微信小程序——表单验证插件WxValidate的二次封装(终极版)
微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了;第二篇是一次性全部显示所有的错误,然后3秒后自动消失,
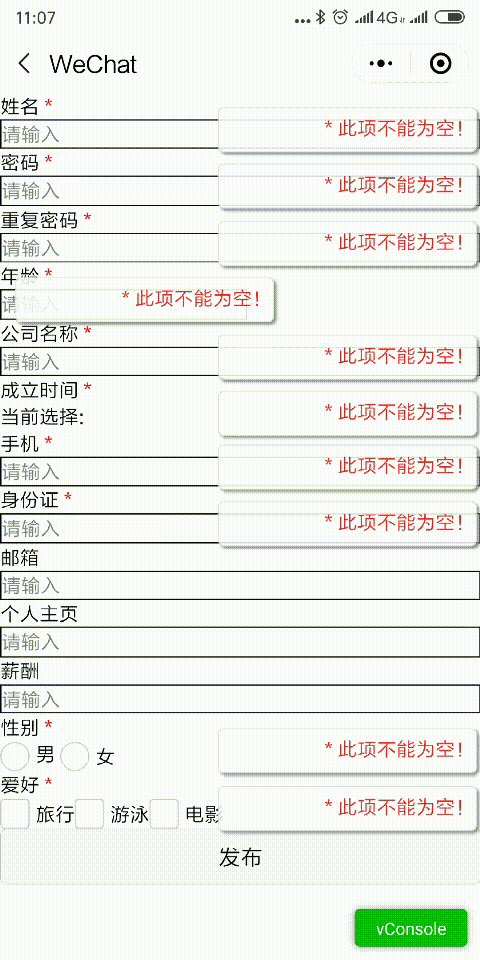
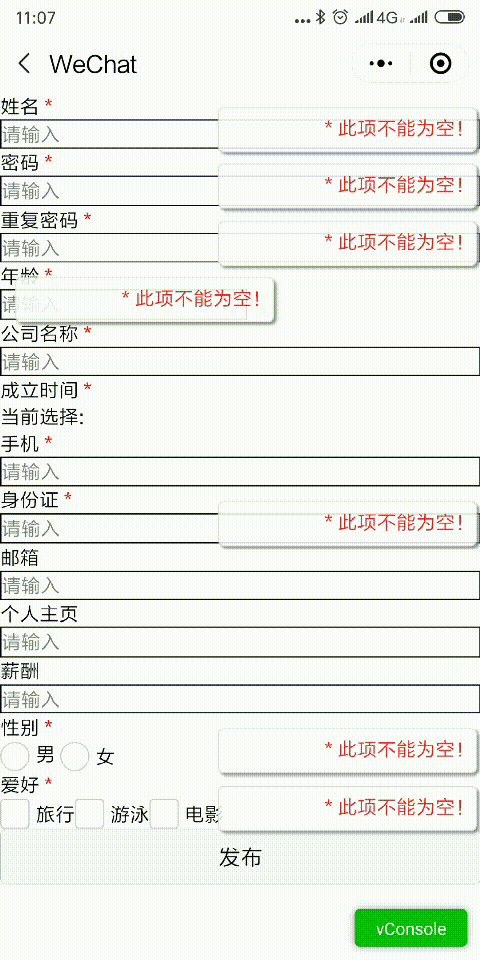
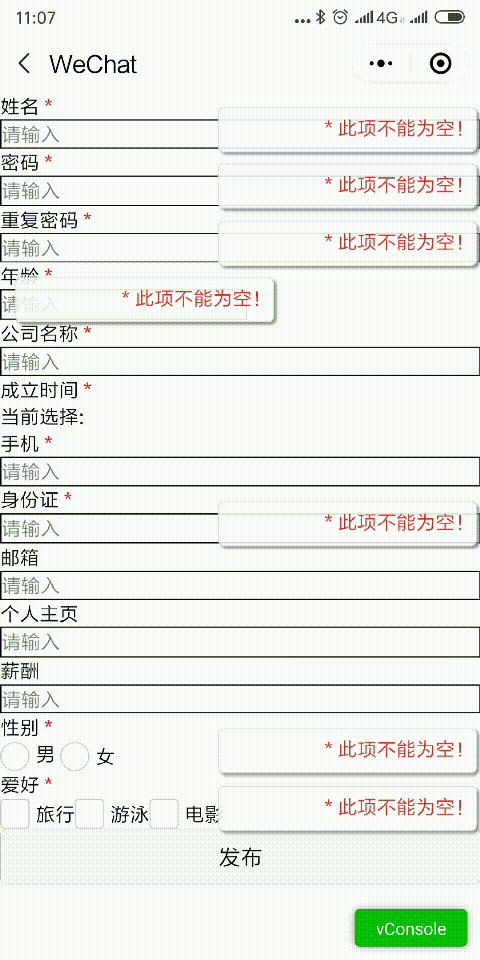
这种在极端情况下也不太好,例如我例子里的一页的表单个数非常多的情况下,可能后面的还没看到就消失了。所以最近又重新做了一版,最终版的效果如下图:错误信息一次性全部显示,可以通过点击信息框让其消失,将自动消失时间设置的稍微长点,例如10秒,这样就能比较好的兼顾效果和使用上的便捷。

先讲讲最终版与前面2版的不同点
1.前面版本中提到,表单控件里需要添加3个参数:id,data-fieldname,data-validate 。最终版中只需要 data-validate 即可。
2.由于需要点击错误信息框后使其隐藏,则需要通过微信小程序wxs事件响应功能,新增事件
一、util.wxs文件
module.exports = {
hiddenValidateError: hiddenValidateError
}
function hiddenValidateError(event, ownerInstance) {
var index= event.target.dataset.index;
var instance = ownerInstance.selectComponent('.validateText'+index) // 返回组件的实例
instance.setStyle({
"visibility": "hidden"
})
}
二、wxml文件
<wxs module="wxs" src="../../utils/util.wxs"></wxs>
<block wx:for="{{arrValidate}}" wx:for-item="validateErrorText">
<view class="validateText validateText{{validateErrorText.index}}" animation="{{vaildateErrorText_animation}}" style="visibility:{{validateErrorText.visibility}};top:{{validateErrorText.top}};left:{{validateErrorText.left}};" data-index="{{validateErrorText.index}}" bindtap="{{wxs.hiddenValidateError}}">
{{validateErrorText.msg}}
