D3力布图绘制--节点间的多条关系连接线的方法(转)
在项目中遇到这样的场景,在使用D3.js绘制力布图的过程中,需要在2个节点间绘制多条连接线,找到一个不错的算法,在此分享下。
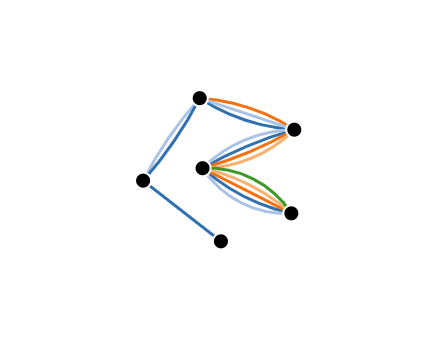
效果图:

HTML中要连接
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.5.0/lodash.min.js"></script>
<script src="https://d3js.org/d3.v3.min.js"></script>
</head>
<body>
</body>
// 下面是JS部分的代码,使用前请连接`https://d3js.org/d3.v3.min.js` 和 `https://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.5.0/lodash.min.js`
var nodes = [{}, {}, {}, {}, {}, {}];
var links = [
// one link
{ source: 0, target: 1 },
// two links
{ source: 2, target: 1 },
{ source: 1, target: 2 },
//three links
{ source: 3, target: 2 },
{ source: 2, target: 3 },
{ source: 2, target: 3 },
// four links
{ source: 3, target: 4 },
{ source: 3, target: 4 },
{ source: 3, target: 4 },
{ source: 3, target: 4 },
// five links
{ source: 4, target: 5 },
{ source: 4, target: 5 },
{ source: 4, target: 5 },
{ source: 4, target: 5 },
{ source: 4, target: 5 }
];
// DATA FORMATTING
_.each(links, function(link) {
var same = _.where(links, {
'source': link.source,
'target': link.target
});
var sameAlt = _.where(links, {
'source': link.target,
'target': link.source
});
var sameAll = same.concat(sameAlt);
_.each(sameAll, function(s, i) {
s.sameIndex = (i + 1);
s.sameTotal = sameAll.length;
s.sameTotalHalf = (s.sameTotal / 2);
s.sameUneven = ((s.sameTotal % 2) !== 0);
s.sameMiddleLink = ((s.sameUneven === true) && (Math.ceil(s.sameTotalHalf) === s.sameIndex));
s.sameLowerHalf = (s.sameIndex <= s.sameTotalHalf);
s.sameArcDirection = s.sameLowerHalf ? 0 : 1;
s.sameIndexCorrected = s.sameLowerHalf ? s.sameIndex : (s.sameIndex - Math.ceil(s.sameTotalHalf));
});
let sameStandard = sameAll[0];
let sourceStandard = sameStandard.source;
let targetStandard = sameStandard.target;
_.each(sameAll,function(s,i){
if(s.source === targetStandard && s.target === sourceStandard && s.sameTotal > 1){
s.sameArcDirection = s.sameArcDirection === 0 ? 1 : 0
}
})
});
var maxSame = _.chain(links)
.sortBy(function(x) {
return x.sameTotal;
})
.last()
.value().sameTotal;
_.each(links, function(link) {
link.maxSameHalf = Math.floor(maxSame / 2);
});
var width = 960,
height = 500;
var force = d3.layout.force()
.nodes(nodes)
.links(links)
.size([width, height])
.linkDistance(100)
.charge(-200)
.on('tick', tick)
.start();
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
var path = svg.append("g").selectAll("path")
.data(force.links())
.enter().append("path")
.style("stroke", function(d) {
return d3.scale.category20().range()[d.sameIndex - 1];
});
var circle = svg.append("g").selectAll("circle")
.data(force.nodes())
.enter().append("circle")
.attr("r", 8)
.call(force.drag);
function tick(d) {
circle.attr("transform", function(d) {
return "translate(" + d.x + "," + d.y + ")";
});
path.attr("d", linkArc);
}
function linkArc(d) {
var dx = (d.target.x - d.source.x),
dy = (d.target.y - d.source.y),
dr = Math.sqrt(dx * dx + dy * dy),
unevenCorrection = (d.sameUneven ? 0 : 0.5),
arc = ((dr * d.maxSameHalf) / (d.sameIndexCorrected - unevenCorrection));
if (d.sameMiddleLink) {
arc = 0;
}
return "M" + d.source.x + "," + d.source.y + "A" + arc + "," + arc + " 0 0," + d.sameArcDirection + " " + d.target.x + "," + d.target.y;
}
本文转自: http://bl.ocks.org/thomasdobber/9b78824119136778052f64a967c070e0
D3力布图绘制--节点间的多条关系连接线的方法(转)的更多相关文章
- D3力布图绘制--节点自己连自己的实现
案例分析 先看下实现的效果图 实现方法 本篇是在之前写的博文 D3力布图绘制--节点间的多条关系连接线的方法 基础上加修改的,这里放上修改的代码,其他的一样 // DATA var nodes = [ ...
