HTML5存储--离线存储
离线存储技术
HTML5提出了两大离线存储技术:localstorage与Application Cache,两者各有应用场景;传统还有离线存储技术为Cookie。
经过实践我们认为localstorage应该存储一些非关键性ajax数据,做锦上添花的事情;
Application Cache用于存储静态资源,仍然是干锦上添花的事情;
而cookie只能保存一小段文本(4096字节);所以不能存储大数据,这是cookie与上述缓存技术的差异之一,而因为HTTP是无状态的,服务器为了区分请求是否来源于同一个服务器,需要一个标识字符串,而这个任务就是cookie完成的,这一段文本每次都会在服务器与浏览器之间传递,以验证用户的权限。
所以Application Cache的应用场景不一样,所以使用也不一致。
什么是Application Cache
HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用。
Application Cache带来的三个优势是:
① 离线浏览
② 提升页面载入速度
③ 降低服务器压力
而且主要浏览器皆以支持Application Cache,就算不支持也不会对程序造成什么影响
Application Cache离线存储的应用是什么
乘坐飞机、手机信号弱、去演讲的时候可能没有网络,这个时候可以使用离线存储
检测网络是否在线
既然我们知道Application Cache是用于当网络离线的时候读取缓存在客户端的文件的,那怎么检测网络是否在线呢?
检测网络OnLine属性如下:
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
离线存储使用方法
浏览器端
1.浏览器上只需要一个简单的设置即可,在文档的 <html> 标签中包含 manifest 属性
<html manifest="demo.appcache">
文件扩展名建议为:.appcache。首次访问网页缓存在本地的文件,如果下一次如果没有网,就不走服务器了,就取这个文件清单了
服务器端
1.在服务器添加配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
现在应用的还不是特别的广泛,因为大部分网站都有交互的功能,一但没有交互功能,网站就成了纯展示,意义就不大了。
浏览器端.appcache文件清单使用详解
CACHE MANIFEST CACHE:
# 需要缓存的文件列表
style1.css
1.jpg
01.js
http://localhost/applicationcache/02.js
http://localhost/applicationcache/zepto.js NETWORK:
# 不需要缓存的
4.jpg FALLBACK:
# 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html
2.jpg/3.jpg
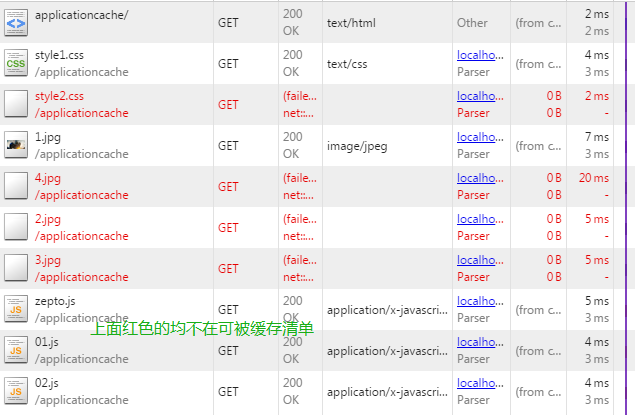
无网络后演示图:

HTML5存储--离线存储的更多相关文章
- HTML5:离线存储
最近由于找工作一直没时间也没有精力更新博客,找工作真是一件苦逼的事情啊...不抱怨了,我们来看看HTML5的新特性---离线存储吧. 随着Web App的发展,越来越多的移动端App使用HTML5的方 ...
- html5的离线存储问题集合
HTML5的离线存储使用一个manifest文件来标明哪些文件是需要被存储的,使用如 来引入一个manifest文件,这个文件的路径可以是相对的,也可以是绝对的,如果你的web应用很多,而且希望能集中 ...
- HTML5的离线存储有几种方式?
localStorage长期存储数据,浏览器关闭后数据不丢失: sessionStorage数据在浏览器关闭后自动删除.
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
- HTML5离线存储原理
找到一篇介绍离线缓存的,感觉比之前看到的解释的更透彻,新的知识点记录如下: 大家都知道Web App是通过浏览器来访问的,所以离线状态下是无法使用app的.其中web app中的一些资源并不经常改变, ...
- 神奇的HTML5离线存储(应用程序缓存)
声明:本文为原创文章,如需转载,请注明来源并保留原文链接前端小尚,谢谢! 前言 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. HTML5引入 ...
- HTML5离线存储的工作原理和使用
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件. 原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个 ...
- 利用Node实现HTML5离线存储
前言 支持离线Web应用开发是HTML5的一个重点.离线Web应用就是在设备不能上网的时候仍然可以运行的应用.开发离线Web应用需要几个步骤,其中一个就是离线下必须能访问一定的资源(图像 JS css ...
- HTML5的离线储存
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件. 原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技 ...
随机推荐
- Nginx简介及配置文件详解
http://blog.csdn.net/hzsunshine/article/details/63687054 一 Nginx简介 Nginx是一款开源代码的高性能HTTP服务器和反向代理服务 ...
- Java web的基本概念
概念一直是学习计算机软件开发中经常遇到的问题,也是软件行业最喜欢创造的东西.很多时候,学习计算机软件开发遇到困难都是因为对某些概念的不理解,而不是因为技术本身有多么复杂.Java Web作为Java ...
- springboot过滤器的实现
springboot过滤器的实现 如下所示: import javax.servlet.*; import javax.servlet.annotation.WebFilter;import java ...
- go 学习笔记之学习函数式编程前不要忘了函数基础
在编程世界中向来就没有一家独大的编程风格,至少目前还是百家争鸣的春秋战国,除了众所周知的面向对象编程还有日渐流行的函数式编程,当然这也是本系列文章的重点. 越来越多的主流语言在设计的时候几乎无一例外都 ...
- cobbler高可用方案
一.环境准备 主网IP 私网IP 主机名 角色 VIP 10.203.178.125 192.168.10.2 cnsz22VLK12919 主 10.203.178.137,192.168.10.1 ...
- 泛型接口、JAVA API、包装类
泛型接口就是拥有一个或多个类型参数的接口 语法: public interface 接口名<类型形参>{ 方法名(类型形参 类型形参实例); } 示例: public interface ...
- zookeeper与kafka集群部署实现
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,它是集群的管理者,监视着集群中各个节点的状态根据节点提交的反馈进行下一步合理操作.最终, ...
- 设置IntelliJ IDEA支持lambda表达式
使用IntelliJ IDEA做为开发工具,对基于maven的java工程,如果要编写lambda表达式,先确保安装并使用了jdk1.8或者更高版本,然后再要做一些设置才能正常编译和执行,具体表现在m ...
- Flink 从 0 到 1 学习 —— Flink 配置文件详解
前面文章我们已经知道 Flink 是什么东西了,安装好 Flink 后,我们再来看下安装路径下的配置文件吧. 安装目录下主要有 flink-conf.yaml 配置.日志的配置文件.zk 配置.Fli ...
- linux 操作系统级别监控 vmstat/dstat 命令
vmstat命令综合了CPU.进程.内存.磁盘IO等信息 命令:vmstat 1 表示vmstat每2秒采集数据,一直采集,直到我结束程序 vmstat 2 1 表示每个两秒采集一次 ...