</view>
</block>
三、form.js
onReady: function () {
//验证方法
this.WxValidate = new WxValidate();
},
formSubmit: function (e) {
util.loadingMsg("数据提交中,请稍后...");
var that = this;
console.log('form发生了submit事件,携带的数据为:', e.detail.value)
const params = e.detail.value
//校验表单
if (!this.WxValidate.checkForm(params)) {
var arrValidate = new Array();
let top = 0;
for (const i in this.WxValidate.errorList){
const error = this.WxValidate.errorList[i]
if(i==0){
top = error.top;
}
const validateErrorText= {id:error.param, visibility: "inherit", top: error.top + "px", left: error.left + "px", msg: error.msg }
arrValidate[i]=validateErrorText;
}
this.setData({arrValidate: arrValidate});
)
wx.pageScrollTo({
scrollTop: top,
duration:500
});
setTimeout(function(){
util.fadeOut(that, "vaildateErrorText_animation", 0);
},10000);
wx.hideLoading();
return false
}
wx.hideLoading();
//向后台发送时数据 wx.request...
util.alert("成功提示", '提交成功 :' + e.detail.value.date);
}
以上代码就是表单验证时用到的关键代码,在实际使用时,最好将提交功能也做一个封装,这样就不用每次都写这么多代码了,关于提交功能的封装,等有空的时候再写了,表单验证插件最终版本通过点击下方路径可下载:
https://github.com/zhuiyue82/wx-wxValidate2.0
微信小程序——表单验证插件WxValidate的二次封装(终极版)的更多相关文章
- 微信小程序——表单验证插件WxValidate的二次封装(二)
在上一篇博客<微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装>中,我将WxValidate做了再次封装,简化了初始规则数据的构造,但是当有错误时页面 ...