- D3力布图绘制--节点跑掉,单曲线弯曲问题记录
D3力布图绘制中遇到的交互问题,频繁操作数据后,会出现节点跑掉和单曲线弯曲的问题 问题描述 在id指向都正常的情况下出现以下2种状况: 单曲线弯曲 节点跑掉 经排查,是数据重复导致的问题 线条也是一样 ...
- d3力导图绘制节点间多条关系平行线的方法
之前用d3做了多条线之间的绘图是曲线表示的,现在产品要求改成平行线的样式,经过在网上的调研和自己的尝试,实践出一个可用的方法,分享给大家,先展示下结果: 事先声明,本方法是在以下参考网站上进行的结合和 ...
- D3力布图绘制--基本方法
本文主要结合案例记录使用D3.js绘制力布图的基本方法 样例显示 基本配置 this.force = d3.layout .force() .size([this.width, this.height ...
- D3力布图绘制--在曲线路径上添加文本标记
今天遇到一个在曲线路径上标识文本标记的问题,找到一个比较好的解决思路,在这里分享下: 使用d3建立的Force Layout,加上自定义的箭头形状,将多条连接线线改成弧线(https://www.cn ...
- d3力导向图聚焦
效果描述 双击节点,节点以及节点一度关联的节点保持高亮状态,其余节点变灰,半径变小,文字消失,并且向内收缩. 效果展示 正常状态 聚焦效果 关键代码 节点变化 激活节点保持高亮的样式,其余节点应用no ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
- 使用百度Echarts制作力导向图
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现.先上效果图,再看代吗 哎,本来想整个工程扔出来,发现好像没地方上传附 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
随机推荐
- Android高可用移动网络连接---(转载自http://wingjay.com/2019/01/16/mobile-network-connection/)
读者好,前面我们在 <Android 架构之网络连接与加速> 和<Android 架构之长连接技术>两篇文章中,讲解了 Http 短连接.TCP 长连接.连接复用与速度优化.数 ...
- 关于window10更新之后,15.5版本虚拟机不能使用的情况:检测更新版本
1.用了四五年的虚拟机,最近居然老提示检测更新版本,嗯,我将我的虚拟机由10版本,更新到了15.5版本,这也是网友说的,然而并灭有什么乱弄.window10系统自动更新,自动更新以后虚拟机就打不开了, ...
- NET EF 连接Oracle 的配置方法记录
主要记录下如何在EF 中连接Oracle s数据库,很傻瓜式,非常简单,但是不知道的童鞋,也会搞得很难受,我自己就是 1.创一个控制台程序,并且添加 Oracle.ManagedDataAccess ...
- 诚聘.NET架构师、高级开发工程师(2019年8月29日发布)
招聘单位是ABP架构设计交流群(134710707)群主阳铭所在的公司 公司简介 七二四科技有限公司成立于2015年,成立之初便由金茂资本按估值2亿投资2200万,进行“健康724”平台搭建,2017 ...
- C++ 流插入"<<"和流提取">>"运算符的重载
01 流插入<<运算符的重载 C++ 在输出内容时,最常用的方式: std::cout << 1 <<"hello"; 问题: 那这条语句为什么 ...
- Javase之集合体系之(1)集合顶层类Collection与其迭代器知识
集合体系之集合顶层类Collection与其迭代器知识 集合的由来:Java是一门面向对象语言,而面向对象语言对事物的描述是通过对象体现的,为了方便对多个对象进行操作,就必须把多个对象进行存储,而要存 ...
- JS 中 判断数据类型 typeof详解
typeof 可用来获取检测变量的数据类型 语法 typeof operand typeof(operand) 参数 operand 一个表示对象或原始值的表达式,其类型将被返回. 描述 下表总结 ...
- 彻底解决Python3写爬虫或网站时的乱码问题
第一次写贴子,试试水 很多玩Python3的都会遇到编码问题,如果直接去处理未知编码的网页,不是Python内部编码格式utf8会出现乱码,下面介绍一种将未知编码的字串转换为utf8来避免乱码的方法, ...
- FastJSON使用例子
FastjsonTest.java package demo; import java.util.ArrayList; import java.util.Date; import java.util. ...
- REST API的使用
需求描述 GET: http://localhost:8080/MyWebsite/user/ Header: Content-Type = application/json Body: 空 Resp ...
