JS多线程WebWorker
JS多线程WebWorker
一,介绍与需求
1.1,介绍
Web Worker可以为JavaScript创建多线程,且Web Worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。主线程在运行的时候,worker也在后台运行,两者互不干扰,当worker线程完成任务后就可以将结果返回给主线。
当我们创建一个新的worker时,该代码会运行在一个全新的javascript的环境中(WorkerGlobalScope)运行,是完全和创建worker的脚本隔离,这时我们可以吧创建新worker的脚本叫做主线程,而被创建的新的worker叫做子线程。
WorkerGlobalScope是worker的全局对象,所以它包含所有核心javascript全局对象拥有的属性如JSON等,window的一些属性,也拥有类似于XMLHttpRequest()等。
目前基本所有主流浏览器均支持 Web Worker,除了 Internet Explorer。
1.2,需求
JavaScript是单线程模型,即所有任务都在一个线程上完成,前面一个任务如果没有执行完成,后面的任务就只能等待。如果在遇到耗时的计算时,程序就会阻塞在这里,这对用户来说时不可接受的。因此我们如果在遇到耗时或者大量计算的时候就可以使用Web Worker,以免影响用户的使用体验。
二,WebWorker的使用
2.1,WebWorker的限制
WebWorker是浏览器为我们提供的一个可以在浏览器后台开启一个新的线程的API,使得运行在浏览器中的 js 有了多线程的能力。但是这并不意味这js本身就支持多线程,因为这种新线程有很多限制:
同源限制
worker线程执行的脚本文件必须和主线程的脚本文件同源的。文件限制
为了安全,worker线程无法读取本地文件即不能打开本机的文件系统(file://),它所加载的脚本必须来自网络,且需要与主线程的脚本同源DOM操作限制
worker线程在与主线程的window不同的另一个全局上下文中运行,其中无法读取主线程所在网页的DOM对象,也不能获取document、window、parent等对象,但是可以获取navigator、location(只读)、XMLHttpRequest、setTimeout等浏览器API。通信限制
Worker 线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过postMessage消息完成。脚本限制
Worker 线程不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求。
2.2,例子
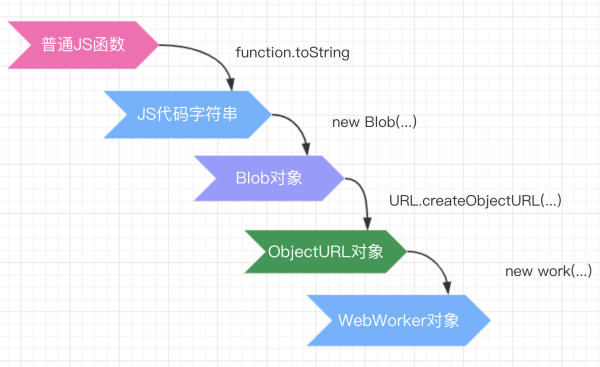
有一种连续转换的方式可以直接将一个普通函数变成WebWorker对象,如下图所示:

不用加载JS文件,直接使用方法,如下:
- // 子进程方法
- function runWork() {
- onmessage = ({ data: { processId, message } }) => {
- console.log('收到主线程消息:' + message);
- postMessage({ processId, result: message * 2 });
- };
- }
- const makeWorker = (func) => {
- let pendingProcesss = {};
- if (!window.Worker) {//浏览器不支持worker子线程的情况
- alert('浏览器不支持worker子线程');
- return;
- }
- //创建新的Worker
- const worker = new Worker(
- URL.createObjectURL(new Blob([`(${func.toString()})()`]))
- );
- //接收消息
- worker.onmessage = ({ data: { result, processId } }) => {
- // 调用resolve,改变Promise状态
- pendingProcesss[processId](result);
- // 删掉,防止进程id冲突
- delete pendingProcesss[processId];
- // 关闭worker线程
- worker.terminate();
- }
- //异常处理
- worker.onerror = function (err) { }
- return (...message) => new Promise(resolve => {
- const processId = String(Math.random())//new Date().getTime()
- pendingProcesss[processId] = resolve;
- //传递参数
- worker.postMessage({ processId, message });
- })
- }
