vue使用--vuex快速学习与使用
什么是vuex?
Vuex 是专门为 Vue.js 设计的状态管理库,采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单地说就是采用全局单例模式,将组件的共享状态抽离出来管理,使组件树中的每一个位置都可以获取共享的状态(变量)或者触发行为。
额,或者更直白的说就是响应式的全局变量
vuex核心概念
| State | 共享状态(即变量) |
| Getter | 基于state的派生状态,可理解为组件中的计算属性 |
| Mutation | 更改vuex的store中状态的唯一方法,通过提交mutation修改状态,同步操作(规则上是不允许异步操作的,虽然异步也可以执行,但是对devtool调试的状态跟踪或多个状态更改操作相互依赖是很不好的,所以不要觉得只要不报错我就可以这么用,还是尽量按照规则来比较好) |
| Action | 类似mutation,不同之处,1.通过提交mutation修改状态 2.支持异步操作 |
| Module | 模块,在大型项目中为了方便状态的管理和协作开发将store拆分为多个子模块(modules),每个子模块拥有完整的state、mutation、action、getter |
vuex安装与使用
1.安装vuex(命令)
npm install vuex --save // 如果安装了淘宝镜像,可以使用 cnpm安装
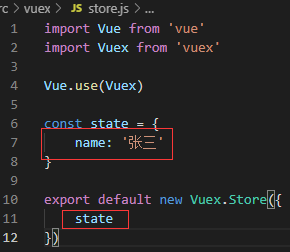
2.新建store.js ( 名字随便起 ),引入vue和vuex,结构如下

在根实例中注册store

3.store中变量的定义、管理、派生(getter)
①state--状态
我们在state中定义属性name,给一个初始值 “张三”;在store实例中注册state;在组件中使用$store.state.name使用定义的属性name



运行程序,在页面上显示出了我们定义的name属性,这里我们使用的是this.$store.state来访问vuex中定义的变量,还有一种辅助函数mapState的方式,我们在后边再讲解。好了,我们继续,定义了状态,我们就要对状态进行管理,去更改状态的值,就是下面要说的mutation
②mutation--更改store中状态的唯一方法
之所以说唯一,是因为vuex中规定只能通过提交mutation的方式去更改store中的状态,包括action中的操作,也是通过提交mutation去修改。
另外一点就是vuex中规定mutation中不能包含异步操作,这个在上面的核心对象中已有简单介绍。
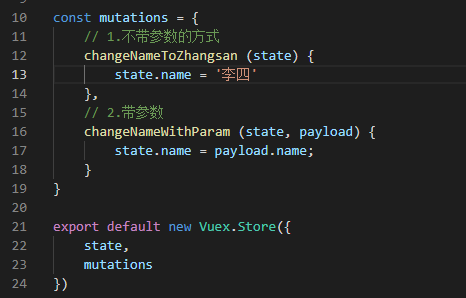
继续我们的操作,直接上代码:


(store.js) (示例组件)
效果如下:
在store.js的mutations中我们定义了两个方法,一个是不带参数更新name,一个是带参数更新name。
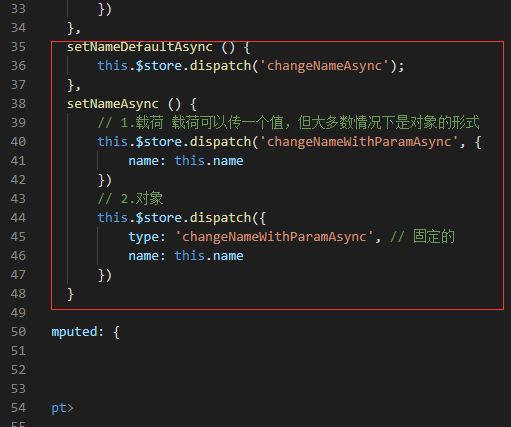
在示例组件的methods中,我们定义了两个方法,一个是调用无参的mutation方法,一个是调用带参的mutation方法(包含两种方式【载荷】、【对象】)
总结如下:
✦.mutation下事件的调用是通过 this.$store.commit 传入对应的type调用,关于辅助函数 mapMutations 的使用在后面一期讲解
✦.mutation下事件的定义分为无参的和有参的两种形式
✦.mutation事件的调用有两种形式,载荷和对象
③anction--异步更改状态
上面在mutation的介绍中我们提到了,mutation中规则上是不允许异步操作的,那如果我们需要异步的进行更改状态怎么办?于是vuex为我们提供了action。
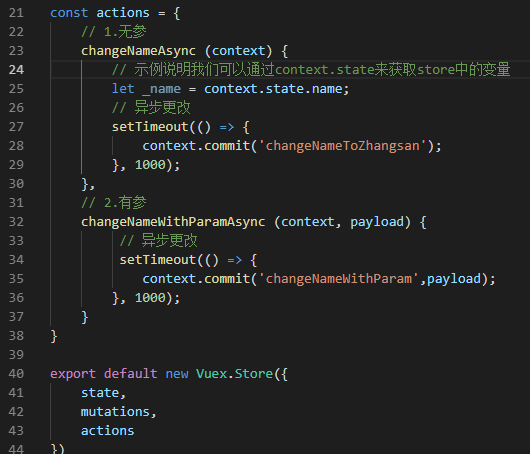
先上代码:


