UWP 带左右滚动按钮的横向ListView———仿NetFlix首页河的设计
也是之前写的控件了,模仿NetFlix的河的设计。
大体要求如下:
1. 横向的ListView
2. 左右按钮,可以左右移动河卡片,左右的滚动条不可见
3. 左右按钮仅在鼠标Hover事件中可见
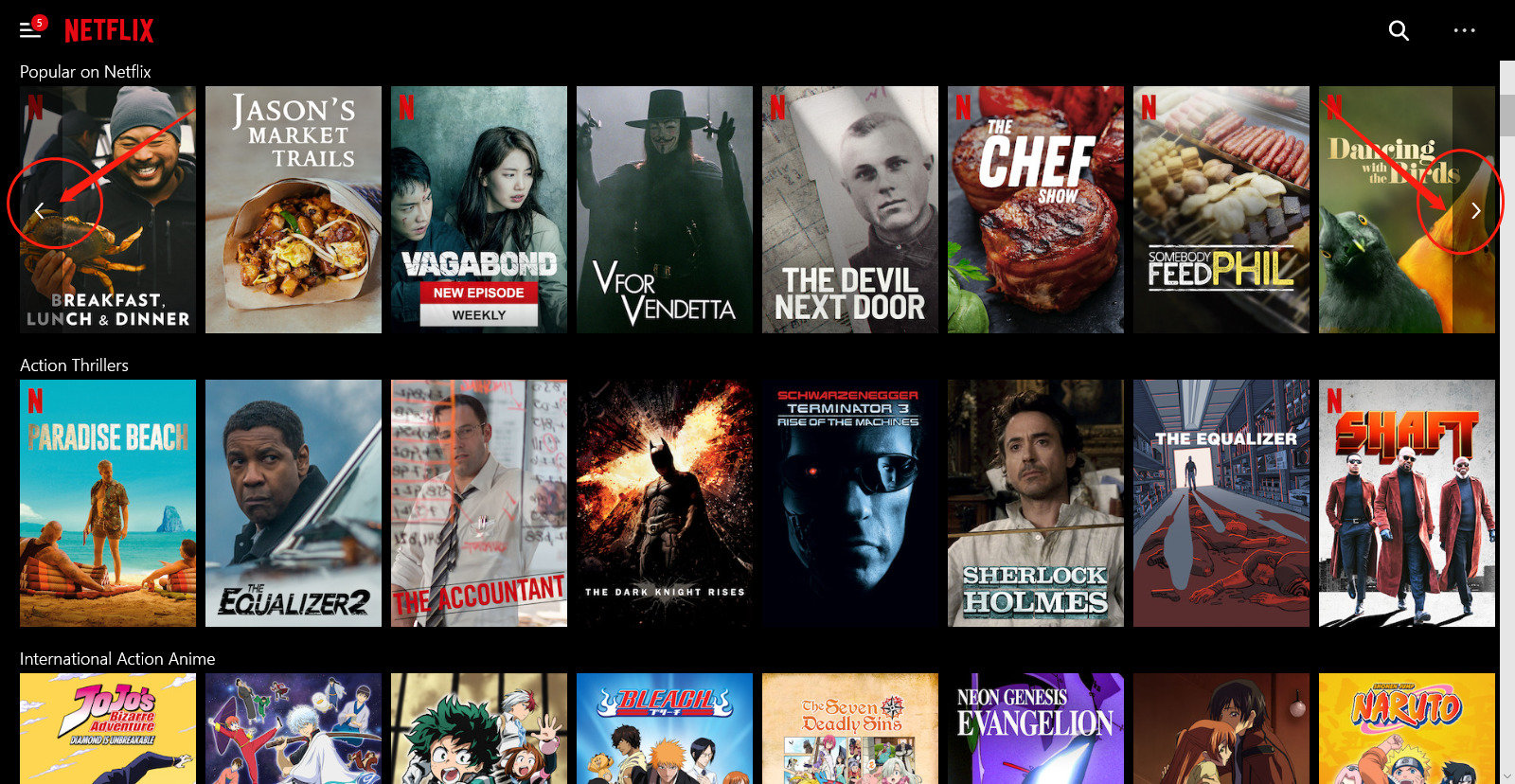
大家可以看下NetFlix uwp版,国内爱奇艺也是这样设计的,芒果TV之前是,但是新版去掉了这种风格。

其实我也是一个菜鸟,一开始纠结怎么写这个控件,怎么传递ItemsSource,而且还在SO上发起了提问
How to customize a horizontal listview with left/right button on uwp?
