flink WaterMark之TumblingEventWindow
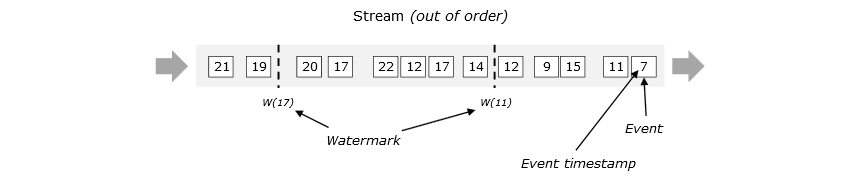
1、WaterMark,翻译成水印或水位线,水印翻译更抽象,水位线翻译接地气。
watermark是用于处理乱序事件的,通常用watermark机制结合window来实现。 流处理从事件产生,到流经source,再到operator,中间是有一个过程和时间的。虽然大部分情况下,流到operator的数据都是按照事件产生的时间顺序来的,但是也不排除由于网络、背压等原因,导致乱序的产生(out-of-order或者说late element)。 但是对于迟到或者乱序的元素,我们又不能无限期的等下去,必须要有个机制来保证一个特定的时间后,必须触发window进行计算。这个特别的机制,就是watermark。触发时间遵循自然时间以及左闭右开原则。
正常有序流:watermark实际上与event的时间戳重合

乱序流:watermark用于触发窗口计算,也就是水印不到,即使流数据已经落入多个窗口也不会触发,如果水印到了,该窗口的数据即使没到也会触发计算,迟到的数据缺省将被抛弃。

2、TumblingEventWindow 窗口结合WaterMark,用代码验证一下有序和乱序的流。
从socket里接收文本,文本以对子(时间戳 +文本)出现,字段分隔符是空格,行分隔符是“\n”,对收到的文本以10秒滚动窗口给文本计数。
有序情况下:watermark是0,也就是不延时接收数据。
乱序情况下:watermark是3s,延时3秒触发窗口计算。
code:
public class TumblingEventWindowExample {
public static void main(String args[]) throws Exception{
StreamExecutionEnvironment env = StreamExecutionEnvironment.getExecutionEnvironment();
// env.setParallelism(1);
env.setStreamTimeCharacteristic(TimeCharacteristic.EventTime);
DataStream<String> socketStream = env.socketTextStream("192.168.31.10",9000);
DataStream<Tuple2<String,Long>> resultStream = socketStream
//Time.seconds(3)有序的情况修改成0
.assignTimestampsAndWatermarks(new BoundedOutOfOrdernessTimestampExtractor<String>(Time.seconds(3)) {
@Override
public long extractTimestamp(String element) {
long eventTime = Long.parseLong(element.split(" ")[0]);
System.out.println(eventTime);
return eventTime;
}
})
.map(new MapFunction<String, Tuple2<String,Long>>() {
@Override
public Tuple2<String,Long> map(String value) throws Exception {
return Tuple2.of(value.split(" ")[1],1L);
}
}).keyBy(0)
.window(TumblingEventTimeWindows.of(Time.seconds(10)))
.reduce(new ReduceFunction<Tuple2<String,Long>>() {
@Override
public Tuple2<String, Long> reduce(Tuple2<String, Long> value1, Tuple2<String, Long> value2) throws Exception {
return new Tuple2<>(value1.f0,value1.f1+value2.f1);
}
});
resultStream.print();
env.execute();
}
}
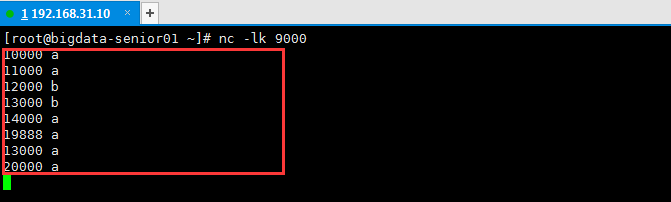
2.1 有序的情况,watermark为0s

第一个窗口:
10000
11000
12000
13000
14000
19888
13000
20000
1> (b,2)
3> (a,5)
时间戳20000触发第一个窗口计算,实际上19999也会触发,因为左闭右开原则,20000这个时间戳并不会在第一个窗口计算,第一个窗口是[10000-20000),第二个窗口是[20000-30000),以此类推。
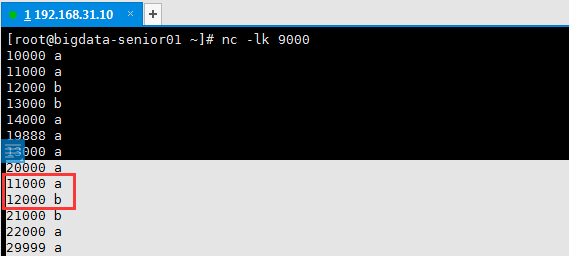
第二个窗口:

10000
11000
12000
13000
14000
19888
13000
20000
1> (b,2)
3> (a,5)
11000
12000
21000
22000
29999
3> (a,3)
1> (b,1)
第一个窗口触发计算后,后续来的11000,12000这两条数据被抛弃,29999直接触发窗口计算,并且本身也属于第二个窗口,所以也参与计算了。
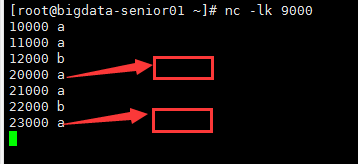
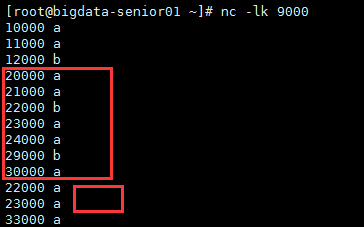
2.2 watermark为3s的情况