(store.js) (示例组件)
效果:
从代码和效果中,我们能很直观得到两条信息:
1.action 与 mutation 除了使用了异步操作和调用mutation,其它使用并无差别
2.异步操作时,可以明显的看到我们设置的信息在延迟1s后发生改变
总结如下:
✦.action中不能直接更改状态,它是通过提交mutation来实现操作
✦.它的参数是一个与 store 实例具有相同方法和属性的 context 对象,所以可以通过context.state来获取store中的状态,可以通过context.commit来提交更改等
✦.action的调用使用 $.store.dispatch
✦.action事件的定义分为有参和无参两种
✦.action事件的触发同样可以使用载荷和对象两种方式
④getter--store中state的派生状态
getter,我们可以理解为是对store中state的一些派生状态,也可以理解为一种计算属性,因为它像计算属性一样,返回值会根据它的依赖被缓存起来,且依赖对象发生改变的时候它才会被重新计算。
getter的使用对我来讲就是将对store中某个属性相同的处理操作抽出出来,做了一个公共的处理
例如,我们使用store中name的时候,需要做一个判断:如果是张三,返回“张三最棒”,其它的原样返回,我们可以这样做

页面上将 this.$store.state.name 改为 formatterName即可。但是,如果我们这个操作不只这一个组件使用,那我们就需要在每一个组件中去定义这样一个计算属性,且不说代码冗余的问题,后期如果要更新后缀,想想吧,挨着一个一个组件的去巴拉。。。
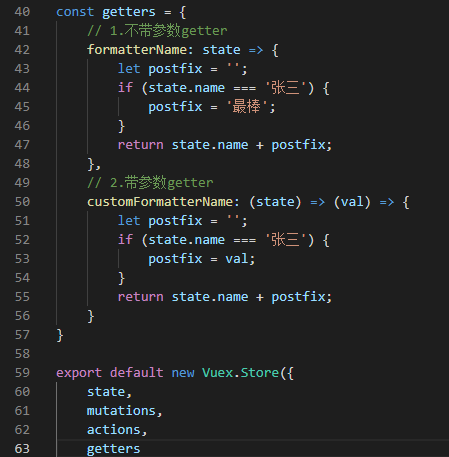
而使用getter则可以很好的解决这个问题,不仅代码简洁,也利于维护,不多说,上getter使用代码:


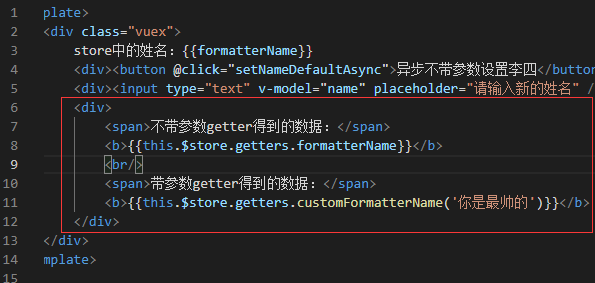
(store) (示例组件)
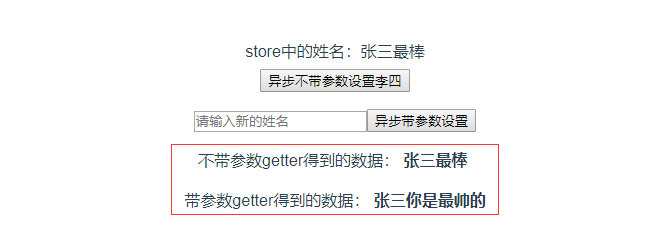
效果:

