table表格中的 colspan rowspan cellpadding cellspacing
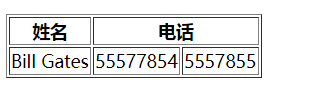
横跨两列的单元格:
colspan 属性规定单元格可横跨的列数 colspan="2"
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>5557855</td>
</tr>
</table>

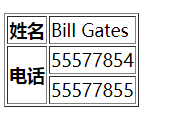
横跨两行的单元格:
rowspan 属性规定单元格可横跨的行数 rowspan="2"
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>

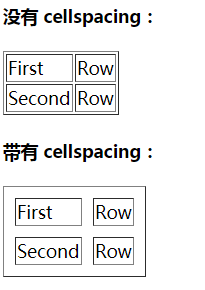
单元格间距 cellspacing
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>

单元格边距 cellpadding
<table border="1" cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>

table表格中的 colspan rowspan cellpadding cellspacing的更多相关文章
- 5种做法实现table表格中的斜线表头效果
table表格,这个东西大家肯定都不陌生,代码中我们时常都能碰到,那么给table加一个斜线的表头有时是很有必要的,但是到底该怎么实现这种效果呢? 我总结了以下几种方法: 1.最最最简单的做法 直接去 ...
- 在table表格中实现圆角效果
在table中设置border-radius发现不起作用,网上查找了一番,原因是border-collapse:collapse和border-radius不兼容. 设计图效果 代码实现效果: < ...
- 使用js方法将table表格中指定列指定行中相同内容的单元格进行合并操作。
前言 使用js方法对html中的table表格进行单元格的行列合并操作. 网上执行此操作的实例方法有很多,但根据实际业务的区别,大多不适用. 所以在网上各位大神写的方法的基础上进行了部分修改以适合自己 ...
- table表格整体居中 和 table表格中各行各列内容居中
1.table表格整个居中<div style="text-align: center;"> <table border="1" style= ...
- 在把table表格中的数据导出到Excel的时候,以科学计数法显示位数多的数字时怎么解决?
sbHtml.AppendFormat("<td> {0}</td>", data[i].IDcard.ToString()); sbHtml.Append ...
- table表格中的内容溢出布局方式
什么是内容溢出呢?其实就是当文字很多的时候,如果内容区域只有那么长,那么多出的部分以点点点代替. 这次做的案例是在table里面,我们知道当我们在table里输入过多的文字内容的时候会撑乱表格,例如一 ...
- table表格中实现tbody部分可滚动,且thead部分固定
1.想要实现表格的thead部分固定切tbody部分可滚动,就需要将thead与tbody进行分离,具体做法是 1.设置thead,tbody都为display:block: 2.设置th与td的宽度 ...
- table表格中加入<a>标签,使内容上下居中的方法。
主要思路:定义好表格单元格的width和height,再加入<a>后,设置<a>的width=100%,height=100%填充整个单元格.那么此时设置上下左右居中样式就只需 ...
- table表格中文字超出显示省略号
第一步: table {table-layout:fixed:}列宽由表格宽度和列宽度设定,不随文字多少变化 第二步: td { white-space:nowrap;/*文本不会换行,文本会在在同一 ...
随机推荐
- 技术谈 | SDN 和 NFV 之间的爱与恨
部分开发者经常混淆 SDN 和 NFV,无法看清他们的关系.今天,小编搬出华为技术专家的一篇大稿,给大家掰扯掰扯:SDN 和 NFV 究竟是什么关系. ----文/闫长江 什么是 SDN 回到基本的概 ...
- 转:Spring事务管理
spring是SSH中的管理员,负责管理其它框架,协调各个部分的工作.今天一起学习一下Spring的事务管理.Spring配置文件中关于事务配置总是由三个组成部分,分别是DataSource.Tran ...
- 为什么QQ能帮你找到失散多年的兄弟?----图论
编程三分钟的第 44 篇原创文章 为什么qq里"可能认识的人"功能推荐的如此精准? 为什么两个没有什么联系的朋友会相互认识? 一切的背后到底是道德的沦丧,还是人性的扭曲 ? 让我们 ...
- Swoole高效跟传统的web开发有什么区别?
一.swoole的运行模式 Swoole高效跟传统的web开发有什么区别,除了传统的LAMP/LNMP同步开发模式,swoole的异步开发模式是怎么样的. 1.1.传统web开发模式 PHP web开 ...
- 【django后端分离】rbac组件(文件源代码+使用)
1:用户,角色,权限,菜单表设计 from django.db import models # 用户菜单 class UserMenu(models.Model): title = models.Ch ...
- 压缩感知重构算法之OMP算法python实现
压缩感知重构算法之OMP算法python实现 压缩感知重构算法之CoSaMP算法python实现 压缩感知重构算法之SP算法python实现 压缩感知重构算法之IHT算法python实现 压缩感知重构 ...
- 2019CCPC秦皇岛I题 Invoker(DP)
Invoker Time Limit: 15000/12000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)Total ...
- C和C++从零开始系列(一)
今天开始写下一系列C和C++从入门开始的文章. 简单说几句C和C++的关系.C语言早于C++. C语言 贝尔实验室的Ken Thompson发明了 UNIX,当时有个B语言的.后来D.M.Ritchi ...
- Orleans在.net core的开发
Goods 服务 启动 using System; using System.Collections.Generic; using System.Linq; using System.Net; usi ...
- jvm调优、常用工具
ps -ef | grep java查出进程id jmap -heap ID 查出jvm配置信息 加入参数:打印Gc日志,分析 GC日志分析工具: GCeasy 降低minor gc 和 full g ...