10000
11000
12000
20000
21000
22000
23000
3> (a,2)
1> (b,1)
从数据中可以验证,第一个窗口在20000的时候没有触发计算,而是在23000的时候触发计算,计算内容是第一个窗口[10000,20000),所以20000,21000,22000,23000属于第二个窗口,没有参与计算。
第二个窗口:

10000
11000
12000
20000
21000
22000
23000
3> (a,2)
1> (b,1)
24000
29000
30000
22000
23000
33000
3> (a,6)
1> (b,2)
第二个窗口[20000,30000),它是在33000触发计算,并且,迟到的数据22000,23000也被计算在内(如果这两个数据在水印33000后到达,则会被抛弃),30000和33000是第三个窗口的数据,没有计算在内。
flink WaterMark之TumblingEventWindow的更多相关文章
- [源码分析] 从源码入手看 Flink Watermark 之传播过程
[源码分析] 从源码入手看 Flink Watermark 之传播过程 0x00 摘要 本文将通过源码分析,带领大家熟悉Flink Watermark 之传播过程,顺便也可以对Flink整体逻辑有一个 ...
- Flink - watermark生成
参考,Flink - Generating Timestamps / Watermarks watermark,只有在有window的情况下才用到,所以在window operator前加上assig ...
- flink watermark介绍
转发请注明原创地址 http://www.cnblogs.com/dongxiao-yang/p/7610412.html 一 概念 watermark是flink为了处理eventTime窗口计算提 ...
- 老板让阿粉学习 flink 中的 Watermark,现在他出教程了
1 前言 在时间 Time 那一篇中,介绍了三种时间概念 Event.Ingestin 和 Process, 其中还简单介绍了乱序 Event Time 事件和它的解决方案 Watermark 水位线 ...
- [白话解析] Flink的Watermark机制
[白话解析] Flink的Watermark机制 0x00 摘要 对于Flink来说,Watermark是个很难绕过去的概念.本文将从整体的思路上来说,运用感性直觉的思考来帮大家梳理Watermark ...
- Flink - FlinkKafkaConsumer010
Properties properties = new Properties(); properties.setProperty("bootstrap.servers", &quo ...
- Flink源码分析
http://vinoyang.com/ http://wuchong.me Apache Flink源码解析之stream-source https://yq.aliyun.com/articles ...
- Flink Program Guide (5) -- 预定义的Timestamp Extractor / Watermark Emitter (DataStream API编程指导 -- For Java)
本文翻译自Pre-defined Timestamp Extractors / Watermark Emitter ------------------------------------------ ...
- Flink Program Guide (4) -- 时间戳和Watermark生成(DataStream API编程指导 -- For Java)
时间戳和Watermark生成 本文翻译自Generating Timestamp / Watermarks --------------------------------------------- ...
随机推荐
- PHP代码篇(二)-- array_column函数将二维数组格式化成固定格式的一维数组,及优化查询方法
小白因为经常用到多表查询,比如获取一个会员领取的卡卷list,里面当然包含了1“会员优惠券记录表t_coupon_members”主表,然后2“门店优惠券表t_coupon”,和3“门店信息表t_sh ...
- Linux使用Samba实现文件共享
Samba服务是现在Linux系统与Windows系统之间共享文件的最佳选择. [root@study ~]# yum install samba -y #安装samba服务 [root@study ...
- hibernate之主键生成策略
1. hibernate的主键生成器: generator元素:表示了一个主键生成器,它用来为持久化类实例生成唯一的标识 . 连接数据库的xml hibernate.cfg.xml <?xml ...
- 使用vue-video-player插件实现视频播放
来自于https://blog.csdn.net/abelethan/article/details/89016678博客 1下载插件==>npm install vue-video-playe ...
- linux passwd批量修改用户密码
linux passwd批量修改用户密码 对系统定期修改密码是一个很重要的安全常识,通常,我们修改用户密码都使用 passwd user 这样的命令来修改密码,但是这样会进入交互模式,即使使用脚本也不 ...
- Mybatis动态SQL(五)
if choose (when, otherwise) trim (where, set) foreach 一.if 动态SQL通常要做的事情是有条件地包含 where 子句的一部分.比如: < ...
- guppy
1.下载 wget https://mirror.oxfordnanoportal.com/software/analysis/ont-guppy-cpu_3.4.1_linux64.tar.gz
- PyQt5发布技巧:指定插件(plugins)路径
一般来说,发布后的应用程序要能正常使用必须设置插件路径的环境变量: cmd脚本: wmic ENVIRONMENT create name="QT_QPA_PLATFORM_PLUGIN_P ...
- 近似计算一个对象在js占用内存
内存 在很久之前,我就想查看一个对象在JS里占用多少内存了,直到最近由于线上使用了需要计算从服务端传输数据的大小,让这个需求尤为强烈. 预备知识 我们现在使用的js是高级语言,它在内存细节之上建立一个 ...
- QListWidget QListView QListWidgetItem样式设置
两种方式都可以,一个通用,一个具体 //具体 QListWidget#listWidget_param::Item:hover, QListWidget#listWidget_param::Item: ...