- const testWorker = makeWorker(runWork);
- console.log('主线程正常运行:1')
- testWorker(260).then((num) => {
- console.log(`收到子线程的消息:${num}`)
- })
- console.log('主线程正常运行:2')
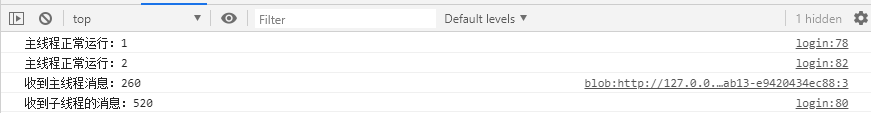
运行效果如下图所示:

2.3,使用场景
worker+ajax配合使用:
使用情景:
1、当项目中有多个后台接口数据较大时,可以开启一个线程。
2、当需要点击某按钮后连接后台获取大量数据或开启websocket时,可以开启一个线程。
3、加密数据
有些加解密的算法比较复杂,或者在加解密很多数据的时候,这会非常耗费计算资源,导致UI线程无响应,因此这是使用Web Worker的好时机,使用Worker线程可以让用户更加无缝的操作UI。
4、预取数据
有时候为了提升数据加载速度,可以提前使用Worker线程获取数据,因为Worker线程是可以是用 XMLHttpRequest 的。
5、预渲染
在某些渲染场景下,比如渲染复杂的canvas的时候需要计算的效果比如反射、折射、光影、材料等,这些计算的逻辑可以使用Worker线程来执行,也可以使用多个Worker线程,这里有个射线追踪的示例。
6、复杂数据处理场景
某些检索、排序、过滤、分析会非常耗费时间,这时可以使用Web Worker来进行,不占用主线程。
7、预加载图片
有时候一个页面有很多图片,或者有几个很大的图片的时候,如果业务限制不考虑懒加载,也可以使用Web Worker来加载图片,可以参考一下这篇文章的探索,这里简单提要一下。
注意事项:
虽然使用worker线程不会占用主线程,但是启动worker会比较耗费资源
主线程中使用XMLHttpRequest在请求过程中浏览器另开了一个异步http请求线程,但是交互过程中还是要消耗主线程资源
2.4,共享线程(SharedWorker)
共享线程是为了避免线程的重复创建和销毁过程,降低了系统性能的消耗,共享线程SharedWorker可以同时有多个页面的线程链接。
使用SharedWorker创建共享线程,也需要提供一个javascript脚本文件的URL地址或Blob,该脚本文件中包含了我们在线程中需要执行的代码
- const makeWorker = () => {
- var sharedWorker = new SharedWorker('./sharedworker.js')
- sharedWorker.port.start()
- sharedWorker.port.postMessage('你好,我是主线程!');
- sharedWorker.port.onmessage = (e) => {
- console.log('子线程发回的参数:' + e.data);
- };
- }
- makeWorker();
子线程 sharedworker.js:
- onconnect = (e) => {
- let port = e.ports[0];
- port.onmessage=(e) => {
- console.log(e.data); // 特别注意,共享线程的console.log是看不到的
- port.postMessage('你好,我是SharedWorker!');
- };
- port.start();
- }
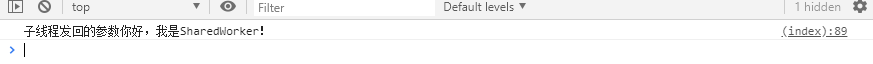
效果如下:

使用场景:SharedWorker可实现多个标签页之间通信
- let data = ''
- onconnect = (e) => {
- let port = e.ports[0];
- port.onmessage=(e) => {
- // console.log(e.data); // 特别注意,共享线程的console.log是看不到的
- // port.postMessage('你好,我是SharedWorker11!' + e.data);
- if (e.data === 'get') {
- port.postMessage('你好,我是SharedWorker11!' + data)
- } else {
- data = e.data
- }
- };
- port.start();
- }
使用sharedWorker.port.postMessage('get');可以获取前一个方法设置的数据,实现多标签页之间的通信
实现浏览器中多个标签页之间的通信的方法有三种:使用websocket协议、通过localstorage、以及SharedWorker等等。
注意:虽然此文章里面把它叫WebWorker,但是它的真正名字就叫Worker
JS多线程WebWorker的更多相关文章
- JS多线程(web work)
JS多线程JS多线程不允许操作DOM 1. 引用Concurrent Thread.js库用法:Concurrent.Thread.Create(function(){};) 2. Web Workh ...