- 微信小程序 - 表单验证插件WxValidate使用
插件下载地址及官方文档:https://github.com/skyvow/wx-extend 具体的WxValidate.js文件的位置在wx-extend/src/assets/plugins/w ...
- 微信小程序 - 表单验证插件WxValidate(自定义警告信息形式)
弹出的形式对于用户来说,总是不太友好的 可能会出现层级问题(只需要设置一下提示的层级即可) WxValidate内置规则 以下代码拷贝即可使用~ wxml <form bindsubmit='s ...
- 微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装(一)
在做web开发时,表单验证插件我们前端用的是jqueryValidate,由于个人主要精力是在后台JAVA开发上,为了让插件与后台更好的结合和使用,通过JAVA的自定义组件将表单全部重新写了一边,同时 ...
- 微信小程序-表单
wxml <view> 按钮: <button size="{{buttom.size}}" type="{{buttom.type}}" p ...
- 微信小程序-表单组件
button 按钮 注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **/ ...
- 微信小程序-表单笔记
发布页——向云端数据库上传多行文字和4张图片 第6,8行注释掉和不注释掉都可以实现数据上传 var _this = this; wx.cloud.callFunction({ name: 'searc ...
- 微信小程序 --- 表单输入验证(手机号、邮箱验证、输入非空)
js代码 Page({ /** * 页面的初始数据 */ data: { indicatorDots: false, ...
- 微信小程序-表单笔记2
本地添加4张图片并显示至页面——组件位置.设置样式.列表渲染 Q.button是一张图片,需要实现点击这张图片后选择本地图片后显示至页面,不知道怎么让本地图片将button挤到右边 S.在wxml中 ...
随机推荐
- luogu P1731 [NOI1999]生日蛋糕 |暴力枚举
题目背景 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层 生日蛋糕,每层都是一个圆柱体. 设从下往上数第i(1<=i<=M)层蛋糕是半径为Ri, 高度为Hi的圆柱 ...
- Redis sorted set 常用命令介绍
Redis sorted set 使用: Redis 有序集合(sorted set) Redis 有序集合和集合一样也是string类型元素的集合,且不允许重复的成员. 不同的是每个元素都会关联一个 ...
- ES6中export default与export的区别
1.export default 和export都可以用于导出常量,函数,文件,模块等: 2.可以在模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使 ...
- 【spring boot】配置信息
======================================================================== 1.feign 超时配置 2.上传文件大小控制 3.J ...
- angular实现draggable拖拽
前言:最近项目要实现一个拖拽功能,我在网上开始了各类搜寻,虽然后面因为数据原因舍弃了拖拽的这一需求,但是为了不辜负最近的研究,还是来记录一下. 场景需求:面试预约选时间节点,候选人之间是可以相互交换的 ...
- Atmel Studio 7.0 的使用方法
就在最近,Atmel终于推出了新版本IDE——Atmel Studio 7.0,该版本采用了微软最新的 Visual Studio 2015 平台,经过一段时间使用,Atmel Studio 7.0在 ...
- ACM-ICPC 2018 徐州赛区网络预赛 H. Ryuji doesn't want to study (线段树)
Ryuji is not a good student, and he doesn't want to study. But there are n books he should learn, ea ...
- 2016/06/27 HDFS概述
参考:http://www.cnblogs.com/linuxprobe/p/5594431.html 1.初识HDFS HDFS作为一个分布式文件系统,具有高容错的特点,它可以部署在廉价的通 ...
- Day01-基础数据类型/用户交互/流程控制之-if
1.基础数据类型 什么是数据类型 我们人类可以很容易的分清数字与字符的区别,但是计算机并不能,计算机虽然很强大,但从某种角度上看又很傻,除非你明确的告诉它,1是数字,“汉”是文字,否则它是分不清1和‘ ...
- 一起学Spring之Web基础篇
概述 在日常的开发中Web项目集成Spring框架,已经越来越重要,而Spring框架已经成为web开发的主流框架之一.本文主要讲解Java开发Web项目集成Spring框架的简单使用,以及使用Spr ...
