vue3.0创建项目和基本配置
借鉴博客:https://www.jianshu.com/p/6307c568832d/
https://www.cnblogs.com/KenFine/p/10850386.html
项目创建好后,如下:(注意:vue3.0以后创建的目录没有config文件夹了)

==========下面来配置一下路由vue-router=====================
1、安装命令:
- $ cnpm i vue-router -S

2、初始化一下,在项目中使用路由:
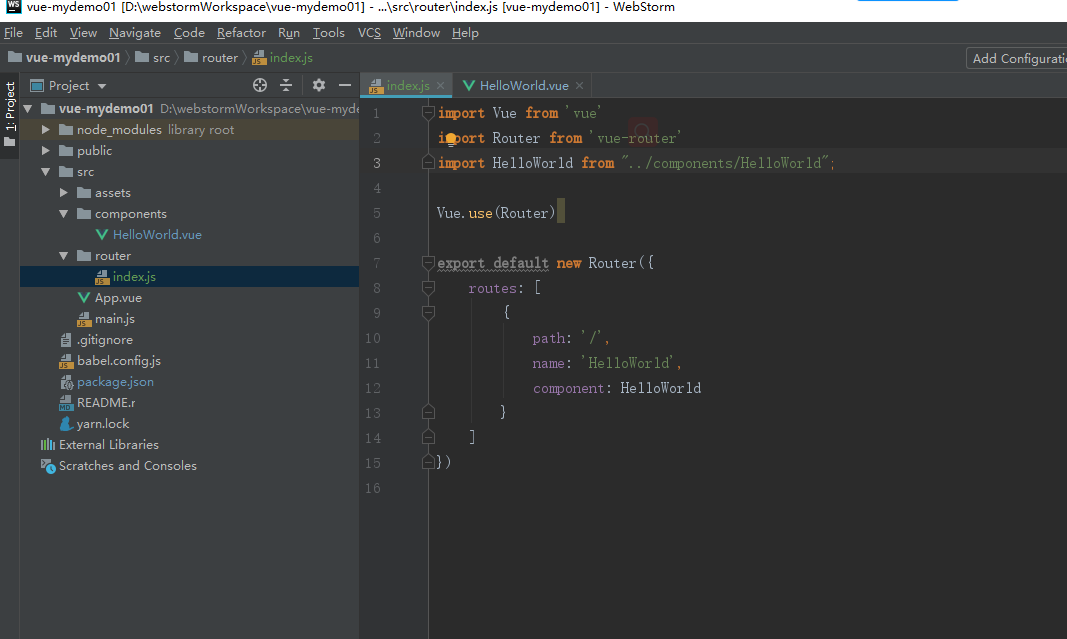
2.1、在项目的src目录下,新建一个router目录,在新建的router目录下新建一个index.js文件,如下:
index.js文件里配置路由跳转,项目一打开就跳到HelloWorld.vue页面

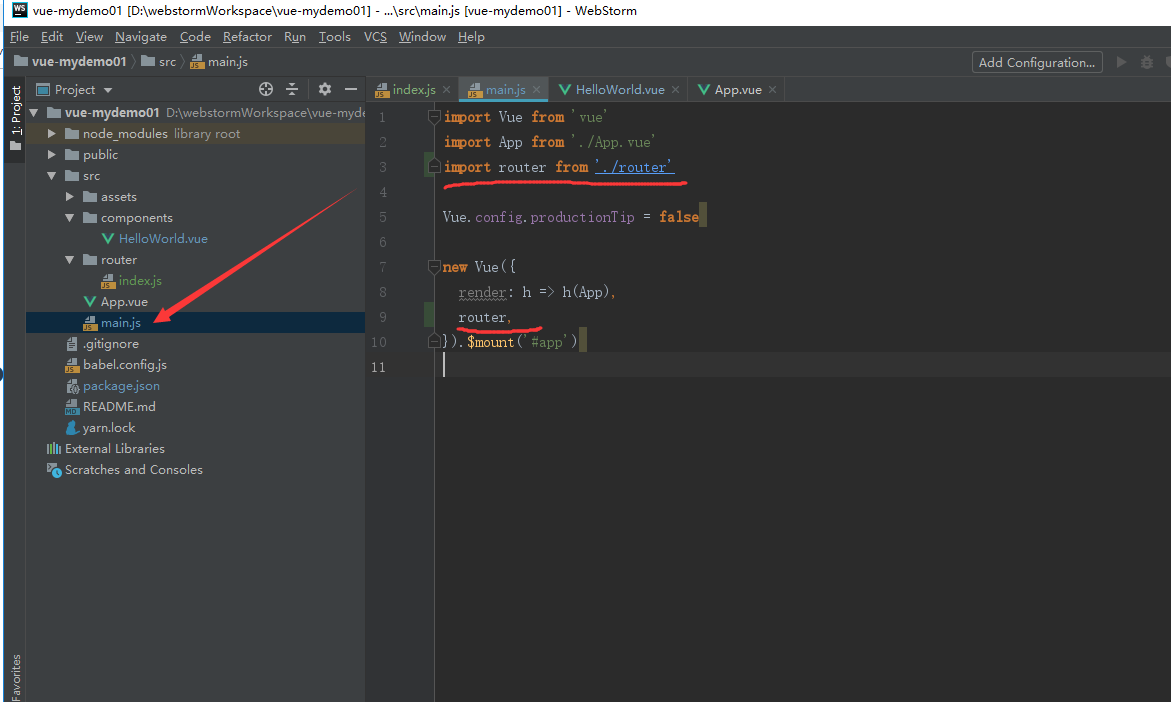
2.2、在main.js文件中导入刚才的路由配置文件,并加载到Vue实例中:

最后一步:在app.vue上加一个:
- <router-view></router-view>
vue3.0创建项目和基本配置的更多相关文章
- vue-3.0创建项目
.npm install --global @vue/cli .npm install -g @vue/cli-init .vue init webpack my-project
- cocos2d-x 3.0 创建项目
cocos2d-x 3.0 创建项目 点击打开链接
- vue.js+koa2项目实战(一)创建项目和elementUI配置
前端采用vuex+element-ui: 后端采用koa2+restfulAPI+sequlize: (一)项目介绍 宠物社区 1.社区 2.好友 3.说说 4.宠粮 5.健康 (二)项目框架 1.V ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- 第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
参考资料: http://www.cnblogs.com/qqloving/archive/2013/04/25/3043606.html http://www.admin10000.com/docu ...
- cocos2d-x-3.0创建项目
之前一直用的是cocos2d-x-2.3版本号,使用tools里面的create-project.py脚本能够非常方便的创建项目.今天更新为3.0后,发现新版创建项目的方式有了非常大的改变,于是在这里 ...
- vue-cli脚手架搭建vue3.0+typescripe项目
新开个项目,小项目,小.顺手就用vue吧,vue3出来也几个月了,直接上了吧.一年多没用vue了,用的时候也得再熟悉,不如直接干3了! vue官方推荐使用的脚手架是 Vite 和 vue-cli ,延 ...
- vue3.0搭建项目
安装node.js 查看版本node -v 安装vue3.0版本之前需要先把vue-cli升级到4.0版本, 如果之前安装过vue-cli需要把2.0相关的卸载之后重新安装,npm uni -g vu ...
- JAVA:IDEA安装、创建项目、tomcat配置、maven配置(1)
一.安装 JDK安装自行百度,IDEA安装: IDEA安装包下载:https://www.jetbrains.com/idea/download/ 安装过程一路默认,需要选择的就勾选 .java之类的 ...
随机推荐
- linux系统管理-输入输出
目录 linux系统管理-输入输出 参数传递xargs linux系统管理-输入输出 重定向 将原本要输出到屏幕上的数据信息,重新定向到指定的文件中 运行程序,或者输入一个命令:默认打开4个文件描述符 ...
- Mysql—存储引擎详解
存储引擎基本操作 查看数据库支持的所有的存储引擎 mysql> show engines; 查看数据库目前使用的引擎 mysql> show varlables like "%s ...
- Linux命令: cat
-s 连续多个空行显示为一个空行. -n 给每一行前显示行号. -b 只给非空行前显示行号. -E 在每行后显示一个$ cat f - g 把文件f的内容.STDIN.文件g的内容连接起来 .
- Ubuntu安装DaVinci Resolve
安装DaVinci Resolve所需依赖 sudo apt install libssl1.0.0 ocl-icd-opencl-dev fakeroot xorriso 下载MakeResolve ...
- Mybatis工作原理(九)
mybatis工作流程: (1) SqlSessionFactoryBuilder 从 XML 配置文件或通过Java的方式构建出 SqlSessionFactory 的实例. (2) SqlSess ...
- 物联网架构成长之路(34)-物联网数据可视化grafana展示
一.前言 前面介绍了利用后台业务服务器监听EMQ的Topic,作为EMQ的一个客户端方式来保存数据.然后将数据保存到时序数据库InfluxDB中.本小节就简单介绍一下如何安装和使用,及如何利用Graf ...
- 可能会搞砸你的面试:你知道一个TCP连接上能发起多少个HTTP请求吗?
本文由原作者松若章原创发布,作者主页:zhihu.com/people/hrsonion/posts,感谢原作者的无私分享. 1.引言 一道经典的面试题是:从 URL 在浏览器被被输入到页面展现的过程 ...
- 全链路跟踪TraceId
数据库主键:标示唯一一条数据,譬如唯一商品,唯一订单 全局事务ID:实现分布式事务一致性的必备良药 请求ID:requestId,seesionId,标示一个请求或者一次会话的生命周期 身份证ID:代 ...
- 【UOJ#386】【UNR#3】鸽子固定器(贪心)
[UOJ#386][UNR#3]鸽子固定器(贪心) 题面 UOJ 题解 一个不难想到的暴力做法是把东西按照\(s\)排序,这样子我们枚举极大值和极小值,那么我们选择的一定是这一段之间\(v\)最大的那 ...
- 使用IDEA的Git插件上传项目教程
如何使用IDEA的Git插件上传项目 一.在https://www.cnblogs.com/zyx110/p/10799387.html中下载 二.注册码云账号 搜索gitee码云插件并安装
