JS如何判断鼠标滚轮向上还是向下滚动
前几天偶然看到某前端群有人在问:JS如何判断鼠标滚轮向上还是向下滚动?
我想了想,有点蒙蔽,心想难道不是用scrollTop来判断吗?
但我不确定,也出于好奇心,于是开始了一番探索
思路:通过event对象里wheelDelta和detail值的正负来判断鼠标滚轮向上还是向下,示例代码如下
Demo
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>JS如何判断鼠标滚轮向上还是向下滚动</title>
<style>
div {
width: 200px;
height: 1200px;
background-color: darkseagreen;
}
</style>
</head>
<body>
<div></div>
<script>
var scrollFunc = function(e) {
var e = e || window.event;
if(e.wheelDelta) {
if(e.wheelDelta > 0) { //当鼠标滚轮向上滚动时
alert("鼠标滚轮向上滚动");
}
if(e.wheelDelta < 0) { //当鼠标滚轮向下滚动时
alert("鼠标滚轮向下滚动");
}
} else if(e.detail) {
if(e.detail < 0) { //当鼠标滚轮向上滚动时
alert("鼠标滚轮向上滚动");
}
if(e.detail > 0) { //当鼠标滚轮向下滚动时
alert("鼠标滚轮向下滚动");
}
}
}
// 给页面绑定鼠标滚轮事件,针对火狐的非标准事件
window.addEventListener("DOMMouseScroll", scrollFunc)
// 给页面绑定鼠标滚轮事件,针对Google,mousewheel非标准事件已被弃用,请使用 wheel事件代替
window.addEventListener("wheel", scrollFunc)
// ie不支持wheel事件,若一定要兼容,可使用mousewheel
window.addEventListener("mousewheel", scrollFunc)
</script>
</body>
</html>
这里有7个注意事项
①:wheelDelta值为正,滚动条向上滚动;值为负,滚动条向下滚动,
detail值刚好相反,值为正,滚动条向下滚动;值为负,滚动条向上滚动
②:wheelDelta值主要针对ie和google;detail值只针对火狐
③:mousewheel非标准事件也被弃用,现官方推荐使用wheel事件代替
④:DOMMouseScroll非标准事件是专为火狐量身打造
⑤:safari 13以下低版本不支持wheel事件
⑥:ie不支持wheel事件,若一定要兼容ie,可使用mousewheel
⑦:鼠标点击滚动条后不释放,并直接上下拖动滚动条时上面代码不适用
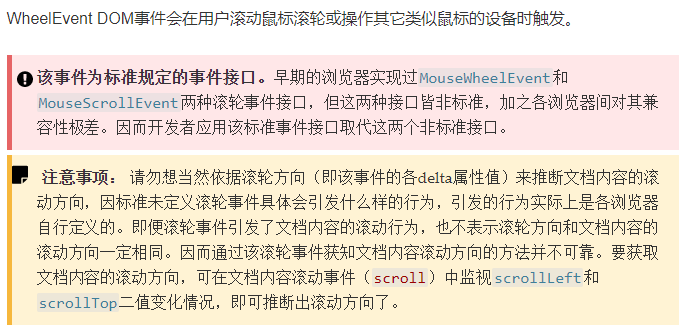
补充官方说明:

原文: https://blog.csdn.net/kongjiea/article/details/18557407 (原文detail值判断条件写反了,上面示例代码是我更正和优化后的)
JS如何判断鼠标滚轮向上还是向下滚动的更多相关文章
- js中判断鼠标滚轮方向的方法
前 言 LiuDaP 最近无聊,在做自己的个人站,其中用到了一个关于鼠标滚轮方向判断的方法,今天闲来无聊,就给大家介绍一下吧!!!! 在介绍鼠标事件案例前,让我们先稍微了解一下js中的event ...
- js/jq判断鼠标滚轮方向
js判断鼠标滚轮方向: var scrollFunc = function (e) { e = e || window.event; if (e.wheelDelta) { //判断浏览器IE,谷歌滑 ...
- javaScript判断鼠标滚轮的上下滚动
分享一个js实现判断鼠标滚轮的上下滚动: <script type="text/javascript"> var scrollFunc = function (e) { ...
- JS 判断鼠标滚轮的上下滚动
JS 判断鼠标滚轮的上下滚动 <script type="text/javascript"> var scrollFunc = function (e) { e = ...
- js 判断鼠标滚轮方向
最近因为公司项目的要求,需要做页面的全屏滚动切换效果. 页面的切换,需要脚本监听鼠标滑轮的滚动事件,来判断页面是向上切换or向下切换. 这里的脚本很简单,我就直接贴出来吧. $('html').on( ...
- js中的鼠标滚轮事件
## 事件对象 event 1 event事件对象,表示用来获取事件的详细信息,比如得到鼠标的横坐标:事件对象.clientX(clientX是可视区坐标) window.onclick = func ...
- js -- img 随着鼠标滚轮的变化变化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery带控制按钮向上和向下滚动文本列表
效果:http://hovertree.com/texiao/jquery/64/ 效果图如下: 代码如下: <!DOCTYPE html> <html> <head&g ...
- hexo next 主题 : 实现点击跳转到文章的时候文章的页面自动实现滚轮效果,向下滚动到阅读的位置。
个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 背景: 博主的博客希望实现能够在点击到某个文章 ...
随机推荐
- webpack学习2.2webpack简介,初步了解
webpack V1功能进化 编译打包 HMR(模块热更新) 代码分割 文件处理(loader) webpack V2功能进化 tree shaking(并欸有在项目中使用的代码不会打包到里面,打包之 ...
- Django day03之表设计分析
models.py文件中创建表字段分析实例: 图书管理系统---> 书.作者.出版社作为基表 from django.db import models # Create your models ...
- C++ 构造函数【新手必学】
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:可乐司机构造函数是C++里面的基础内容,特别重要,如果你刚学C++不久, ...
- linux之文件的属性
1.我们使用ls -al查看目录下的文件 2.先看第一个权限 -rw-r--r-- 1 hui hui 3806 Oct 3 17:48 .bashrc 对于.bashrc,其权限是-rw-r--r- ...
- Linux服务器部署.Net Core笔记:六、安装MySQL
接下来我们在 Centos7 系统下使用 yum 命令安装 MySQL,需要注意的是 CentOS 7 版本中 MySQL数据库已从默认的程序列表中移除,所以在安装前我们需要先去官网下载 Yum 资源 ...
- 设计模式之单例模式C#实现
前言 单例模式是老生常谈的一种设计模式,同时它是最简单也是最容易被忽视的一种设计模式. 下面是一些个人看法: (1) 单例类需要保证自己的唯一性,同时也需要避免被继承,即需要使用sealed修饰: ( ...
- deinit 没执行
写了一个自定义的UIView,其中包含代理 然后设置UIViewController为此UIView的代理 结果UIViewController里的deinit没执行,导致内存 ...
- Flask 模板语言,装饰器
Jinja2模板语言 # -*- coding: utf-8 -*- from flask import Flask, render_template, request, redirect, ...
- vue 无限滚动问题
如今web开发中,无限加载是必需的一项功能,尤其是在移动端开发中,一个列表往往默认只加载10条,想看更多只能逐渐往下翻页.那么今天就看看如何在Vue-Cli中实现这个功能. 当前找到两个插件 1 el ...
- CSS雪碧图(精灵图)使用
1:CSS雪碧图:CSS雪碧图 即 CSS Sprites,也有人叫它CSS精灵图. 2:雪碧图的由来:一个网站的页面需要大量的小图片或者小图标,但是大量的图片如果放在服务器上,每次当打开网站并且向服 ...
