pycharm使用sublime/boxy配色方案
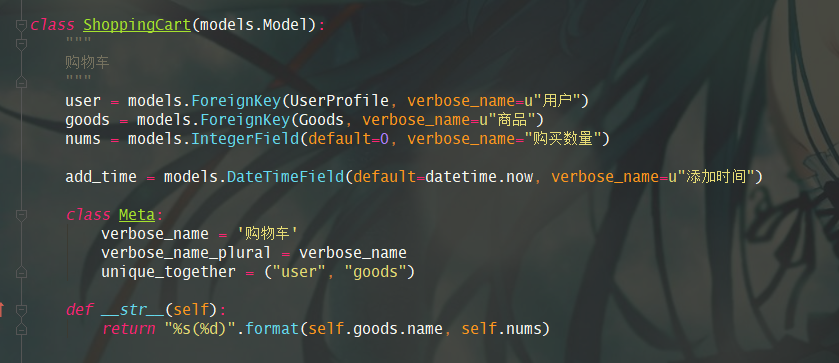
# 展示效果图

1. github官网连接:https://github.com/simoncos/pycharm-monokai
2.克隆代码并解压文件

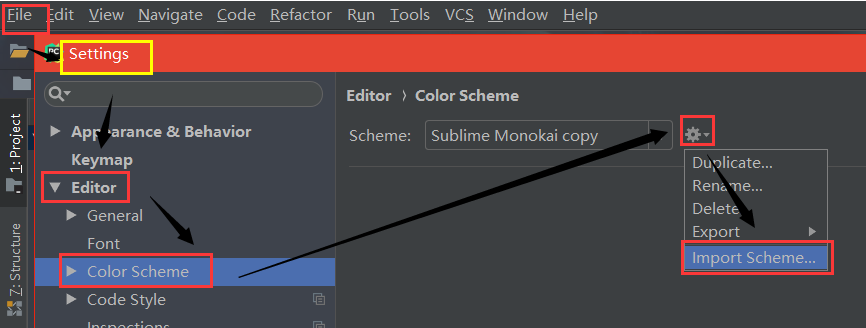
3.PyCharm -> File -> Settings -> Editor -> Color Scheme -> Import Scheme

4.选择刚才的解压文件, jar/icls 文件都行,需要一个个添加(我这选择sublime文件的第3 ,4个文件,1和2文件已经失效了)

