jquery 实现图片上传,并在前端显示出来
目前遇到一个图片上上传的需求,突然发现,原来之前都没有做过此种类型的需求,以下是需求样式:

看到需求后之所以有点懵,是因为我接触到的文件上传,一般都是按钮类型的,例如以下这种:

深呼吸,好好想一下,整理整理思路:
1.需要有一个虚线框,这里为一个div元素
2.再有一个十字框(和文字说明一起,可以集成组合为一张图片),这里可以可以为一个img元素,这样:当没有上传图片时,显示默认图片,当上传了,显示上传的图片
3.要实现点击能够上传,需要有一个 input 元素:首先input元素不能显示出来,初步想了一下,有两种实现方法,一种是使用 label标签 加input元素(label 标签关联input,input影藏,label设置为与div 同样大小),另一种是使用input单标签,设置它的z-index层级在最上层,然后设置为行块元素即与div一般大小,然后设置input的 opacity 为0,即透明状态;
4.需要可以删除图片,那就在div里再加一个span 元素,点击span元素时,删除图片
得到以下html:
<div class="chuans">
<img src="__INDEX__/img/ins/chuanzhenm.png" alt="" data-imgsrc="__INDEX__/img/ins/chuanzhenm.png">
<input class="uploadImg file1" type="file" name="file1" >
<span class="delx Hui-iconfont"></span>
</div>
全部html如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="__INDEX__/css/header2.css">
<link rel="stylesheet" href="__INDEX__/css/1.0.8/iconfont.css">
<link rel="stylesheet" href="__INDEX__/css/ins/insinfo.css">
<script src="__INDEX__/js/common/jquery-1.7.2.min.js"></script>
<script src="__INDEX__/js/layer.js"></script>
<script src="__INDEX__/js/ins/insinfo.js"></script>
<title></title> </head>
<body>
{include file="common/header1"}
<div class="insbox">
<h3 class="institle"><span class="isnnei">提交商业投保资料</span> </h3>
<div class="nelist">
<ul class="inul yilei clearfix">
<div class="toleft"><span class="nming maohaos toyilei">手机号</span></div>
<div class="toright"><input type="text" class="xiangton shoujihao" name="shoujihao"></div>
</ul>
<ul class="inul yilei clearfix">
<div class="toleft"><span class="nming maohaos toyilei">发动机号</span></div>
<div class="toright"><input type="text" class="xiangton fadongjihao" name="fadongjihao"></div>
</ul>
<ul class="inul yilei clearfix">
<div class="toleft"><span class="nming maohaos toyilei">车架号</span></div>
<div class="toright"><input type="text" class="xiangton chejiahao" name="chejiahao"></div>
</ul>
<ul class="inul erlei clearfix">
<div class="toleft"><span class="nming maohaos toerlei">身份证正反面</span></div>
<div class="toright clearfix">
<div class="chuans"> <img src="__INDEX__/img/ins/chuanzhenm.png" alt="" data-imgsrc="__INDEX__/img/ins/chuanzhenm.png">
<input class="uploadImg file1" type="file" name="file1" >
<span class="delx Hui-iconfont"></span>
</div>
<div class="shangshili clearfix">
<div class="shuom">示例</div>
<div class="shulitu">
<img src="__INDEX__/img/ins/shilizhen.png" alt="" data-imgsrc="__INDEX__/img/ins/shilizhen.png">
</div>
</div>
</div>
</ul>
<ul class="inul erlei clearfix">
<div class="toleft"><span class="nming "></span></div>
<div class="toright clearfix">
<div class="chuans"> <img src="__INDEX__/img/ins/chuanfanmian.png" data-imgsrc="__INDEX__/img/ins/chuanfanmian.png" alt="">
<input class="uploadImg file2" type="file" name="file2" >