总结如下:
✦.getter类似计算属性,是对store中state的一些派生状态,可以简化代码、便于维护
✦.getter的使用方法 $.store.getters.属性名
✦.getter的定义可以带参可以不带参
关于module,它是对store的一个分割,将store分割成一个个小的模块,每个模块中又具有store完整的功能。他的使用主要面向一些状态非常多的大型应用,关于module的使用在这就不讲了,有兴趣可以看一下官网的介绍和讲解,穿梭>>>
4.vuex辅助函数的使用说明:
vuex的辅助函数有:mapState、mapMutations、mapGetters、mapActions
它们的使用我们可以配合ES6的展开运算符将其与局部计算属性或方法混合使用。使用辅助函数后我们对state、mutation、getter、actiopn的使用可以改成以下这样:

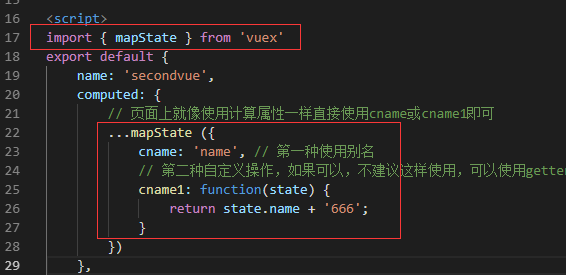
(State => mapState)

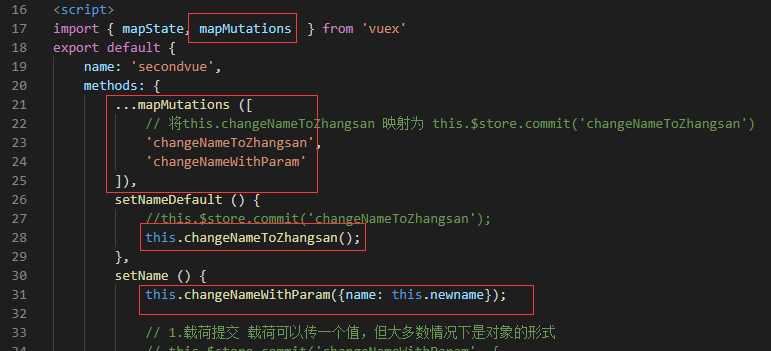
(mutation => mapMutations)

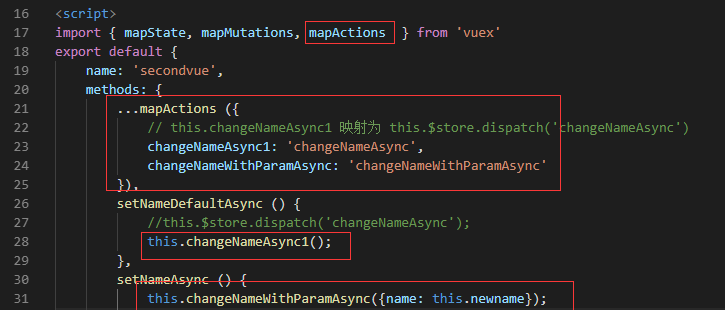
(action => mapActions)