5.添加完后下拉框处多了两个选择

6.展示图片

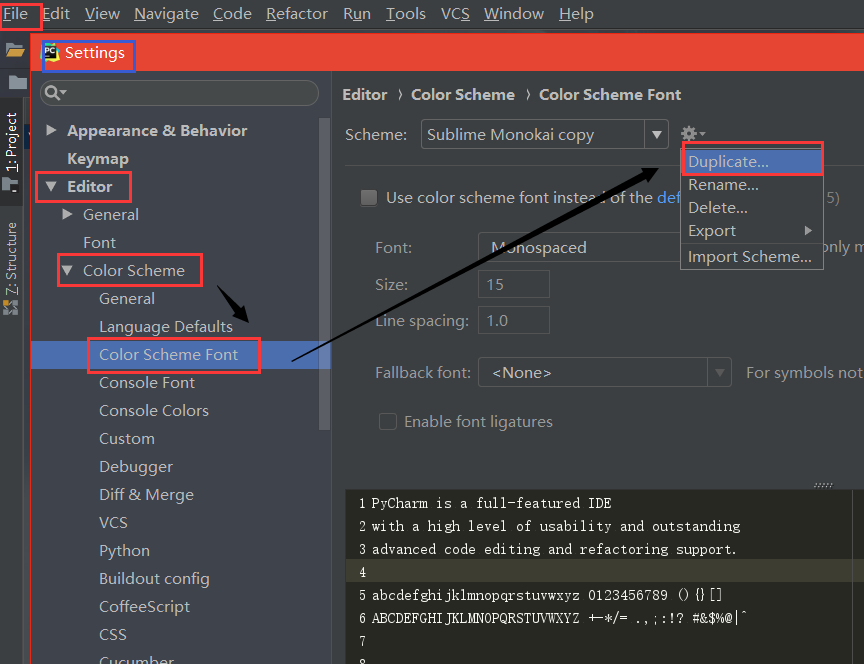
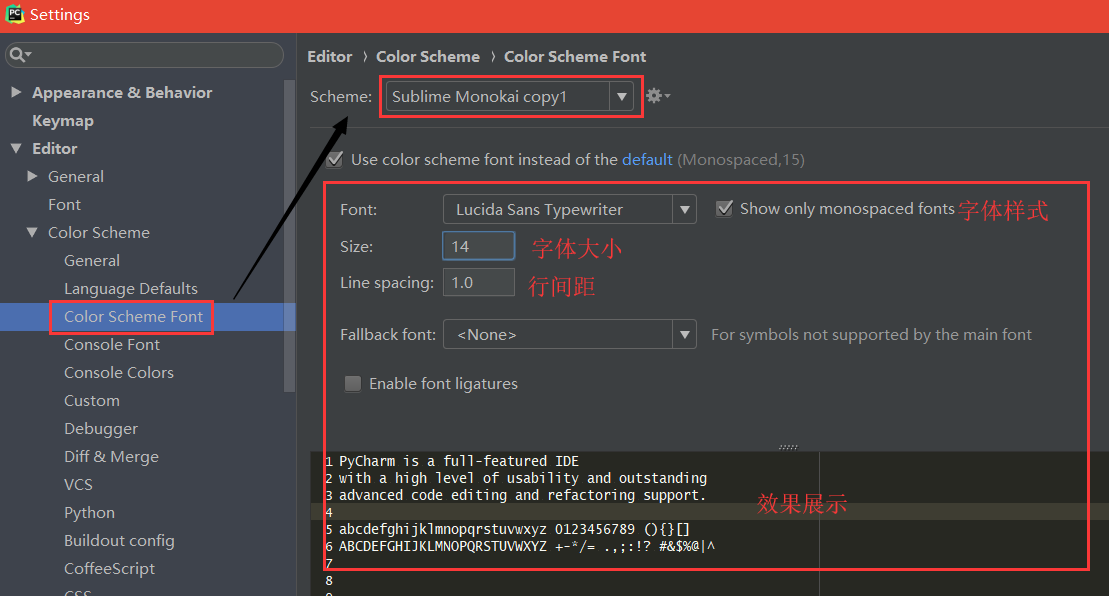
7.觉得字体还需要调整,继续返回设置处,Color Scheme -> Color Scheme Font -> Duplicate ,备份原Sublime方案