<span class="delx Hui-iconfont"></span>
</div>
<div class="shangshili clearfix">
<div class="shuom">示例</div>
<div class="shulitu">
<img src="__INDEX__/img/ins/shilifan.png " alt="">
</div>
</div>
</div>
</ul>
<ul class="inul erlei clearfix">
<div class="toleft"><span class="nming maohaos toerlei">自拍照</span></div>
<div class="toright clearfix">
<div class="chuans"> <img src="__INDEX__/img/ins/dianchuan.png" data-imgsrc="__INDEX__/img/ins/dianchuan.png" alt="">
<input class="uploadImg file3" type="file" name="file3" >
<span class="delx Hui-iconfont"></span>
</div>
<div class="shangshili clearfix">
<div class="shuom"><span class="kanshili"><span class="chsa Hui-iconfont"></span>查看示例</span></div>
<div class="shulitu"></div>
</div>
</div>
</ul> </div> <div class="btns">
<span class="tibtn">确定</span>
</div>
</div>
<script>
var otijiourl = "{:url('insorder/submitInsInfo')}";
</script>
</body>
</html>
根据以上的规则设置css样式:
.insbox{
width:1200px;
position:relative;
margin:0 auto;
border:1px solid #333;
color:#333;
border-radius: 20px;
margin-bottom:150px;
}
.inul {
min-height:44px;
margin:20px 0;
}
ul.inul>div{
float:left;
}
h3.institle{
background:#333;
color:#fff;
text-align: center;
height:78px;
border-top-left-radius:20px;
border-top-right-radius:20px;
position:relative;
width:100%;
display:flex;
align-items: center;
justify-content:center;
}
.isnnei{
background:url(../../img/ins/card.png)no-repeat 0 center;
background-size: 50px auto;
}
h3.institle span{
padding-left: 58px;
font-size: 22px;
letter-spacing: 3px;
font-weight: normal;
}
.toleft{
width:25%;
text-align: right;
}
.toright{
width:75%;
}
input.xiangton{
border:1px solid #eee;
border-radius: 3px;
width:290px;
height:42px;
text-indent: 10px;
}
.toyilei{
line-height:44px;
}
span.nming {
margin-right:40px;
position:relative;
}
.maohaos::after{
content:":";
display:inline;
position:absolute;
right:;
right:-10px;
}
.erlei{
height:172px;
line-height:172px;
}
div.toright>div{
float:left;
}
div.chuans{
position:relative;
width:240px;
height:160px;
border-radius: 3px;
border:1px dashed #ccc;
margin-right: 44px;
overflow: hidden;
}
div.chuans img{
position:absolute;
max-width:238px;
left:;
right:;
top:;
bottom:;
margin:auto;
}
div.shangshili>div{
float:left;
}
div.shangshili {
height:160px;
position:relative;
}
div.shuom{
margin-right:10px;
}
div.shulitu{
width:242px;
height:100%;
position:relative;
}
div.shulitu img{
position:absolute;
max-width:240px;
left:;right:;
top:;bottom:;
margin:auto;
}
div.btns{
margin-top:180px;
margin-bottom:40px;
position:relative;
text-align: center;
}
span.tibtn{
padding:8px 30px;
background:#333;
border-radius: 5px;
color:#fff;
}
div.chuans{
line-height:30px;
}
input.uploadImg{
display: inline-block;
width: 100%;
height: 100%;