- 异步编程Promise/Deferred、多线程WebWorker
长期以来JS都是以单线程的模式运行的,而JS又通常应用在操作用户界面和网络请求这些任务上.操作用户界面时不能进行耗时较长的操作否则会导致界面卡死,而网络请求和动画等就是耗时较长的操作.所以在JS中经常 ...
- HTML5之worker开启JS多线程模式及window.postMessage跨域
worker概述 worker基本使用 window下的postMessage worker多线程的应用 一.worker概述 web worker实际上是开启js异步执行的一种方式.在html5之前 ...
- Node.js 多线程完全指南
[原文] 很多人都想知道单线程的 Node.js 怎么能与多线程后端竞争.考虑到其所谓的单线程特性,许多大公司选择 Node 作为其后端似乎违反直觉.要想知道原因,必须理解其单线程的真正含义. Jav ...
- HTML5中Js多线程编程
Web Worker Web Worker是HTML5提出的新标准,为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行.在主线程运行的同时,Work ...
- JS高级学习笔记(2)之js多线程
参考大神:Javascript多线程 web worker ---- 6.Web Worker 概述 截图过来: 线程之间的通信 let worker = new Worker(‘js文件路径’) 主 ...
- js多线程的实现
我们都知道JS是一种单线程语言,即使是一些异步的事件也是在JS的主线程上运行的(具体是怎么运行的,可以看我另一篇博客JS代码运行机制).像setTimeout.ajax的异步请求,或者是dom元素的一 ...
- js多线程?
http://www.cnblogs.com/o--ok/archive/2012/11/04/JS.html http://blog.csdn.net/nx8823520/article/detai ...
- js多线程(worker)
浏览器端js是单线程执行,所以当js执行高负载运算时,UI渲染就会阻塞,页面就会出现卡顿,用户体验就不是很好 js为此也提供了异步操作,例如: 定时器(setTimeout 和 setInterval ...
随机推荐
- TypeError: _obtain_input_shape() got an unexpected keyword argument 'include_top'
报错 Traceback (most recent call last): File "D:/PyCharm 5.0.3/WorkSpace/3.Keras/2.Application中五款 ...
- 洛谷P1196[NOI2002]银河英雄传说-并查集扩展
银河英雄传说 题意:在并查集的基础上,还要求出同一集合的两个点的距离 这道题用并查集自己是知道的,但是竟然可以这么骚的操作. 下面转自大佬的查详细题解 初见这道题,首先想到的方法当然是直接模拟,模拟每 ...
- Codeforces Round #480 (Div. 2) B. Marlin
题目地址:http://codeforces.com/contest/980/problem/B 官方题解: 题意: 有一个城市有4行n列,n是奇数,有一个村庄在(1,1),村民在(4,n)钓鱼:还有 ...
- CQ18阶梯赛第二场
H国的身份证号码I HihoCoder - 1558 只要单纯的判断一下前后的乘积就好了, 因为不是很想处理倍数的关系, 所以我这里是用 string去处理. 代码: #include<bits ...
- box-sizing(CSS3)
CSS3新增了盒模型box-sizing,属性值有下面三个: content-box 默认值,让元素维持W3C的标准盒模型.元素的宽度/高度(width/height)= 元素内容框宽度/高度(con ...
- Stealth——01场景的基本搭建以及基础逻辑
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Object和Objects
Object 在Java,Object类是超级父类,是所有类的父类. public boolean equals(Object obj) { return (this == obj); } publi ...
- (转)java程序调用内存变化过程分析(详细)
原博地址: https://blog.csdn.net/Myuhua/article/details/81385609 (一)不含静态变量的java程序运行时内存变化过程分析 代码: package ...
- android 之下拉刷新
一.概述 Android 下拉刷新几乎是每个应用都必带的功能, 并且现在下拉刷新第三方库也越来越多了,很方便就能实现该功能, 下面我介绍一下 自己常用的几个方法. 二.例子 第一种方式:就是集成Lis ...
- windows安装mingw和LuaJIT
1,安装mingw64 先下载mingw64压缩包(不建议下载exe安装包,在线安装太慢),地址如下: https://nchc.dl.sourceforge.net/project/mingw-w6 ...