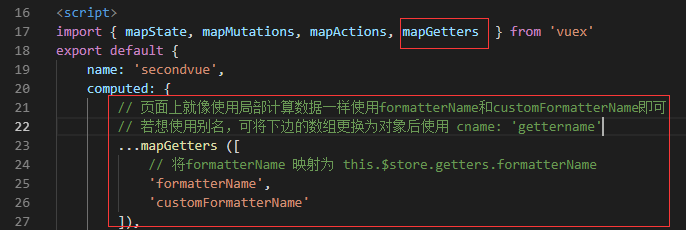
(getter => mapGetters)
vuex的刷新页面丢失问题处理
有些小伙伴可能发现了,vuex在页面刷新后,store中的状态将被重新初始化,赋值的数据丢失,针对这个问题怎么处理呢? ---我们可以这样处理,在页面刷新或离开之前将store中的数据保存到sessionStorage 或 localStorage中,在页面重新加载后再将数据取出,通过vuex的$store.replaceState 将数据替换到store中,上代码
app.vue:
created () {
var store = require('store');
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("storedata") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(sessionStorage.getItem("storedata"))))
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload",()=>{
sessionStorage.setItem("storedata",JSON.stringify(this.$store.state))
});
// 兼容iphone手机
window.addEventListener("pagehide",()=>{
sessionStorage.setItem("storedata",JSON.stringify(this.$store.state))
});
},
好了,写到这里吧~~,不足之处欢迎指出,好的建议感谢提出,谢过!
vue使用--vuex快速学习与使用的更多相关文章
- Vue知识点超快速学习
基础知识: vue的生命周期: beforeCreate/created.beforeMount/mounted.beforeUpdate/updated.beforeDestory/destorye ...
- vue学习【四】vuex快速入门
大家好,我是一叶,今天我们继续踩坑.今天的内容是vuex快速入门,页面传值不多的话,不建议vuex,直接props进行父子间传值就行,使用vuex就显得比较臃肿. 我们先预览一下效果,如图1所示. 图 ...
- Vue 超快速学习
Vue 超快速学习 基础知识: 1.vue的生命周期: beforeCreate/created. beforeMount/mounted. beforeUpdate/updated. beforeD ...
- vue.js和vue-router和vuex快速上手知识
vue.js和vue-router和vuex快速上手知识 一直以来,认为vue相比react而言,学习成本会更低,会更简单,但最近真正接触后,发现vue的各方面都有做一些客户化的优化,有一些亮点,但也 ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- Vue快速学习_第三节
过滤器 局部过滤器(组件内部使用的过滤器,跟django的很像, filters: {过滤器的名字: {function(val, a,b){}}} 全局过滤器(全局过滤器,只要过滤器一创建,在任何组 ...
- Vue快速学习_第五节
axios安装及使用 网站文档地址:https://www.kancloud.cn/yunye/axios/234845 1.npm安装 cnpm install axios 2.// 在main.j ...
- vuex的学习笔记
什么是Vuex? vuex是一个专门为vue.js设计的集中式状态管理架构.状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态.简单的说就是data中需要共用的属性. ...
随机推荐
- redis(7)--redis应用实战
问题1:哨兵模式下客户端应该连接哪个redis-server? 问题2:集群模式下为什么会有MOVED error Redis Java客户端介绍 已有的客户端支持 Redis Java客户端有很多的 ...
- 016_List/Set/Map
先写一下3这种遍历方法 for循环 List<Teacher> list = new ArrayList<>(); list.add(new Teacher("张三& ...
- 【ZooKeeper系列】2.用Java实现ZooKeeper API的调用
温馨提示:在这里我再次提个小要求,希望大家能习惯看官方文档,文档虽然是英文但用词都比较简单,基本都能看懂文档表达的意思.授之以鱼不如授之以渔的道理相信大家都明白,也希望通过猿人谷的这个ZooKeepe ...
- 改进一条Group By
1.先回顾下基础知识: Group By 对数据分组聚合,常常伴随having使用.having可以处理单记录,也可以小组为单位处理. 语句: SELECT colFROM table[WHERE][ ...
- 1篇文章搞清楚8种JVM内存溢出(OOM)的原因和解决方法
前言 撸Java的同学,多多少少会碰到内存溢出(OOM)的场景,但造成OOM的原因却是多种多样. 堆溢出 这种场景最为常见,报错信息: java.lang.OutOfMemoryError: Java ...
- 还不知道如何实践微服务的Java程序员,这遍文章千万不要错过!
作者:古霜卡比 前言 本文将介绍微服务架构和相关的组件,介绍他们是什么以及为什么要使用微服务架构和这些组件.本文侧重于简明地表达微服务架构的全局图景,因此不会涉及具体如何使用组件等细节. 要理解微服务 ...
- 使用for语句输出1-100之间的所有偶数
使用for语句输出1-100之间的所有偶数 for i in range(1,101): if i%2==0: print(i) 使用while语句输出1-100之间能够被3整除的数字 j=1 whi ...
- GoLand相同目录(包)下方法调用
之前写的python,摸索go的时候发现相同目录下写的方法调用,在编译时竟然会报错,Mark~ 相同目录下方法调用,main.go文件调用tool.go中的add方法,要点如下: 1.两个文件的pak ...
- poj 1270 Following Orders (拓扑排序+回溯)
Following Orders Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 5473 Accepted: 2239 ...
- CMAKE同时编译C++和CUDA文件
1. 首先是运行环境 Ubuntu 16.04 G++ 5.4.0 CUDA 8.0 2. 文件结构 cv@cv:~/myproject$ tree src src/ |-- CMakeLists.t ...
