js数组方法大全(上)
js数组方法大全(上)
记录一下整理的js数组方法,免得每次要找方法都找不到。图片有点多,注意流量,嘻嘻!
本期分享
- join()
- reverse()
- sort()
- concat()
- slice()
- splice()
- push()
- pop()
- unshift()
- shift()
- toString()
- toLocaleString()
下期分享
- forEach()
- map()
- filer()
- every()
- some()
- reduce()
- reduceRight()
- indexOf()
- lastIndex()
join() --->用指定分割符将数组转为字符串
- 使用热度:常用
- 是否改变原始数组:否
- 返回:按指定字符串进行分割后的字符串
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | string | 否 | 将数组转为字符串,并用指定字符进行分割 |
- 说明:不传入参数的话,将数组元素转为字符串,并用逗号进行分割
- 实例如下:
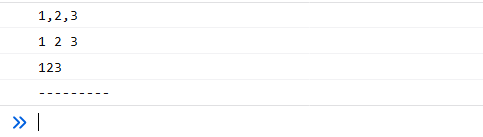
var log=console.log;
var a=[1,2,3];
log(a.join());
log(a.join(" "));
log(a.join(""));
var b = new Array(10);
log(b.join('-'))

reverse() --->将数组元素颠倒
- 使用热度:不常用
- 是否改变原始数组:是
- 返回:将数组中的元素颠倒顺序,返回逆序的数组。
- 参数:无
- 实例如下:
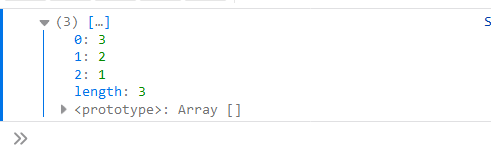
var log=console.log;
var a=[1,2,3];
a.reverse();
log(a);

sort() --->按指定要求对数组进行排序
- 使用热度:不常用
- 是否改变原始数组:是
- 返回:返回排序后的数组
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | function | 否 | 函数的两个参数分别是数组对应的两个元素,函数返回大于0,则第一个参数排在前面。函数返回一个小于0的数,则第一个参数排在后面。函数返回0,代表这两个参数的排序无关紧要。 |
- 说明:不传入参数的时候,会将数组元素按字母表排序并返回,如果元素非字符串,将会临时转为字符串进行比较,如果元素中有undefined,则会甩到最后面。
- 实例如下:
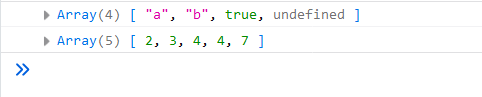
var log=console.log;
var a=[,'a','b',true];
a.sort()
log(a)
var b=[3,7,4,4,2]
b.sort(function(i,j){
return i-j
})
log(b)

concat() --->将数组和其他元素合并返回新的数组
- 使用热度:常用
- 是否改变原始数组:否
- 返回:返回一个合并了的新数组
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1+ | * | 否 | 将原始数组的每个元素和每个参数合并到一个新的数组并返回 |
- 说明:如果参数中有数组,这将数组拆分合并,而不是直接合并数组本身,但是不递归扁平化数组的数组。
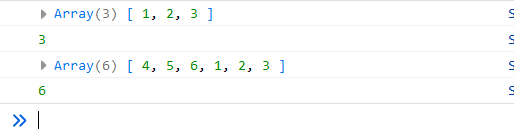
- 实例如下:
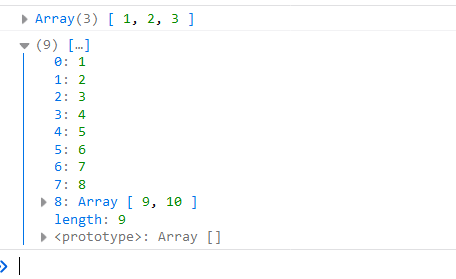
var log=console.log;
var a=[1,2,3];
var b=a.concat(4,5,6,[7,8,[9,10]]);
log(a);
log(b);

slice() --->截取数组一段进行返回
- 使用热度:常用
- 是否改变原始数组:否
- 返回:一个数组的一个片段或者子数组
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | number | 是 | 用来指定要返回的数组片段开始位置 |
| 2 | number | 否 | 用来指定要返回数组的结束位置,如不指定,则表示返回到数组末尾 |
- 说明:如果参数是一个负数,则从数组倒数开始和结束。
- 实例如下:
var log=console.log;
var a=[1,2,3,4,5,6];
var b =a.slice(1)
log(b)
var c=a.slice(1,-1)
log(c)
var d=a.slice(-3,-1)
log(d)