opacity:;
z-index:;
}
span.delx {
position:absolute;
top:5px;
right:5px;
z-index:;
font-size: 30px;
float:right;
display:none;
border-radius: 50%;
}
span.delx:hover{
background:#333;
color:#fff;
cursor:pointer;
}
div.shuom span.chsa {
color:#e5000c;
margin-right:10px;
font-size: 20px;
font-weight: normal;
}
div.shuom{
color:#1f5fc3;
font-size: 14px;
font-weight: bold;
}
得到如下的样式:

下面开始写js:
首先需要判断上传的图片格式,如果不是jpeg,jpg,png,bmp,则提示图片上传格式错误,需重新上传;如果格式正确,那就或者上传图片的地址,把当前div 下 img 的src 设置为此图片地址,即可达到显示图片的目的
$("body").on("change","div.chuans input.uploadImg",function(){
var reads = new FileReader();
var f = $(this).get(0).files[0];
var rep = /jpeg|png|gif|bmp/ig;
var gstyle = f.type.split("/")[1];
if(rep.test(gstyle)){
reads.readAsDataURL(f);
var that = this;
reads.onload = function(e) {
$(that).parent().find("img").attr("src",this.result)
};
}else{
layer.msg("图片格式不正确,请上传 jpeg|png|gif|bmp 格式的图片")
}
});
以下是删除图片:
$("body").on("click","span.delx",function(){
var odatasrc = $(this).parents(".chuans").find("img").data("imgsrc");
var osrc = $(this).parents(".chuans").find("img").attr("src");
$(this).parents(".chuans").find("img").attr("src",odatasrc);
$(this).hide();
$(this).parents(".chuans").find("input").val("");
});
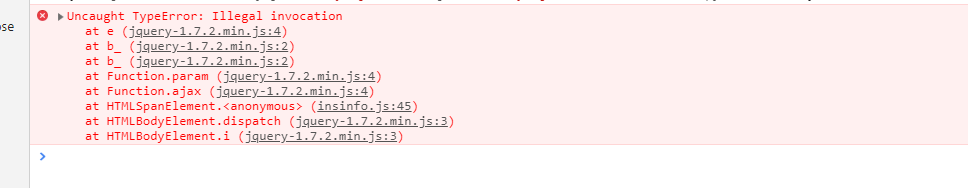
图片上传时,这里突然遇到一个报错:

这个错误找了好久,都没有发现是哪里出了问题,代码是这样的:
$.ajax({
type:"post",
url:otijiourl,
data:odata,
dataType: 'json', //返回值类型 一般设置为json
success:function(res){
console.log(res);
},error:function(){
console.log("后台处理错误");
}
})
看了半天,也没有发现是哪里错了
最后百度了一下,发现别人也遇到了这样的问题,原因是使用 jquery ajax 发送请求的时候,会默认把data中的数据进行序列化。只要不进行序列化,就可以了。如果不进行序列化,需要增加一个参数:processData,设置为 false
变更之后的ajax 请求代码如下:
$.ajax({
type:"post",
url:otijiourl,
data:odata,
dataType: 'json', //返回值类型 一般设置为json
processData: false, // jQuery不要去处理发送的数据
success:function(res){
console.log(res);
},error:function(){
console.log("后台处理错误");
}
})
改完之后就ok 了
全部js 代码如下:大功告成
$(function(){
$("body").on("change","div.chuans input.uploadImg",function(){
var reads = new FileReader();
var f = $(this).get(0).files[0];
var rep = /jpeg|png|gif|bmp/ig;
var gstyle = f.type.split("/")[1];
if(rep.test(gstyle)){
reads.readAsDataURL(f);
var that = this;
reads.onload = function(e) {
$(that).parent().find("img").attr("src",this.result)
};
}else{
layer.msg("图片格式不正确,请上传 jpeg|png|gif|bmp 格式的图片")
}
});
$("body").on("mouseenter","div.chuans",function(){
var odatasrc = $(this).find("img").data("imgsrc");
var osrc = $(this).find("img").attr("src");
if(osrc.indexOf(odatasrc)==-1){
$(this).find("span.delx").show();
}
});
$("body").on("mouseleave","div.chuans",function(){
$(this).find("span.delx").hide();
});
$("body").on("click","span.delx",function(){
var odatasrc = $(this).parents(".chuans").find("img").data("imgsrc");
var osrc = $(this).parents(".chuans").find("img").attr("src");
