02、HTML 基础
1、HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html> |

2、HTML 段落
HTML 段落是通过标签 <p> 来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body> <p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p> </body> </html> |

3、HTML 链接
HTML 链接是通过标签 <a> 来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body> <a href="//www.baidu.com">这是一个链接使用了 href 属性</a> </body> </html> |

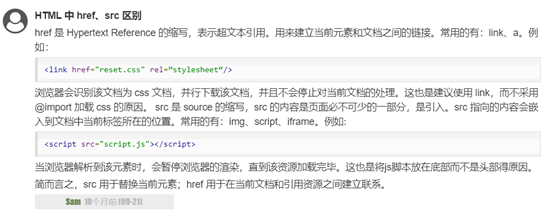
提示:在 href 属性中指定链接的地址。
4、HTML 图像
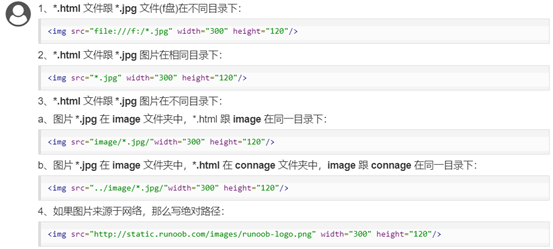
HTML 图像是通过标签 <img> 来定义的.
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>灵_夜</title> </head> <body> <img src="/images/logo.png" width="258" height="39" /> </body> </html> |
注意: 图像的名称和尺寸是以属性的形式提供的。以上例子src一定是存在的图片,当然可以指定电脑上的一张图片,否则会出现错误。
说明:




02、HTML 基础的更多相关文章
- php从入门到放弃系列-02.php基础语法
php从入门到放弃系列-02.php基础语法 一.学习语法,从hello world开始 PHP(全称:PHP:Hypertext Preprocessor,即"PHP:超文本预处理器&qu ...
- 数据分析02 /pandas基础
数据分析02 /pandas基础 目录 数据分析02 /pandas基础 1. pandas简介 2. Series 3. DataFrame 4. 总结: 1. pandas简介 numpy能够帮助 ...
- 极简python教程02:基础变量,删繁就简
python极简教程已经开赛,如果错过说明可以回翻: 极简python教程:赛前说明 借这个机会,我再讲讲我的教程和其他网上的教程的区别: 1 我分享的内容,是我在工作中会高频使用的语法,是精华内容 ...
- 了不起的分支和循环02 - 零基础入门学习Python008
了不起的分支和循环02 让编程改变世界 Change the world by program 上节课,小甲鱼教大家如何正确的打飞机,其要点就是:判断和循环,判断就是该是不该做某事,循环就是持续做某事 ...
- 麻省理工18年春软件构造课程阅读02“Java基础”
本文内容来自MIT_6.031_sp18: Software Construction课程的Readings部分,采用CC BY-SA 4.0协议. 由于我们学校(哈工大)大二软件构造课程的大部分素材 ...
- 02 mysql 基础二 (进阶)
mysql 基础二 阶段一 表约束 1.not null 非空约束 例子: create table tb1( id int, name varchar(20) not null ); 注意 空字符不 ...
- 运维02 Shell基础命令(一)
Shell基础命令(一) Shell 教程 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁.Shell 既是一种命令语言,又是一种程序设计语言. Shell 是指一种应 ...
- 【matlab 基础篇 02】基础知识一键扫盲,看完即可无障碍编程(超详细+图文并茂)
博主快速入门matlab,系统地整理一遍,如何你和我一样是一个新手,那么此文很适合你: 本人能力有限,文中难免有错误和纰漏之处,请大佬们不吝赐教 创作不易,如果本文帮到了您: 请帮忙点个赞
- 数据库02 /MySQL基础数据类型、完整性约束、sql_mode模式
2.MySQL基础数据类型.完整性约束.sql_mode模式 目录 2.MySQL基础数据类型.完整性约束.sql_mode模式 1. MySQL常用数据类型 MySQL常用数据类型预览 1. 1 数 ...
- python数据分析02语法基础
在我来看,没有必要为了数据分析而去精通Python.我鼓励你使用IPython shell和Jupyter试验示例代码,并学习不同类型.函数和方法的文档.虽然我已尽力让本书内容循序渐进,但读者偶尔仍会 ...
随机推荐
- js中prototype与__proto__区别
proto(隐式原型)与prototype(显式原型) 显式原型 explicit prototype property:每一个函数在创建之后都会拥有一个名为prototype的属性,这个属性指向函数 ...
- 揭秘重度MMORPG手游后台性能优化方案
本文节选自<2018腾讯移动游戏技术评审标准与实践案例>手册,由腾讯互娱工程师王杰分享<仙剑奇侠传online>项目中游戏后台的优化经验,深度解析寻路算法.视野管理.内存优化. ...
- SpringBoot从入门到精通二(SpringBoot整合myBatis的两种方式)
前言 通过上一章的学习,我们已经对SpringBoot有简单的入门,接下来我们深入学习一下SpringBoot,我们知道任何一个网站的数据大多数都是动态的,也就是说数据是从数据库提取出来的,而非静态数 ...
- springboot如何读取自定义配置项
我们springboot项目有自己默认的配置文件,一般地由application.yml和bootstrap.yml组成,前者是模块的配置,后者是微服务的配置,后台比前者先被框架加载. 我们有时需要自 ...
- laravel-admin(自定义表单视图)
前言: 在上一遍文章(https://www.cnblogs.com/shiwenhu/p/10271013.html)中写到可以使用自定义form组建来创建表单,几乎能满足我们大部分要求,而且不用我 ...
- meta 详解
对meta标签用处的介绍,meta常用于定义页面的说明,关键字,最后修改日期,和其它的元数据.这些元数据将服务于浏览器(如何布局或重载页面),搜索引擎和其它网络服务. 组成 meta标签共有两个属性, ...
- Javascript中escape(), encodeURI()和encodeURIComponent()之精析与比较
escape(), encodeURI()和encodeURIComponent()是在Javascript中用于编码字符串的三个常用的方法,而他们之间的异同却困扰了很多的Javascript初学者, ...
- Python入门基础(3 下)
接着讲列表里面的一些操作吧 列表元素访问与计数 1.统计指定元素在列表中出现的次数使用count(),这就不必细说了,直接看代码,需要记住的是括号里面放的是元素 list = [1,5,5,5,5,8 ...
- 嵊州D1T1 总统先生,一路走好!
嵊州D1T1 总统先生,一路走好! 在总统先生的所有财产就是 n 杯黑咖啡,咖啡店可以用 m 个空杯子换一杯黑咖啡. 因为总统的特殊身份,心地善良而心生怜悯的咖啡店店长决定先借给总统一杯黑咖啡,只要他 ...
- Java面试总结(一)
1.equals和==和hashcode “==”是运算符,比较两个变量的值是否相等 equals是Object类的方法.比较两个对象是否相等 hashcode是Object类的方法,返回一个 ...