8.会创建一个新的Sublime Copy方案,自己修改字体样式,大小,间距即可

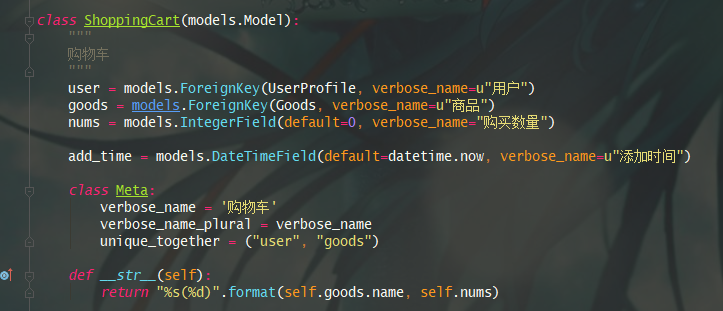
9.效果展示

pycharm使用sublime/boxy配色方案的更多相关文章
- Vim杂记:Sublime的配色方案
一.前言 爱美之心人皆有之,sublime的配色实在好看,于是希望Vim也能这样. 二.配置 1.下载monokai(https://github.com/sickill/vim-monokai),然 ...
- Sublime Text 3 修改配色方案
你可能会觉得 Sublime Text 配色方案的颜色(注释.背景色)看起来不习惯,其他都满意.此时我们可以自己修改这些配色,不需要更换整个配色方案. 需要安装 PackageResourceView ...
- python环境搭建-设置PyCharm软件的配色方案和Python解释器
设置PyCharm软件的配色方案 设置Python解释器(用于Python2 or 3 的切换)
- PyCharm笔记之配色方案和取消波浪线
转载:http://blog.csdn.net/xiemanr/article/details/72583718 转载:http://www.jb51.net/article/50689.htm 一. ...
- EditPlus仿Sublime配色方案(三种任你选择)
[Options] Placement=2C00000002000000030000000083FFFF0083FFFFFFFFFFFFFFFFFFFFEA000000EE000000D6050000 ...
- pycharm仿sublime配色
1.设置IDE皮肤主题 file->setting->appearance->theme->darcula 2.setting中搜索python,将主题设置成Monokai,然 ...
- 更改codeblocks的配色方案
codeblocks默认只有一种配色方案, 不过我们可以手动添加. 在终端下输入如下命令: cd ~/.codeblocks sudo gedit default.conf 在打开的配置文件中, 找到 ...
- Xcode更改配色方案
更改配色方案:Xcode > PReferences > Fonts & Color /********************************************** ...
- CodeBlocks 配色方案设置
最终效果(官方sublime修改版) 官方配色 codeblocks是一个功能很强大编程软件,我们在安装codeblocks后软件默认的是白底黑字界面,这种界面在长时间写代码时会对眼睛造成很大伤害,增 ...
随机推荐
- Codeforces 337D
题意略. 思路: 本题着重考察树的直径.如果我们将这些标记点相连,将会得到大树中的一个子树.我之前只知道树内的点到直径上两端点的距离是最远的,其实,在 整个大树中,这个性质同样适用,也即大树上任意一点 ...
- CentOS重置MySQL root密码的方法
1.修改MySQL的登录设置: # vim /etc/my.cnf 在[mysqld]的段中加上一句:skip-grant-tables 例如: [mysqld] skip-grant-tables ...
- 17_defer(延迟调用)关键字的使用
1.defer是延迟调用关键字,只能在函数内部使用 2.总是在main函数结束前调用(和init用法相对) 3.如果有多个defer 遵循先进后出的原则 4.和匿名函数同时使用时,如果匿名函数带有参数 ...
- 使用PHP结合Ffmpeg快速搭建流媒体服务实践
一.背景 笔者想将自己收藏的一些电影放到网站上可以用来随时播放,不过遇到了一个问题,便是如果直接将MP4文件放放到网站目录当中,手机端必须下载整个视频才可以播放,而如果跨外网传输,这实在是不太现实. ...
- 分层图 单调决策性DP
easy 写法. #include<bits/stdc++.h> using namespace std; #define Fopen freopen("_in.txt" ...
- codeforces 749D Leaving Auction(二分)
题目链接:http://codeforces.com/problemset/problem/749/D 题意:就是类似竞拍,然后报价肯定要比上一个高,然后查询输入k个数表示那些人的竞拍无效, 输出最后 ...
- Unsolved输入格式错误1022
https://pintia.cn/problem-sets/994805342720868352/problems/994805480801550336
- Kafka入门宝典(详细截图版)
1.了解 Apache Kafka 1.1.简介 官网:http://kafka.apache.org/ Apache Kafka 是一个开源消息系统,由Scala 写成.是由Apache 软件基金会 ...
- 【Distributed】缓存技术
一.缓存概述 1.1 缓存技术分类 1.2 缓存框架分类 1.3 Session理解的误区 二.基于Map集合实现本地缓存 2.1 定义Map缓存工具类 2.2 使用案例 三.Ehcache 缓存框架 ...
- Flink文章测试
Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 Flink文章测试 ...