splice() --->删除或者替代数组指定区域
- 使用热度:经常用
- 是否改变原始数组:是
- 返回:删除的数组,如果未删除则返回空数组
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | number | 是 | 用来指定插入或者删除的起始位置 |
| 2 | number | 否 | 指定要删除或者替代数量,如果不指定,这会删除所有 |
| 3+ | * | 否 | 替代的元素 |
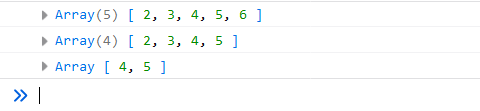
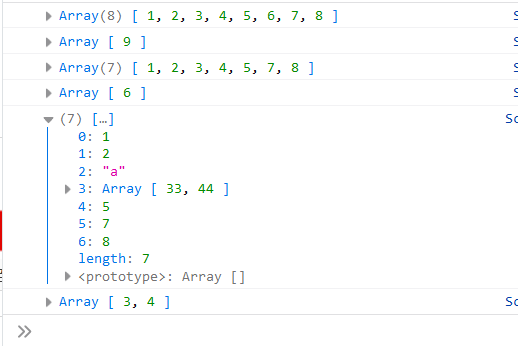
- 实例如下:
var log=console.log;
var a=[1,2,3,4,5,6,7,8,9];
var b=a.splice(8);
log(a);
log(b);
var c=a.splice(5,1);
log(a);
log(c);
var d=a.splice(2,2,'a',[33,44]);
log(a);
log(d)

push() --->在数组元素后面增加元素
- 使用热度:频繁使用
- 是否改变原始数组:是
- 返回:新数组的长度
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1+ | * | 否 | 在数组末尾增加一个或多个数组元素 |
- 说明:在数组末尾增加一个元素
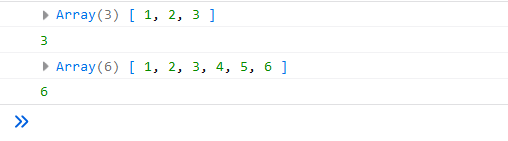
- 实例如下:
var log=console.log;
var a=[1,2,3];
var b=a.push()
log(a)
log(b)
var c=a.push(4,5,6);
log(a)
log(c)

pop() --->删除数组元素后面的一个元素
- 使用热度:不常用
- 是否改变原始数组:是
- 返回:被删除的数组
- 参数:无
- 说明:删除数组末尾的一个元素
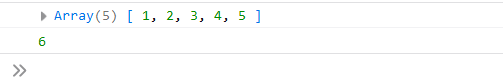
- 实例如下:
var log=console.log;
var a=[1,2,3,4,5,6];
var b=a.pop()
log(a)
log(b)

unshift() --->在数组前面增加元素
- 使用热度:常用
- 是否改变原始数组:是
- 返回:新数组的长度
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1+ | * | 否 | 在数组头部增加一个或多个数组元素 |
- 说明:当使用多个参数调用unshift方法的时候它的行为令人惊讶。参数是一次性插入的(就像splice方法),而非一次一个插入。这意味着最终的数组中插入的元素的顺序和他们在参数列表中的顺序一致。而假设元素是一次一个的插入。他们的顺序应该是反过来的。
- 实例如下:
var log=console.log;
var a=[1,2,3];
var b=a.unshift()
log(a)
log(b)
var c=a.unshift(4,5,6);
log(a)
log(c)

shift() --->删除数组第一个元素
- 使用热度:不常用
- 是否改变原始数组:是
- 返回:被删除的数组
- 参数:无
- 说明:删除数组末尾的一个元素
- 实例如下:
var log=console.log;
var a=[1,2,3,4,5,6];
var b=a.shift()
log(a)
log(b)

toString --->将数组转为字符串
- 使用热度:常用
- 是否改变原始数组:否
- 返回:数组字符串
- 参数:无
- 说明:输出不包括方括号或者其他任何形式的包裹数组值的分隔符;此方法与不使用任何参数调用join方法返回的字符串一样。
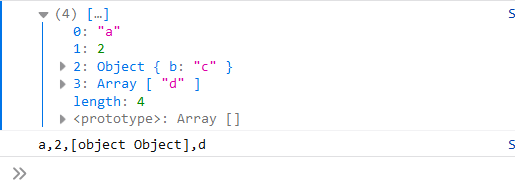
- 实例如下:
var log=console.log;
var a=["a",2,{"b":"c"},["d"]];
var b=a.toString()
log(a)
log(b)

toLocaleString() --->将数组使用本地化的方式转为字符串
- 使用热度:不常用
- 是否改变原始数组:否
- 返回:
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | string/array | 否 | 缩写语言代码(BCP 47 language tag,例如:cmn-Hans-CN)的字符串或者这些字符串组成的数组 |
| 2 | string/object | 否 | 对字符串或数组处理的方式 |
- 说明:在旧的浏览器实现中,会忽略这两个参数,使用的语言环境和返回的字符串的形式完全取决于实现方式。
- 实例如下:
var log=console.log
var a = [111,222,333];
var b=a.toLocaleString('ar-EG')
var c=a.toLocaleString('zh-Hans-CN-u-nu-hanidec')
log(a);
log(b);
log(c);

