ElementUi中el-table分页效果
现实的场景中很经常遇到表格el-table数据过多,为了更好的用户体验,所以我们需要用到分页,一般分页可以视数据量的大小可分为前端控制和后端控制。
先看下效果(已做脱敏处理)

图1 前端el-table分页效果
这里就把ElementUi官方的例子进行修改来说明
<template>
<el-table
:data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
:stripe="stripe"
:current-page.sync="currentPage"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<div class="pagination">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[10, 15, 20]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</template>
<script>
export default {
data(){
return{
stripe:true,//是否为斑马纹 table
tableData: [],
currentPage:1,
pagesize:10,
total:0,
}
},
methods:{
handleSizeChange(val) {
this.pagesize=val;
},
handleCurrentChange(val) {
this.currentPage = val;
},
}
}
<script>
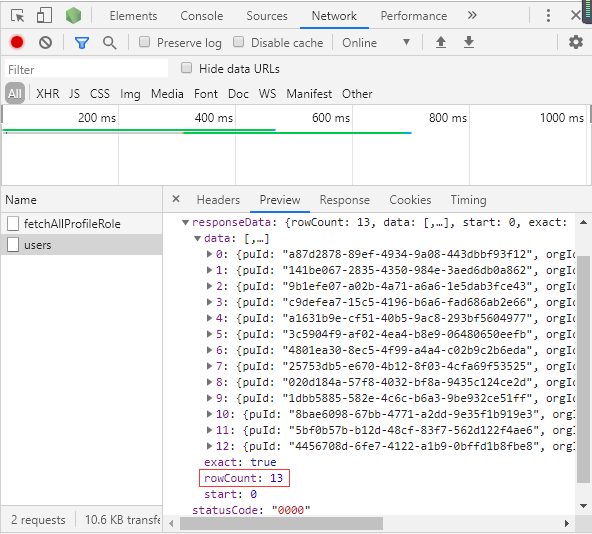
分页的核心是tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)这一句代码,利用了slice方法把数据源tableData进行分割,但实际上是请求了所有的数据,如图2所示,然后实现前端假分页显示。

图2 实际tableData请求了所有的数据,共13条数据
还有一种分页的思想就是给后台传入如上的参数currentPage和pagesize的值,告诉后台,我们需要[(currentPage-1)*pagesize,currentPage*pagesize]这一个区间的数据,让后台返回来。
这两种方法各有利弊,如果是前者前端控制分页的方法,因为本质是请求了所有的数据,如果这个数据量非常大,涉及到了几百,几千甚至几万数据,第一页的table数据加载的时间就会非常慢,因为它把后面的数据都拿过来了,用户体验非常不好,对内存空间也很不友好。明明只显示了几十条的数据,却为此存了几万条的数据,就好比sql语句的select * from和select [需要的字段] from一样,明显后者的效率会好些。但是它也是有好处的,好处就是如果在数据量小的情况下,第一页table加载速度用户也能接受的情况下,用户之后点击切换页面按钮或者直接跳转到哪个页面都不需要发起请求即可显示出数据,速度非常快。
而后者后端控制分页的情况,每次切换页面都得发起请求,毕竟鱼和熊掌不可兼得,我们只能根据实际情况和用户需求做调整。
ElementUi中el-table分页效果的更多相关文章
- element-ui 中的table的列隐藏问题
element-ui 中的table和bootstrap中的table的某些设置还是有一定的差别的.之前用bootstrap做的表格,想要实现简短列和详细列的切换.因为详细列实在有太多列了,拉动滚动条 ...
- Element-UI中关于table表格的样式操作
项目中使用到element-ui组件库,经常需要操作表格,编辑样式的过程中遇到一些问题,官网针对table给出了很多的api,自己可以自定义,基本能满足产品需求,但是没有给出具体的案例,网上的资料也比 ...