很遗憾,uwp几乎灭绝,没有人回答我的问题。于是各种寻找,终于发现了大神  Pieter Nijs
Pieter Nijs
写的文章https://blog.pieeatingninjas.be/2016/01/17/custom-uwp-control-step-through-listview/
大神的需求和我的类似,见图

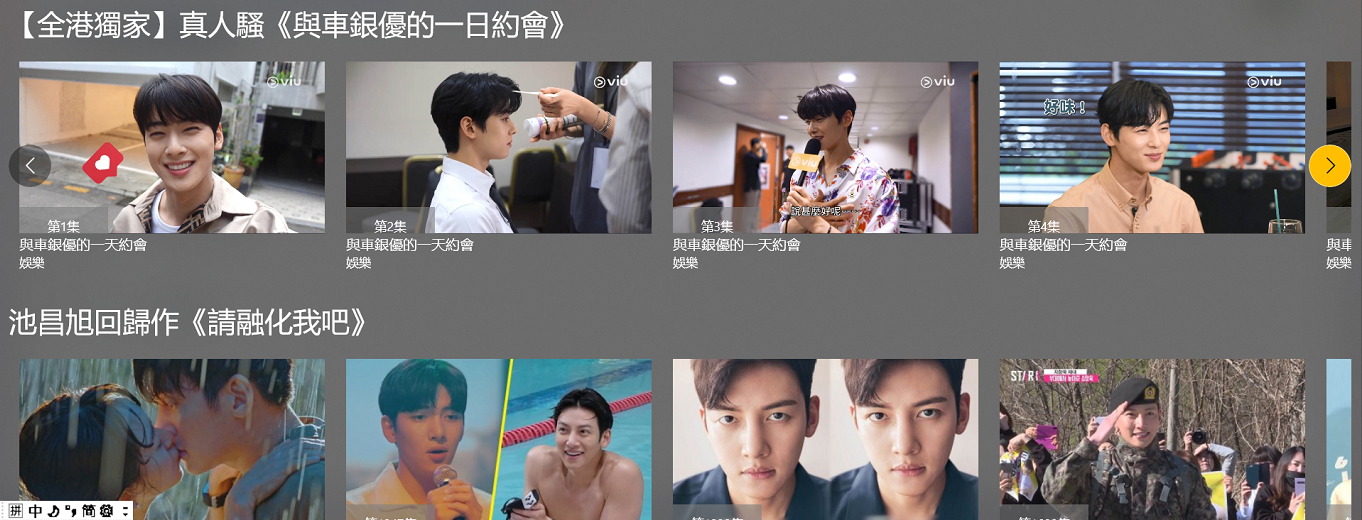
于是膜拜文章,写下了适合我自己的控件见图:

UWP 带左右滚动按钮的横向ListView———仿NetFlix首页河的设计的更多相关文章
- 张高兴的 UWP 开发笔记:横向 ListView
ListView 默认的排列方向是纵向 ( Orientation="Vertical" ) ,但如果我们需要横向显示的 ListView 怎么办? Blend for Visua ...
- 简单的横向ListView实现(version 3.0)
版本号2仅仅是简单的实现了当手指按下的时候listView的Item向左移动一定的距离,并没有随着手指的左右移动而左右滚动.在这个版本号3.0中将会实现随着手指的移动而滚动的目标:当手指向左移动的时候 ...
- jquery ui 常用(一)(自动完成 | 标签页 | 折叠面板 | 带图标的按钮 | 日期选择器| )
条件,引用3个文件 jquery-ui.min.css; jquery.min.js; jquery-ui.min.js. 一.自动完成 http://www.w3cschool.cc/jqueryu ...
