把一幅图像分成为多个区域,每个区 ...
- 编译原理 #04# 中缀表达式转化为四元式(JavaScript实现)
// 实验存档 运行截图: 代码中的总体转化流程:中缀表达式字符串→tokens→逆波兰tokens(即后缀表达式)→四元式. 由后缀表达式写出四元式非常容易,比较繁琐的地方在于中缀转逆波兰,这里采用 ...
- koa2 从入门到进阶之路 (六)
之前的文章我们介绍了一下 koa post提交数据及 koa-bodyparser中间件,本篇文章我们来看一下 koa-static静态资源中间件. 我们在之前的目录想引入外部的 js,css,img ...
- 【编译系统02】编译器 - 语义分析器(semantic)的简单设计思路(变量类与变量表)
当我们分析到 "int n;",说明其已经定义了一个变量,之后又遇到一个 "n=3",我们从哪里去找这个n并且赋值呢? 答案是:通过我们定义的 变量表(Tabl ...
- Blazor入坑指南
一 为什么用Blazor 原本就是后端程序员, 技术栈基于C#, 懂一点前端jQuery/Html 不管是webAssembly还是ServerSide, 就是想方便地做单页应用, 能wasm自然更好 ...
- 基于EF的一个简单实战型分层架构
注:此博客仅适合于刚入门的Asp.net Core初学者,仅做参考. 学了3个月的Asp.net Core,将之前一个系统(http://caijt.com/it)的PHP后端用Asp.net Cor ...
- ASP.NET MVC IOC依赖注入之Autofac系列(二)- WebForm当中应用
上一章主要介绍了Autofac在MVC当中的具体应用,本章将继续简单的介绍下Autofac在普通的WebForm当中的使用. PS:目前本人还不知道WebForm页面的构造函数要如何注入,以下在Web ...
- Python的小数据存储,用什么格式更有逼格?
小数据存储 我们在编写代码的时候,经常会涉及到数据存储的情况,如果是爬虫得到的大数据,我们会选择使用数据库,或者excel存储.但如果只是一些小数据,或者说关联性较强且存在存储后复用的数据,我们该如何 ...
- 资深程序员对于Python各个方向的面试经验分享,非常给力!
之前早有前辈们说过,"裸辞一时爽,一直裸辞一直爽",这话一点不假,裸辞你要面临没有收入来源,但是每天眼睁睁看着各种花销不断支出的煎熬,我主要是觉得一边在上家公司工作一边去下家面试可 ...
- Python3---标准库---urllib
前言 该文章主要说明Python3 标准库urllib的使用. 修改时间:20191216 修改时间:20191217 修改时间:20191218 添加urllib.parse.urlencode,u ...