$(this).parents(".chuans").find("img").attr("src",odatasrc);
$(this).hide();
$(this).parents(".chuans").find("input").val("");
});
$("body").on("click","span.tibtn",function(){
var odata = getchuancan();
console.log(odata);
if(jiancecanshu()){
$.ajax({
type:"post",
url:otijiourl,
data:odata,
dataType: 'json', //返回值类型 一般设置为json
// contentType: "application/x-www-form-urlencoded; charset=utf-8",
processData: false, // jQuery不要去处理发送的数据
success:function(res){
console.log(res);
},error:function(){
console.log("后台处理错误");
}
})
}
});
function getchuancan(){
var formData = new FormData();
var ojson = {};
ojson.oshouji =$.trim( $("input.shoujihao").val());
ojson.ofdji = $("input.fadongjihao").val();
ojson.ochjiah = $("input.chejiahao").val();
// ojson.ozhenm = $("input.file1").get(0).files[0];
// ojson.opfanm = $("input.file2").get(0).files[0];
// ojson.oshilm = $("input.file3").get(0).files[0];
ojson.ozhenm = document.querySelector("input.file1").files[0];
ojson.opfanm = document.querySelector("input.file2").files[0];
ojson.oshilm = document.querySelector("input.file3").files[0];
formData.append('oshouji', ojson.oshouji);
formData.append('ofdji', ojson.ofdji);
formData.append('ochjiah', ojson.ochjiah);
formData.append('ozhenm', ojson.ozhenm);
formData.append('opfanm', ojson.opfanm);
formData.append('oshilm', ojson.oshilm);
return ojson;
return formData;
}
function jiancecanshu(){
var oshouji = $.trim($("input.shoujihao").val());
var ofdji = $("input.fadongjihao").val();
var ochjiah = $("input.chejiahao").val();
var ozhenm = $("input.file1").val();
var opfanm = $("input.file2").val();
var oshilm = $("input.file3").val();
var ocan = 100;
var canarr = [0,1,2,3,4,5,6];
if(oshouji.length==0){
ocan=0;
}else if(ofdji.length==0){
ocan=1;
}else if(ochjiah.length==0){
ocan=2;
}else if(ozhenm.length==0){
ocan=3;
}else if(opfanm.length==0){
ocan=4;
}else if(oshilm.length==0){
ocan=5;
}else if(!isPhone(oshouji)){
ocan=6;
}
var arr=[
"手机号为空,请输入手机号",
"发动机号为空,请输入发动机号",
"车架号为空,请输入车架号",
"身份证正面照为空,请输入身份证正面照",
"身份证反面照为空,请输入身份证反面照",
"自拍照为空,请输入自拍照",
"手机号输入错误,请输入正确的手机号"
];
if(canarr.indexOf(ocan)!=-1){
console.log("ocan: "+ocan);
console.log(arr);
layer.msg(arr[ocan]);
return false;
}else{
return true;
}
}
//检测手机号码
function isPhone(phone) {
if (phone == null || phone == '') {
// layer.msg('请填写手机号码');
return false;
}
//验证号码
var phoneReg = /(^1[3|4|5|7|8|9]\d{9}$)|(^09\d{8}$)/ig;
if (!phoneReg.test(phone)) {
// layer.msg('请填写正确的手机号码');
return false;
} else {
return true;
}
};
})
得到的图片上传如下:

备注:之所以一开始有点懵,是因为对需求没有明确分析,认真分析之后,会发现其实都是些比较简单而且容易的功能。认真分析之后,才能把东西做出来
jquery 实现图片上传,并在前端显示出来的更多相关文章
- Jquery自定义图片上传插件
1 概述 编写后台网站程序大多数用到文件上传,可是传统的文件上传控件不是外观不够优雅,就是性能不太好看,翻阅众多文件上传控件的文章,发现可以这样去定义一个文件上传控件,实现的文件上传的效果图如下: 2 ...