js数组方法大全(上)的更多相关文章
- 转载收藏(js数组方法大全)
js数组方法大全 JavaScript中创建数组有两种方式 (一)使用 Array 构造函数: var arr1 = new Array(); //创建一个空数组var arr2 = new Arra ...
- js数组方法大全(下)
# js数组方法大全(下) 记录一下整理的js数组方法,免得每次要找方法都找不到.图片有点多,注意流量,嘻嘻! 本期分享 forEach() map() filer() every() some() ...
- js数组方法大全
JavaScript中创建数组有两种方式 (一)使用 Array 构造函数: var arr1 = new Array(); //创建一个空数组var arr2 = new Array(20); // ...
- js中数组方法大全
js数组方法大全 一:前言 我们在学到js中数组的时候,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很遍历的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会 ...
- JavaScript数组方法大全(推荐)
原网址:http://www.jb51.net/article/87930.htm 数组在笔试中经常会出现的面试题,javascript中的数组与其他语言中的数组有些不同,为了方便之后数组的方法学习, ...
- 一站式超全JavaScript数组方法大全
一站式JavaScript数组方法大全(建议收藏) 方法一览表 详细操作 本人总结了JavaScript中有关数组的几乎所有方法(包含ES6之后新增的),并逐一用代码进行演示使用,希望可以帮助大家! ...
- js 数组方法比较
js 数组方法比较 table th:first-of-type { width: 80px; } table th:nth-of-type(2) { width: 120px; } table th ...
- js数组方法详解
Array对象的方法-25个 /*js数组方法详解 */ /* * 1 concat() 用于连接多个数组或者值-------------- * 2 copyWithin() 方法用于从数组的指定位置 ...
- JavaScript数组方法大全(第二篇)
数组方法大全(第二篇) 注意:如有错误欢迎指出,如有雷同纯属巧合,本博客参考书籍JavaScript权威指南,有兴趣的小伙伴可以去翻阅一下哦 forEach()方法 遍历数组,里面可以传递一个方法 v ...
随机推荐
- 最强最全的Java后端知识体系
目录 最全的Java后端知识体系 Java基础 算法和数据结构 Spring相关 数据库相关 方法论 工具清单 文档 @(最强最全的Java后端知识体系) 最全的Java后端知识体系 最全的Java后 ...
- 微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置 一.安装 软件名称:wechat_devtools_1.02.1907232_x64 软件安装地址:https://developers.weixin.qq.c ...
- 微信小程序中事件
微信小程序中事件 一.常见的事件有 类型 触发条件 最低版本 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 ...
- 易错、经典问题:return不可返回指向栈内存的指针
预备知识:内存的分类 C/C++程序占用的内存分为两大类:静态存储区与动态存储区.其示意图如下所示: 数据保存在静态存储区与动态存储区的区别就是:静态存储区在编译-链接阶段已经确定了,程序运行过程中不 ...
- ASP.NET Core MVC/API(一)
ASP.NET Core MVC/API(一) 文件夹说明 Pages文件夹:包括了Razor页面和支持文件 .cshtml文件:是使用了Razor语法的C#代码的HTML页面 .cshtml.cs文 ...
- 一文读懂Spring MVC执行流程
说到Spring MVC执行流程,网上有很多这方面的文章介绍,但是都不太详细,作为一个初学者去读会有许多不理解的地方,今天这篇文章记录一下我学习Spring MVC的心得体会 话不多说,先上图: ...
- Cocos2d-x 学习笔记(9) Action 运行原理
1. 从一个Action开始 1.1 创建 在Scene里写一个Sprite,并添加Action: Sprite *sp = Sprite::create("m1.png"); M ...
- 如何在 Creator3D 中切换模型贴图,超级简单!
效果预览 前两天有伙伴在 QQ 上询问,如何在 Creator 3D 中切换模型贴图.Shawn 之前也没尝试过,不过根据之前 Cocos Creator 的经验以及这几天对 Creator 3D 的 ...
- 关于while和do while 的个人理解
先上代码 int x=425; System.out.println("循环开始,我的初始值为:x="+x); //425 do { System.out.println(&quo ...
- 再谈 APISIX 高性能实践
2019 年 8 月 31 日,OpenResty 社区联合又拍云,举办 OpenResty × Open Talk 全国巡回沙龙·成都站,APISIX 主要作者王院生在活动上做了<APISIX ...