- mybatis中oracle实现分页效果
首先当我们需要通过xml格式处理sql语句时,经常会用到< ,<=,>,>=等符号,但是很容易引起xml格式的错误,这样会导致后台将xml字符串转换为xml文档时报错,从而导致 ...
- 如何在ElementUI中的Table控件中使用拼音进行排序
本人使用版本是1.4.7 在这个版本中对应全是String的column进行排序并不是按照拼音的方式排列的. 这里我贴一下源代码就可以看出是为什么了: export const orderBy = f ...
- elementUI中page(分页)的使用方法
HTML部分 <!-- 快捷键 page-div --> <el-pagination background layout="sizes,prev, pager, next ...
- 使用element-ui中table expand展开行控制显示隐藏
问题讲解:在使用vue版本的ElementUI中的table功能的时候还是遇到了一些问题,可以说饿了么团队在这个UI框架的文档撰写已经非常不错了,不过还是有一些方法乍一看让人摸不着头脑,有些table ...
- element-ui中table渲染的快速用法
element-ui中对table数据的渲染有一些模板式的操作,基本按照模板渲染数据即可 基本模板样式如下 <el-table :data="studentData.rows" ...
- 利用ajax实现分页效果
在网页中看到的分页效果,想一下就点击分页中的内容的时候,然后调用ajax调出对应的数据,正确的显示在相应的标签内. 1.用html实现正确的样式和结构 2.采用jquery中的ajax调出数据. 需要 ...
- .NET中的repeater简介及分页效果
Repeater控件是一个数据绑定容器控件,它能够生成各个项的列表,并可以使用模板定义网页上各个项的布局.当该页运行时,该控件为数据源中的每个项重复此布局. 配合模板使用repeater控件 若要使 ...
随机推荐
- Evevt Loop 事件循环
目录 JavaScript 是一门单线程的语言 一.什么是event Loop的执行机制 练习 异步任务-setTimeout 练习1: 练习2: 练习3: 练习4: 二 事件队列作用 同步任务 例1 ...
- Servlet和Tomcat底层源码分析
Servlet 源码分析 Servlet 结构图 Servlet 和 ServletConfig 都是顶层接口,而 GenericServlet 实现了这两个顶层接口,然后HttpServlet ...
- UVA-1608
We were afraid of making this problem statement too boring, so we decided to keep it short. A sequen ...
- MyBatis系列(四) MyBatis 增删改
前言 通过前几张的博文已经知道MyBatis是如何查询数据库中的数据,现在来介绍增(insert)删(delete)改(update) 增加 接口绑定文件定义一个增加方法,方法的返回值为long,在M ...
- Docker系列-(2) 镜像制作与发布
上篇文章引入了Docker的基本原理和操作,本节文章主要介绍如何制作Docker镜像和发布. 镜像文件结构 Docker镜像的本质是一系列文件的集合,这些文件依次叠加,形成了最后的镜像文件,类似于下图 ...
- stm32 io操作 头文件规范
在stm32众多项目开发中,有太多的对io进行操作,若置1或清0,使用官方库提供的函数,固然方便,规范,但是需要包含标准的库,尺寸较大,还得处理不同版本兼容问题,包括io初始化也太繁琐,于是操作原子等 ...
- 【CSS】309- 复习 CSS盒模型
点击上方"前端自习课"关注,学习起来~ 一.概念 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin).边框(border).内边距(padding ...
- Docker swarm实战总结
一.简介 Swarm 是 Docker 官方提供的一款集群管理工具,其主要作用是把若干台 Docker 主机抽象为一个整体,并且通过一个入口统一管理这些 Docker 主机上的各种 Docker 资源 ...
- JAVA使用SnakeYAML解析与序列化YAML
1.概述 本文,我们将学习如何使用SnakeYAML库将 YAML文档转换为Java对象,以及JAVA对象如何序列化为YAML文档. 2.项目设置 要在项目中使用SnakeYAML,需要添加Maven ...
- hdu 2955 Robberies (01背包好题)
Robberies Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
