freemarker从入门到精通
目录
一:概述
web应用如果使用和jsp作为数据展示的模板,当此应用运行之后,会将对应的jsp页面翻译为对应的java文件,也就是servlet。相对于html而言,html这种静态页面不用翻译直接访问速度就很快。如何解决jsp编译为java文件然后再响应的问题?
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。目前企业中:主要用Freemarker做静态页面或是页面展示,
原理:

二:Freemarker的Helloworld
新建一个web工程,完整的工程目录结构如下

使用freemarker需要引入jar包
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>首先要创建ftl模板文件
在webapp目录下新建ftls文件夹(名称以及存放的位置任意)存放Freemarker的模板
创建hello.ftl模板文件,(freemarker对于拓展名是没有要求的。通常使用ftl作为扩展名)输入如下内容下面要替换的内容
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
</head>
<body>
测试:${hello}
</body>
</html>其中的${hello}是Freemarker的语法标签。Freemarker会将这个标签替换为程序中指定的内容。
测试方法
@Test
public void testDemo() throws Exception {
// 第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对于的版本号。
Configuration configuration = new Configuration(Configuration.getVersion());
// 第二步:设置模板文件所在的路径。
configuration.setDirectoryForTemplateLoading(new File("D:/workspaces/freemarker-test/src/main/webapp/WEB-INF/ftl"));
// 第三步:设置模板文件使用的字符集。一般就是utf-8.
configuration.setDefaultEncoding("utf-8");
// 第四步:加载一个模板,创建一个模板对象。
Template template = configuration.getTemplate("hello.ftl");
// 第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。
Map dataModel = new HashMap<>();
//向数据集中添加数据
dataModel.put("hello", "this is my first freemarker test.");
// 第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。
Writer out = new FileWriter(new File("D:/temp/term197/out/hello.html"));
// 第七步:调用模板对象的process方法输出文件。
template.process(dataModel, out);
// 第八步:关闭流。
out.close();
}
三:freemarker模板语法
1.访问map中的key
${key}
2.访问POJO中的属性
${stu.id}-
${stu.name}
其中stu是pojo对象对应的key:这个对象还是放在map中传递过去的

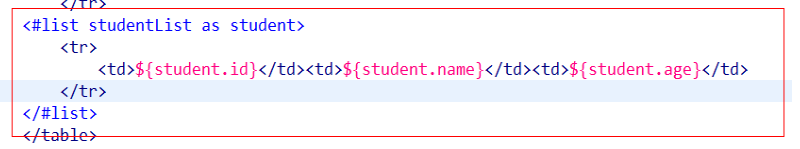
3.取集合中的数据
循环使用格式:
<#list 要循环的数据 as 循环后的数据>
</#list>
实例如下


取循环中的下标
<#list studentList as student>
${student_index}
</#list>

4.判断
<#if student_index % 2 == 0>
我是if
<#else>
我是else
</#if>
实例

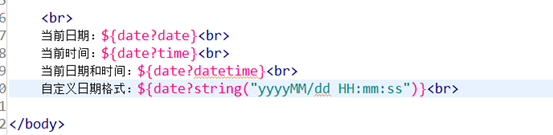
5.日期
${date?date} 2016-9-13
${date?time} 17:53:55
${date?datetime} 2016-9-13 17:53:55
${date?string("yyyy/MM/dd")}date是属性名
dataModel.put("date",new Date());
6.Null值的处理
如果模板中引用的key不存在,会报异常,用${key!}代表空字符串
处理: ${aaa!"默认值"}或者${aaa!}代表空字符串
7.include
一个ftl模板中可以引用另一个模板
<#include "模板名">
如:
<#include "hello.ftl">四:Springboot整合freemarker
详见
https://www.cnblogs.com/javayihao/p/11881033.html