- WPF自定义控件之带倒计时的按钮--Button
1.说明 之前做过一个小项目,点击按钮,按钮进入倒计时无效状态,计时完成后,恢复原样,现在就实现该效果---带倒计时的按钮 2.效果 1)正常状态 2)MouseOver( ...
- 【传】玩转Android---UI篇---ImageButton(带图标的按钮)
原文网址:http://hualang.iteye.com/blog/964049 除了Android系统自带的Button按钮一万,还提供了带图标的按钮ImageButton 要制作带图标的按钮,首 ...
- 去除IE10自带的清除按钮
最近在工作中碰到了一个问题,原本在IE8,IE9下正常的input表单,在IE10下会出现清除按钮,即表单右侧会出现一个可以清除该表单内容的小叉.由于之前一直没有兼容过IE10,所以我专门搜了下原因. ...
- 添加类似navigationController自带的返回按钮
添加类似navigationController自带的返回按钮,效果如下: 一.UINavigationcontroller自带的navigationBar 是无法添加左箭头的返回按钮的 在网上搜索了 ...
- bootstrap带图标的按钮与图标做连接
bootstrap通过引入bootstrap的JS与css文件,给元素添加class属性即可. 使用图标只需要加入一个span,class属性设置为对应的图标属性即可.图标对应的class属性可以参考 ...
- canvas实现点击带水纹的按钮
咱今天在闲逛网页时,看到一个点击带水纹的按钮特效,尼玛,写的还挺好,先看效果: 于是就奔着升级版的拿来主义,别人的好东西,咱都要拿来滴,so,扒代码! 完整代码在最后,是经过我的改进优化滴. 在这里先 ...
随机推荐
- 在Linux环境下采用压缩包方式安装JDK 13
本文地址:https://www.cnblogs.com/oberon-zjt0806/p/11663731.html 可以,转载,出处,格式,懂?? 什么是JDK?? 好吧如果你不知道这个问题的话我 ...
- 关于MySQL的经典例题50道
--1.学生表Student(S,Sname,Sage,Ssex) --S 学生编号,Sname 学生姓名,Sage 出生年月,Ssex 学生性别--2.课程表 Course(C,Cname,T) - ...
- execute,executeQuery,executeUpdate
Statement的execute(String query)方法用来执行任意的SQL查询,如果查询的结果是一个ResultSet,这个方法就返回true.如果结果不是ResultSet,比如inse ...
- 清除SQL Server Management Studio的最近服务器列表
C:\Users\dell\AppData\Roaming\Microsoft\SQL Server Management Studio\12.0\SqlStudio.bin
- Adobe PS常用快捷键
ps使用快捷键 新建图层 Ctrl+Shift+N 取消选择区 Ctrl + D 新建标题 Ctrl + N 图片放大 Alt+鼠标滑动 图片位置拖动 空格 + 鼠标拖动 移动图层 ...
- 移动端的<meta>标签
<head> <meta charset="UTF-8" /> <!-- 页面关键词 --> <meta name="keywo ...
- NOIP_TG
本博客主要记录一些在刷题的途中遇到的一些巧妙的题目 砝码称重 一开始想到可以DP递推标记能凑成的数量 但发现同一种砝码可能有多个于是想多开一维状态存当前还剩多少砝码 真是愚蠢至极 直接把所有砝码单独看 ...
- 从源码的角度彻底搞懂 HandlerMapping 和 HandlerAdapter
彻底搞懂 HandlerMapping和HandlerAdapter 知识点的回顾: 当Tomcat接收到请求后会回调Servlet的service方法,一开始入门Servlet时,我们会让自己的Se ...
- 后渗透神器Cobalt Strike的安装
0x01 简介 Cobalt Strike集成了端口转发.扫描多模式端口监听Windows exe木马,生成Windows dll(动态链接库)木马,生成java木马,生成office宏病毒,生成木马 ...
- Kubernetes的Ingress简单入门
目录 一.什么是Ingress 二.部署Nginx Ingress Controller 三.部署一个Service将Nginx服务暴露出去 四.部署一个我们自己的服务Cafe 五.部署ingress ...