- jquery实现图片上传前本地预览
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- jquery之图片上传
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- jQuery plugins 图片上传
http://plugins.jquery.com/ 用到一下插件: magnific popup 看大图 jQuery File Upload 多文件上传 jQuery Rotate 图片旋转 gi ...
- ThinkPHP5与JQuery实现图片上传和预览效果
内容正文 这篇文章主要为大家详细介绍了thinkphp上传图片功能,和jquery预览图片效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 先上效果图: html和js代码如下: <!DO ...
- 基于jquery实现图片上传本地预览功能
一.原理 分为两步: 当上传图片的input被触发并选择本地图片之后获取要上传的图片这个对象的URL(对象URL),把对象URL赋值给事先写好的img标签的src属性即可把图片显示出来.在这里,我们需 ...
- JQuery实现 图片上传
用到的文件,我都已经打包好了,自行下载: https://files.cnblogs.com/files/lguow/lib.rar 核心代码如下: <input type="hidd ...
- jquery实现图片上传前本地预览功能
HTML <img id="pic" src="" > <input id="upload" name="fil ...
- jquery实现图片上传前的预览
html代码 <div id="uploadPreview"></div> <input id="uploadImage" typ ...
随机推荐
- Java集合 LinkedList的原理及使用
Java集合 LinkedList的原理及使用 LinkedList和ArrayList一样是集合List的实现类,虽然较之ArrayList,其使用场景并不多,但同样有用到的时候,那么接下来,我们来 ...
- 【练习题】proj2 字符串压缩
输入一个字符串,输出简单的压缩 1)单字符串压缩 : 输入:ABBBCCD , 输出AB3C2D 2)多字符串压缩 输入:AABCABCD,输出A(ABC)2D 1)压缩单个字符 #include & ...
- SpringBoot(十九)_404返回统一异常处理结果
之前写过一篇统一异常处理的文章,今天测试了下如果访问一个不存在的接口,也想返回统一的错误信息,应该怎么做 1.修改application.properties文件 # 自定义404 #出现错误时, 直 ...
- HDU 3338:Kakuro Extension(脑洞大开的网络流)
http://acm.hdu.edu.cn/showproblem.php?pid=3338 题意:在一个n*m的地图里面,有黑方块和白方块,黑方块可能是“XXXXXXX”或者“YYY/YYY”,这里 ...
- 关于网页授权access_token和普通access_token的区别
关于网页授权access_token和普通access_token的区别 1.微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授 ...
- Nginx+Tomat8负载后,利用Redis实现Tomcat8的session共享
网上相应的文章应该都介绍,这里只特别记录下笔者在实操的过程出现的问题.此文件只针对tomcat 8 版本,之前版本可略过. tomcat 8 中的context.xml文件修改,增加以下配置. Jav ...
- STM32F072从零配置工程-自定义时钟配置详解
从自己的板子STM32F407入手,参考官方的SystemInit()函数: 核心在SetSysClock()这个函数,官方默认是采用HSE(设定为8MHz)作为PLL锁相环的输入输出168MHz的S ...
- 学习2:内容# 1.while # 2.字符串格式化 # 3.运算符 # 4.编码初始
目录 1.while循环 2.字符串格式化 3.运算符 4.编码初始 1.while循环 while -- 关键字 (死循环) if 条件: 结果 while 条件: 循环体 while True: ...
- 数据结构与算法---堆排序(Heap sort)
堆排序基本介绍 1.堆排序是利用堆这种数据结构而设计的一种排序算法,堆排序是一种选择排序,它的最坏,最好,平均时间复杂度均为O(nlogn),它也是不稳定排序. 2.堆是具有以下性质的完全二叉树:每个 ...
- HttpClient多文件上传代码及普通参数中文乱码问题解决
该随笔记录了在实际项目中使用HttpClient调用外部api,需上传文件和普通参数的代码. 笔者在使用 HttpClient 调用 http api 接口时,需要服务端上传文件和一些普通参数给 ht ...