公众号 java一号 更多java实战项目资料、技术干活。更重要的是小猿愿成为你编程路上的一个朋友!
文章首发地址: www.javayihao.top
首发公众号: java一号
freemarker从入门到精通的更多相关文章
- <程序员从入门到精通> -- How
定位 自己才是职业生涯的管理者,想清楚自己的发展路径: 远期的理想是什么?近期的规划是什么?今日的任务和功课又是什么? 今日之任务或功课哪些有助于近期之规划的实现,而近期之规划是否有利于远期之理想? ...
- 【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 目录索引
索引 [无私分享:从入门到精通ASP.NET MVC]从0开始,一起搭框架.做项目(1)搭建MVC环境 注册区域 [无私分享:从入门到精通ASP.NET MVC]从0开始,一起搭框架.做项目(2)创建 ...
- ASP.NET MVC4入门到精通系列目录汇总
序言 最近公司在招.NET程序员,我发现好多来公司面试的.NET程序员居然都没有 ASP.NET MVC项目经验,其中包括一些工作4.5年了,甚至8年10年的,许多人给我的感觉是:工作了4.5年,We ...
- Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引
因为内容比较多,所以每篇讲解一些内容,最后会放出全部代码,可以参考.操作中总会遇到各式各样的问题,个人对部分问题的研究在最后一篇 问题研究 里.欢迎大家探讨学习. 代码都经过个人测试,但仍可能有各种未 ...
- 1、ASP.NET MVC入门到精通——新语法
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 在学习ASP.NET MVC之前,有必要先了解一下C#3.0所带来的新的语法特性,这一点尤为重要,因为在MVC项目中我们利用C#3.0的新特 ...
- 5、ASP.NET MVC入门到精通——NHibernate代码映射
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 上一篇NHibernate学习笔记—使用 NHibernate构建一个ASP.NET MVC应用程序 使用的是xml进行orm映射,那么这一 ...
- 6、ASP.NET MVC入门到精通——ASP.Net的两种开发方式
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 目前,ASP.NET中两种主流的开发方式是:ASP.NET Webform和ASP.NET MVC.从下图可以看到ASP.NET WebFo ...
- 7、ASP.NET MVC入门到精通——第一个ASP.NET MVC程序
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 开发流程 新建Controller 创建Action 根据Action创建View 在Action获取数据并生产ActionResult传递 ...
- 8、ASP.NET MVC入门到精通——View(视图)
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 View视图职责是向用户提供界面.负责根据提供的模型数据,生成准备提供给用户的格式界面. 支持多种视图引擎(Razor和ASPX视图引擎是官 ...
随机推荐
- 【VUE】自定义组件
[VUE]自定义组件 转载: ============================================ ======================================== ...
- 【Mock MVC】使用学习
[Mock MVC]使用学习 转载:https://www.cnblogs.com/yangchongxing/p/10658311.html
- android studio 刚安装需要配置的东西
智能提示 调整log区域的字体 快捷键中文乱码 自动导入包 意思是创建成员变量的时候,以m开头 下载插件 提高编译的速度
- jquery查出元素名称
<div onclick='$(this).prop("tagName")'></div> 最后的结果 DIV
- java之线程(线程的创建方式、java中的Thread类、线程的同步、线程的生命周期、线程之间的通信)
CPU:10核 主频100MHz 1核 主频 3GHz 那么哪一个CPU比较好呢? CPU核不是越多越好吗?并不一定.主频用于衡量GPU处理速度的快慢,举个例子10头牛运送货物快还是1架飞机运 ...
- Python、 Pycharm、Django安装详细教程(图文)
前言 这篇文章主要介绍了Python. Pycharm.Django安装详细教程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧. ...
- 手摸手教你编写你人生中第一个HTML页面
本文是<HTML5与CSS3基础语法自学教程>的第二篇,首发于[前端课湛]微信公众号. 导读:本小节主要讲解 HTML 的基础语法内容,将通过编写第一个 HTML 页面来学习 HTML 的 ...
- phper使用MySQL 针对千万级的大表要怎么优化?
有需要学习交流的友人请加入交流群的咱们一起,群内都是1-7年的开发者,希望可以一起交流,探讨PHP,swoole这块的技术 或者有其他问题 也可以问,获取swoole或者php进阶相关资料私聊管理即可 ...
- Nginx:基本概念
守住一方平安,尽力而为,问心无愧就好. Nginx同Apache一样都是一种WEB服务器,Nginx是一款自由的.开源的.高性能的HTTP服务器和反向代理服务器:同时也是一个IMAP.POP3 ...
- 比较3个开源数据库:PostgreSQL,MariaDB和SQLite
在现代企业技术世界里,开源软件已牢固地确立了自己作为不可忽视的,最大力量之一的地位.由于开源运动的出现,推动了几十年来的一些最著名的技术发展. 不难理解为什么:尽管基于Linux的开源网络标准可能不像 ...
